第一步:运行这个项目,在url中截取该路由的路径,如下图所示路径中截取learningData/creditRanking。

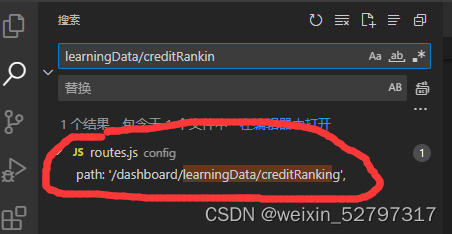
第二步:在vscode中点击放大镜,在搜索框搜索这个路径,然后进入有这个路径的routes.js文件,如下图

第三步:在该routes.js文件中查看该路由对应哪个组件,复制组件路径(component引入的路径),使用ctrl+p快捷键,将复制的路径粘贴在弹出的搜索框中,点击匹配的文件,即可进入该路由对应的文件。
第四步:进入该路由对应的组件后可以通过添加一些文本内容,大致定位到代码位置,代码也可能在子组件中,找到大致位置后可以进入子组件继续通过同样的方法进行查找。