前言
网上的教程大部分都过时了,各种不规范的写法五花八门(各种文件引入关系贼难改),对于新手来说真的无从下手。
本文站在新手的角度,在 vue3 项目开发中,超详细 “纯前端(无需后端)” 上传各种图片图像、文档、音视频文件、压缩包到阿里云oss存储,利用 SDK 前端本地直传阿里云OSS详细教程,全程不用后端!
你可以直接复制代码,搭配组件库(Element Plus / Ant Design Vue 等)上传组件改个样式就可以了,
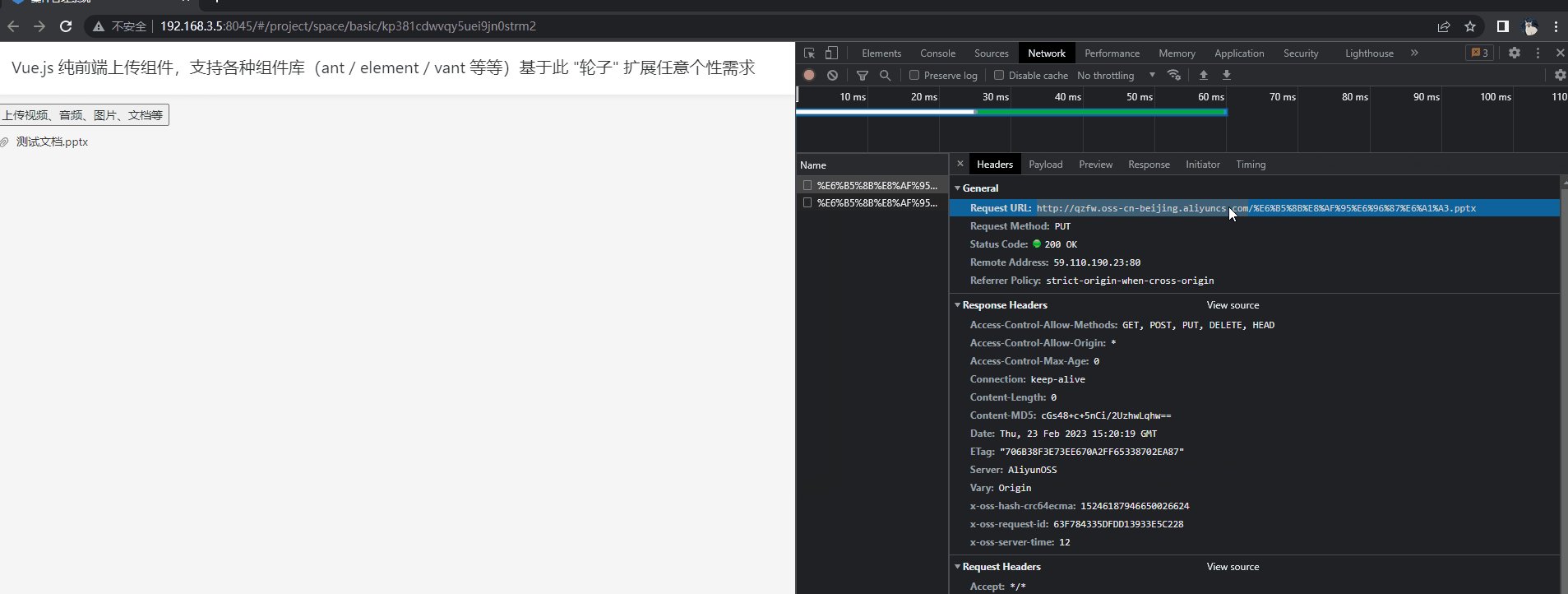
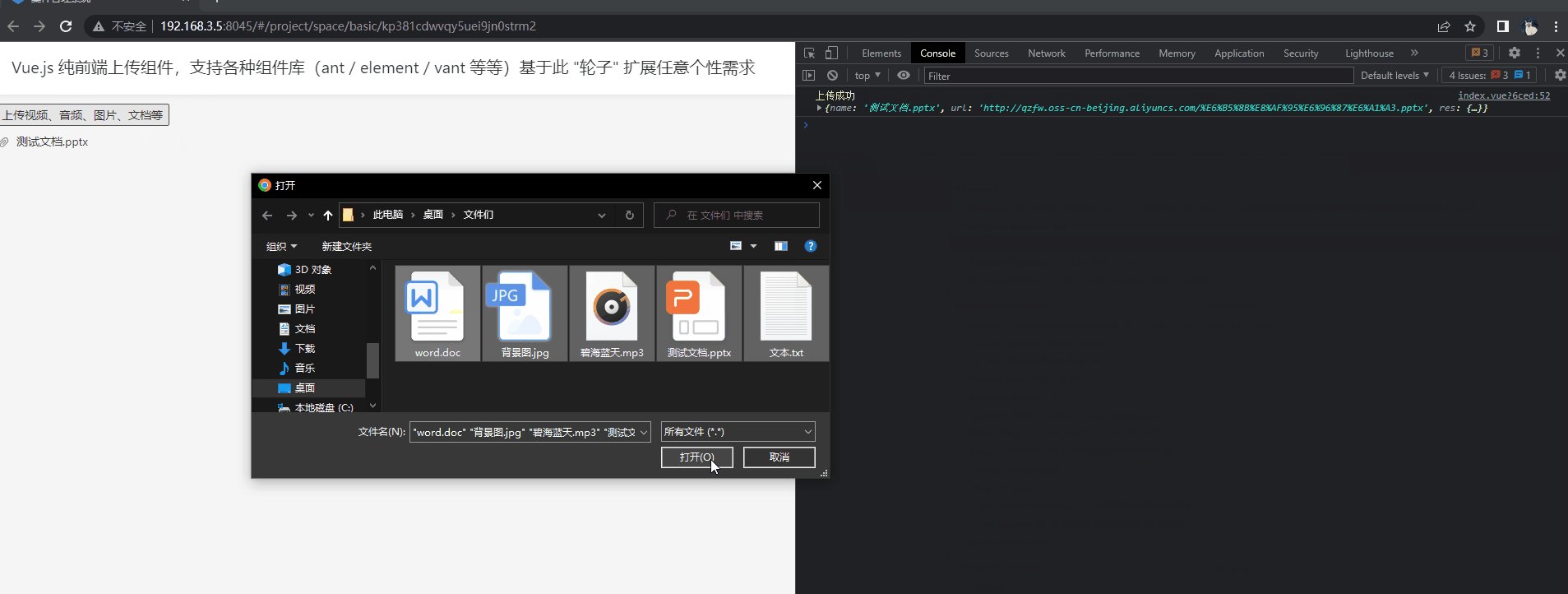
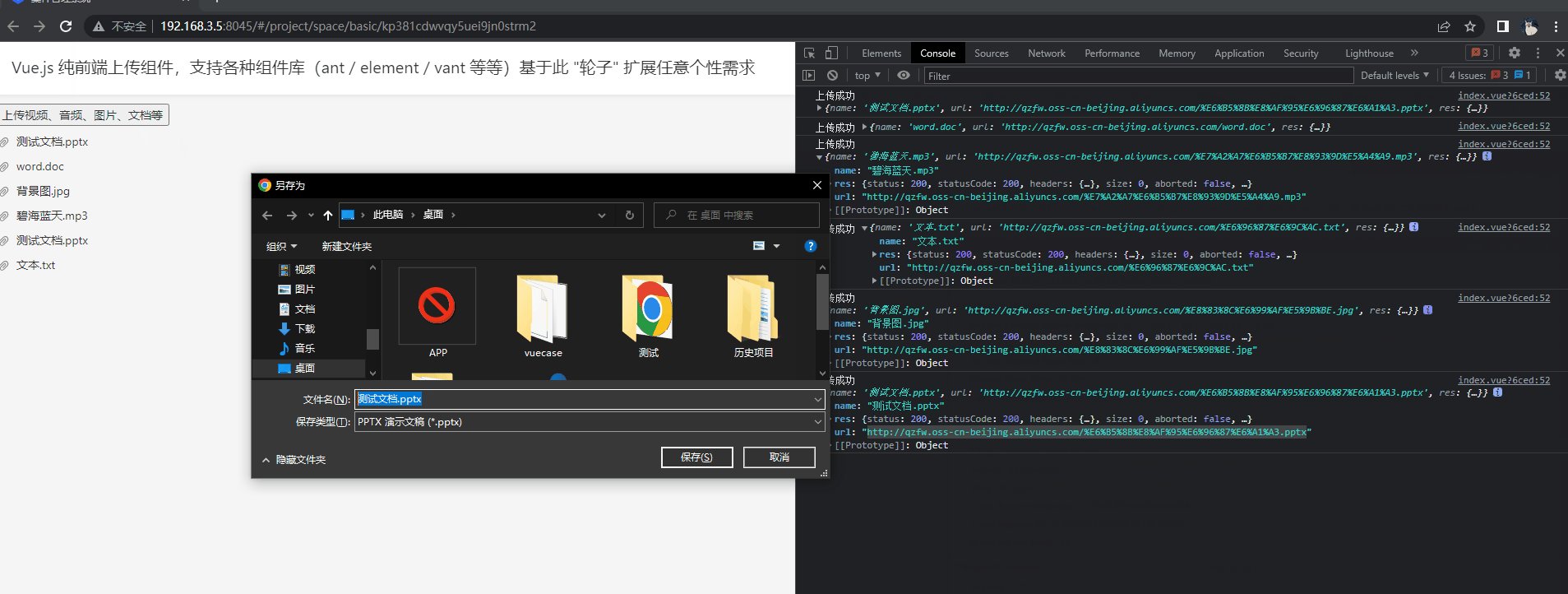
如下图所示(真实上传),上传文件后,可以看到控制台是阿里云返回的成功信息,包括存储地址、文件信息等,
本文还提供了,本地环境下跨域问题详细的解决方案,及常见问题汇总等。
示例代码干净整洁,无任何乱七八糟的代码,保证 100% 完成该功能!

第一步
按照步骤一步步来,保证您 100% 能成功!
首先