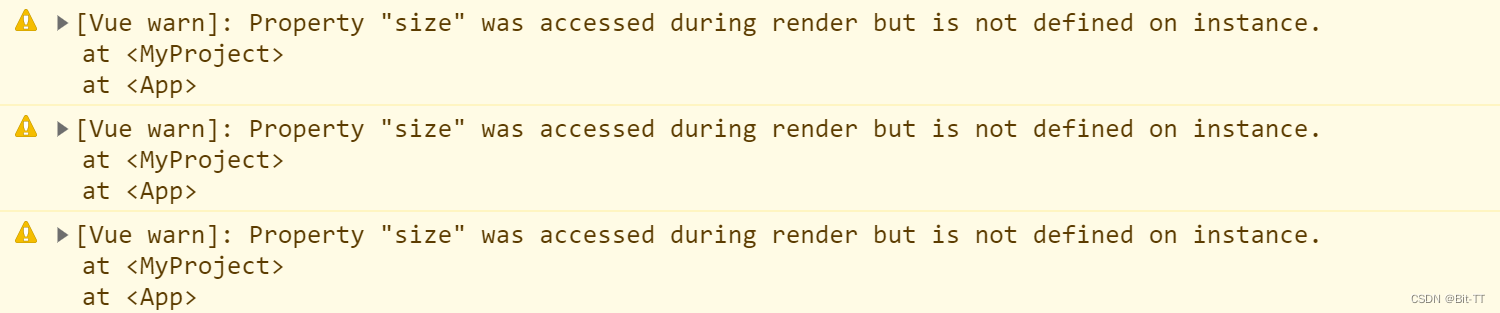
关于今天在Vue3中遇到的Property "size" was accessed during render but is not defined on instance. 然后还报错了ResizeObserver loop limit /(ㄒoㄒ)/~~

出现的报错意思是 " 属性'xxx(size)'在渲染期间被访问,但未在实例上定义 "
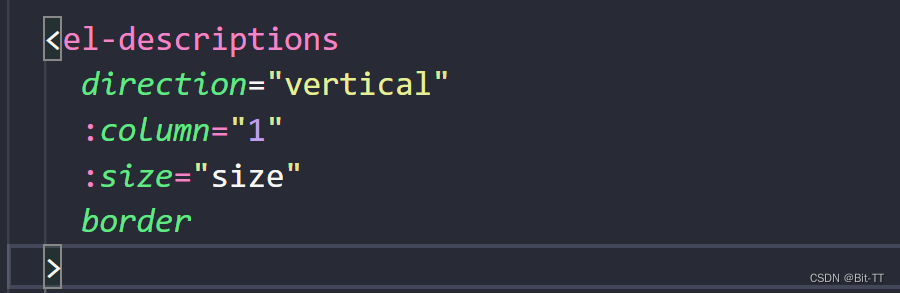
引入elementui中Vue3template里的相关代码

解决方案(☆▽☆)
只需要在对应的组件中在实例中定义即可😊
<script>import { ref } from 'vue'export default { name:'MyProject', setup(){ const size = ref('') return {size} }}</script>
🤩然后就可以得到一个干干净净的没有报错的控制台啦!o(* ̄▽ ̄*)ブ