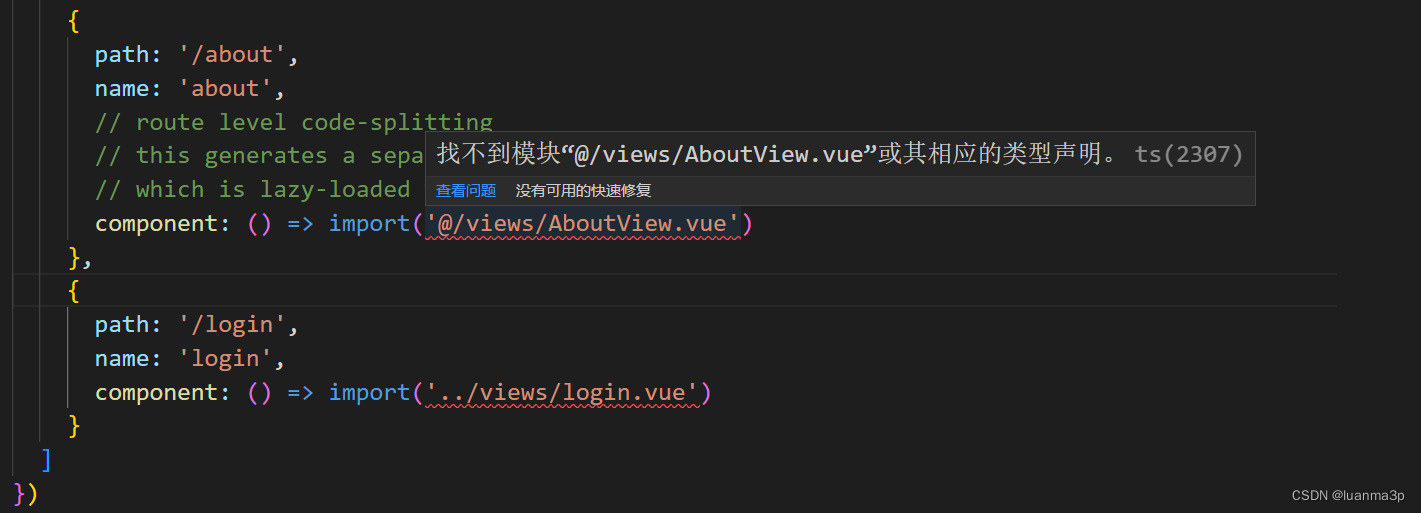
出现问题不要慌,先看一下是什么问题,这里出现了找不到模块“@/views/AboutView.vue”或其相应的类型声明。ts(2307),所以是ts的问题

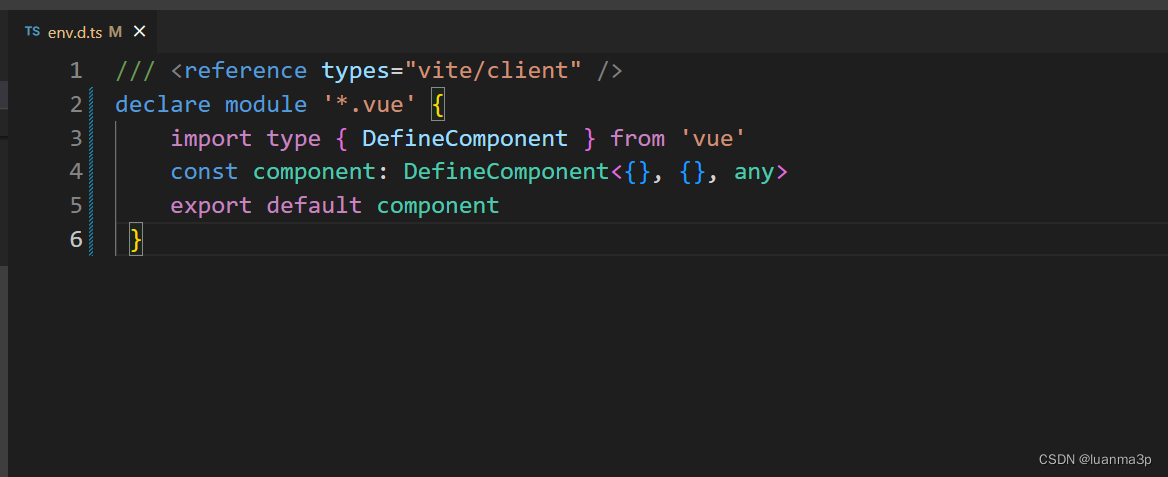
此时我们要做的就是喝口水,冷静一下,然后在env.d.ts里加一段代码就好了

declare module '*.vue' { import type { DefineComponent } from 'vue' const component: DefineComponent<{}, {}, any> export default component }或者加一段别的代码也可以
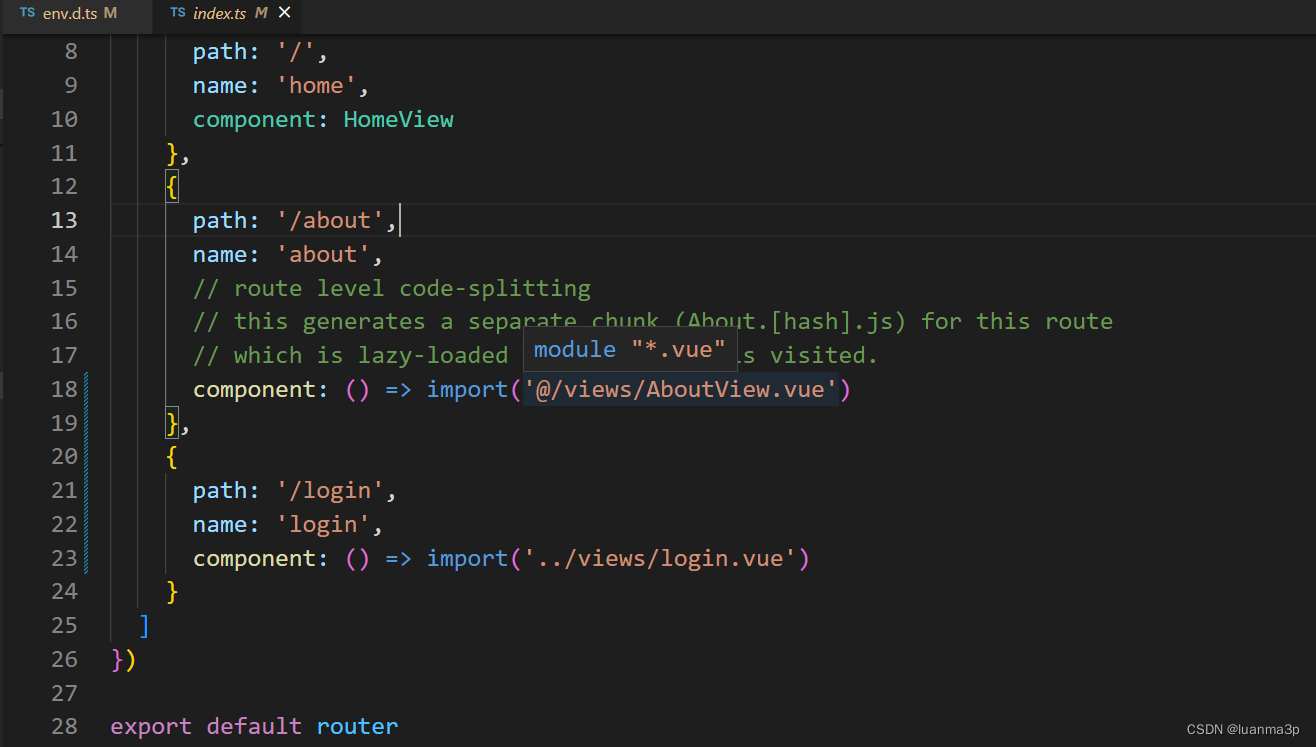
declare module '*.vue' { import type { DefineComponent } from 'vue' const component: ComponentOptions | ComponentOptions['setup'] export default component}这样报错就解决了

同志们,喝口水冷静一下







