
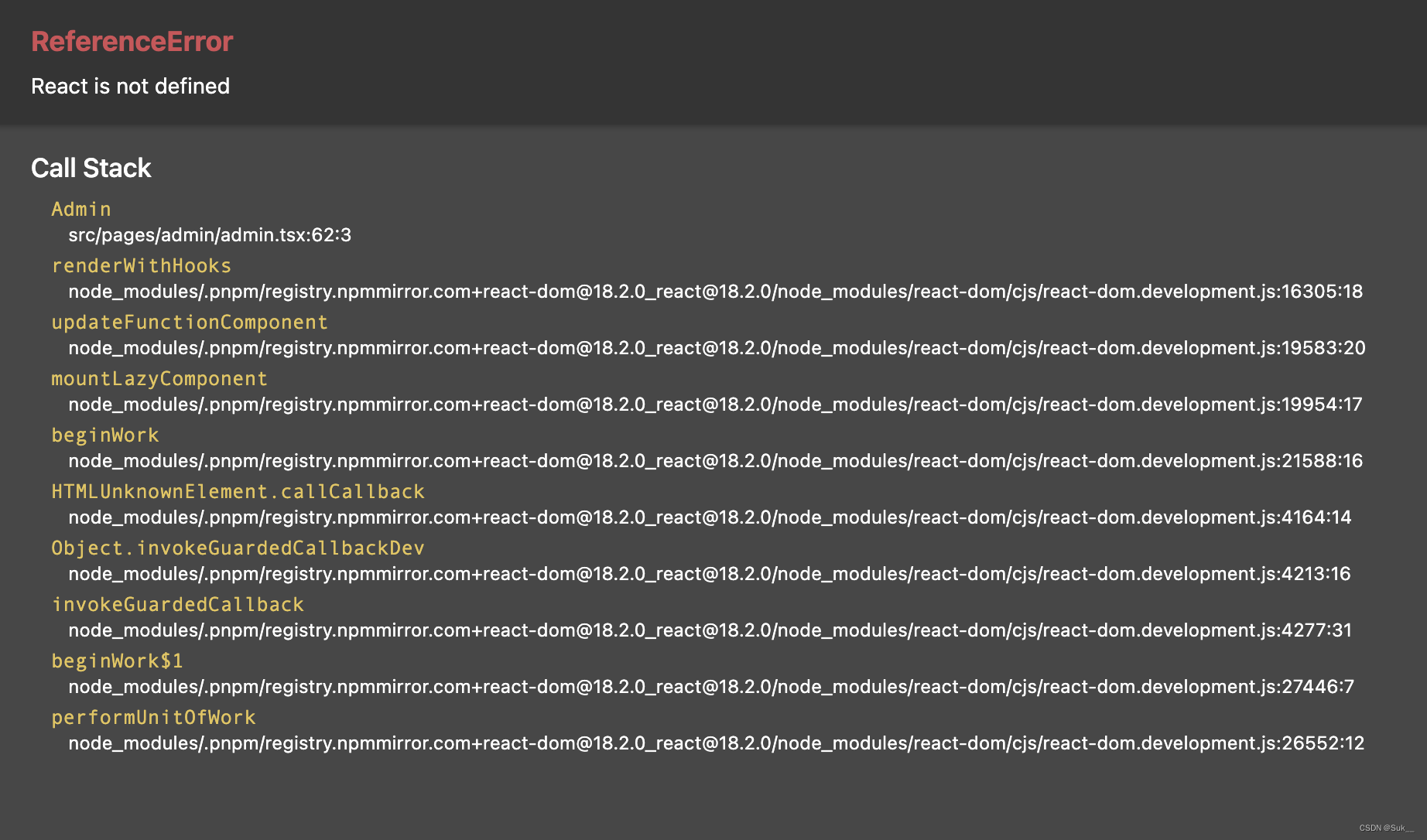
组件未引入React报错React is not defined 神奇的是代码内并没有用到React的地方 必需要导入React才不报错 看着就很奇怪 原因是因为React创建组件需要使用到React上的一个方法createClass创建组件 在babel-loader的@babel/preset-react预设里写个配置即可不用导入也不报错:
// 这里是把babel-loader的配置抽取到了babel.config.js中:module.exports = { ... presets: [ [ '@babel/preset-react', { runtime: 'automatic', // 加上这行配置 }, ], ]}