试题列表上(01~05题)
01 电影院排座位(5 分)
介绍
随着人们生活水平的日益提升,电影院成为了越来越多人的休闲娱乐,周末放松的好去处。各个城市的电影院数量也随着市场的需求逐年攀升。近日,又有⼀个电影院正在做着开张前期的准备,小蓝作为设计工程师,需要对电影院的座位进行布局设计。
本题需要在已提供的基础项目中,使⽤ CSS 完成页面中电影院座位布局。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
└── index.html
其中:
index.html 是主页面。
css/style.css 是需要补充样式的⽂件。
在浏览器中预览 index.html ,显示如下所示:

目标
请在 css/style.css 文件中的 TODO 下补全样式代码,最终达到预期布局效果,需要注意:
座位区域和荧幕间隔 50px。
座位区域每一行包含 8 个座位。
第 2 列和第 6 列旁边都是走廊,需要和下一列间隔 30px,其他列都只需要间隔 10px。
完成后的效果如下:

规定
请勿修改 css/style.css 文件外的任何内容。
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id
名、图片名等,以免造成判题⽆法通过。
完成答题后,考生需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题目目标得满分,否则得 0 分。
解题结果
/* TODO:待补充代码 */.seat-area { /* 座位区域和荧幕间隔 50px。 */ margin-top: 50px; display: flex; flex-wrap: wrap;}/* 8个座位 *//* 第 2 列和第 6 列旁边都是走廊,需要和下一列间隔 30px,其他列都只需要间隔 10px。 */.seat { margin-left: 10px; margin-bottom: 10px;}.seat:nth-child(8n + 1) { margin-left: 0;}.seat:nth-child(8n + 3),.seat:nth-child(8n + 7){ margin-left: 30px;}02 图片水印生成(5 分)
介绍
很多网站都会通过给图片添加水印的形式来标记图片来源,维护版权。前端生成水印通常是通过canvas 实现,但实际上我们也可以直接利用 CSS 来实现图片水印,这样做会有更好的浏览器兼容性。
本题中你将封装一个创建文字水印的函数。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
│ └── origin.png
├── index.html
└── js
├── dom-to-image.min.js
└── index.js
其中:
index.html 是主页面。
css/style.css 是样式文件。
js/index.js 是需要补充代码的 js 文件。
js/dom-to-image.min.js 是生成图片的第三方库,此文件无需修改。
images/origin.png 是项目中的原始图片文件。
在浏览器中预览 index.html 页面效果如下所示:

目标
请完善 js/index.js 文件中的 TODO 部分,实现创建水印函数的功能 ,创建的水印需要使用<span> 标签展示。 createWatermark 函数参数说明:

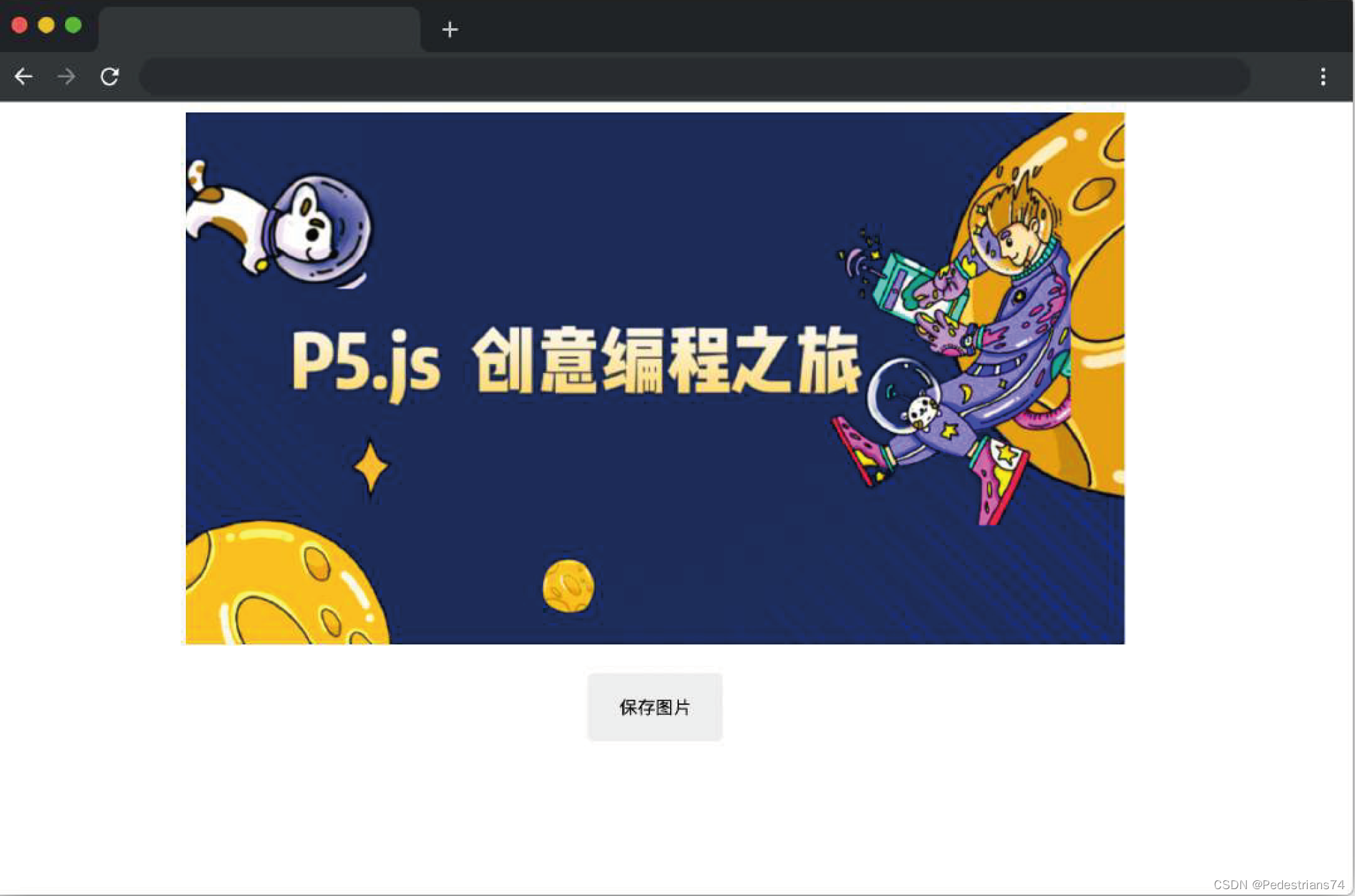
完成后的效果如下:

规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、 class 名、 id 名、图片名等,以免造成判题无法通过。 完成答题后,考⽣需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。判分标准
本题完全实现题目目标得满分,否则得 0 分。解题结果
function createWatermark(text, color, deg, opacity, count) { // 创建水印容器 const container = document.createElement("div"); container.className = "watermark"; // TODO: 根据输入参数创建文字水印 for (let i = 0; i < count; i++) { container.innerHTML += `<span style="color: ${color}; transform: rotate(${deg}deg); opacity: ${opacity}">${text}</span>` } // 返回结果 return container;}03 收集帛书碎片(10 分)
介绍
三叔在外出考古途中无意发现了⼀份战国帛书,帛书边缘有被明显裁剪过的痕迹,单从帛书片段,提到记录了神秘文物的地点,无奈帛书不完整,为了早日将文物带回博物馆,三叔号召当地村民闷油瓶、王胖子、潘子共同寻找剩余帛书碎片,相约⼀炷香后再聚。
本题需要在已提供的基础项目中使⽤ JS 知识封装⼀个函数,达到收集帛书碎片的要求。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── js
│ └── collect-puzzle.js
├── css
│ └── style.css
├── images
└── index.html
其中:
index.html 是主页面。
css/style.css 是样式⽂件。
images 是图片文件夹。
js/collect-puzzle.js 是需要补充代码的 js 文件。
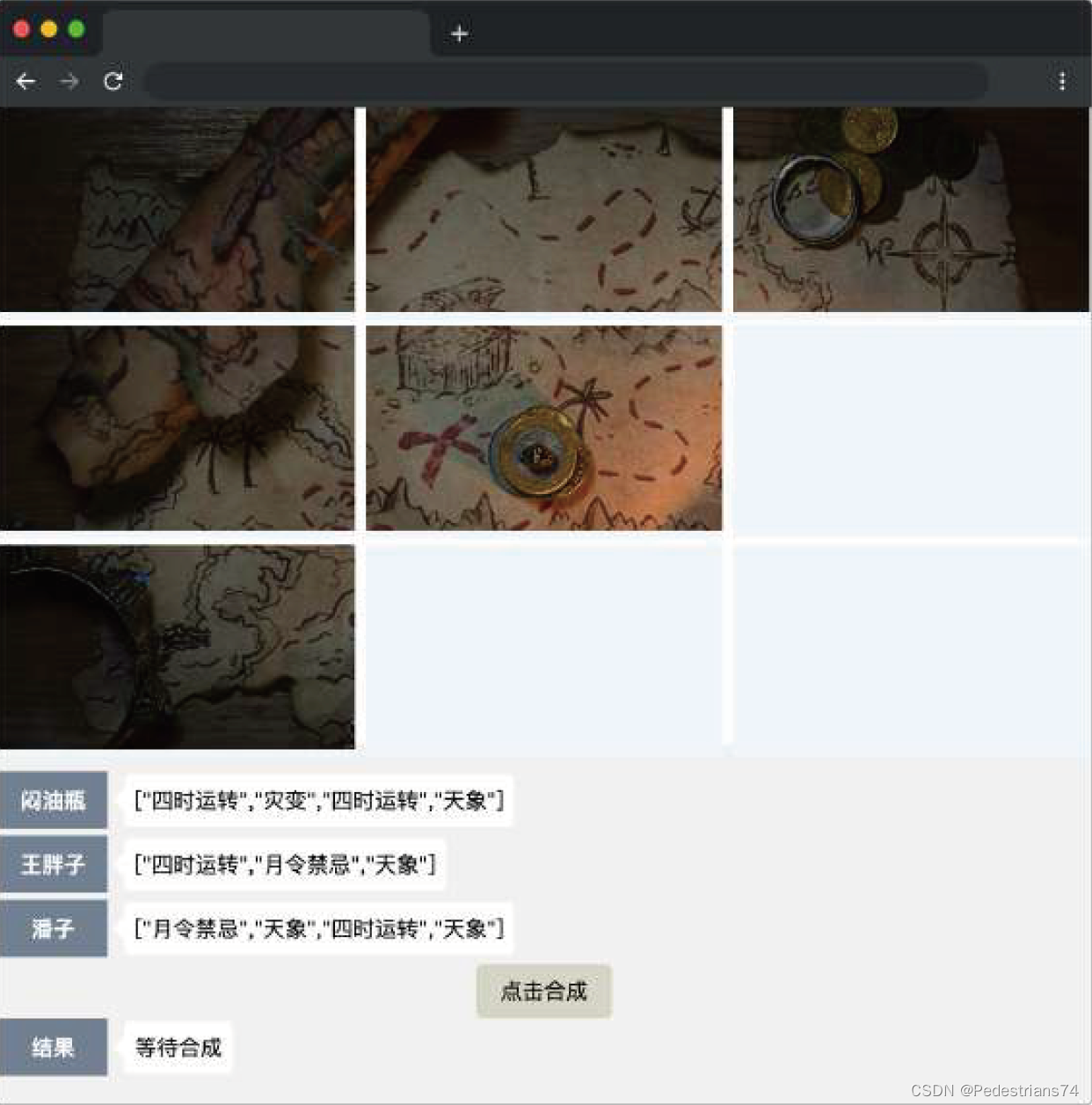
在浏览器中预览 index.html 页面,显示如下所示:

目标
请在 collect-puzzle.js 文件中补全函数 **collectPuzzle** 中的代码,返回包含不同帛书碎片的数组,最终拼出完整的战国帛书,需要注意:
同⼀个人收集的帛书碎片可能是有重复的。
同⼀组内不同的人收集的帛书碎片也可能是有重复的。
工具函数需要统计所有⼈获取的不同帛书碎片,而不是帛书碎片数量。
例如:
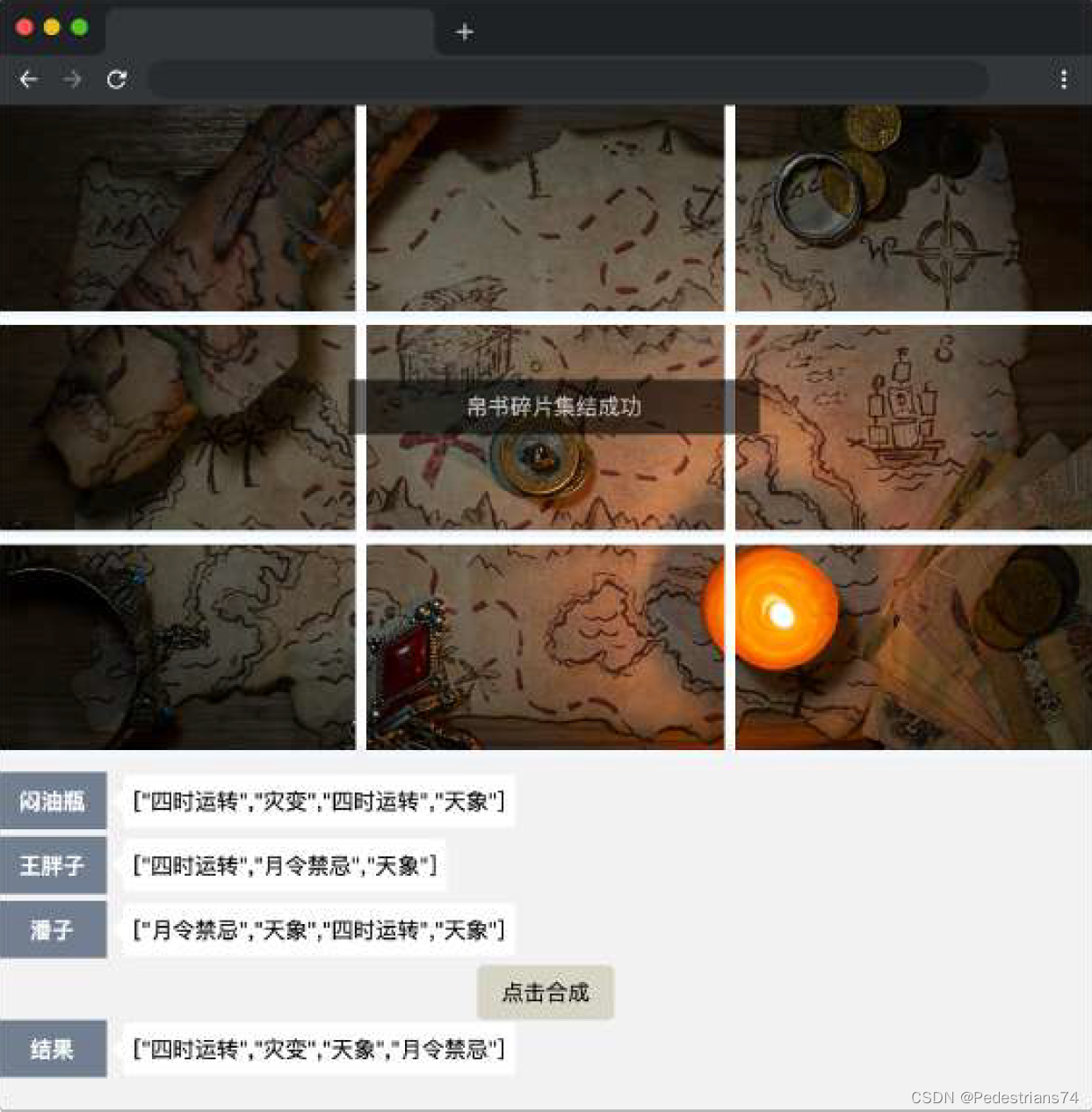
// 不同组内的帛书碎⽚不能重复计算var arr1 = ["灾变", "四时运转", "天象"];var arr2 = ["四时运转"];var result1 = collectPuzzle(arr1, arr2);console.log(result1); // 输出:["灾变","四时运转","天象"]// 同⼀组内的帛书碎⽚不能重复计算var arr3 = ["灾变", "灾变", "天象"];var arr4 = ["灾变", "⽉令禁忌", "天象"];var result2 = collectPuzzle(arr3, arr4);console.log(result2); // 输出:["灾变", "天象","⽉令禁忌"]上述仅为示例代码,判题时会随机提供数组对该函数功能进行检测。在题目所提供的数据的情况下,点击合成按钮,完成后的效果如下:

规定
请 勿修改 collect-puzzle.js ⽂件外的任何内容。 判题时会随机提供数组对该函数功能进行检测,请保证函数的通用性,不能仅对测试数据有效。 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、 class 名、 id 名、图片名等,以免造成判题无法通过。 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。判分标准
本题完全实现题目目标得满分,否则得 0 分。解题结果
function collectPuzzle(...puzzles) { // TODO: 在这里写入具体的实现逻辑//数据进行合并,去掉重复的 let res = new Set(); for (let i = 0; i < puzzles.length; i++) { for (let j = 0; j < puzzles[i].length; j++) { res.add(puzzles[i][j]); } } return [...res];}04 自适应页面(10 分)
介绍
响应式布局是在 2010 年 5 月份提出的⼀个概念,这个概念是为解决移动互联网浏览而诞生的。简而言之,就是⼀个网站能够兼容多个终端——而不是为每个终端做⼀个特定的版本。通过响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着大屏幕移动设备的普及,用“大势所趋”来形容也不为过。因此越来越多的设计师采用这个技术。
本题需要在已提供的基础项目中,使用CSS 或者 DOM 操作达到 Menu 和内容页自适应的效果。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── images
│ ├── C++_course.png
│ ├── linux_course.png
│ └── python_course.png
├── index.html
├─── js
│ └── jquery-3.6.0.min.js
├── default.gif
└── effect.gif
其中:
index.html 是主页面。
css/style.css 是需要补充样式的文件。
js/jquery-3.6.0.min.js 是 jQuery 库文件。
images 是图片文件夹。
default.gif 是 PC 端默认效果图。
effect.gif 是移动端自适应效果图。
在浏览器中预览 index.html 页面,默认 PC 端页面显示如下所示:

目标
初始页面已经具备基础的布局和交互效果,包含 hover 高亮,展示二级菜单等。效果见文件夹下面的 gif 图,图片名称为 default.gif (提示:可以通过 VS Code 或者浏览器预览 gif 图片)。 请通过补全 css/style.css 中代码或结合 jQuery 操作 DOM 的方式,达到根据屏幕大小显示不同布局 的效果。 以 800px 为界限, 800px 以上显示 PC 端布局,否则显示移动端布局, 需要实现移动端布局样式 如下: 移动端 Menu 由左上侧按钮(即 class 包含 icon-menu 的 label 标签)控制显隐,按钮大小已 经默认提供,无需手动设置大小。且 Menu 按钮展示时,需要浮动在内容卡片上方,不能被遮挡,移动端和 PC 端顶部导航栏⾼度⼀致,均为 54px 。 移动端导航栏的菜单项每⼀项独占一行。 显示移动端布局时,卡片描述和对应图片各占一行,且都撑满 #tutorials 容器。 移动端页面展开菜单栏效果如下所示:
移动端 Menu 由左上侧按钮(即 class 包含 icon-menu 的 label 标签)控制显隐,按钮大小已 经默认提供,无需手动设置大小。且 Menu 按钮展示时,需要浮动在内容卡片上方,不能被遮挡,移动端和 PC 端顶部导航栏⾼度⼀致,均为 54px 。 移动端导航栏的菜单项每⼀项独占一行。 显示移动端布局时,卡片描述和对应图片各占一行,且都撑满 #tutorials 容器。 移动端页面展开菜单栏效果如下所示:  最终效果可参考文件夹下面的 gif 图,图片名称为 effect.gif (提示:可以通过 VS Code 或者浏览器预览 gif 图片)。 考生可以根据需要使用 jQuery 实现脚本控制,也可以只使用纯 CSS 实现。
最终效果可参考文件夹下面的 gif 图,图片名称为 effect.gif (提示:可以通过 VS Code 或者浏览器预览 gif 图片)。 考生可以根据需要使用 jQuery 实现脚本控制,也可以只使用纯 CSS 实现。 规定
请严格按照考试步骤操作,切勿修改考试默认提供项⽬中的⽂件名称、⽂件夹路径、 class 名、 id 名、图⽚名等,以免造成判题⽆法通过。 完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。判分标准
本题完全实现题⽬⽬标得满分,否则得 0 分。解题结果
/* TODO:待补充代码 */@media (max-width: 800px) { label.menu-btn { color: #959595; cursor: pointer; display: block; padding: 16px 32px; } label.menu-btn:hover{ color: #fff; } /* 选中菜单时显示折叠 */ #menu-btn:checked ~ .collapse{ display: block; } .menu li { display: block; } .collapse { position: absolute; background-color: #252525; width: 100%; } .dropdown ul { position: relative; } .row { display: flex; flex-direction: column; flex-wrap: wrap; } #tutorials { width: 100%; margin: 0; }}05 外卖给好评(15 分)
介绍
外卖是现代生活中必备的⼀环。收到外卖后,各大平台软件常常会邀请用户在口味,配送速度等多个方⾯给与评分。在 element-ui 组件中,已经有相应的 Rate 组件,但是已有组件只能对单⼀维度进行评分,在外卖评分这种场景中,样式基本上是固定的,功能也基本⼀样。若每写⼀个页面都要去复制⼀份 类似代码,就会产生大量重复的代码,既不利于后期的维护,代码也不够简洁。为此需要前端工程师对 element-ui 的原 Rate 组件进行二次封装。准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── element-ui-2.6.2
│ ├── element-icons.ttf
│ ├── element-icons.woff
│ ├── element-ui.min.js
│ └── element-ui.style.min.css
├── index.html
├── js
│ ├── http-vue-loader.min.js
│ └── vue.min.js
├── my-rate.vue
└── effect.gif
其中:
index.html 是主页面。
element-ui-2.6.2 文件夹中存放的是 element-ui 库相关的脚本文件、样式文件及字体。
js 文件夹中存放的是 vue 及 http-vue-loader 库相关文件。
my-rate.vue 是待封装的评分组件文件。
effect.gif 是完成后的效果图。
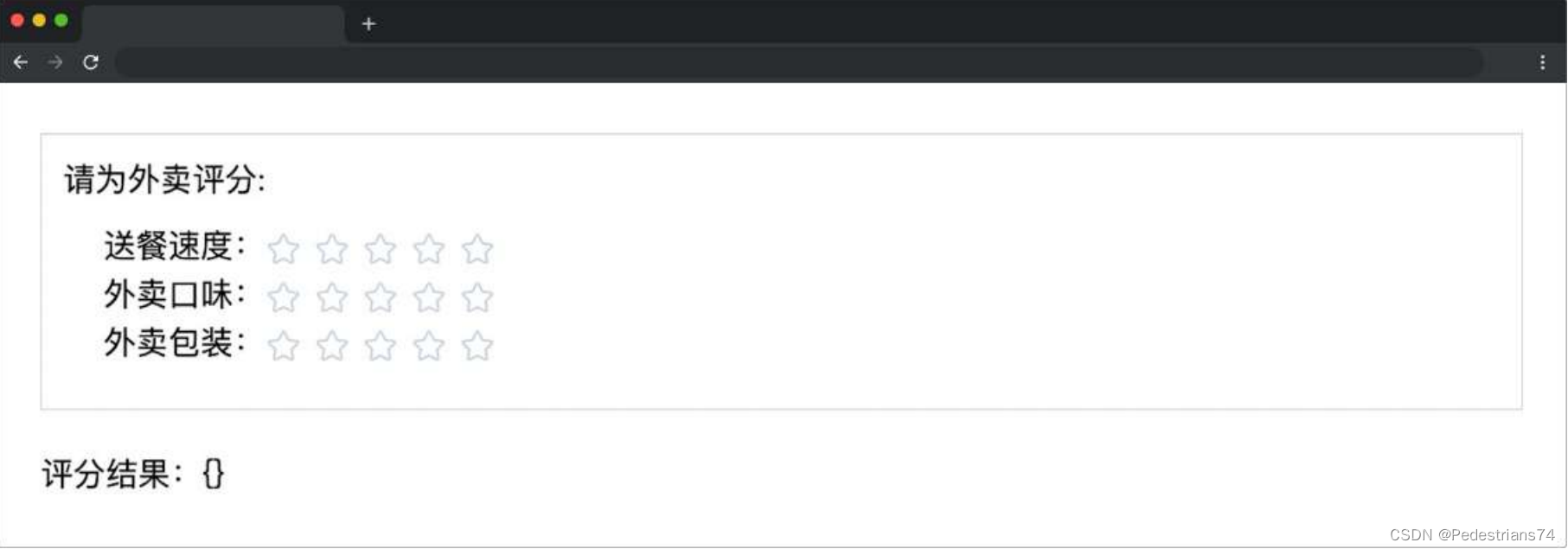
在浏览器中预览 index.html 页面,显示如下所示:

目标
请在 my-rate.vue 文件中补充代码,具体要求如下:
1. my-rate.vue 组件能够对不同的维度进行评分。
2. my-rate.vue 组件对外抛出 change 事件,在三项评分均完成后,触发 change 事件, change
事件包含⼀个参数,⽤于传递改变后的分数值,其类型是对象,包含以下属性:
{
speed: number;
flavour: number;
pack: number;
}
最终效果可参考⽂件夹下⾯的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览gif 图片)。
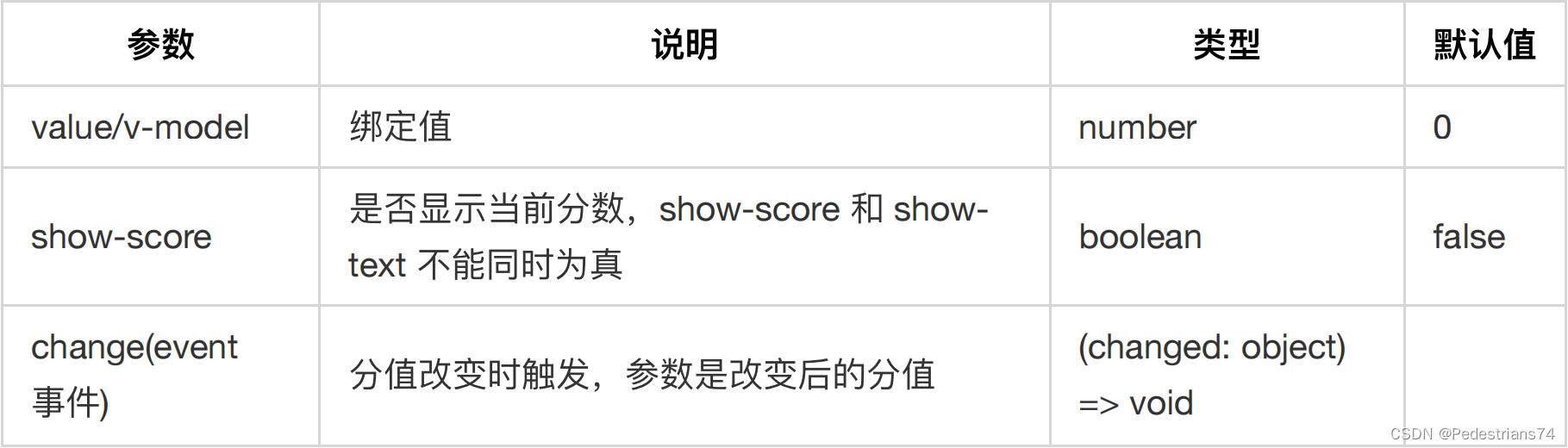
实现该功能所需的 el-rate 组件 api 如下:

规定
请勿修改 my-rate.vue 文件外的任何内容。
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id
名、图片名等,以免造成判题无法通过。
完成答题后,考⽣需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
完全实现题⽬⽬标得满分,否则得 0 分。
解题结果
<template> <div class="block"> <span class="demonstration">请为外卖评分: </span> <ul class="rate-list"> <li > <!-- TODO: 补全 el-rate 属性 --> 送餐速度:<el-rate v-model="speed" show-score @change="change"></el-rate> </li> <li > <!-- TODO: 补全 el-rate 属性 --> 外卖口味:<el-rate v-model="flavour" show-score @change="change"></el-rate> </li> <li> <!-- TODO: 补全 el-rate 属性 --> 外卖包装:<el-rate v-model="pack" show-score @change="change"></el-rate> </li> </ul> </div></template><style>.block { border: 1px solid #c7c5c5; padding: 10px;}.rate-list { list-style: none; padding-inline-start: 20px; margin-block-start: 10px; margin-block-end: 10px;}.el-rate { display: inline-block;}</style><script>module.exports = { data() { return { speed: 0, // 送餐速度 flavour: 0, // 外卖口味 pack: 0, // 外卖包装 }; }, /* TODO:待补充代码 */ methods: { change() { if(this.speed && this.flavour && this.pack) this.$emit("change",{ speed: this.speed, flavour: this.flavour, pack: this.pack }); } },};</script>