前端使用css去除input框的默认样式
作者:康由时间:2024-05-05 14:15:14分类:唯美句子
简介 文章浏览阅读1.4k次,点赞8次,收藏13次。【代码】前端使用css去除input框的默认样式。_css取消输入框默认样式
点击全文阅读
关键点:
/* 关键点,让输入框无边框 */ outline:none; border:none;
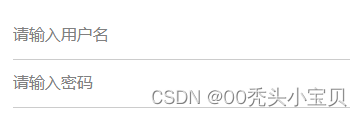
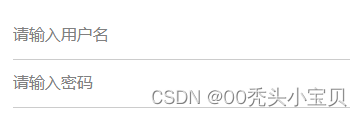
1.效果图

2.html
<div class="container"> <input type="text" placeholder="请输入用户名"> <input type="text" placeholder="请输入密码"> </div>
3.css
.container input{ width: 100%; height: 7vh; /* 关键点,让输入框无边框 */ outline:none; border:none; border-bottom: 1px solid #ccc;}/* 修改placeholder默认样式 */.container input::-webkit-input-placeholder { /* padding-left: 5px; */ font-size: 16px; color: gray; }
点击全文阅读
郑重声明:
本站所有活动均为互联网所得,如有侵权请联系本站删除处理
Tags: