(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
自定义创建项目
vuex概述
构建 vuex [多组件数据共享] 环境
创建一个空仓库
state 状态
1. 提供数据:
2. 使用数据:
mutations
辅助函数 - mapMutations
actions
辅助函数 - mapActions
Getter
模块 module (进阶语法)
访问语法-state
访问语法-getters
访问语法-mutation
访问语法-action
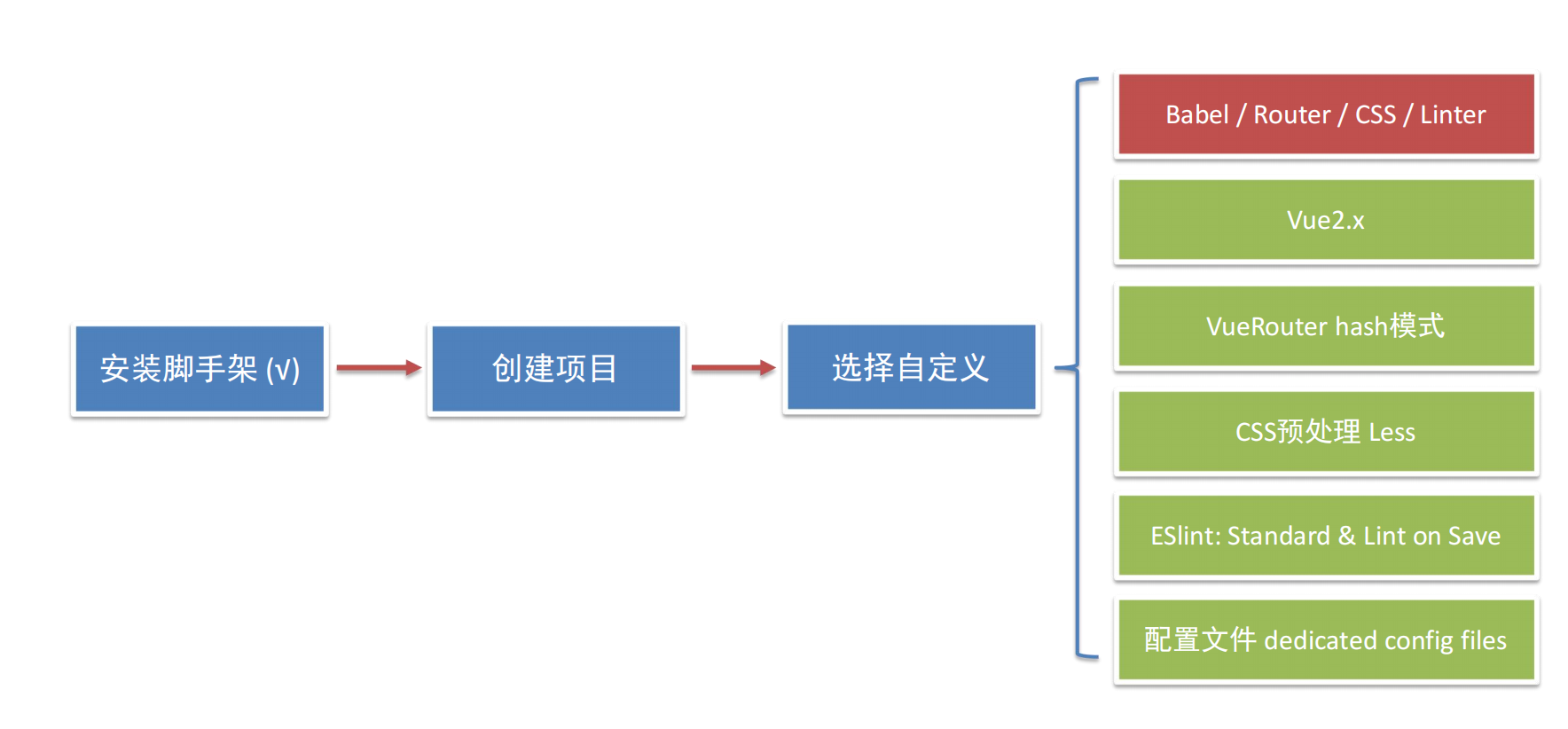
自定义创建项目
目标:基于 VueCli 自定义创建项目架子
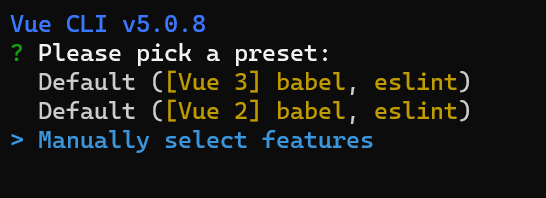
开始创建项目
选择自定义创建项目

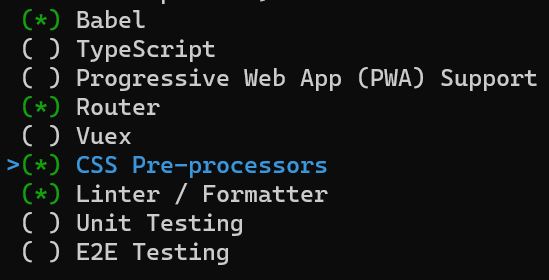
选择文件需要配置的特性

选择版本
是否选择历史模式
css预处理器选择
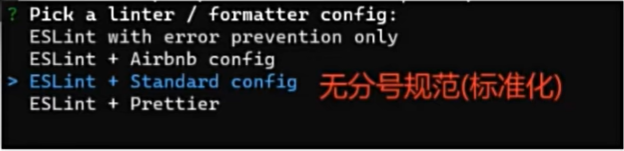
选择ESLint规范
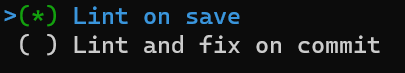
选择在什么时候开始校验
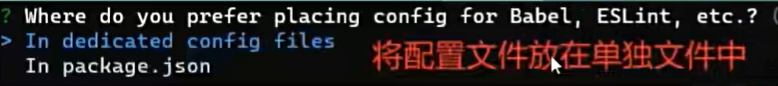
选择配置文件存放位置
是否保存
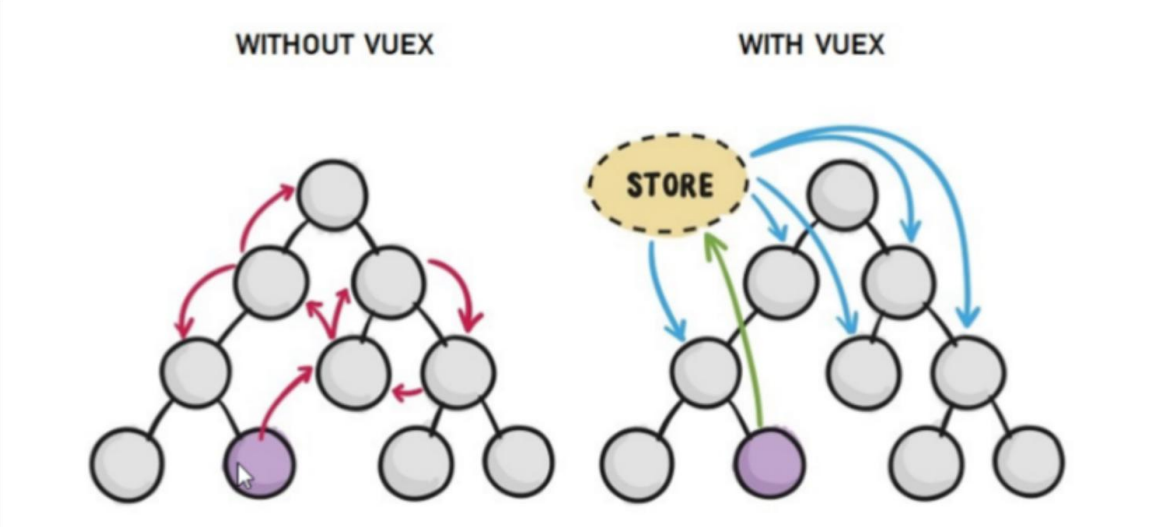
vuex概述
1. 是什么: vuex 是一个 vue 的 状态管理工具 ,状态就是数据。 大白话:vuex 是一个插件,可以帮我们 管理 vue 通用的数据 (多组件共享的数据) 例如:购物车数据 个人信息数据 2. 场景: ① 某个状态 在 很多个组件 来使用 (个人信息) ② 多个组件 共同维护 一份数据 (购物车) 3. 优势: ① 共同维护一份数据, 数据集中化管理 ② 响应式变化 ③ 操作简洁 (vuex提供了一些辅助函数)
构建 vuex [多组件数据共享] 环境
效果是三个组件, 共享一份数据: 任意一个组件都可以修改数据 三个组件的数据是同步的
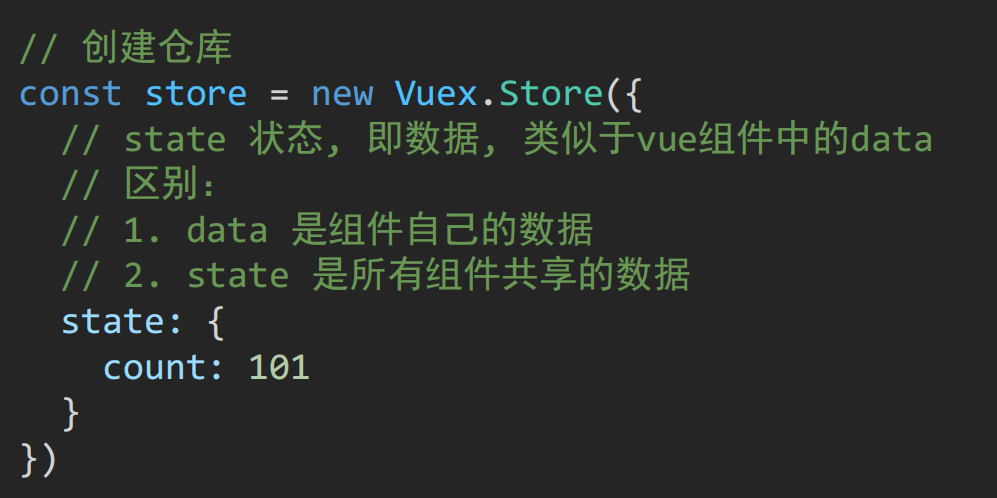
创建一个空仓库

// 这里存放的就是vuex相关的核心代码import Vue from 'vue'import Vuex from 'vuex'// 插件安装Vue.use(Vuex)// 创建仓库const store = new Vuex.Store()// 导出给main.jsexport default storestate 状态
1. 提供数据:
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 中的 State 中存储。 在 state 对象中可以添加我们要共享的数据
2. 使用数据:
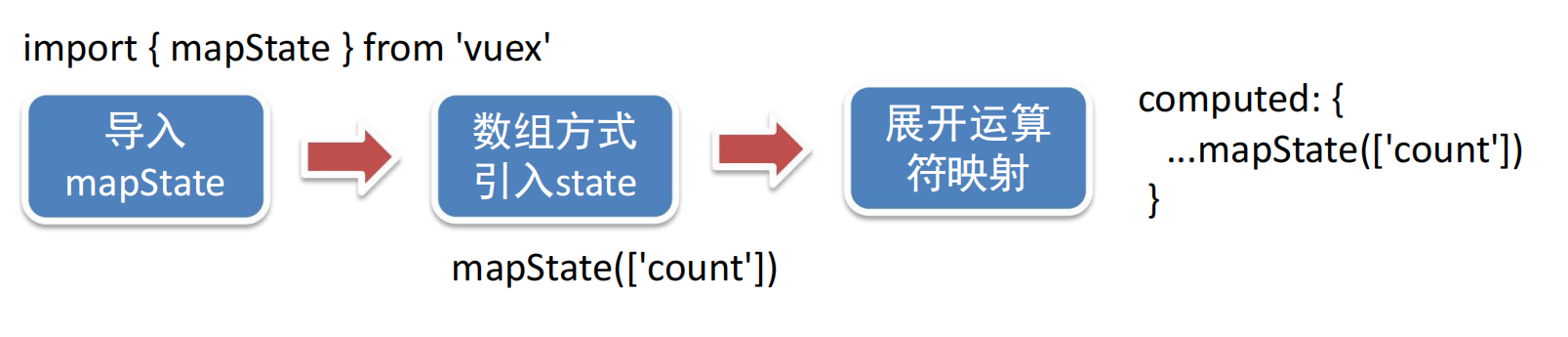
① 通过 store 直接访问② 通过辅助函数 mapState是辅助函数,帮助我们把 store中的数据 自动 映射到 组件的计算属性中

mutations
目标:掌握 mutations 的操作流程,来修改 state 数据。 (state数据的修改只能通过 mutations )
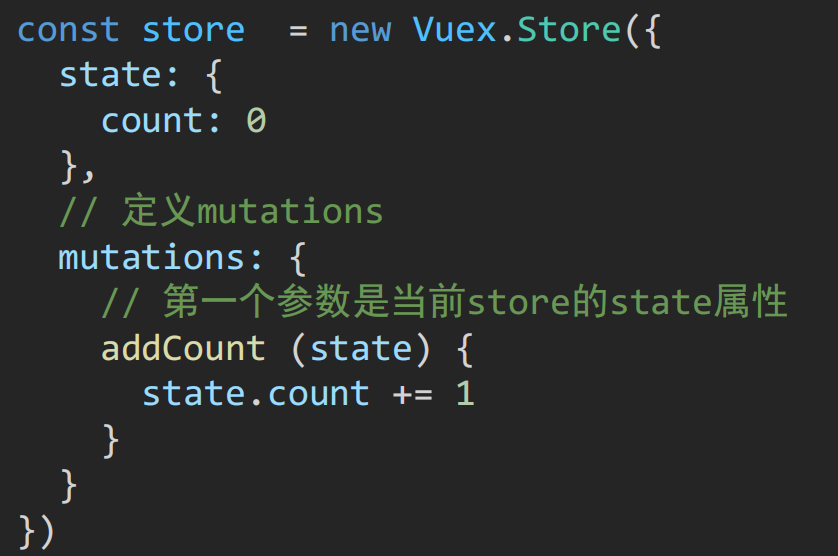
1. 定义 mutations 对象,对象中存放修改 state 的方法
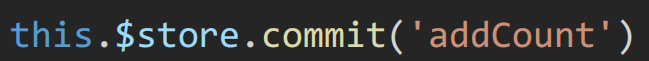
2. 组件中提交调用 mutations
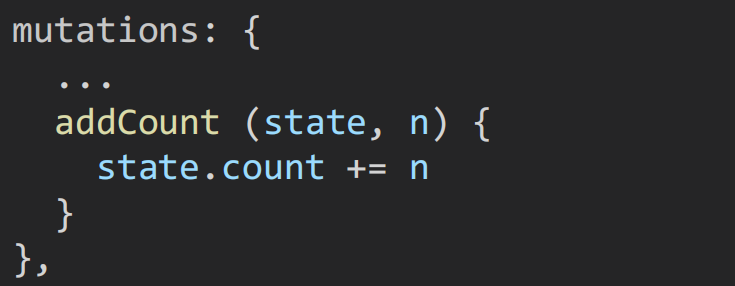
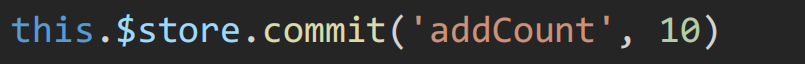
提交 mutation 是可以传递参数的 `this.$store.commit( 'xxx', 参数 )`
1. 提供 mutation 函数 (带参数 - 提交载荷 payload )
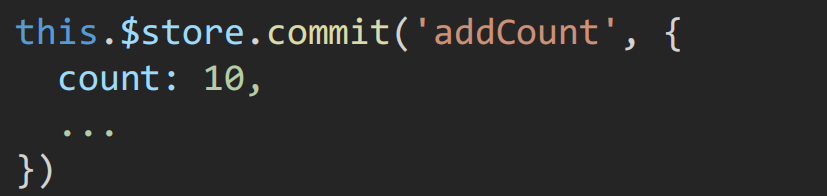
2. 页面中提交调用 mutation

Tips: 提交参数只能一个,如果有多个参数,包装成一个对象传递
辅助函数 - mapMutations
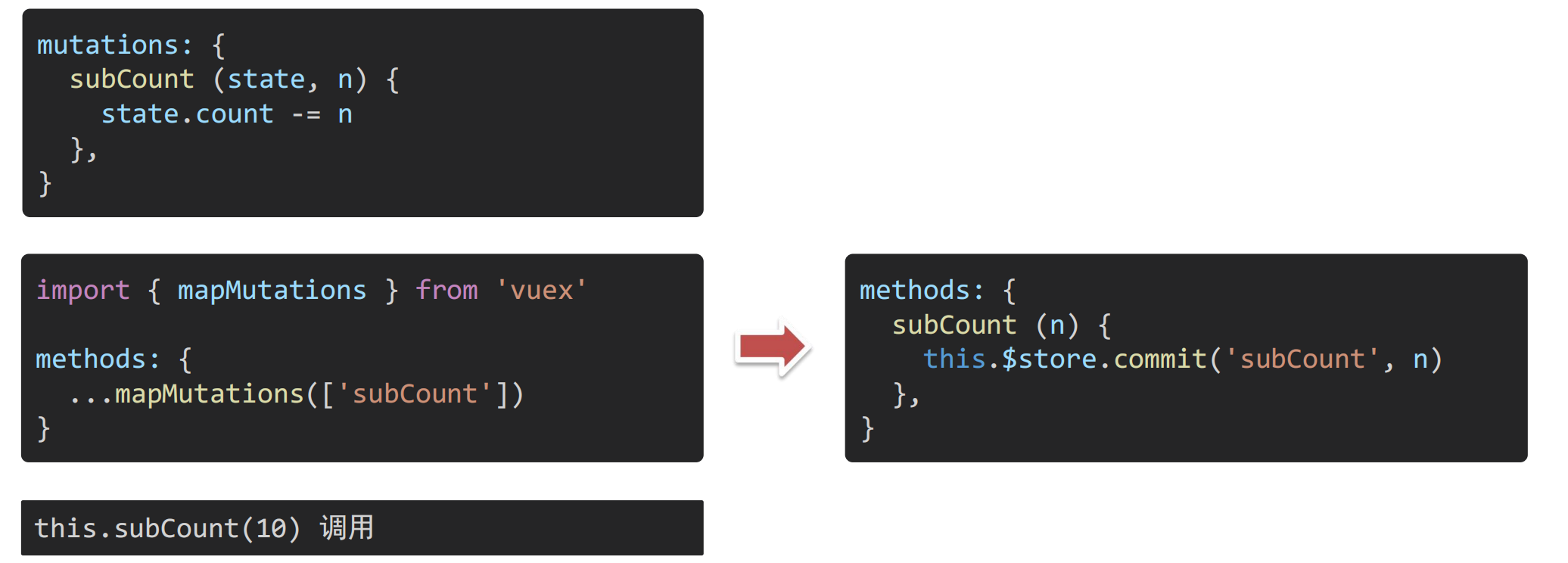
目标:掌握辅助函数 mapMutations,映射方法 mapMutations 和 mapState很像,它是把位于 mutations中的方法 提取了出来,映射到 组件methods 中
actions
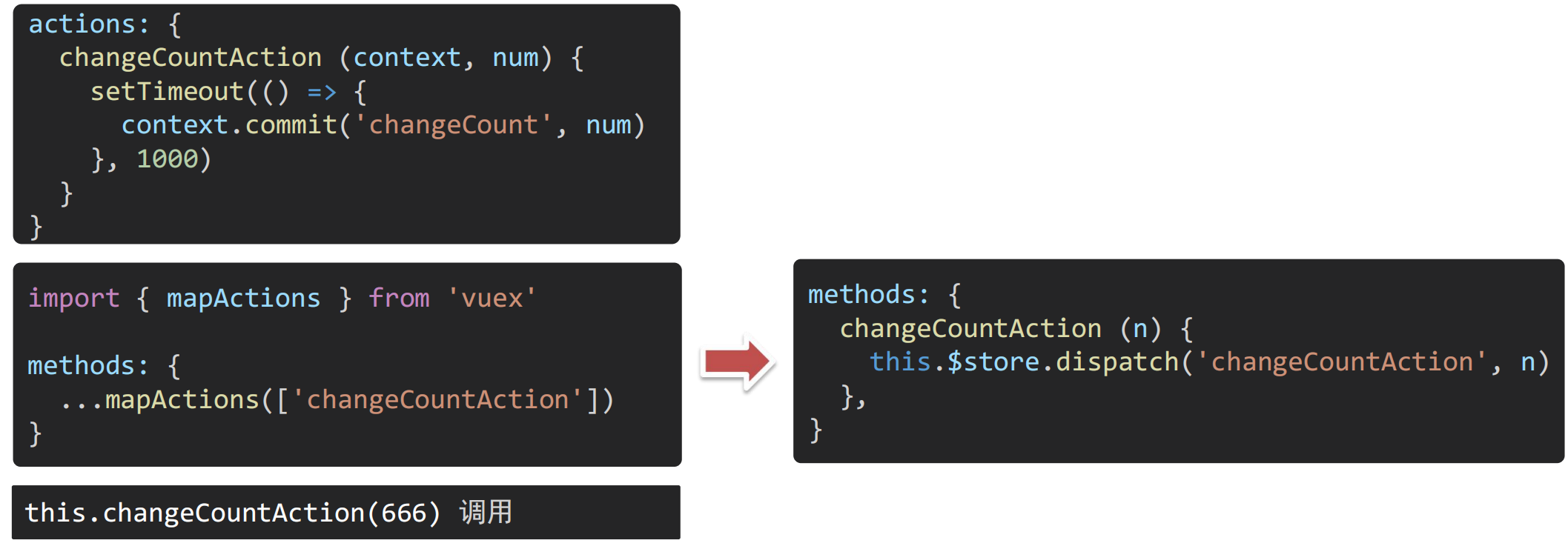
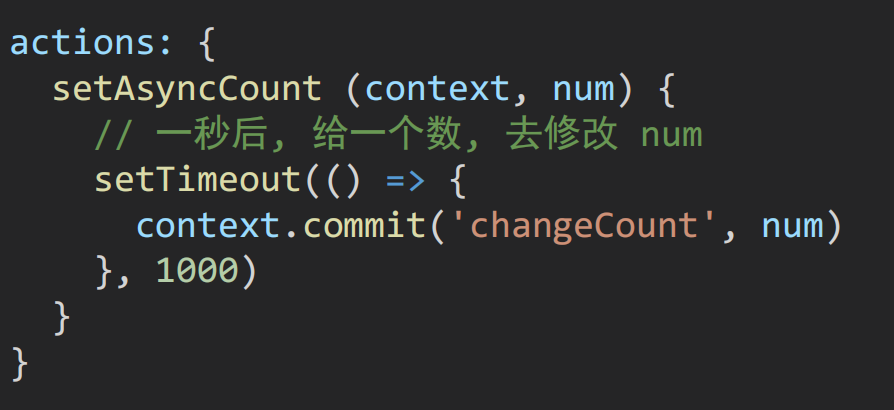
目标:明确 actions 的基本语法,处理异步操作。 说明: mutations 必须是同步的 (便于监测数据变化,记录调试) 1. 提供action 方法
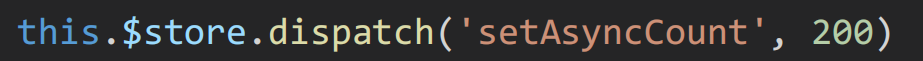
2. 页面中 dispatch 调用
辅助函数 - mapActions
mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中
Getter
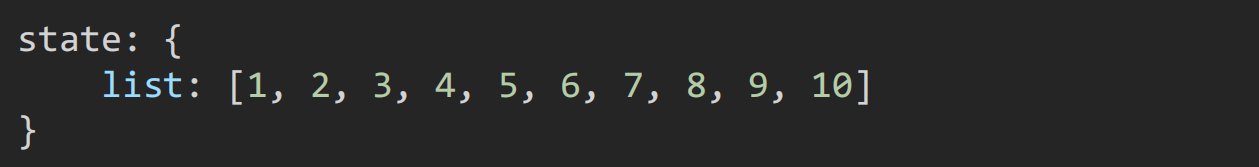
说明:除了state之外,有时我们还需要从state中 派生出一些状态 ,这些状态是依赖state的,此时会用到getters 目标:掌握核心概念 getters 的基本语法 (类似于计算属性) 例如:state中定义了list,为 1-10 的数组,组件中,需要显示所有大于5的数据
1. 定义 getters
2. 访问getters ① 通过 store 访问 getters
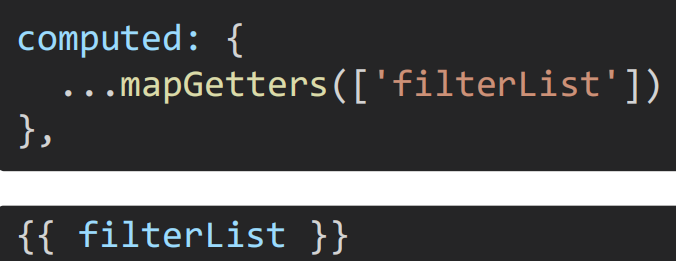
② 通过辅助函数 mapGetters 映射
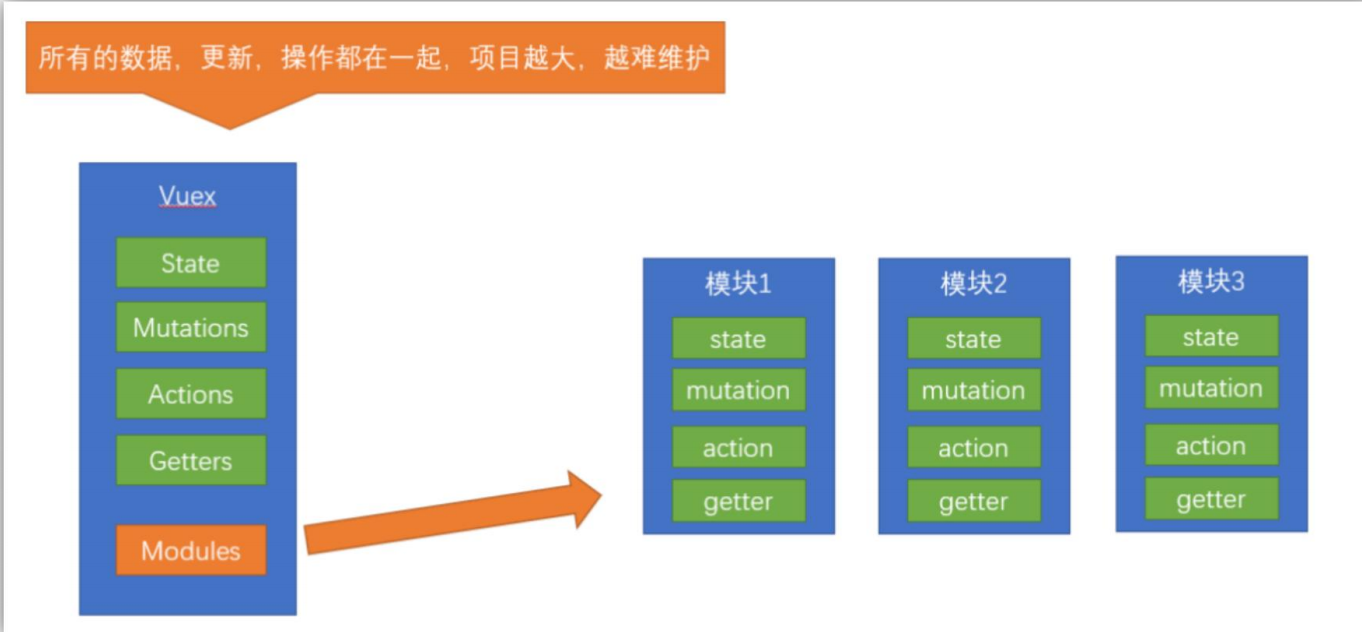
模块 module (进阶语法)
由于 vuex 使用 单一状态树 ,应用的所有状态 会集中到一个比较大的对象 。当应用变得非常复杂时, store 对象就有可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)
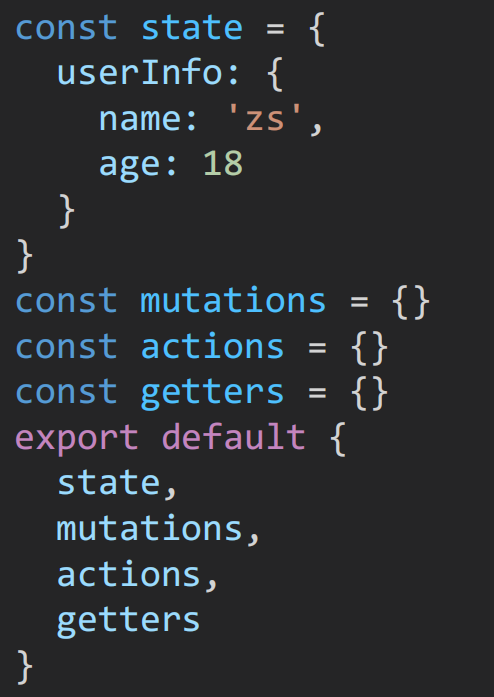
模块拆分:
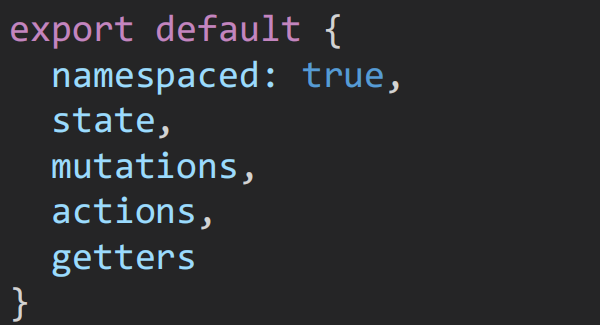
user模块: store/modules/user.js
访问语法-state
目标:掌握模块中 state 的访问语法 尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的 state 中,属性名就是模块名 使用模块中的数据: ① 直接通过模块名访问 $store.state.模块名.xxx ② 通过 mapState 映射 默认根级别的映射 mapState([ 'xxx' ]) 子模块的映射 mapState('模块名', ['xxx']) - 需要开启命名空间
访问语法-getters
目标:掌握模块中 getters 的访问语法 使用模块中 getters 中的数据: ① 直接通过模块名访问 $store.getters['模块名/xxx '] ② 通过 mapGetters 映射 默认根级别的映射 mapGetters([ 'xxx' ]) 子模块的映射 mapGetters('模块名', ['xxx']) - 需要开启命名空间
访问语法-mutation
目标:掌握模块中 mutation 的调用语法 注意:默认模块中的 mutation 和 actions 会被挂载到全局, 需要开启命名空间 ,才会挂载到子模块。 调用子模块中 mutation: ① 直接通过 store 调用 $store.commit('模块名/xxx ', 额外参数) ② 通过 mapMutations 映射 默认根级别的映射 mapMutations([ 'xxx' ]) 子模块的映射 mapMutations('模块名', ['xxx']) - 需要开启命名空间
访问语法-action
目标:掌握模块中 action 的调用语法 (同理 - 直接类比 mutation 即可) 注意:默认模块中的 mutation 和 actions 会被挂载到全局, 需要开启命名空间 ,才会挂载到子模块。 调用子模块中 action : ① 直接通过 store 调用 $store.dispatch('模块名/xxx ', 额外参数) ② 通过 mapActions 映射 默认根级别的映射 mapActions([ 'xxx' ]) 子模块的映射 mapActions('模块名', ['xxx']) - 需要开启命名空间