项目有一个新的需求,上传文件之前先获取文件hash值传给后端进行校验,看看文件是否已经上传识别过,避免重复上传识别资源浪费..前端采用的vue3+vite.以下是实现方式.(vue2应该同样适用)
使用spark-md5组件
npm install spark-md5 --save引入组件使用
import SparkMD5 from "spark-md5";使用组件进行计算哈希值
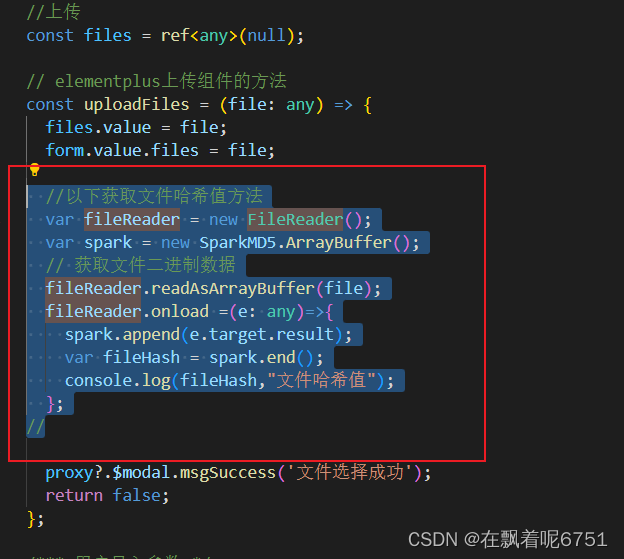
//以下获取文件哈希值方法 var fileReader = new FileReader(); var spark = new SparkMD5.ArrayBuffer(); // 获取文件二进制数据 fileReader.readAsArrayBuffer(file); fileReader.onload =(e: any)=>{ spark.append(e.target.result); var fileHash = spark.end(); console.log(fileHash,"文件哈希值"); };//页面上传中的代码,我是用的element的上传组件的方法