背景:
一般都有使用webview加载网页的需求,比如加载隐私协议、用户协议等。
如何做:
当然,我们自己不用封装轮子,在pub.dev上有成熟的轮子:webview_flutter
首先,将依赖导入,在pubspec.yaml文件中:
webview_flutter: ^4.4.3这里我用的不是最新版本,因为我本地的dart sdk版本是3.0.5,考虑兼容性,我使用的是webview_flutter:4.4.3版本。
第二步,新建一个文件:
import 'package:flutter/material.dart';import 'package:videoshort/util/UtilString.dart';import 'package:webview_flutter/webview_flutter.dart';class WebViewPage extends StatefulWidget { const WebViewPage({super.key}); @override State<WebViewPage> createState() => _WebViewPageState();}class _WebViewPageState extends State<WebViewPage> { late WebViewController _controller; @override void initState() { super.initState(); _controller = WebViewController() ..setJavaScriptMode(JavaScriptMode.unrestricted) ..setBackgroundColor("#FFFFFF".hexToColor())..setNavigationDelegate(NavigationDelegate(onProgress: (int progress){ "onProgress $progress".log(); },onPageStarted: (String url){ "onPageStarted $url".log(); },onPageFinished: (String url){ "onPageFinished $url".log(); },onWebResourceError: (WebResourceError error) { "Error ${error.description}".log(); },onNavigationRequest: (NavigationRequest request){ if (request.url.startsWith('https://www.youtube.com/')) { return NavigationDecision.prevent; } return NavigationDecision.navigate; }))..loadRequest(Uri.parse("https://www.baidu.com"),method: LoadRequestMethod.get); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: const Text('Flutter Simple Example')), body: WebViewWidget(controller: _controller), ); }}基本到这一步,就已经完成了webview的使用,url和title可以从外部进行传参。
如何加载http的问题
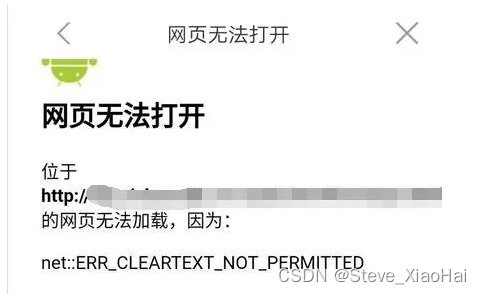
跳转WebView报错net::ERR_CLEARTEXT_NOT_PERMITTED:

在加载http的网页时,会遇到上面的报错,原因是:从Android 9.0(API级别28)开始,默认情况下禁用明文支持。因此http的url均无法在webview中加载。
如何处理:
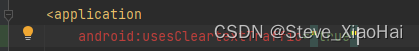
打开android目录中的AndroidManifest.xml文件(一般路径为:android/app/src/main/AndroidManifest.xml),并在application标签中添加如下一行代码android:usesCleartextTraffic="true",注意添加的位置,如下图:

注意,在fluter工程目录中,还有一个debug目录下也有androidManifest.xml文件,两个最好都添加上。
最后,可以卸载应用,重新安装。
完结撒花!