](/d/file/2024-04-18/16a2912d24344b354934da91b4a99223.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
`列表标签``无序列表``无序列表标签修改``有序列表``有序列表标签的修改`
列表标签
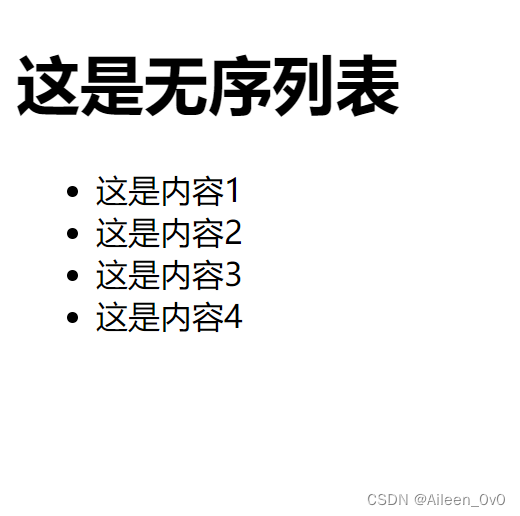
无序列表
| 无序列表:ul li, 快速生成无序列:Ul>li*行数+回车键. |
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>这是无序列表</h1> <!-- <disc square circle> --> <ul> <li>这是内容1</li> <li>这是内容2</li> <li>这是内容3</li> <li>这是内容4</li> </ul></body></html>
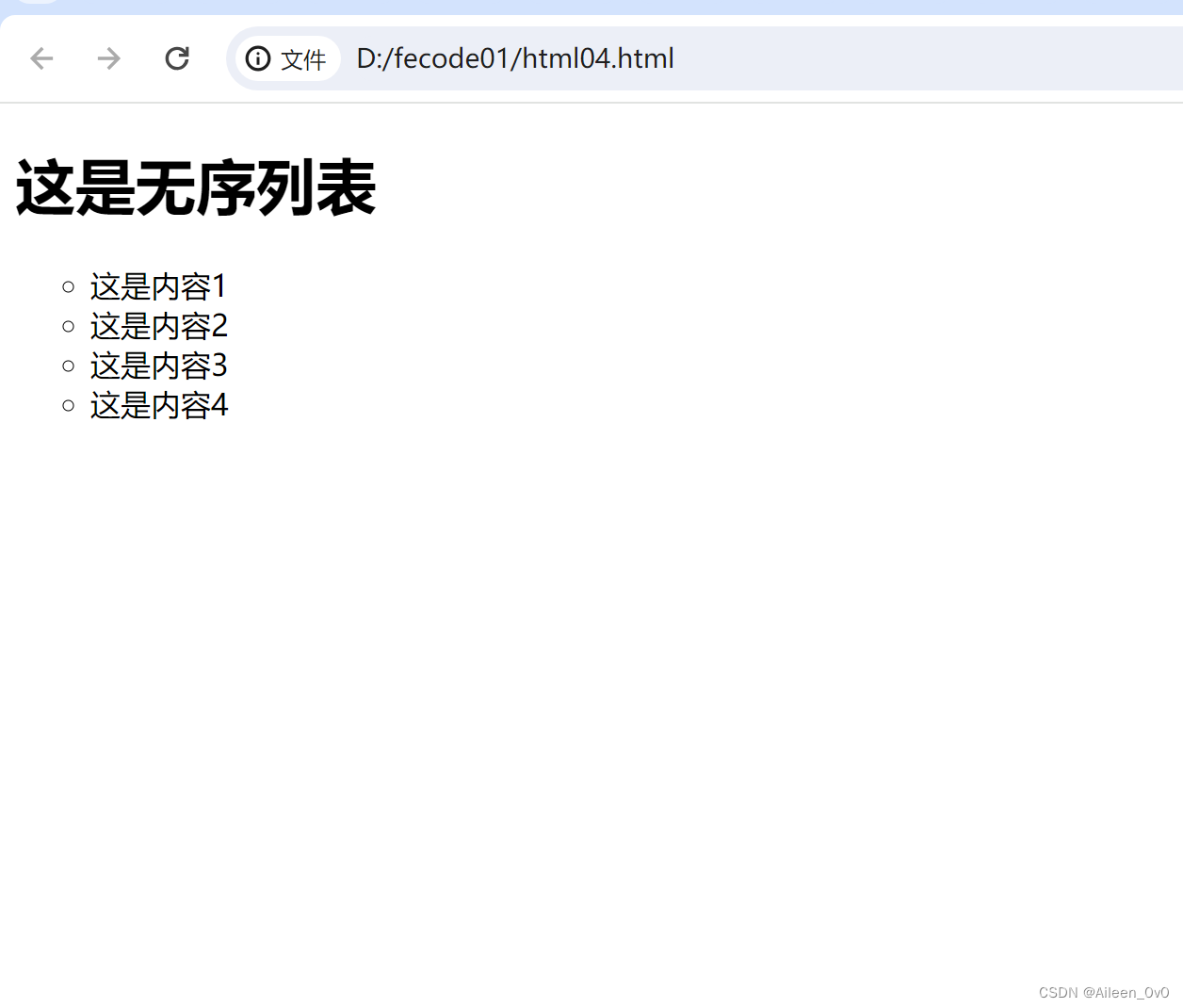
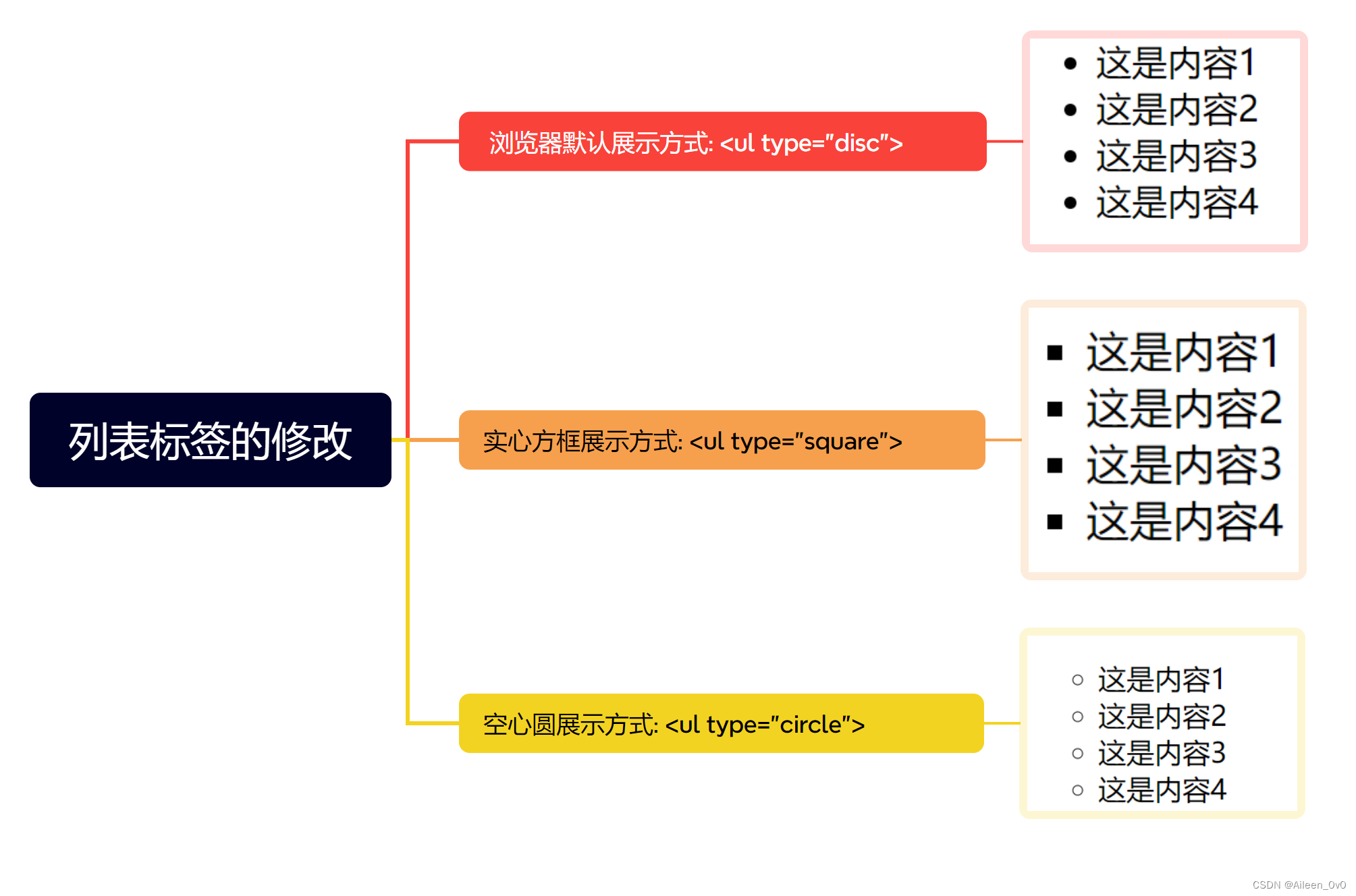
无序列表标签修改
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>这是无序列表</h1> <!-- <disc square circle> --> <ul type="circle"> <li>这是内容1</li> <li>这是内容2</li> <li>这是内容3</li> <li>这是内容4</li> </ul></body></html>

有序列表
有序列表:ol li,
快速生成无序列:Ol>li*行数+回车键
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>这是无序列表</h1> <!-- <disc square circle> --> <ul type="square"> <li>这是内容1</li> <li>这是内容2</li> <li>这是内容3</li> <li>这是内容4</li> </ul> <h1>这是有序列表</h1> <ol> <li>这是有序列表1</li> <li>这是有序列表2</li> <li>这是有序列表3</li> <li>这是有序列表4</li> </ol></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>这是无序列表</h1> <!-- <disc square circle> --> <ul type="square"> <li>这是内容1</li> <li>这是内容2</li> <li>这是内容3</li> <li>这是内容4</li> </ul> <h1>这是有序列表</h1> <ol type="A"> <li>这是有序列表1</li> <li>这是有序列表2</li> <li>这是有序列表3</li> <li>这是有序列表4</li> </ol></body></html>

有序列表标签的修改
| 有序表的标签可以修改它的类型通过type=”i” 或 type= “I” 或 type=”1” 或 type=”A” , 我们也可以通过start去改变他的起始位置 |
](/d/file/2024-04-18/6c66d608819bcb420fe7f89a8ab566fb.gif#pic_center)
](/d/file/2024-04-18/6b88e27c39df5e92c06aa431a0864cf0.gif#pic_center#pic_center)