项目场景
ElementPlus DateTimePicker日期时间选择器

当我们使用日期时间选择器时,可能会有需求只能选择今日之前或者今日之后,又或者一周内,一个月内的时间,而其他的时间应该禁止被用户选择。
解决
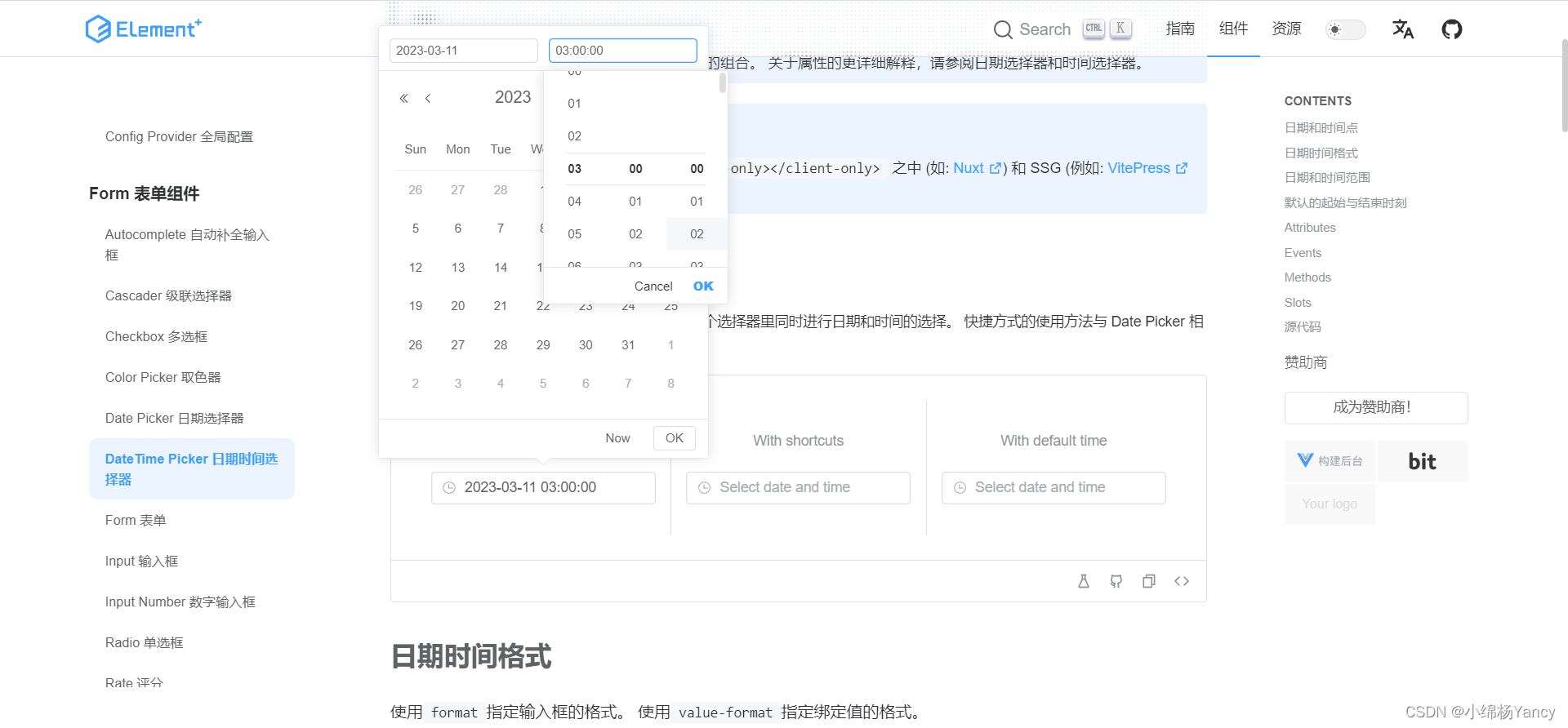
直接看文档:

我没通过设置disabled-date属性来自定义禁用的时间。
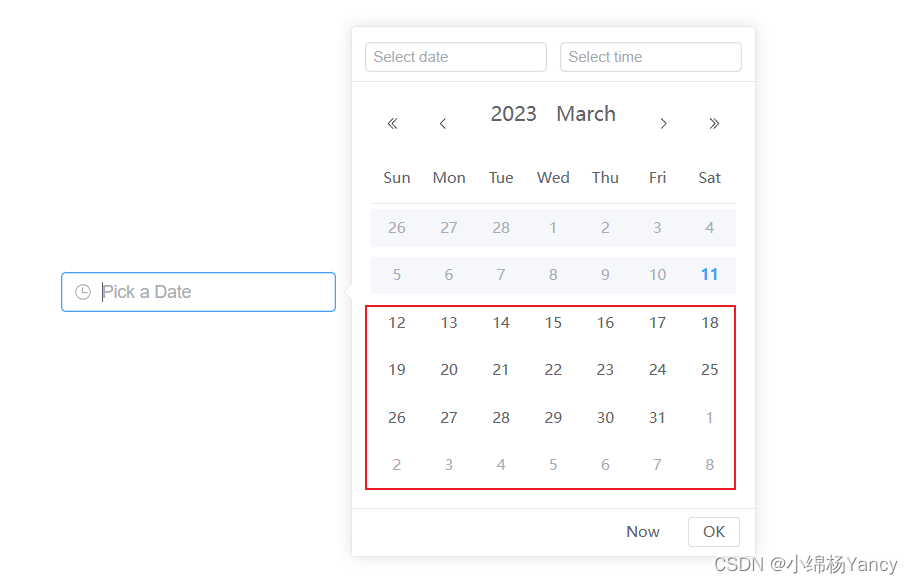
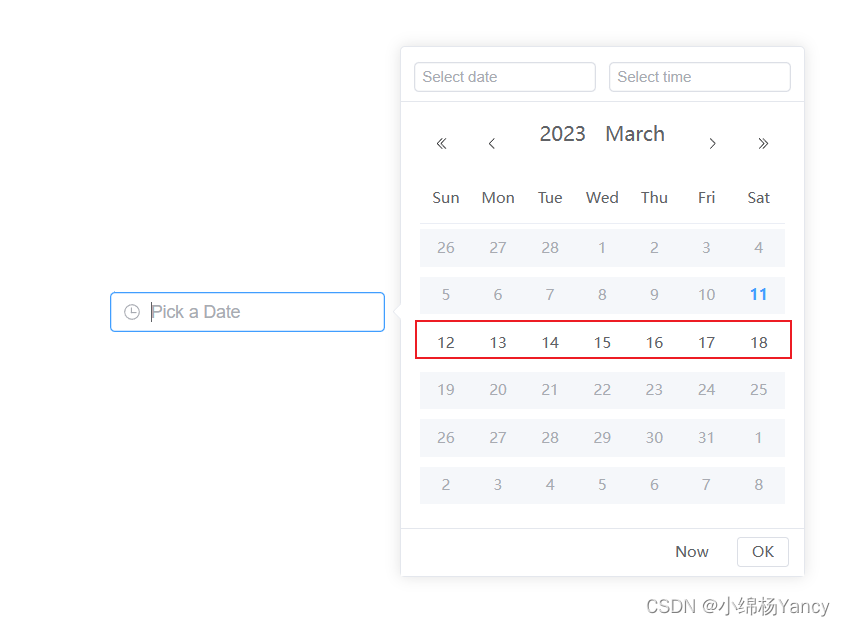
今天之前/之后
只能选择今天之后的时间。
<template> <div> <el-date-picker v-model="time" type="datetime" placeholder="Pick a Date" format="YYYY-MM-DD HH:mm:ss" :disabledDate="disabledDateFn"></el-date-picker> </div></template><script setup lang="ts">import { ref } from 'vue';const time = ref('')const disabledDateFn = (time: any) => { return time.getTime() < Date.now();}</script><style scoped></style>
同理,只可选择今天之前的时间直接取反即可。
一周之内
今天之前的,“大于”今天加7天的,禁用。(7 * 24 * 3600 * 1000为7天所对应的毫秒)
const disabledDateFn = (time: any) => { return time.getTime() < Date.now() || time.getTime() > Date.now() + 7 * 24 * 3600 * 1000;}
其他时间同理。
禁用时分秒
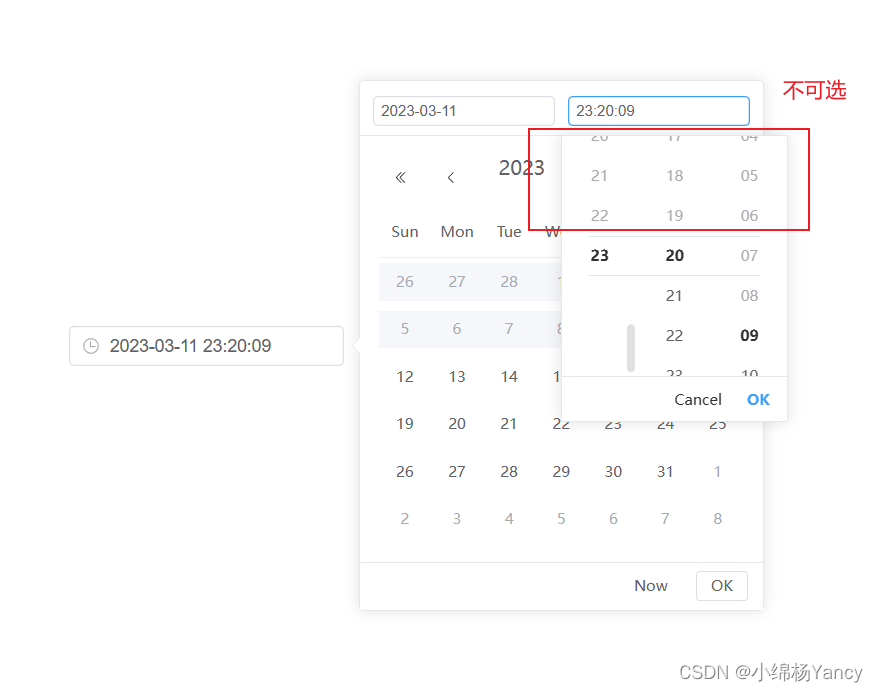
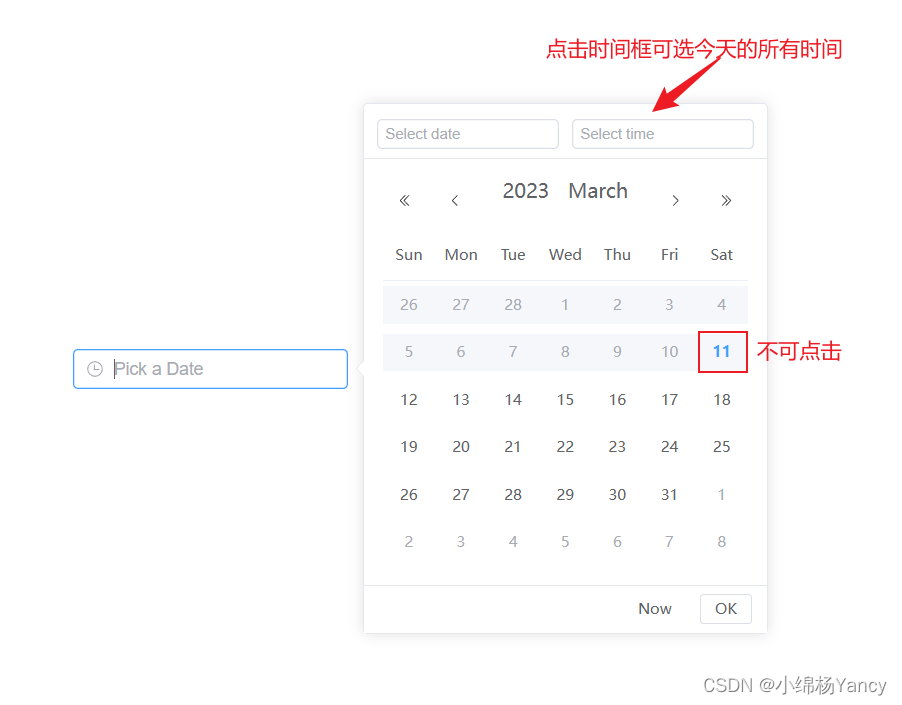
在上面的例子中,其实存在一个问题,如下图:

如图,虽然11号不能选择,但是点击事件选择框,则可以选择一整天的时间。
显然,这样用户体验十分不好,最理想的应该是用户可以选择11号,点开时间选择框只能选择当前之后的时分秒。
在网上找了很多方案,发现全是旧版elementUI的,好像elementPLUS把selectableRange已经去掉了,而文档中也没有明确指出限制时分秒的属性,最后的解决方案:
<template> <div> <el-date-picker v-model="time" type="datetime" placeholder="Pick a Date" format="YYYY-MM-DD HH:mm:ss" :disabledDate="disabledDateFn" :disabled-hours="disabledHours" :disabled-minutes="disabledMinutes" :disabled-seconds="disabledSeconds" :default-time="new Date()"> </el-date-picker> </div></template><script setup lang="ts">import { ref } from "vue";const time = ref("");const disabledDateFn = (time: any) => { //比当前时间小的时间禁用(返回false则禁用) return time.getTime() < Date.now() - 24 * 3600 * 1000;};const disabledHours = () => { const a = []; for (let i = 0; i < 24; i++) { // 限制之前 < 之后 > ,下面同理 if (new Date().getHours() <= i) continue; a.push(i); } return a;};const disabledMinutes = () => { const a = []; for (let i = 0; i < 60; i++) { // 限制之前 < 之后 > ,下面同理 if (new Date().getMinutes() <= i) continue; a.push(i); } return a;};const disabledSeconds = () => { const a = []; for (let i = 0; i < 60; i++) { // 限制之前 < 之后 > ,下面同理 if (new Date().getSeconds() <= i) continue; a.push(i); } return a;};</script><style scoped></style>这里之所以设置default-time为当前时间,是我发现当点击今天时,默认时间是00:00:00,按理说应该无法选中的……
最后的效果: