目录
JavaScript中的对象
简介:
js对象的基本用法:
创建对象:
访问对象的属性:
设置修改对象的属性:
删除对象的属性:
DOM(文档对象模型)
简介:
DOM对象的属性
DOM对象的方法
1. 查找元素
通过ID查找
通过类名查找
通过标签名查找
通过选择器查找
2. 修改元素内容
修改文本内容
修改HTML内容
3. 修改元素属性
4. 修改元素样式
直接修改样式属性
修改class属性来改变样式
5. 添加和删除元素
创建新元素
添加元素到DOM中
从DOM中删除元素
6. 事件处理
添加事件监听器
移除事件监听器
BOM(浏览器对象模型)
简介:
1. window对象
2. location对象
3. navigator对象
4. history对象
5. screen对象
window对象
location对象
navigator对象
history对象
screen对象
JavaScript中的对象
简介:
在JavaScript中,对象是一种复杂的数据类型,允许我们存储一组值(属性)以及方法。对象可以看作是一种数据的集合,其中包含键值对,其中键是字符串或符号,而值可以是任何数据类型,包括其他对象。
或者说对象是一些属性的无序集合,其中每一个属性都对应一个名称和值(键/值对)。如数组是一堆值的集合,其中的每一个值都有一个数字的索引(从0到n-1),对象也类似与数组,不同的是其中的索引是我们自己定义的(名称),如:city(城市),scale(规模).....等等JavaScript 对象 | 菜鸟教程 (runoob.com)
js对象的基本用法:
创建对象:
在js中我们可以使用{}(花括号)来创建对象,{}里面定义了对象的属性。其中每个属性都是由一个个的 键:值对 这样的组合而成,其中的键(也就是属性的名字)它是字符串类型,而其中的值(也就是属性的值)它可以是任意的类型,如字符串,数组,函数,亦或者是对象等等,不同的属性之间要使用,逗号隔开,示例如下:
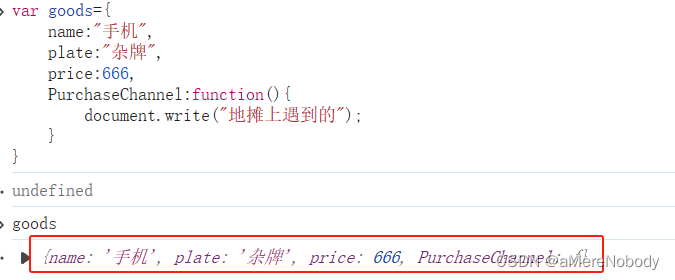
var goods={ name:"手机", plate:"杂牌", price:666, PurchaseChannel:function(){ document.write("地摊上遇到的"); }}其结果为:

在上述代码中,我创建了一个goods(物品)的对象,此对象中包含了四个属性,其中第一个是name(名字)它的值为"手机"是字符串类型,第二个为plate(品牌)它的值为"杂牌"是字符串类型,第三个为price(价格)它的值为666时数值类型,最后一个为PurchaseChannel(购买途径)它的值为一个函数是函数类型。
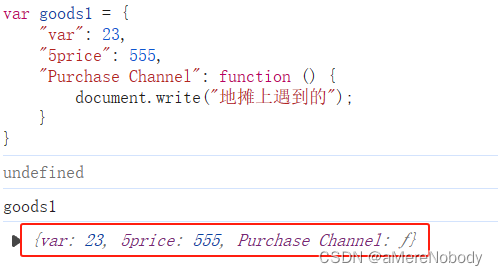
需要注意的是:虽然属性的名是字符串类型,但它不需要使用引号来定义,如果属性名为js中的保留字就需要使用引号,或者属性名中包含空格或特许字符(除字母,数字,_和$以外的任何字符)或以数字开头都需要使用引号。如下:
var goods={ "var":23, "5price":555, "Purchase Channel":function(){ document.write("地摊上遇到的"); }}如下所示:

访问对象的属性:
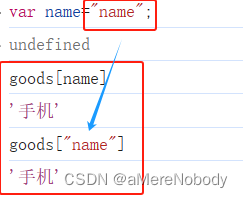
在js中我们如果要获取对象属性的值,可以使用对象名.属性名,或者对象名[""]的方式,在一般情况下使用对象名.属性名的方式访问对象比较方便,但如果属性名如果是那种特殊的属性名(如使用了保留字,数字开头....),这个时候就不能使用对象名.属性名的方式来访问对象属性,就需要使用对象名["属性名"]的方式才可以,我们在使用对象名["属性名"]的方式访问对象时,我们还可以给属性名赋值给变量,然后再通过这个变量来访问属性的值。如下示例:使用的示例对象如下:
var goods={ name:"手机", plate:"杂牌", price:666, PurchaseChannel:function(){ document.write("地摊上遇到的"); }}使用对象名.属性名的方式:

使用对象名["属性名"]的方式:

设置修改对象的属性:
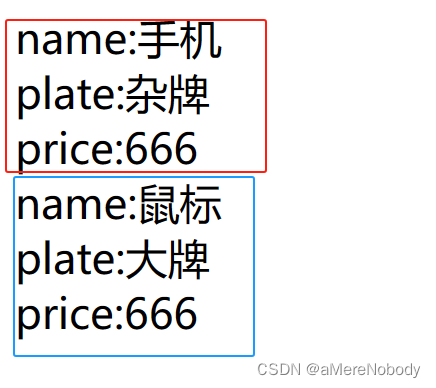
我们如果要修改对象中的属性的值的话可以使用对象名.属性名或者对象名["属性名"]的形式来修改对象属性的值,如下所示:
var goods = { name: "手机", plate: "杂牌", price: 666}for (var print in goods) { document.write(print + ":" + goods[print] + "<br>");}goods.name = "鼠标";goods["plate"] = "大牌";for (var print in goods) { document.write(print + ":" + goods[print] + "<br>");}结果如下: 可以看到其中name和plate被的值被修改了。

删除对象的属性:
在js中我们可以使用delete来删除对象中的某个属性,如下:
var goods = { name: "手机", plate: "杂牌", price: 666}for (var print in goods) { document.write(print + ":" + goods[print] + "<br>");}delete goods.price;for (var print in goods) { document.write(print + ":" + goods[print] + "<br>");}结果如下: 删除之后再输出可以看到其中price没有输出。

DOM(文档对象模型)
简介:
DOM,全称Document Object Model(文档对象模型),是一个表示文档结构的接口,用于描述和修改HTML或XML等标记语言文档的内容和结构。在Web开发中,DOM是HTML和XML文档的编程接口,它定义了文档的结构化表示以及通过从程序中对其进行修改和访问的方法。
简单来说,DOM将HTML或XML文档转换成了一个由对象构成的模型,这些对象可以通过JavaScript等编程语言进行操作和修改。通过DOM,开发者可以动态地创建、修改、删除HTML元素,改变元素属性,添加事件等。
DOM树是一个节点的层次结构,其中每个节点都代表文档中的一个部分。每个节点都有各自的特点、数据和功能。比如,元素节点表示HTML元素,文本节点包含文本,而属性节点则表示元素的属性。
使用DOM,我们可以轻松地实现一些动态交互效果,如点击按钮后改变页面内容、动态添加或删除元素等。这使得Web页面更加生动和具有交互性。
需要注意的是,虽然DOM提供了强大的功能,但过度使用或不当使用可能会导致性能问题或代码难以维护。因此,在使用DOM时需要谨慎并遵循最佳实践。HTML DOM 教程 | 菜鸟教程 (runoob.com)
在JavaScript中,DOM(Document Object Model)对象表示文档的结构,并允许程序和脚本动态地访问和更新文档的内容、结构和样式。以下是一些常用的DOM对象的属性和方法:
DOM对象的属性
nodeType:表示节点的类型,例如,元素节点的nodeType值为1,属性节点的nodeType值为2,文本节点的nodeType值为3。nodeName:节点的名称,例如,元素节点的nodeName是其标签名,属性节点的nodeName是属性的名称,文本节点的nodeName是#text。nodeValue:节点的值。对于文本节点,nodeValue是其包含的文本内容;对于属性节点,nodeValue是属性的值。对于元素节点,nodeValue通常为null。textContent:获取或设置指定节点的文本内容,以及其后代节点的文本内容。innerHTML:获取或设置指定元素的HTML内容。outerHTML:获取或设置描述元素的(包括其后代元素的)序列化HTML片段。childNodes:返回包含指定元素的所有子节点的NodeList。firstChild:返回节点的第一个子节点。lastChild:返回节点的最后一个子节点。parentNode:返回节点的父节点。nextSibling:返回位于相同树层级中某个节点之后的节点。previousSibling:返回位于相同树层级中某个节点之前的节点。className:获取或设置元素的class属性。id:获取或设置元素的id。style:用于获取或设置元素的行内样式。tagName:返回元素的标签名。 DOM对象的方法
getElementById(id):返回对拥有指定 id 的第一个对象的引用。getElementsByTagName(name):返回带有指定标签名的对象的HTMLCollection。getElementsByClassName(name):返回文档中所有具有指定类名的元素集合,作为NodeList对象。querySelector(selector):返回文档中匹配指定CSS选择器的第一个Element元素。querySelectorAll(selector):返回文档中匹配指定CSS选择器的所有Element元素的NodeList(静态的)。createElement(element):创建一个新的元素节点。createTextNode(data):创建一个新的文本节点。appendChild(node):将一个节点添加到指定父节点的子节点列表的末尾。insertBefore(newNode, referenceNode):在参考节点之前插入一个新的子节点。removeChild(node):从子节点列表中删除某个节点。replaceChild(newNode, oldNode):替换子节点列表中的某个节点。cloneNode(deep):创建节点的精确副本。如果deep为true,则同时复制该节点的所有子孙节点,如果为false,则仅复制节点本身。normalize():合并相邻的文本节点,并删除空的文本节点。contains(node):检查一个节点是否是当前节点的后代节点或者就是当前节点本身。addEventListener(type, listener[, options]):在指定元素上添加一个事件监听器。removeEventListener(type, listener[, options]):从元素中删除事件监听器。这些属性和方法可以帮助你操作DOM,实现网页的动态交互效果。
在Web开发中,DOM(Document Object Model)对象模型允许程序和脚本动态地访问和更新文档的内容、结构和样式。以下是一些DOM对象的基本使用方法:
在Web开发中,DOM(Document Object Model)对象模型允许程序和脚本动态地访问和更新文档的内容、结构和样式。以下是一些DOM对象的基本使用方法:
1. 查找元素
通过ID查找
var element = document.getElementById('myElementId');通过类名查找
var elements = document.getElementsByClassName('myClassName');通过标签名查找
var elements = document.getElementsByTagName('div');通过选择器查找
var element = document.querySelector('.myClassName'); // 返回第一个匹配的元素 var elements = document.querySelectorAll('.myClassName'); // 返回所有匹配的元素2. 修改元素内容
修改文本内容
var element = document.getElementById('myElementId'); element.textContent = 'New text content'; // 设置文本内容修改HTML内容
var element = document.getElementById('myElementId'); element.innerHTML = '<b>New HTML content</b>'; // 设置HTML内容3. 修改元素属性
var element = document.getElementById('myImageId'); element.src = 'new-image.jpg'; // 修改图片的源地址4. 修改元素样式
直接修改样式属性
var element = document.getElementById('myElementId'); element.style.color = 'red'; // 修改文本颜色为红色修改class属性来改变样式
var element = document.getElementById('myElementId'); element.className = 'newClass'; // 更改元素的class属性5. 添加和删除元素
创建新元素
var newElement = document.createElement('div'); // 创建一个新的div元素添加元素到DOM中
var parentElement = document.getElementById('parentElementId'); var newElement = document.createElement('div'); parentElement.appendChild(newElement); // 将新元素添加到父元素中从DOM中删除元素
var elementToRemove = document.getElementById('elementToRemoveId'); elementToRemove.parentNode.removeChild(elementToRemove); // 从DOM中删除元素6. 事件处理
添加事件监听器
var button = document.getElementById('myButtonId'); button.addEventListener('click', function() { alert('Button clicked!'); });移除事件监听器
function handleClick() { alert('Button clicked!'); } var button = document.getElementById('myButtonId'); var listener = function() { handleClick(); }; button.addEventListener('click', listener); // 稍后移除事件监听器 button.removeEventListener('click', listener);这些是DOM对象的一些基本使用方法。通过这些方法,你可以动态地操作网页上的元素,实现丰富的交互效果。
BOM(浏览器对象模型)
简介:
在JavaScript中,BOM(Browser Object Model)是指浏览器对象模型,它提供了与浏览器交互的接口和方法。BOM允许JavaScript代码与浏览器窗口及其组件进行交互,如浏览器窗口的大小、导航、历史记录、位置等。
与DOM(Document Object Model)不同,BOM主要用于处理浏览器窗口和与浏览器交互,而DOM主要用于处理HTML文档的结构和内容。
BOM的主要对象和接口包括:
Window:代表浏览器窗口或标签页,是所有全局JavaScript对象的顶层对象。它提供了许多属性和方法,如alert()、confirm()、prompt()等弹窗方法,以及location、history、document等子对象。
Location:提供了与当前URL相关的信息和方法,如hostname、pathname、search等属性,以及reload()、replace()等方法。
History:允许你与浏览器的历史记录进行交互,提供了back()、forward()、go()等方法。
Navigator:包含了关于浏览器的信息,如浏览器名称、版本、操作系统等。
Screen:提供了关于客户端屏幕的信息,如屏幕的宽度和高度。
Document(虽然主要是DOM的一部分,但也可以通过BOM的window.document访问):代表了当前窗口或标签页中加载的HTML文档,提供了许多用于操作HTML元素的方法和属性。
需要注意的是,BOM并没有一个标准的规范,因此不同的浏览器可能会有些许差异。在编写涉及BOM的JavaScript代码时,建议进行充分的测试以确保跨浏览器的兼容性。
下面是一个简单的例子,展示了如何使用BOM来改变当前页面的URL:
// 使用BOM的location对象来改变URL window.location.href = "https://www.example.com"; 在这个例子中,window.location.href 属性被用来设置当前页面的URL,从而导致浏览器跳转到新的网址。
BOM(Browser Object Model)是指浏览器提供的一组与浏览器窗口交互的对象。以下是BOM中一些主要对象的属性和方法的概述:
1. window对象
属性:
window.innerHeight 和 window.innerWidth:分别返回浏览器窗口的内部高度和宽度(以像素计,不包括工具栏和滚动条)。window.outerHeight 和 window.outerWidth:分别返回浏览器窗口的外部高度和宽度(包括工具栏和滚动条)。 方法:
window.alert(message):显示一个警告框,包含一个OK按钮。window.confirm(message):显示一个确认框,包含确定和取消按钮,此方法将返回一个布尔值。window.prompt(text, defaultText):显示一个提示框,用于接收用户输入,并返回用户输入的文本。window.open(URL, name, features):打开一个新的浏览器窗口或标签页,并返回对新窗口的引用。window.close():关闭当前窗口。window.setInterval(function, delay):每隔指定的延迟时间(以毫秒计)执行一次函数。返回一个间隔ID,可用于clearInterval()函数来停止执行。window.setTimeout(function, delay):在指定的延迟时间后执行一次函数。返回一个超时ID,可用于clearTimeout()函数来取消执行。 2. location对象
属性:
location.href:设置或返回当前文档的URL。location.hostname:返回当前页面的主机名。location.pathname:返回当前页面的路径和/或页面名称。location.protocol:返回当前页面的协议(如:http: 或 https:)。 方法:
location.assign(URL):加载新的文档。location.reload(forceReload):重新加载当前文档。如果forceReload参数设置为true,则无论当前文档是否在缓存中,都会强制重新加载。location.replace(URL):用新的文档替换当前文档,并且该操作不会在历史记录中生成新的记录。这意味着用户不能用“后退”按钮返回。 3. navigator对象
属性:
navigator.appName:返回浏览器的名称。navigator.appVersion:返回浏览器的版本信息。navigator.userAgent:返回用户代理头的字符串表示,这个字符串通常包含了浏览器的名称、版本、渲染引擎以及操作系统等信息。 4. history对象
方法:
history.back():加载历史列表中的前一个URL,等同于点击浏览器的后退按钮。history.forward():加载历史列表中的下一个URL,等同于点击浏览器的前进按钮。history.go(n):加载历史列表中的一个特定页面,通过使用一个相对于当前页面的索引来指定。比如,-1表示前一个页面,1表示下一个页面,0表示当前页面。 5. screen对象
属性:
screen.width 和 screen.height:分别返回屏幕的宽度和高度(以像素计)。screen.availWidth 和 screen.availHeight:分别返回屏幕的可用宽度和高度(减去如任务栏、Dock栏等占用的空间后的尺寸)。 这些是BOM中一些主要对象的常用属性和方法的概述。请注意,不同的浏览器可能会有所差异,因此在使用这些属性和方法时,最好进行充分的测试以确保兼容性。
下面是一些BOM(Browser Object Model)对象的基本使用示例代码:
window对象
// 弹出警告框 window.alert("这是一个警告框!"); // 弹出确认框,并根据用户的选择执行不同的操作 if (window.confirm("你确定要继续吗?")) { alert("用户点击了确定按钮"); } else { alert("用户点击了取消按钮"); } // 弹出输入框,并将用户输入的内容显示在控制台 var userName = window.prompt("请输入你的名字:", "匿名用户"); console.log("用户输入的名字是:" + userName); // 使用setTimeout设置一个定时器,在2秒后执行一个函数 window.setTimeout(function() { alert("2秒后弹出的警告框!"); }, 2000); // 使用setInterval设置一个周期性执行的定时器,每秒打印当前时间 var intervalId = window.setInterval(function() { console.log("当前时间:" + new Date()); }, 1000); // 5秒后清除定时器 window.setTimeout(function() { window.clearInterval(intervalId); }, 5000);location对象
// 获取当前页面的完整URL var currentUrl = window.location.href; console.log("当前页面的URL是:" + currentUrl); // 跳转到新的页面 window.location.href = "https://www.example.com"; // 重新加载当前页面 window.location.reload();navigator对象
// 获取浏览器信息 console.log("浏览器名称:" + navigator.appName); console.log("浏览器版本:" + navigator.appVersion); console.log("用户代理字符串:" + navigator.userAgent); // 检查Cookie是否启用 if (navigator.cookieEnabled) { console.log("Cookie已启用"); } else { console.log("Cookie未启用"); }history对象
// 相当于点击浏览器的后退按钮 window.history.back(); // 相当于点击浏览器的前进按钮 window.history.forward(); // 跳转到历史记录中的前一个页面 window.history.go(-1);screen对象
// 获取屏幕的宽度和高度 console.log("屏幕宽度:" + window.screen.width); console.log("屏幕高度:" + window.screen.height); // 获取屏幕的可用宽度和高度(减去任务栏等占用的空间) console.log("可用屏幕宽度:" + window.screen.availWidth); console.log("可用屏幕高度:" + window.screen.availHeight); 请注意,这些代码示例需要在浏览器的JavaScript环境中运行,例如在浏览器的开发者工具的控制台中,或者嵌入到HTML页面的<script>标签中。







