文章目录:
Step1:下载系统对应安装包
Step2:安装 node 程序
Step3:配置系统环境变量path
Step4:更改依赖下载配置
Step1:百度进入 node 官网,根据自己电脑系统下载对应 node 安装包(如果已经有安装包可以跳到 Step2)
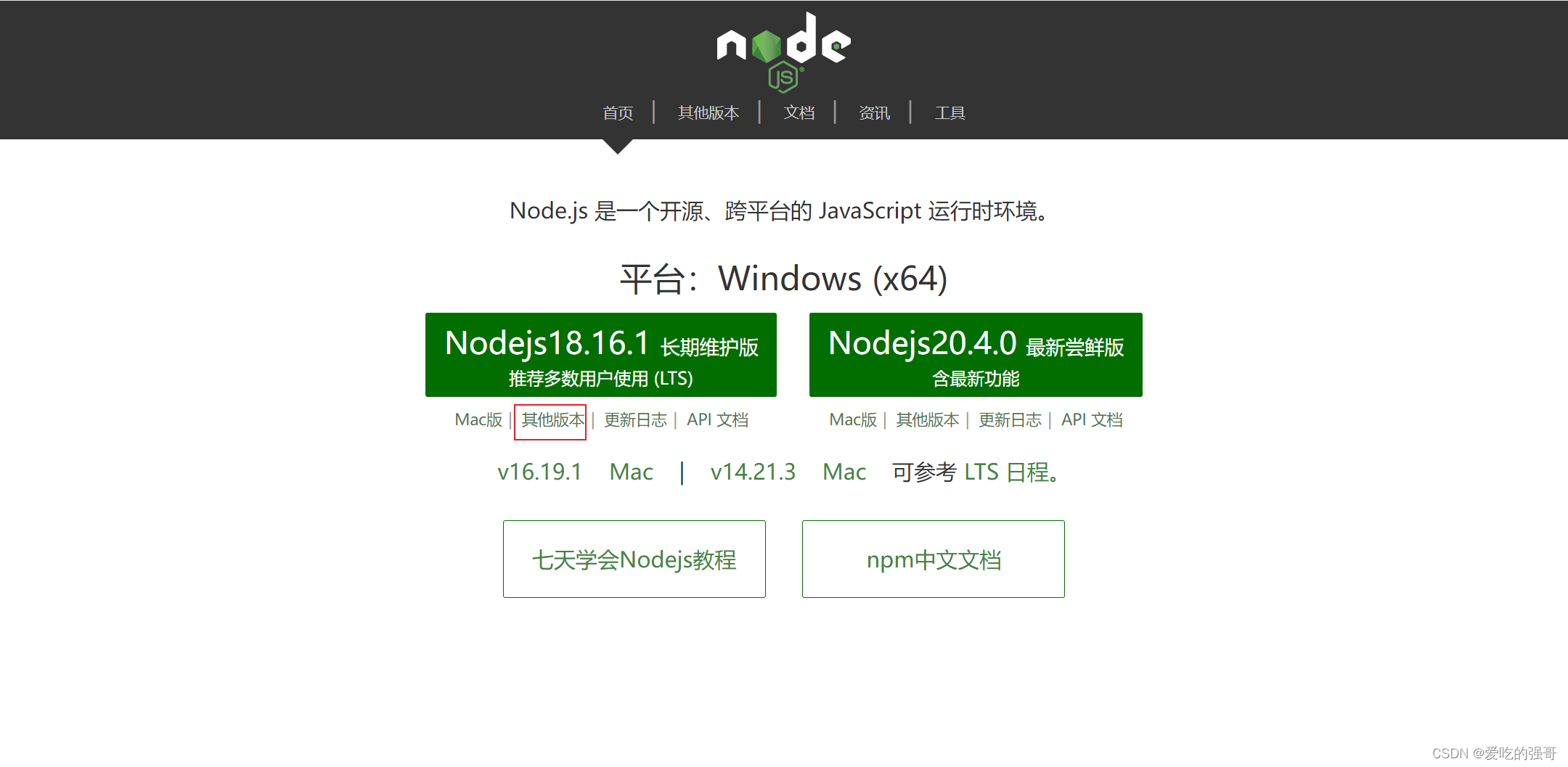
① 百度输入 nodejs,进入中文官网
 ② 不建议下载最新版,可能会在运行时出现某些问题,可以点击“其他版本”下载历史稳定版
② 不建议下载最新版,可能会在运行时出现某些问题,可以点击“其他版本”下载历史稳定版
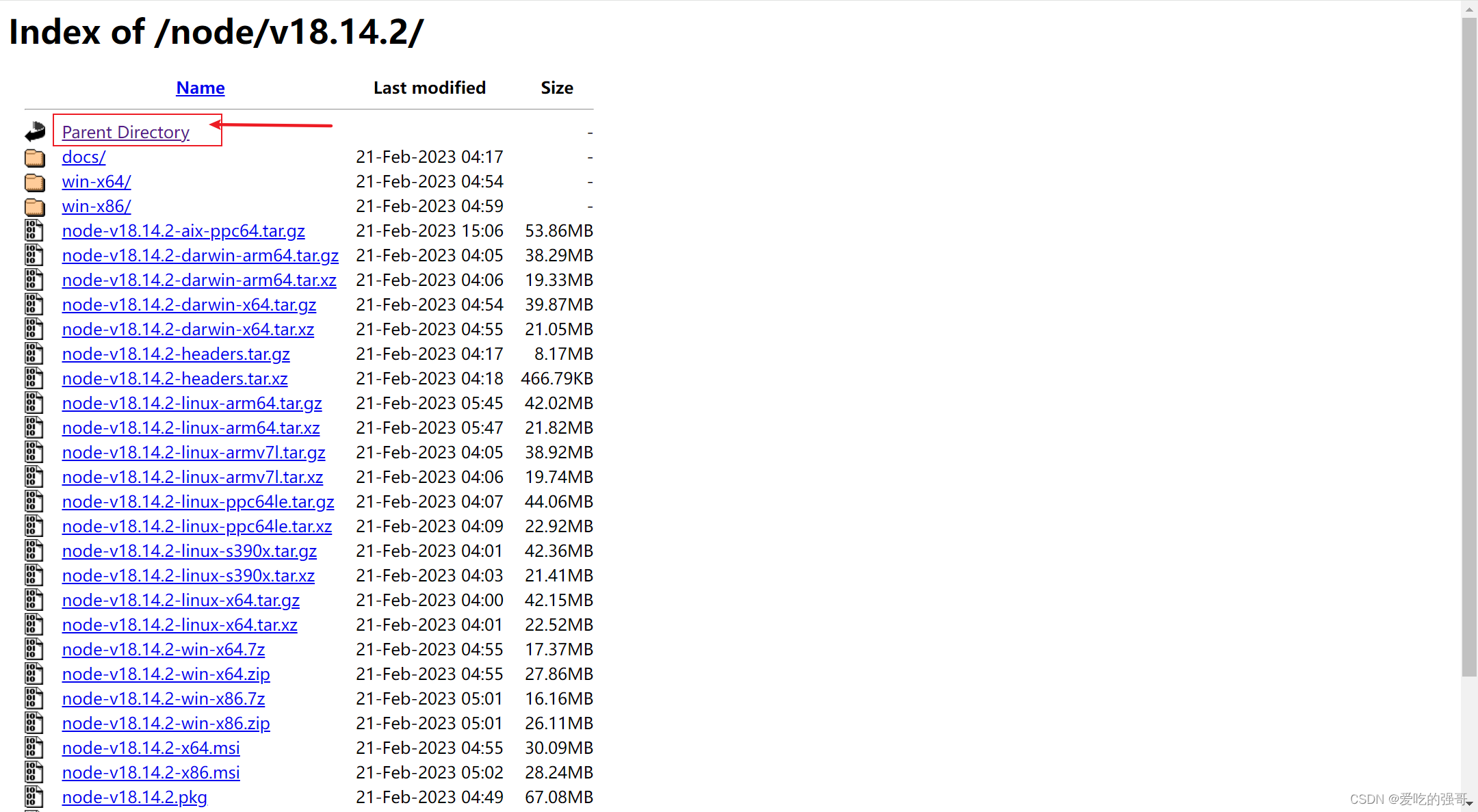
 ③ 点击父级目录查看更多下载选项
③ 点击父级目录查看更多下载选项
 ④ 下载系统对应的安装包到本地
④ 下载系统对应的安装包到本地
Step2:安装 node 程序
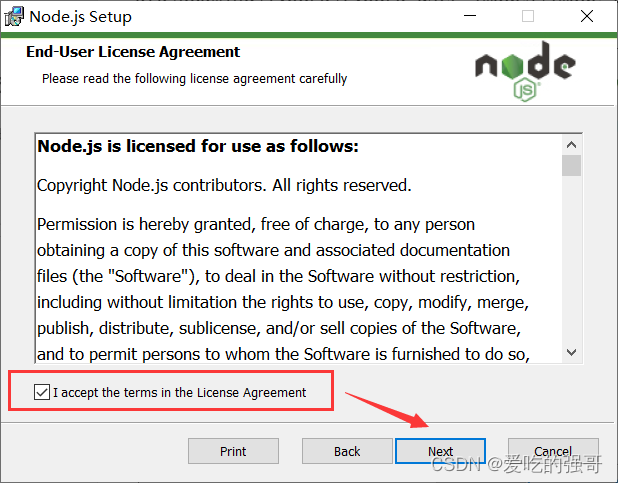
① 下载完成后,双击安装包,开始安装,使用默认配置安装一直点next即可,安装路径默认在C:\Program Files下,建议自定义修改(避免占用过多系统盘空间)


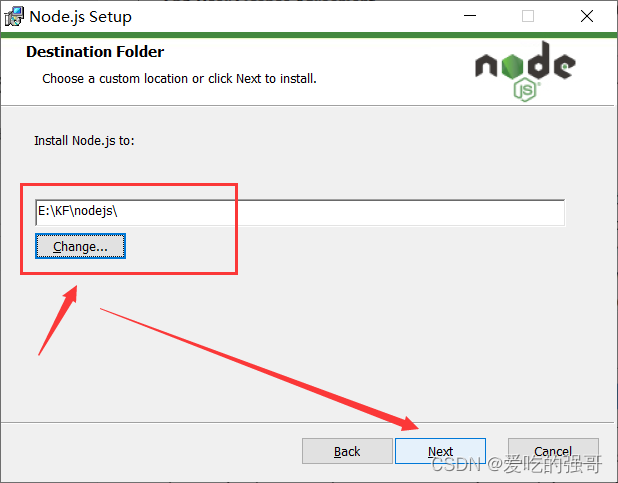
② 自定义修改安装路径,而后点击next

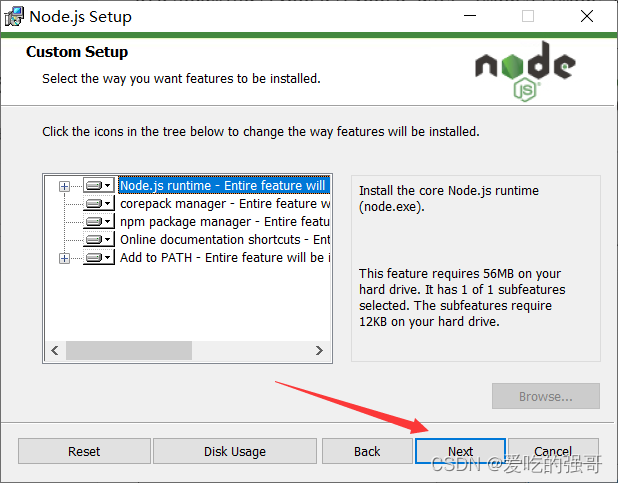
③ 下图根据本身的需要进行,我选择了默认Node.js runtime,而后Next
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量

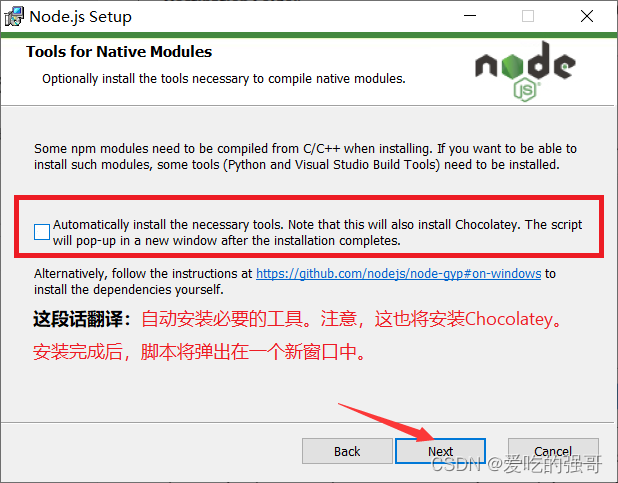
④ 以下图框中所示,我没有选中,而是直接next

⑤ 点击Install,进行安装

⑥ 点击finish,完成安装

Step3:配置系统环境变量path
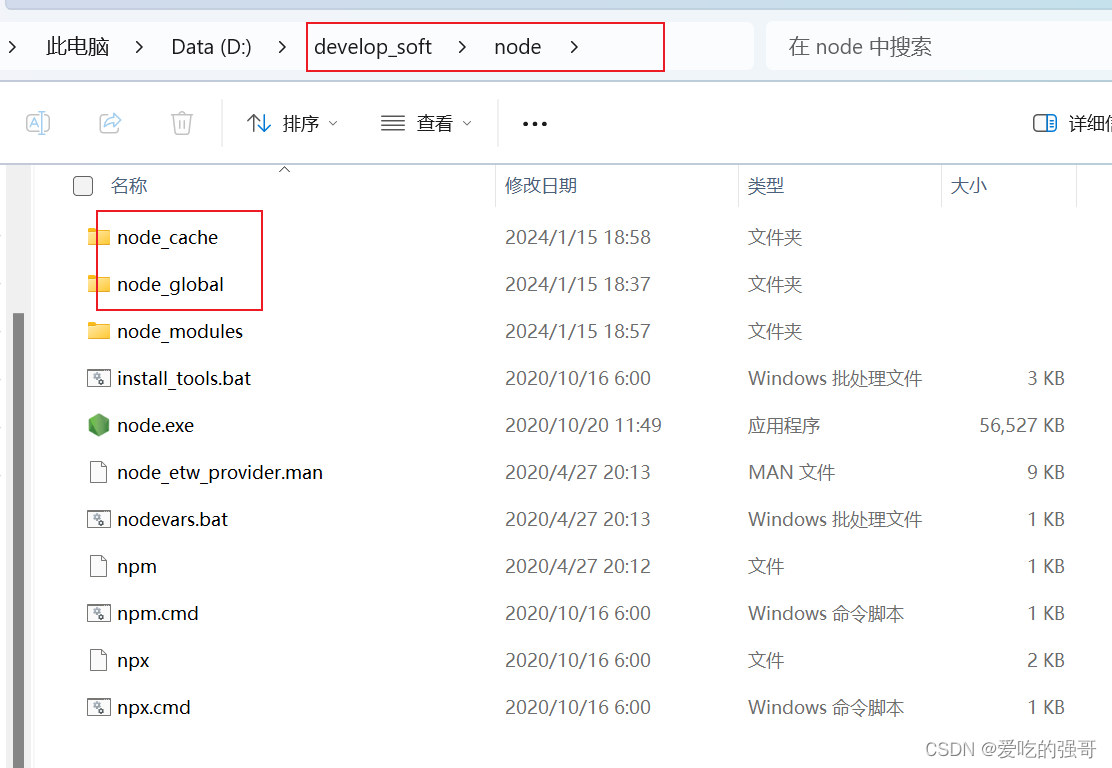
① 在 node 程序安装目录下新建两个文件夹【node_global】和【node_cache】

② 配置依赖下载目录和缓存目录(执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错)
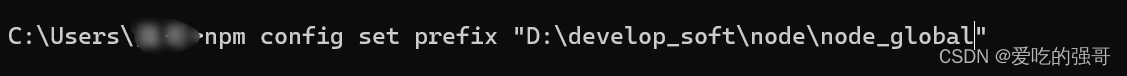
打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”

npm config set cache “你的路径\node_cache”

③ 配置全局环境变量
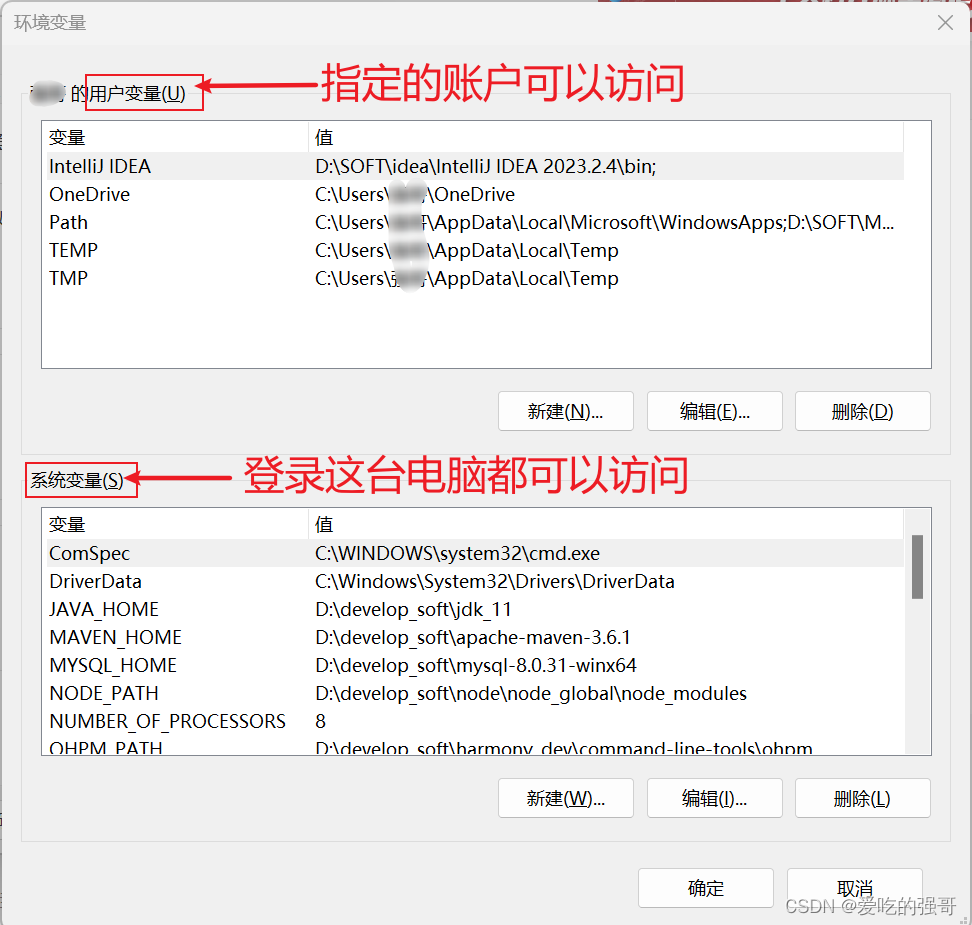
桌面上鼠标右键点击“我的电脑”,选择属性,【高级系统设置】->【高级】->【环境变量】:

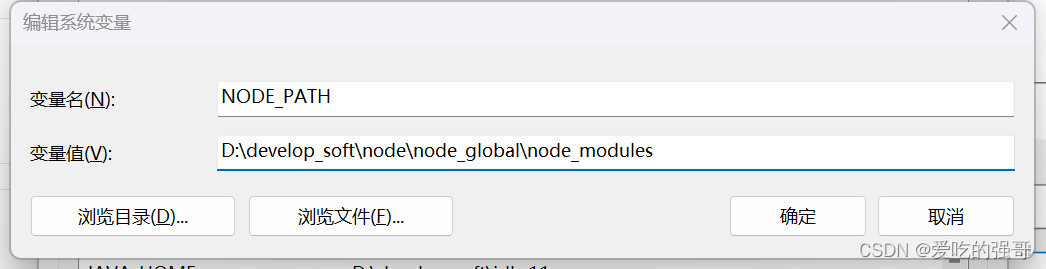
在系统变量中新建
变量名:NODE_PATH
变量值:D:\develop_soft\node\node_global\node_modules
( 用来告诉系统, 下载的模块或者包都在这里了)

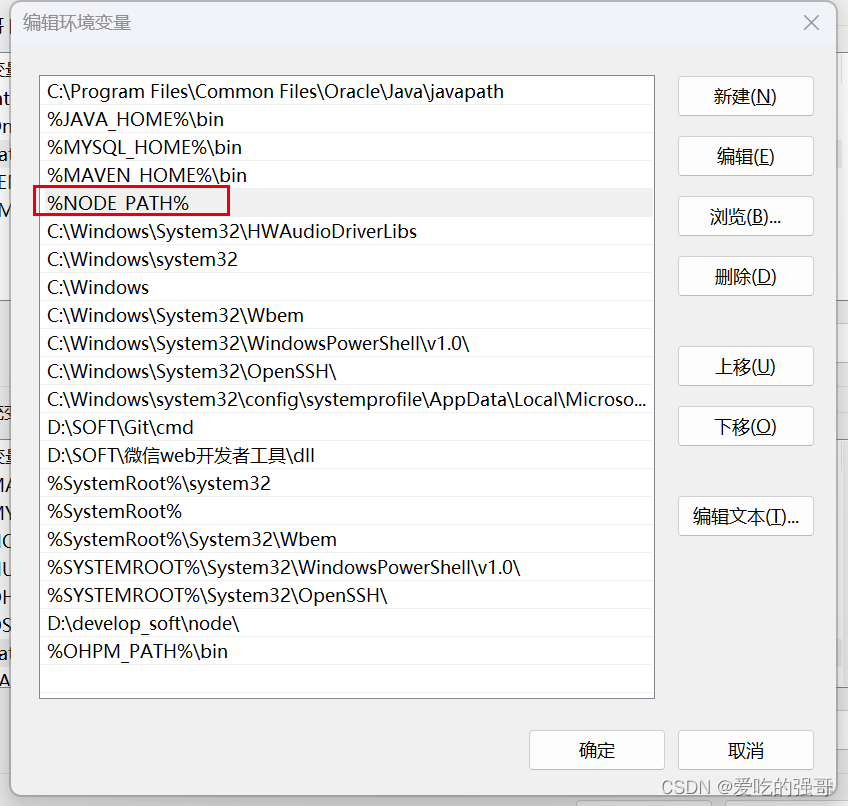
在系统变量中添加上一步新建的 NODE_PATH,点击确定
 ④ 重新打开 cmd 窗口,输入 node -v 和 npm -v 查看版本号
④ 重新打开 cmd 窗口,输入 node -v 和 npm -v 查看版本号

⑤ 测试,配置完成后,安装个 node 模块测试下,可以安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装
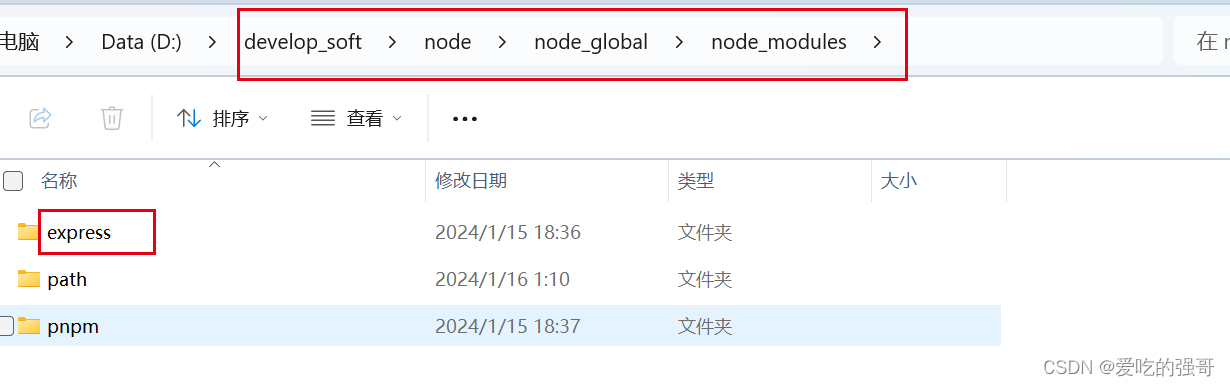
 打开设置过的模块下载目录查看是否下载成功
打开设置过的模块下载目录查看是否下载成功
 Step4:更改依赖下载配置
Step4:更改依赖下载配置
① 经过npm安装模块时都是去国外的镜像下载的,可是有的时候因为网络等缘由致使安装模块失败。可以将下载地址改为阿里有团队维护的国内镜像
 ② 使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm,可以提高下载速度:
② 使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm,可以提高下载速度: