报错的信息:
at Array.<anonymous> (D:\project location\IDEA\宿舍管理系统\系统源码\前端代码\node_modules\cache-loader\dist\index.js:229:9) { opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], library: 'digital envelope routines', reason: 'unsupported', code: 'ERR_OSSL_EVP_UNSUPPORTED'}一.nodejs版本过高,导致vue-cli项目运行报错。
解决方案一:每次启动项目前,输入配置命令:
set NODE_OPTIONS=--openssl-legacy-provider 


成功运行!
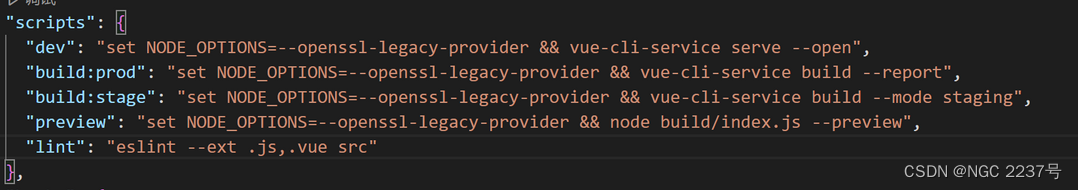
解决方案二:修改package.json配置文件:
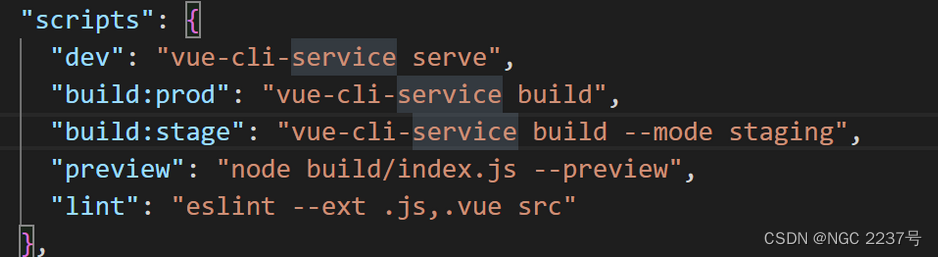
修改前:

修改后:

修改内容:
"dev": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve --open","build:prod": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build --report","build:stage": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build --mode staging","preview": "set NODE_OPTIONS=--openssl-legacy-provider && node build/index.js --preview",总结,在package.json配置文件中,找到scripts,将里面的dev或者build等各项操作中都加入
set NODE_OPTIONS=--openssl-legacy-provider
解决方案三:修改package.json文件中的node依赖版本号
以下是具体的操作步骤:
打开终端或命令行窗口,进入vue项目的根目录。
1.使用以下命令进入package.json文件所在的目录:
cd package.json所在目录 # 以package.json位于项目根目录为例或者直接在该目录中输入cmd
2.使用以下命令修改node依赖版本号:
npm uninstall node # 卸载当前版本的node依赖包npm install node@10.24.1 --save-dev # 安装指定版本的node依赖包,并将其添加到devDependencies中(非生产环境依赖)3.确认node依赖版本号已经修改成功,在使用以下命令查看当前版本号:
node -v一劳永逸解决方案: 本地安装nvm实现nodejs多版本管理及切换版本
1.nvm的下载
推荐github下载最新版本:Releases · coreybutler/nvm-windows · GitHub
如果github打不开可以下载这个 nvm中文网

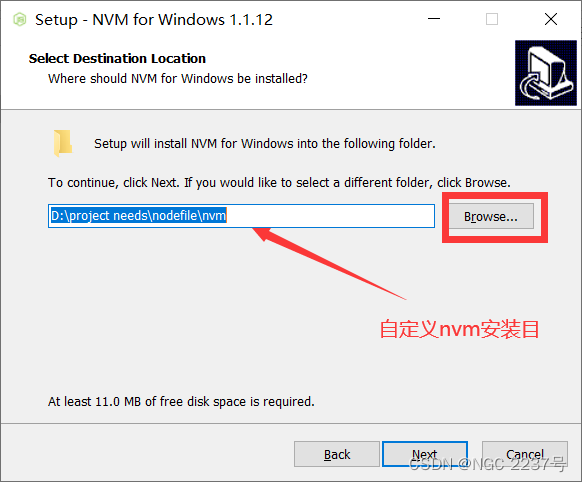
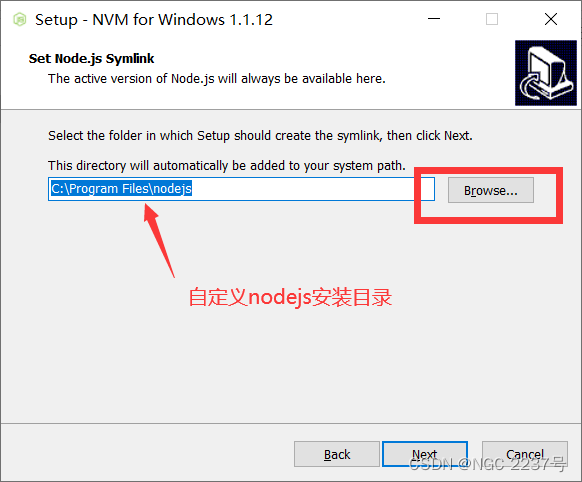
2.nvm的安装
注:最好不要装在C盘)
在指定的文件下新建两个文件夹,一个用来存放nvm的安装文件,另一个用来存放node的文件
nodefile\nvm
nodefile\node
之后默认install安装



3.nvm的检查
(1)nvm -v 查看nvm版本

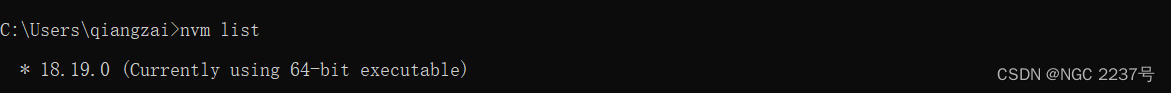
(2) nvm list 查看已安装nodejs版本

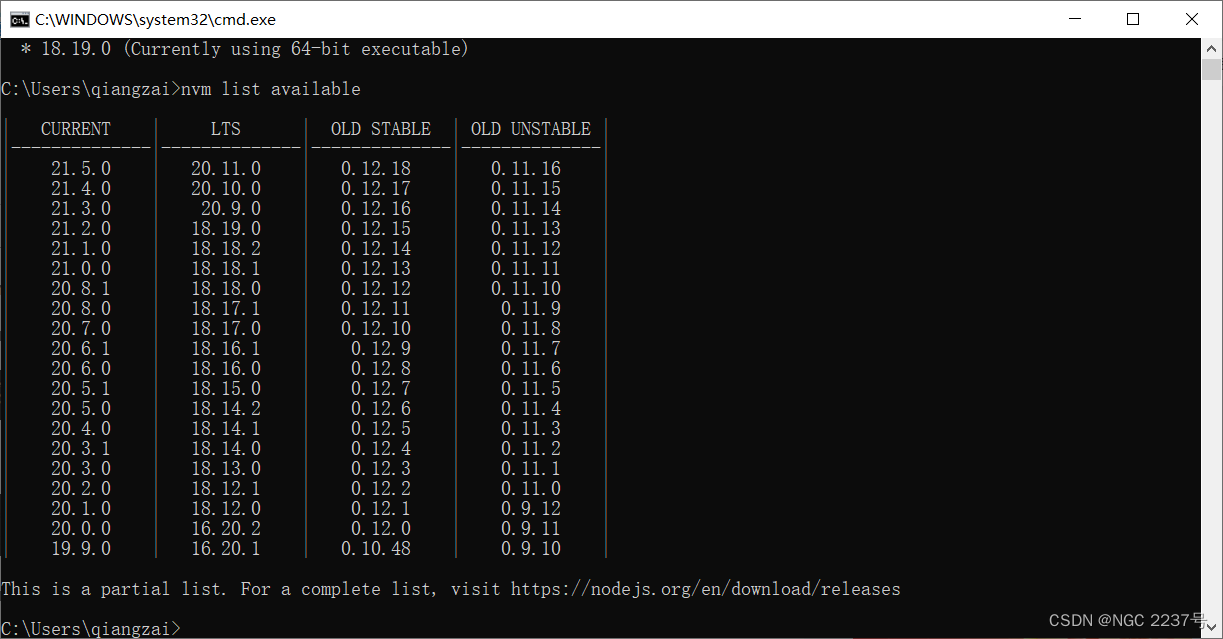
(3)nvm list available 查看nodejs可安装版本

4.nvm的配置
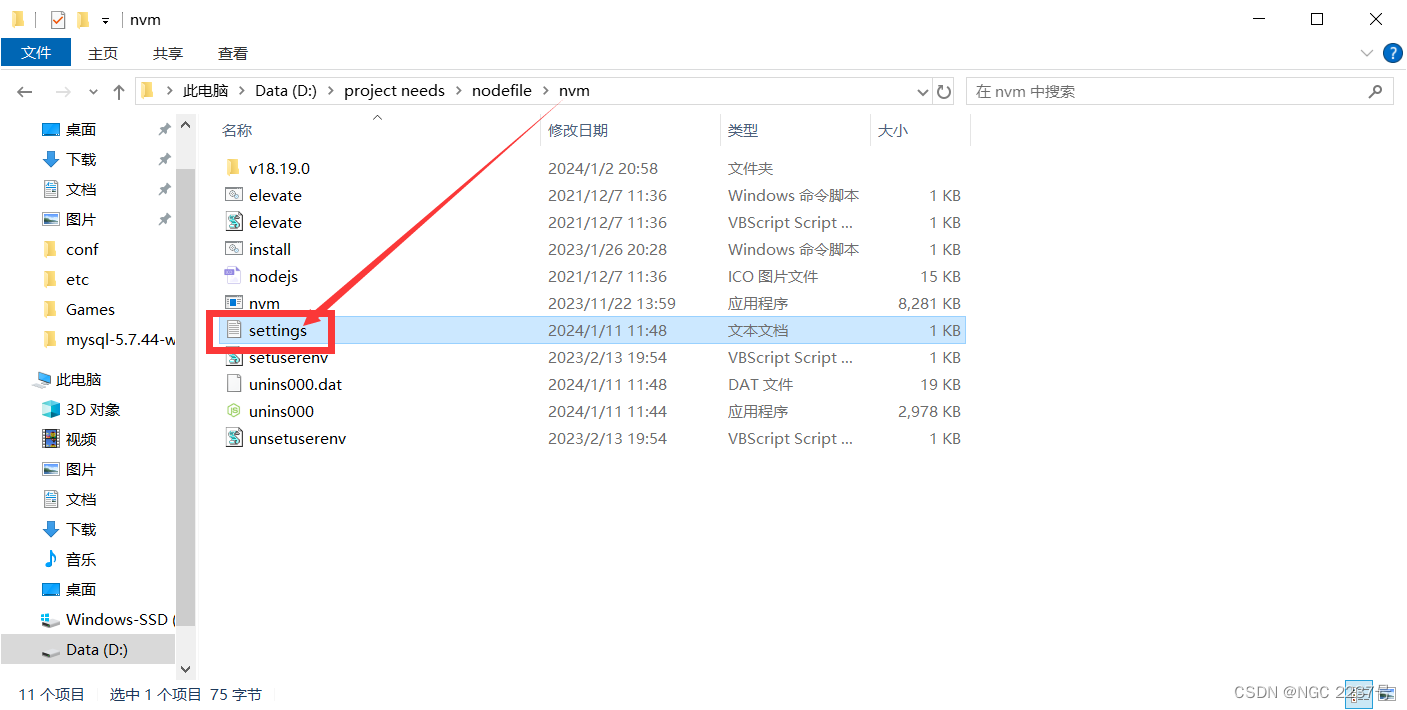
1.安装目录找到 settings.txt 设置镜像(下载加快)

打开settings.txt增加内容如下:
nvm npm_mirror https://npmmirror.com/mirrors/npm/nvm node_mirror https://npmmirror.com/mirrors/node/或者:node_mirror: https://npm.taobao.org/mirrors/node/npm_mirror: https://npm.taobao.org/mirrors/npm/
2.配置环境变量方法安装和切换不同版本nodejs
1、如果安装的版本是低版本需要卸载当前的版本。
2、安装自己需要的版本,从低到高。
3、配置nodejs环境变量,需要使用哪个版本的就把哪个版本的path写在前边。
nodejs官网:下载 | Node.js 中文网
查看所有nodejs版本号官网:Previous Releases | Node.js
如果vnm ls时没有自己想要的版本,那么去上面两个网址查看,nvm下载需要的版本号;如果想独立安装nodejs,请到下面这文章
Node.js安装详细过程-CSDN博客
3. 卸载原有版本,重新安装
nvm uninstall 18.19.0 (版本号)
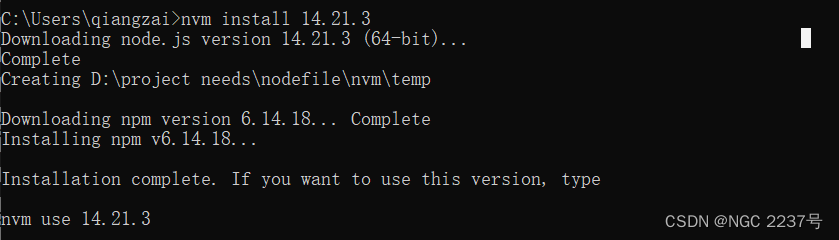
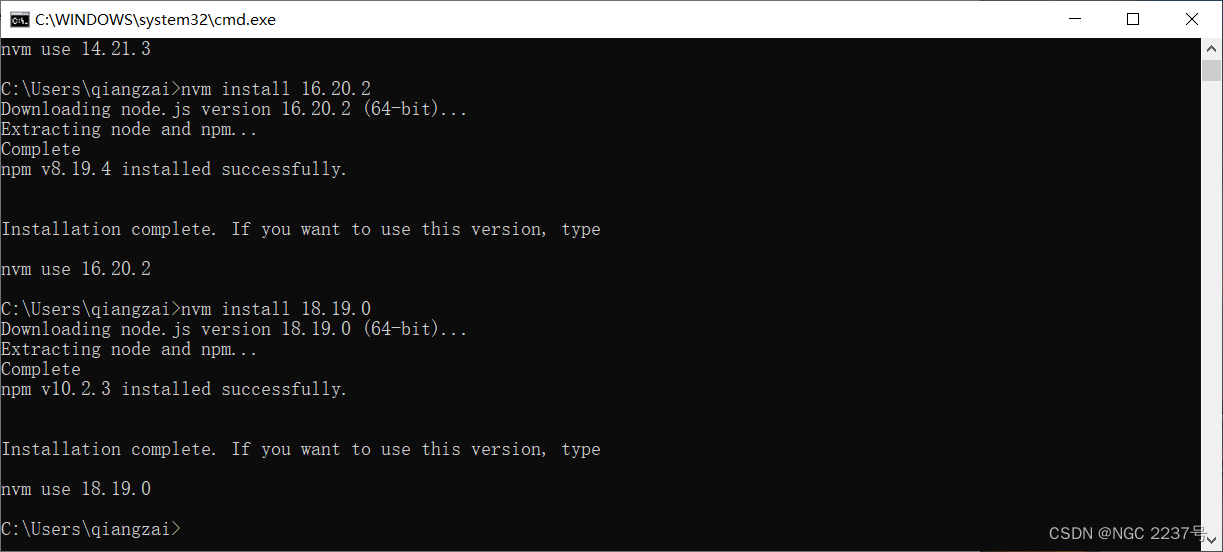
4.安装新版本,从低到高安装
nvm install 18.19.0(你要装的版本号)

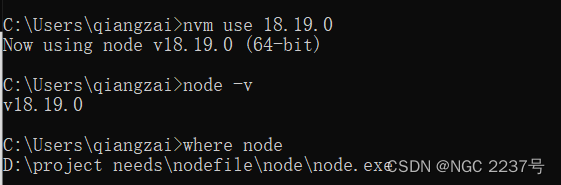
5.nvm use 切换nodejs 版本

6.nvm命令提示
1 nvm arch 显示node是运行在32位还是64位。
2 nvm install <version> [arch] 安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
3 nvm list [available] 显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
4 nvm on 开启node.js版本管理。
5 nvm off 关闭node.js版本管理。
6 nvm proxy [url] 设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
7 nvm node_mirror [url] 设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
8 nvm node_mirror [url] 设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
9 nvm uninstall <version> 卸载指定版本node。
10 nvm use [version] [arch] 使用制定版本node。可指定32/64位。
11 nvm root [path] 设置存储不同版本node的目录。如果未设置,默认使用当前目录。
12 nvm version 显示nvm版本。version可简化为v。
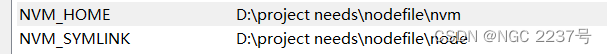
7.环境变量的配置
NVM_HOME nvm安装地址
NVM_SYMLINK node安装地址

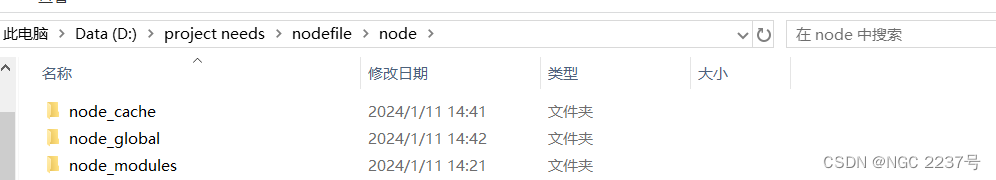
8. node环境配置
类似于Node.js安装详细过程-CSDN博客
在对应的目录下新建两个文件夹node_cache以及node_global

创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:\project needs\nodefile\node\node_global"npm config set cache "D:\project needs\nodefile\node\node_cache"接下来设置电脑环境变量,右键“我的电脑”=>属性=>高级系统设置=>环境变量 进入以下环境变量对话框。
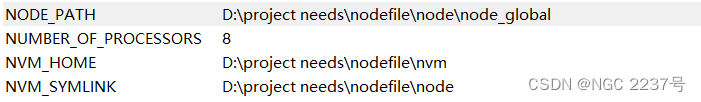
在【系统变量】新建环境变量 NODE_PATH,值为D:\project needs\nodefile\node\node_global,其中D:\project needs\nodefile\node\node_global是上述创建的全局模块安装路径文件夹:

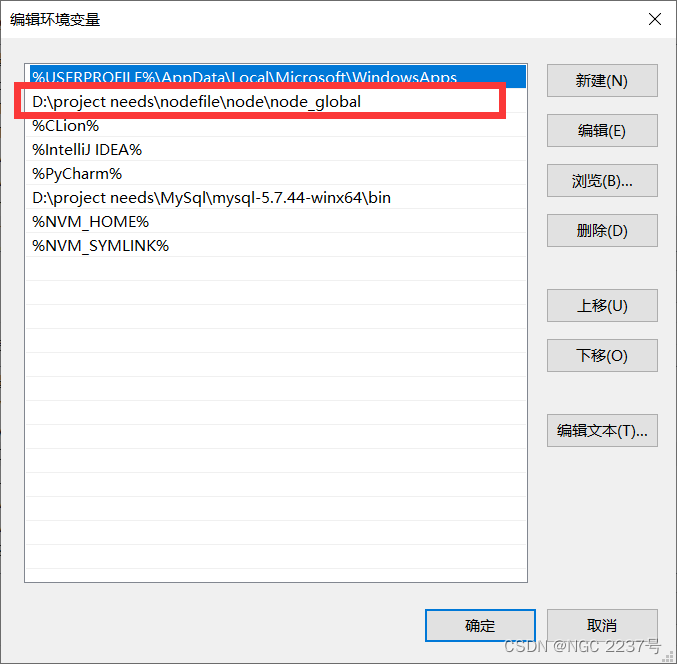
修改【用户变量】中的path变量,将C:\Users\JW\AppData\Roaming\npm修改为D:\project needs\nodefile\node\node_global

点击确定后,配置完成。
测试是否配置成功,在cmd窗口中输入以下指定全局安装yarn
npm install -g yarn 
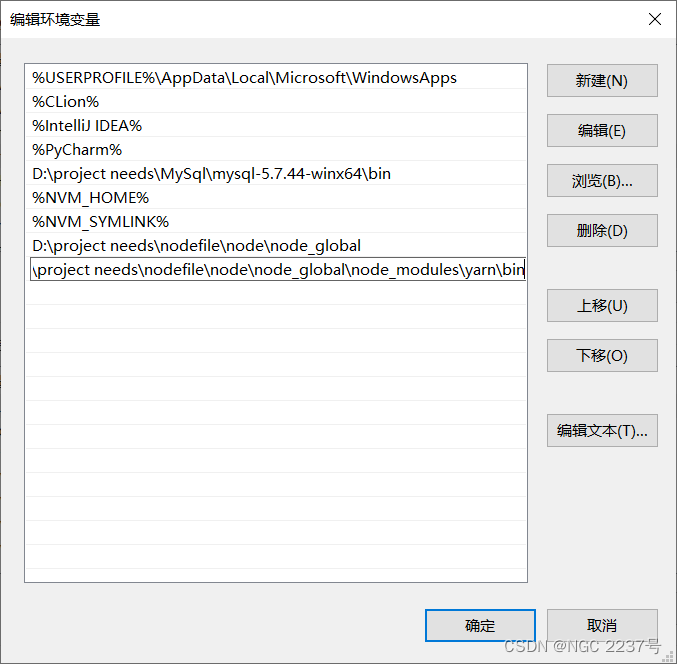
针对yarn命令:需要做全局配置,才能使用,在【用户变量】配置:

查看是否配置成功:

9.npm命令提示
命令 作用
npm -v 查看 npm 版本。
npm init 初始化后会出现一个 package.json 配置文件。可以在后面加上 -y ,快速跳过问答式界面。
npm install 根据项目中的 package.json 文件自动下载项目所需的全部依赖。
npm install 包名 --save-dev(npm install 包名 -D) 安装的包只用于开发环境,不用于生产环境,会出现在 package.json 文件中的 devDependencies 属性中。
npm install 包名 --save(npm install 包名 -S) 安装的包需要发布到生产环境的,会出现在 package.json 文件中的 dependencies 属性中。
npm list 查看当前目录下已安装的 node 包。
npm list -g 查看全局已经安装过的 node 包。
npm --help 查看 npm 帮助命令。
npm update 包名 更新指定包。
npm uninstall 包名 卸载指定包。
npm config list 查看配置信息。
npm 指定命令 --help 查看指定命令的帮助。
npm info 指定包名 查看远程 npm 上指定包的所有版本信息。
npm config set registry https://registry.npm.taobao.org 修改包下载源,这里修改为了淘宝镜像。
npm root 查看当前包的安装路径。
npm root -g 查看全局的包的安装路径。
npm ls 包名 查看本地安装的指定包及版本信息,没有显示 empty。
npm ls 包名 -g 查看全局安装的指定包及版本信息,没有显示 empty。