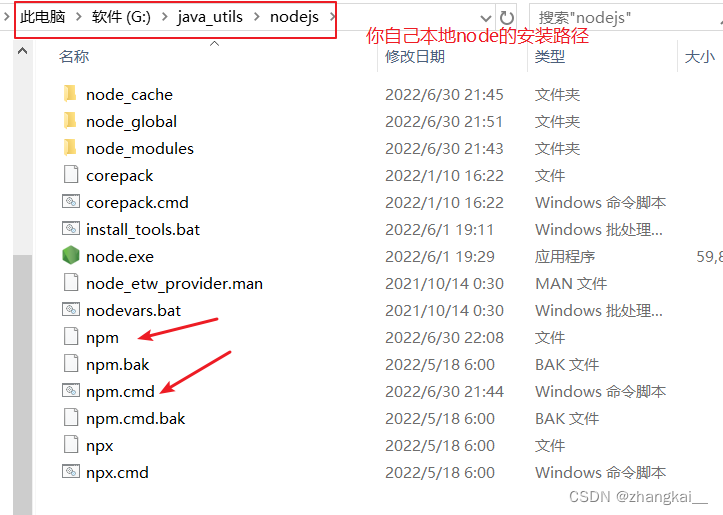
在安装配置node时,cmd检查node没问题

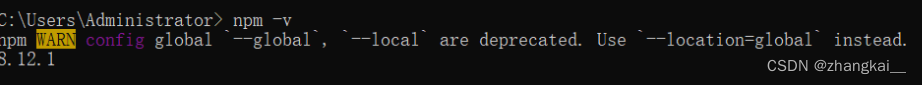
但是检查npm就出现npm warn config global `--global`, `--local` are deprecated. use `--location=global` instead.的报警

问题出现在,以前版本npm的命令一般时XXX -g 但是随着版本更替,这个老方法被弃用了,这时
我们需要修改两个文件npm和npm.cmd
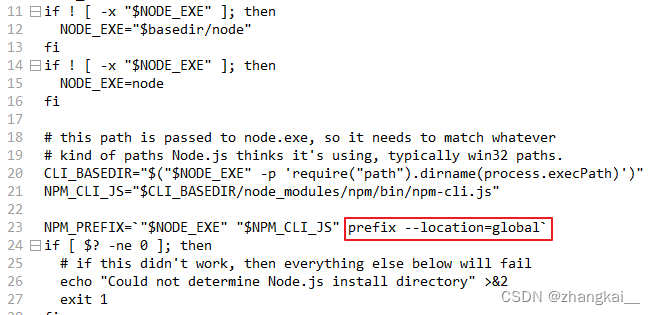
将npm文件的第23行,修改成下图样式,命令如下,可以直接粘贴
prefix --location=global
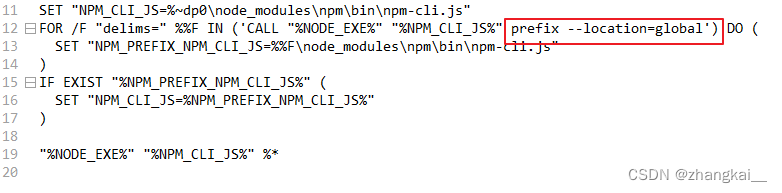
将npm.cmd文件的第12行,修改成下图样式,命令如下,可以直接粘贴,修改完保存。
prefix --location=global
2. 此时,重新打开cmd,npm -v就不会报错了(如果还报错,可以尝试重启电脑一下,没有重启解决不了的事情,哈哈)
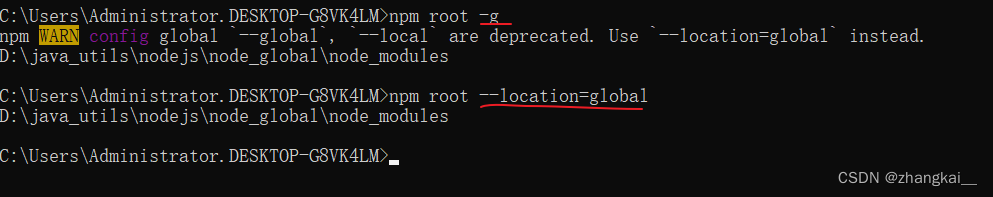
但是, 在使用npm一些常用命令时,使用XXX -g 还是会报错,这是由于高版本-g命令已经被弃用,所以应该使用现有方法XXX --location=global
其实报错内容就告诉我们了,npm WARN 配置全局 '–global', '–local' 已弃用。
请改用“--location=global”。
例如: 安装常用express模块,应该用下面命令行
npm install express -gnpm install express --location=global //安装常用express模块最后,以查看根目录为例,演示一下该命令

解决问题,完结撒花````~~~~~