他们这样形容我 是暴雨浇不灭的火
—— 24.4.18
学习目标
理解
HTML的概念
HTML的分类
HTML的关系
HTML的语义化
应用
HTML骨架格式
sublime基本使用
一、HTML初识
HTML指的是超文本标记语言,是用来描述网页的一种语言
超文本:暂且理解为“超级的文本”,和普通文本相比,内容更加丰富
HTML不是一种编程语言,而是一种标记语言
标记:文本想要变成超文本,就需要用到各种标记符号
标记语言是一套标记标签
语言:每一个标记的写法、读音、使用规则,构成了标记语言
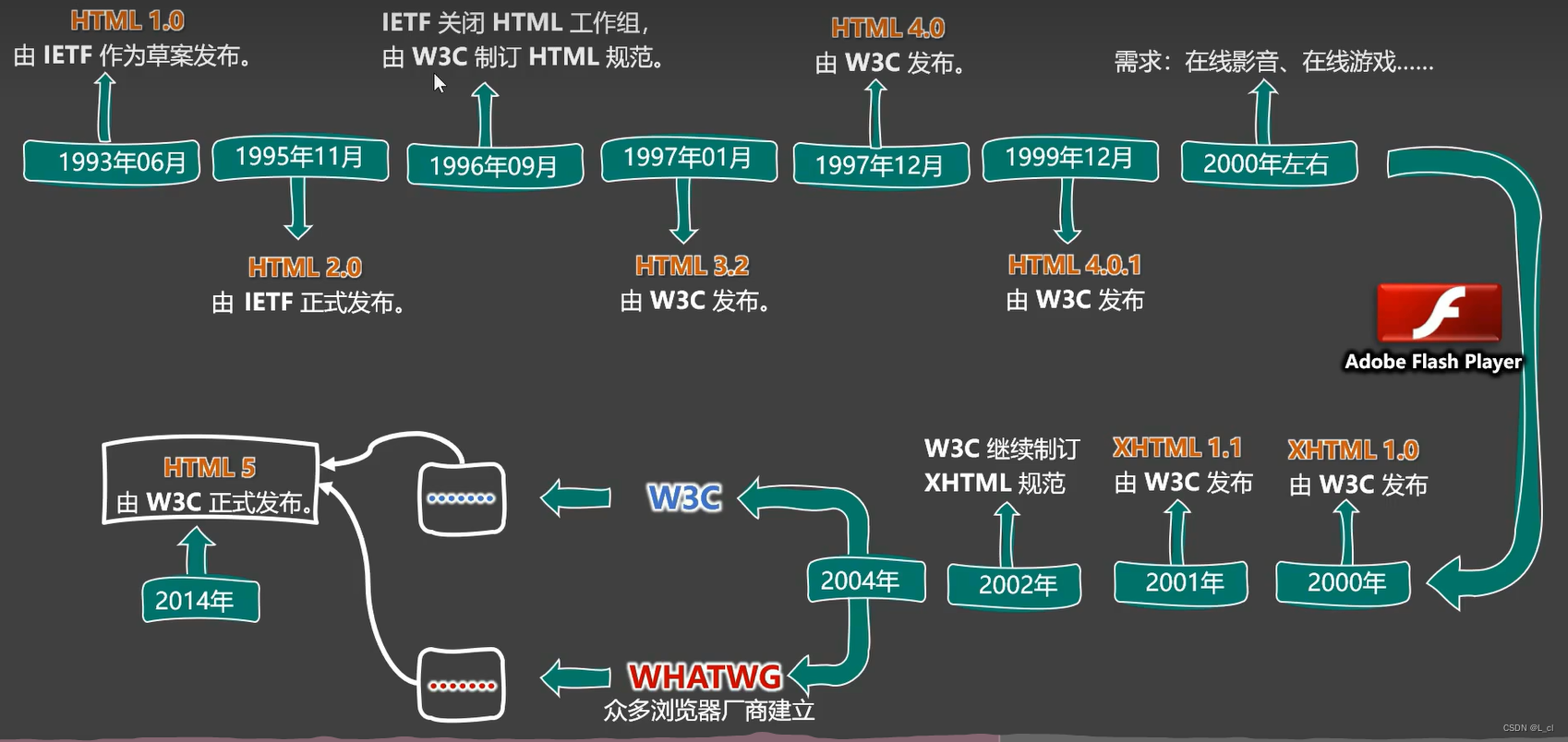
HTML发展历史:
作用:
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了
所谓超文本,有两层含义:
①因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制)
②不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
<img src = "timg.jpg" />html总结:
① html是超文本标记语言
② 我们学习html主要学习html标签
③ 我们用html标签描述网页元素,比如:图片标签、文字标签、链接标签等等
④ 标签有自己的语法规范,所有的html标签都是用 <> 表示的
二、HTML初体验
文本文件:
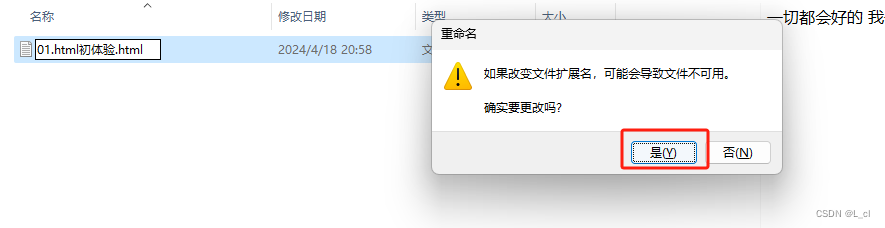
将属性后缀的.txt改为.html,点击打开
html文件
修改文本文件
三、HTML元素标签分类
标签
在HTML页面中,带有"<>"符号的元素被称为HTML标签,如上面提到的<html>、<head>、<body>都是HTML骨架结构标签
分类
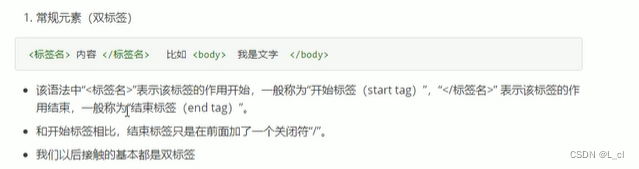
1.常规元素(双标签)
<标签名> 内容 </标签名> 比如:<body> 我是文字 </body>该语法中,“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>”表示该标签的作用结束,一般“称为结束标签(end tag)”。
和开始标签相比,结束标签只是在前面加了一个关闭符“/”
我们以后接触的基本都是双标签
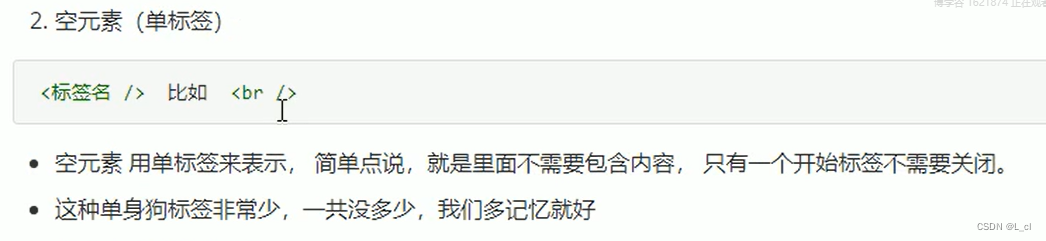
2.空元素(单标签)
<标签名 /> 比如 <br />空元素 用单标签表示,简单点说,就是里面不需要包含内容,只有一个开始标签不需要关闭,单标签的 / 可以省略
这种单标签非常少,我们多记忆就好
例:
四、HTML标签关系
主要针对于双标签的相互关系分为两种:务必熟悉!
嵌套关系/包含关系/父子关系
<head> <title> </title></head>并列关系/兄弟关系
<head></head><body></body>倡议:
如果两个标签是嵌套关系,子元素最好缩进一个tab的身位,如果是并列关系,最好上下对齐
总结:
html双标签,可以分为:一种是父子级 包含关系的标签 一种是 兄弟级 并列关系的标签
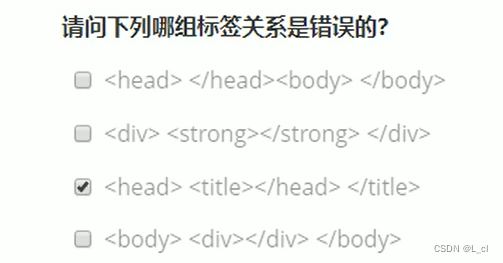
例题:
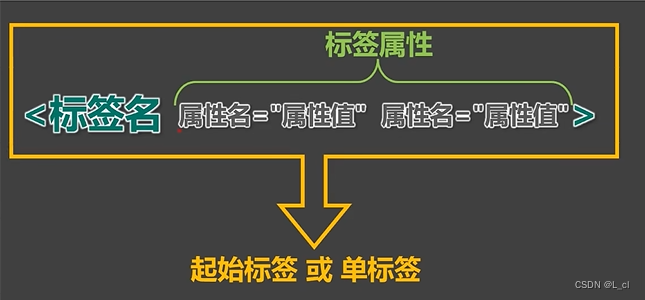
五、标签属性
1.用于给标签提供附加信息
2.可以写在:起始标签 或 单标签中,形式如下:
3.个别特殊的属性没有属性名 只有属性的值
<input disabled>一个标签只能写一次同种类型的种类 属性名和属性值都不区分大小写
4.注意点:
①不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写)
②属性名、属性值不能乱写,都是W3C规定好
③属性名、属性值不区分大小写,但是推荐小写
④双引号,也可以写成单引号,甚至不写,但推荐写成双引号
⑤标签中不要出现同名属性,否则后写的会失效
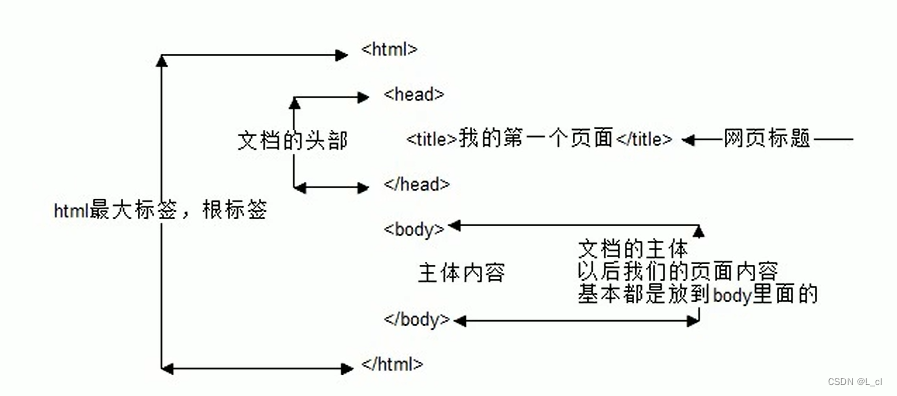
六、HTML基本结构
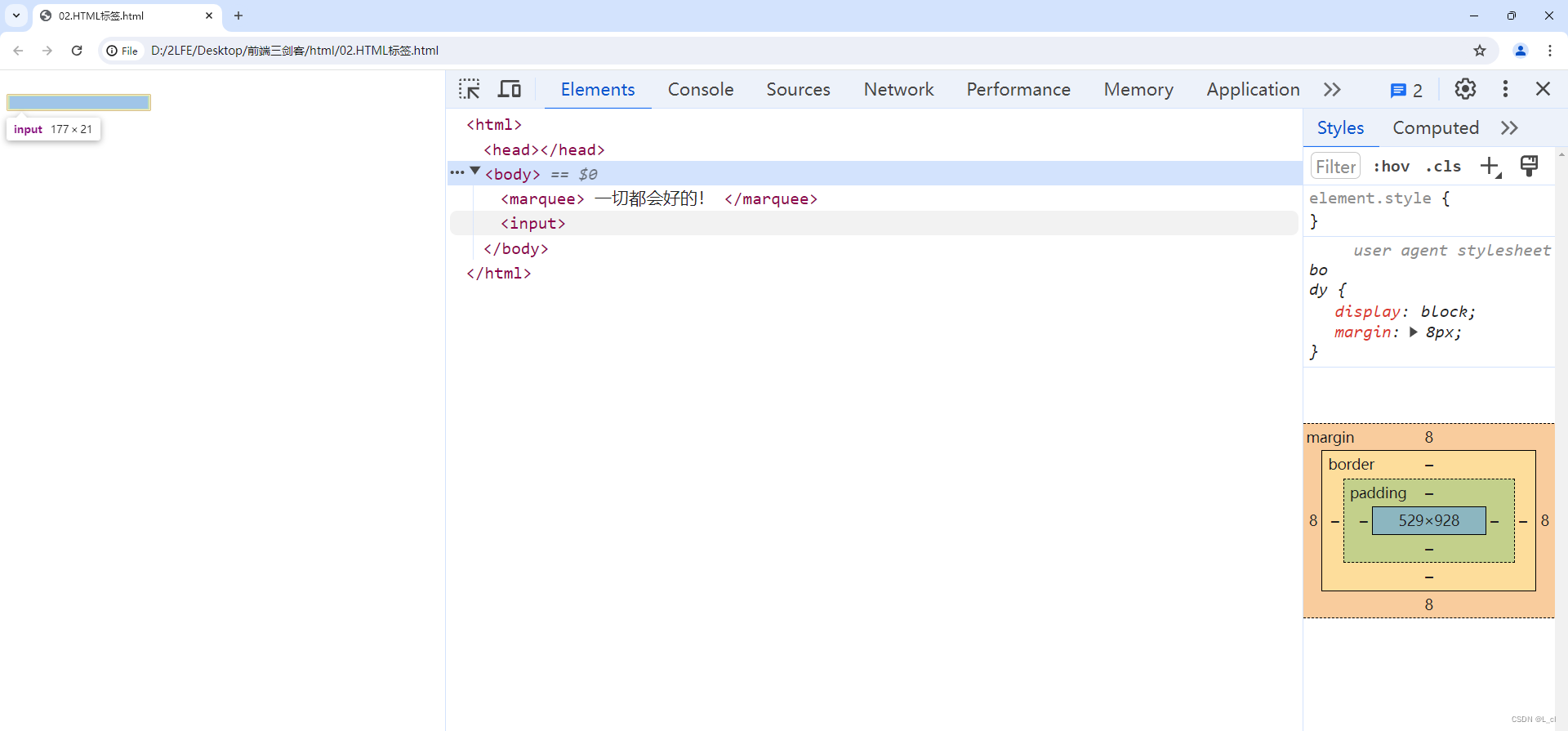
浏览器的开发者框架
骨架格式
HTML有自己的语言语法骨架格式:要求无比非常流畅的默写下来
<html> <head> <title></title> </head> <body> </body></html>html骨架标签练习
1.创建一个01.html骨架标签的TXT文件
2.里面写入刚才的HTML骨架
3.把后缀名改为.HTML
4.右击浏览器打开
<html> <head> <title>第一个页面,一切都会好的</title> </head> <body>一切都会好的我一直相信 </body></html>
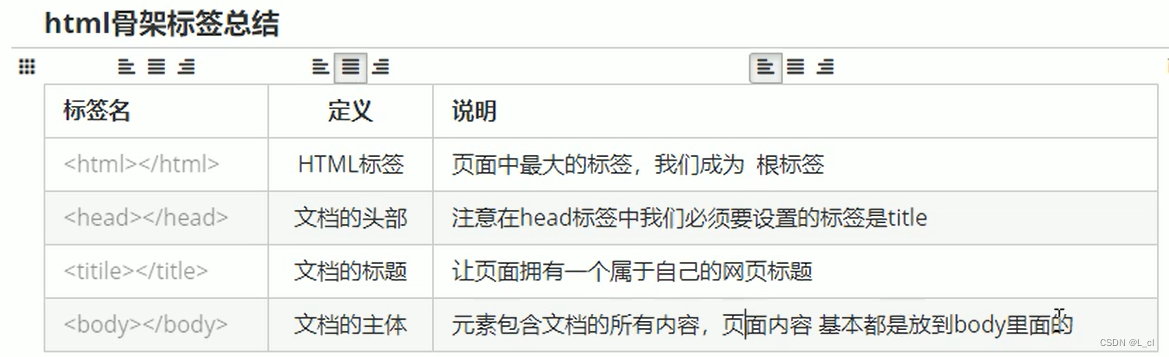
html骨架标签总结
团队约定大小写
HTML标签名、类名、标签属性和大部分属性值统一用小写
总结
1.在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择”检查“
2.【检查】和【查看网页源代码】的区别:
【查看网页源代码】看到的是程序员编写的源代码
【检查】看到的是经过浏览器”处理“后的源代码
备注:日常开发中,【检查】用的最多
3.网页的基本结构如下:
①想要呈现在网页中的内容写在body标签中
②head标签中的内容不会出现在网页中
③head标签中的title标签可以指定网页的标题
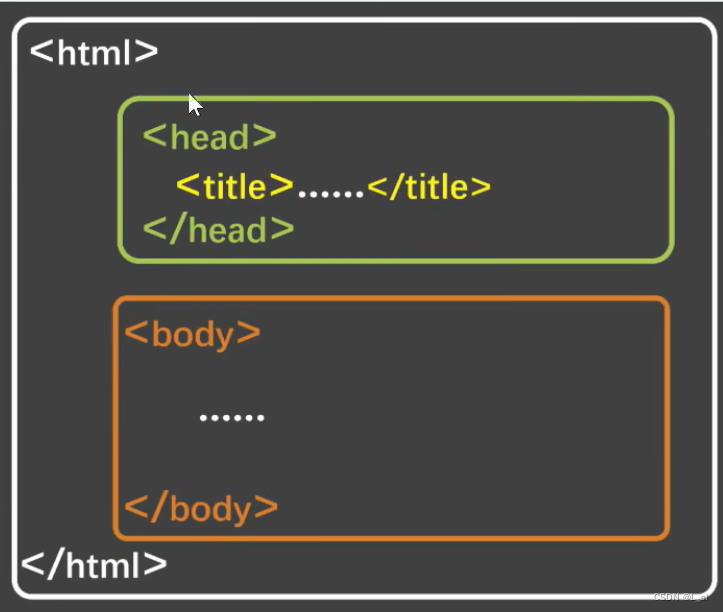
④图示:
⑤代码:
<html> <head> <title></title> </head> <body> </body></html>
七、安装VSCode
1.VSCode优点:
轻量便捷 功能丰富 免费使用 插件优秀 通吃各种语言
2.官网下载VSCode
VScode的官网链接,点击即可
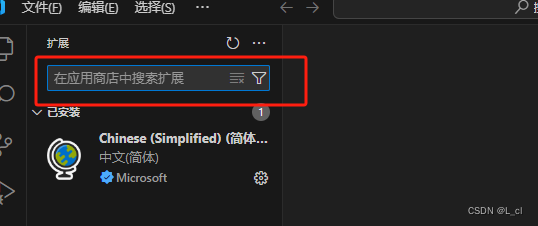
推荐国内的镜像地址:3.下载中文包
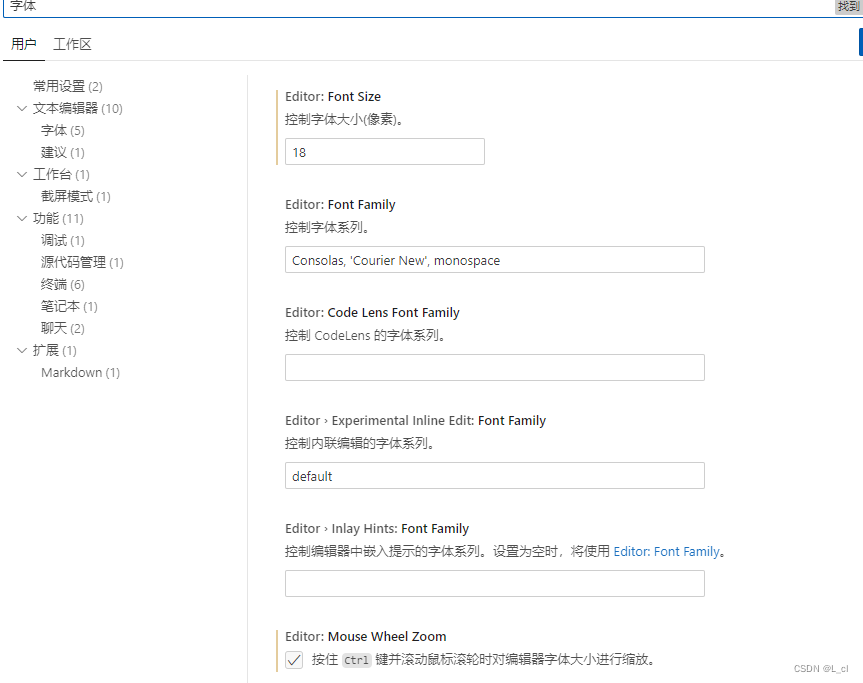
4.调整字体大小
设置——字体——字体大小
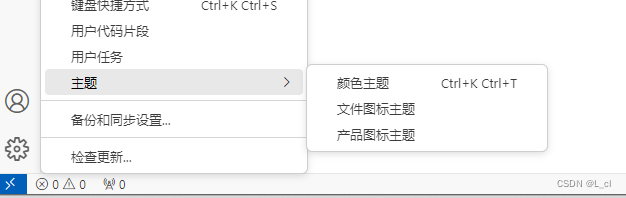
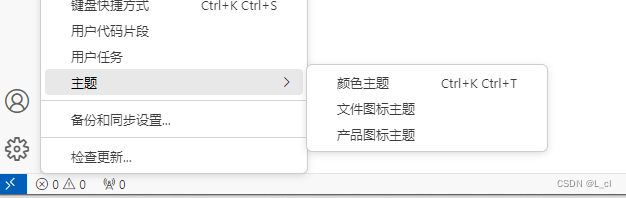
5.设置主题
6.安装图标主题:vscode-icons
7.使用VSCode快速打开网页
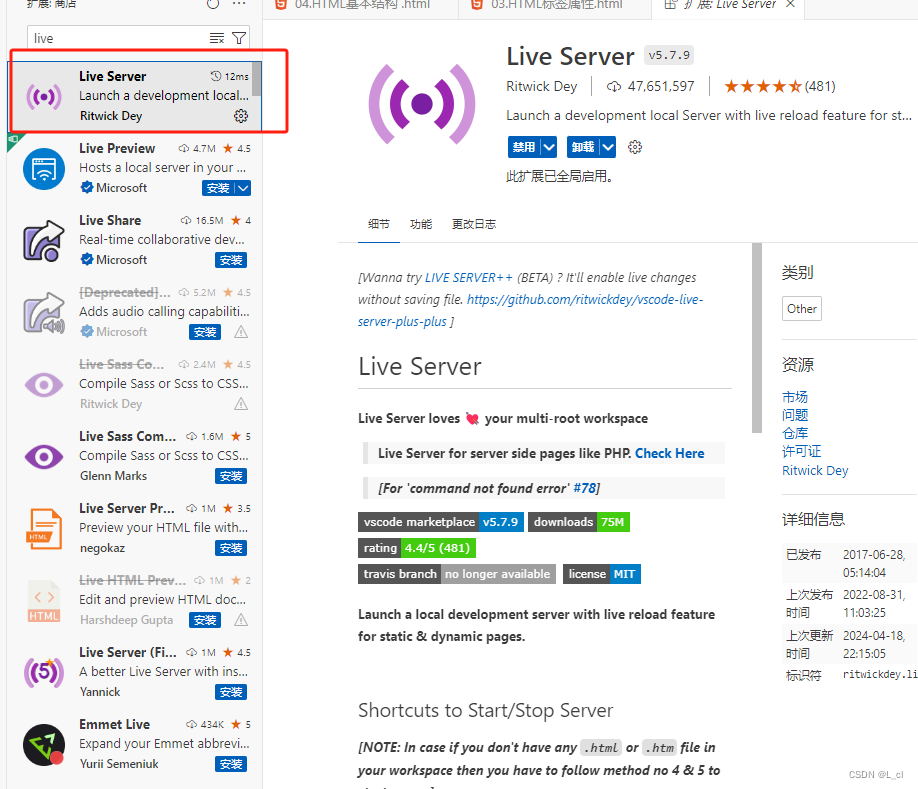
安装live-server
用vscode打开html文件
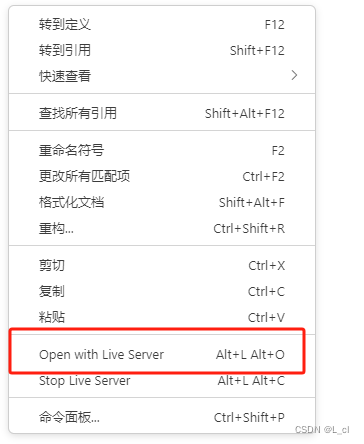
鼠标右键点击open with live server
文件夹打开:文件路径
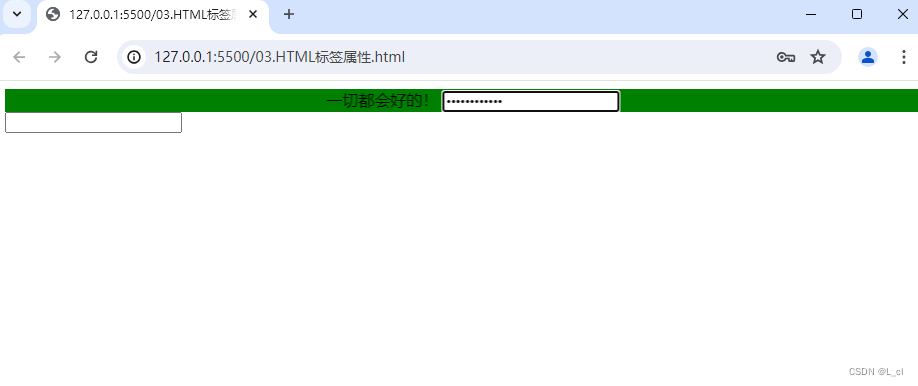
vscode打开:服务器路径
用liveserver打开网页 可以实时更新
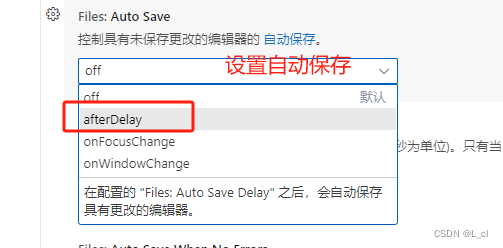
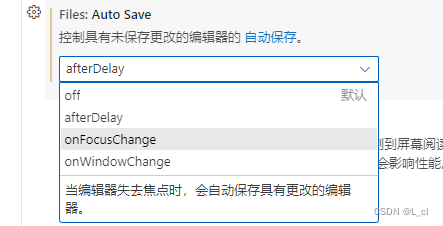
设置自动保存 设置保存时间间隔
当点击页面以外,则失去焦点,自动进行保存
当鼠标离开vscode时,进行自动保存
注意:
①liveserver必须用vscode打开文件夹才可以使用
②网页如果不标准则不会自动执行进行刷新