文章目录
一,React简介1.什么是React2.React工作原理3.React历史4.React的特点5. React 高效的原因6.React 官方网站 二,React基本使用1.基础代码2.相关js库3.创建虚拟DOM的两种方式4.虚拟DOM与真实DOM5. 虚拟DO M与真实DOM区别 三,jsx的使用1.什么是jsx2.渲染虚拟DOM(元素)3. jsx具体使用3. jsx的语法规则: 四,模块与组件、模块化与组件化的理解1. 模块2.组件3. 函数式组件4.类式组件 总结
一,React简介
1.什么是React
React 是一个用于构建用户界面的 JavaScript 库,主要用于构建 UI,而不是一个 MVC 框架,但可以使用 React 作为 MVC 架构的 View 层轻易的在已有项目中使用,它是一个用于构建用户界面的 JavaScript 库,起源于 Facebook 的内部项目,用来架设 Instagram 的网站,于 2013 年 5 月开源。React 是用于动态构建用户界面的 JavaScript 库(只关注于视图)。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。2.React工作原理
React 在内存中创建一个虚拟 DOM。React 不是直接操作浏览器的 DOM,而是在内存中创建一个虚拟 DOM,在对浏览器 DOM 进行更改之前,它会在其中执行所有必要的操作。React 只改变需要改变的地方!React 找出已经进行了哪些更改,并只更改需要更改的内容。3.React历史
React.JS 的当前版本是 V18.0.0(2022 年 4 月)。
首次向公众发布 (V0.3.0) 于 2013 年 7 月。
React.JS 于 2011 年首次用于 Facebook 的 Newsfeed 功能。
Facebook 软件工程师 Jordan Walke 创建了它。
4.React的特点
React速度快(虚拟DOM)与其他框架相比,React采用了独特操作DOM的方式。
它并不直接对DOM进行操作,它引入了一个虚拟DOM的概念,安插在JavaScript逻辑和实际的DOM之间,这一概念提高了WEB性能,我们所谓的 DOM 树其实就是一个树状结构嵌套的 JavaScript 对象。而在浏览器中,DOM 树的改动会造成浏览器一系列的计算,因此我们可以基于现有的 DOM 树结构,克隆出一份一模一样的 DOM 树,即“虚拟 DOM ”,将所有的改动都实现在这棵虚拟 DOM 上,然后统一合并至浏览器中的 DOM 树中以解决之前所提到的性能瓶颈。跨浏览器兼容
虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的组件化
为程序编写独立的模块化UI组件,并且它们可以引入其他组件。这等同于提高了代码的可维护性。单向数据流
在 React 中,数据的组织形式是树状的,由上至下单向流动(对应DOM树),之所以这样设计,是因为:数据流更清晰,组件的状态就更可控;纯粹的JavaScript语法
我们很容易就忽视 React 的这一特点,即在 React 中,没有任何特殊的专有的 React 语法需要理解和记忆,所有的组件,数据操作,业务逻辑都是通过使用 JavaScript 语法实现的。
5. React 高效的原因
使用虚拟 (virtual)DOM, 不总是直接操作页面真实DOM。DOM Diffing算法, 最小化页面重绘。6.React 官方网站
英文官网: https://reactjs.org/中文官网: https://react.docschina.org/二,React基本使用
1.基础代码
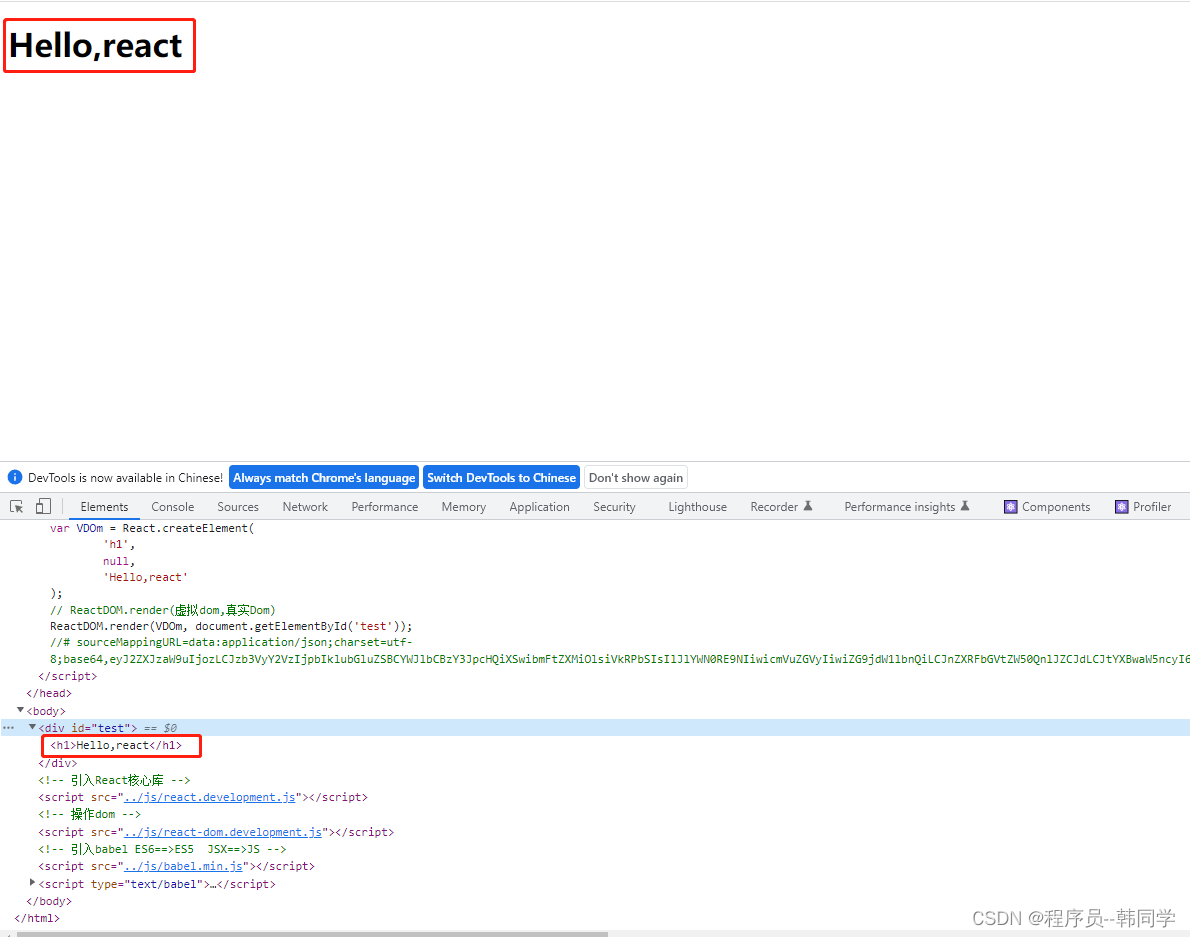
在书写React前需要先引入React 的js代码库下载地址 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- 准备好一个容器 --> <div id="test"></div> <!-- 引入 React 核心库 --> <script src="../js/react.development.js"></script> <!-- 引入 react-dom 用于支持 react 操作 DOM --> <script src="../js/react-dom.development.js"></script> <!-- 引入babel: 1. ES6 ==> ES5 2. jsx ==> js --> <script src="../js/babel.min.js"></script> <script type="text/babel"> // 1. 创建虚拟 DOM const VDOM = <h1>Hello,React</h1> // 2. 渲染到页面中的指定 DOM // ReactDOM.render(虚拟DOM,真实DOM) ReactDOM.render(VDOM,document.getElementById('test')) </script></body></html>
2.相关js库
react.js:React核心库。react-dom.js:提供操作DOM的react扩展库。babel.min.js:解析JSX语法代码转为JS代码的库。 <!-- 引入React核心库 --> <script src="../js/react.development.js"></script> <!-- 操作dom --> <script src="../js/react-dom.development.js"></script> <!-- 引入babel ES6==>ES5 JSX==>JS --> <script src="../js/babel.min.js"></script>3.创建虚拟DOM的两种方式
1)js形式(不常用):
<script type="text/babel"> const vdom = React.createElement('h1', { id: 'title' }, 'hello,react') // ReactDOM.render(虚拟dom,真实Dom) ReactDOM.render(vdom, document.getElementById('test')) </script>2)jsx形式:
<script type="text/babel"> const VDOm = <h1>Hello,react</h1> // ReactDOM.render(虚拟dom,真实Dom) ReactDOM.render(VDOm, document.getElementById('test'))</script>4.虚拟DOM与真实DOM
React提供了一些API来创建一种 “特别” 的一般js对象const VDOM = React.createElement(‘xx’,{id:‘xx’},‘xx’)
上面创建的就是一个简单的虚拟DOM对象虚拟DOM对象最终都会被React转换为真实的DOM
我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
<script type="text/babel"> // 1. 创建虚拟 DOM const VDOM = ( <h1>Hello, <span>React</span> </h1> ) // 2. 渲染到页面中的指定 DOM // ReactDOM.render(虚拟DOM,真实DOM) ReactDOM.render(VDOM,document.getElementById('test')) const TDOM = document.getElementById('demo') // console.log(typeof VDOM) // Object // console.log(VDOM instanceof Object) // true console.log('虚拟DOM',VDOM) console.log('真实DOM',TDOM) // 调试 debugger</script>5. 虚拟DO M与真实DOM区别
虚拟dom不会进行排版与重绘操作,虚拟dom是把js代码转为真实dom真实dom频繁回流与重绘效率非常低虚拟dom可以跨平台操作而真实dom是与浏览器绑定的虚拟dom进行频繁修改,之后一次性比较在修改真实dom中需要修改的部分,最后真实dom进行排版重绘,从而减少dom节点的排版与重绘的损耗
三,jsx的使用
1.什么是jsx
JavaScript的语法扩展JSX是一种JavaScript的
语法扩展,首先运用于React中,其格式比较像是模版语言,但事实上完全是在JavaScript内部实现的。元素是构成React应用的最小单位,JSX就是用来声明React当中的元素。React主要使用JSX来
描述用户界面,但React并不强制要求使用JSX ,而JSX也在React之外的框架得到了广泛的支持,包括Vue.js ,Solid 等 全称: JavaScript XMLreact定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖作用: 用来简化创建虚拟DOM 写法:var ele = < h1 >Hello JSX!</ h1 >注意1:它不是字符串, 也不是HTML/XML标签注意2:它最终产生的就是一个JS对象 标签名任意: HTML标签或其它标签标签属性任意: HTML标签属性或其它基本语法规则 遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含 babel.js的作用 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行只要用了JSX,都要加上type="text/babel", 声明需要babel来处理 2.渲染虚拟DOM(元素)
语法: ReactDOM.render(virtualDOM, containerDOM)作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示参数说明 参数一: 纯js或jsx创建的虚拟dom对象参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)3. jsx具体使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> .title { color: aqua; }</style><body> <div id="test"> </div> <!-- 引入React核心库 --> <script src="../js/react.development.js"></script> <!-- 操作dom --> <script src="../js/react-dom.development.js"></script> <!-- 引入babel ES6==>ES5 JSX==>JS --> <script src="../js/babel.min.js"></script> <script type="text/babel"> let mydata = 'student'; let data = ['hhz', 'ycc', 'wsh'] let myId = 'IT' let img = "https://tse1-mm.cn.bing.net/th/id/OIP-C.x0O2Az9JvDMbgiyyU5jNCQHaDm?w=308&h=170&c=7&r=0&o=5&pid=1.7" function txt() { const vdom = ( <div> <h1 className="title" id={myId}>Hello, <span>{mydata}</span> <span>{new Date().toLocaleTimeString()}</span> </h1> <img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.x0O2Az9JvDMbgiyyU5jNCQHaDm?w=308&h=170&c=7&r=0&o=5&pid=1.7" /> <ul> { data.map((item, index) => { return <li key={index}>{item}</li> }) } </ul> </div> ) // ReactDOM.render(虚拟dom,真实Dom) ReactDOM.render(vdom, document.getElementById('test')) } setInterval(txt, 1000) </script></body></html>3. jsx的语法规则:
定义虚拟DOM的时候,不要写引号;标签中混入JS表达式时,要用{}样式的类名指定不要用class,要用className内联样式,要用style={{key:value}}的形式去写只能有一个根元素所有的表现都必须闭合标签的首字母:1) 若是小写字母开头,则将改标签转化为html同名的元素,渲染到页面
若没有html同名标签,则抱错
2) 若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错;
四,模块与组件、模块化与组件化的理解
1. 模块
理解:向外提供特定功能的js程序, 一般就是一个js文件为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。作用:复用js, 简化js的编写, 提高js运行效率什么是模块
将代码拆分成独立的块,然后再把这些块连接起来可以通过模块模式来实现模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用2.组件
理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)为什么要用组件: 一个界面的功能更复杂作用:复用编码, 简化项目编码, 提高运行效率什么是组件
组件也是抽象的概念,可以理解为一些符合某种规范的类组合在一起就构成了组件组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
3. 函数式组件
<script type="text/babel">let data=["123","222"] function MyComponent(props) { console.log(this)//这里的this是undefined,因为babel编译,开启了严格模式 console.log(props, '11111') return <h2>我是函数定义的组件(适用于简单组件的定义){props.name}</h2> } // ReactDOM.render(虚拟dom,真实Dom) ReactDOM.render(<MyComponent name={data} />, document.getElementById('test'))</script>执行ReactDOM.render()方法之后,发生了什么 1.React解析了组件标签,找到了对应的组件 2.发现这个组件是一个函数定义的,随后调用该函数,生成一个虚拟dom 3.最后将虚拟dom转化成为真实dom,呈现在页面中4.类式组件
<script type="text/babel"> // 1. 创建一个类式组件 class MyComponent extends React.Component{ // render方法是放在原型上的 // render中的this是谁? -- 实例对象 <===> MyComponent组件实例对象 render(){ console.log('render中的this',this) return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2> } } // 2. 渲染到页面中的指定 DOM // ReactDOM.render(虚拟DOM,真实DOM) ReactDOM.render(<MyComponent />,document.getElementById('test')) let c = new MyComponent() console.log(c)</script>类式组件执行过程?React 解析了组件标签,找到对应的组件发现这个组件是一个类定义的,随后new出来一个实例对象,并通过该实例调用原型上的render方法将render()返回的内容生成了一个虚拟DOM最后将虚拟DOM转化为真实DOM,呈现在页面中;使用组件时注意:
1. 组件名必须首字母大写 2. 虚拟DOM元素只能有一个根元素 3. 虚拟DOM元素必须有结束标签
总结
以上就是React入门的所有东西。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog