文章目录
前情提要应用场景实战解析最后
前情提要

然后先卸载node.js
接下来开始安装nvm
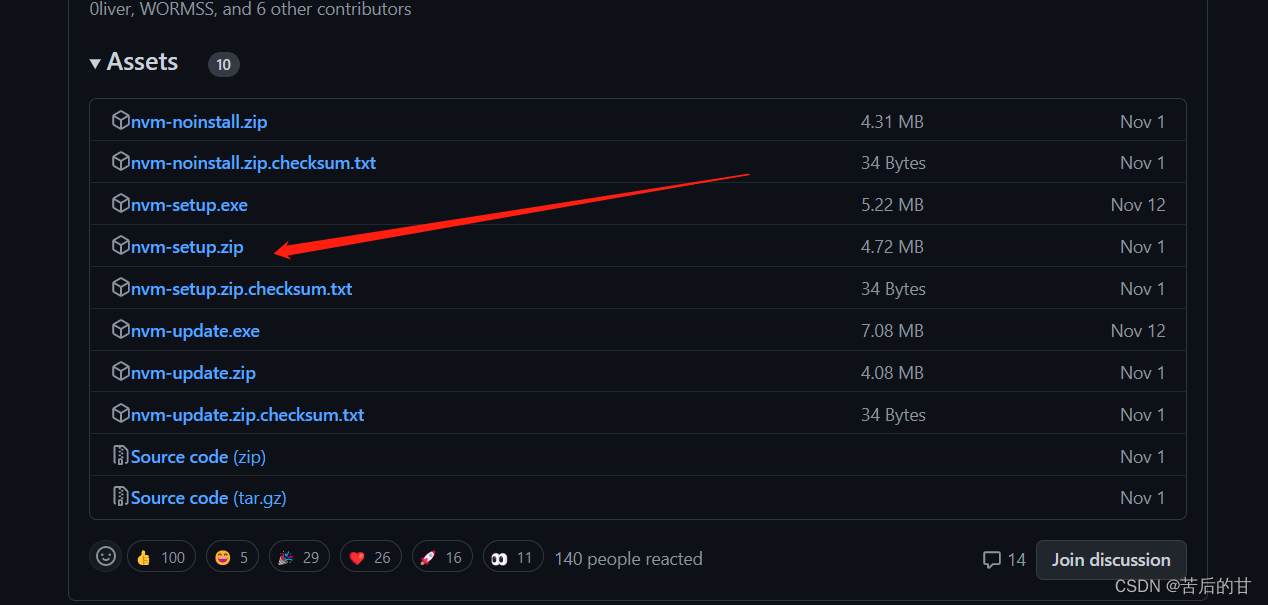
下载地址

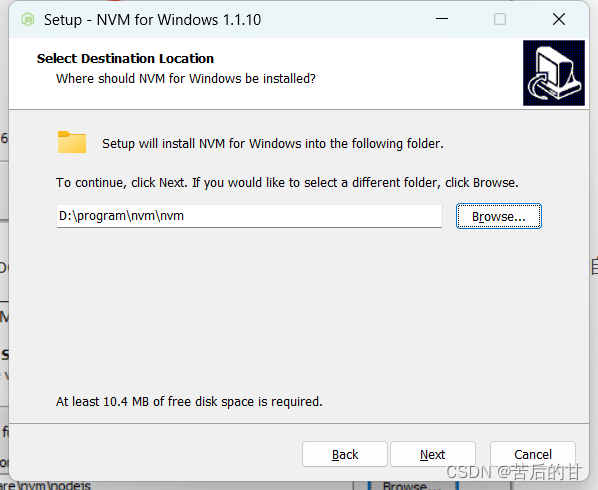
然后开始解压安装

选择nvm路径,可以自定义
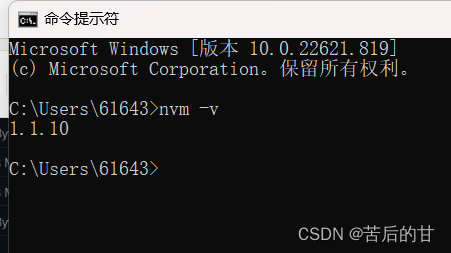
然后选择node路径,可以自定义,然后命令查看nvm路径(重新打开命令窗口)

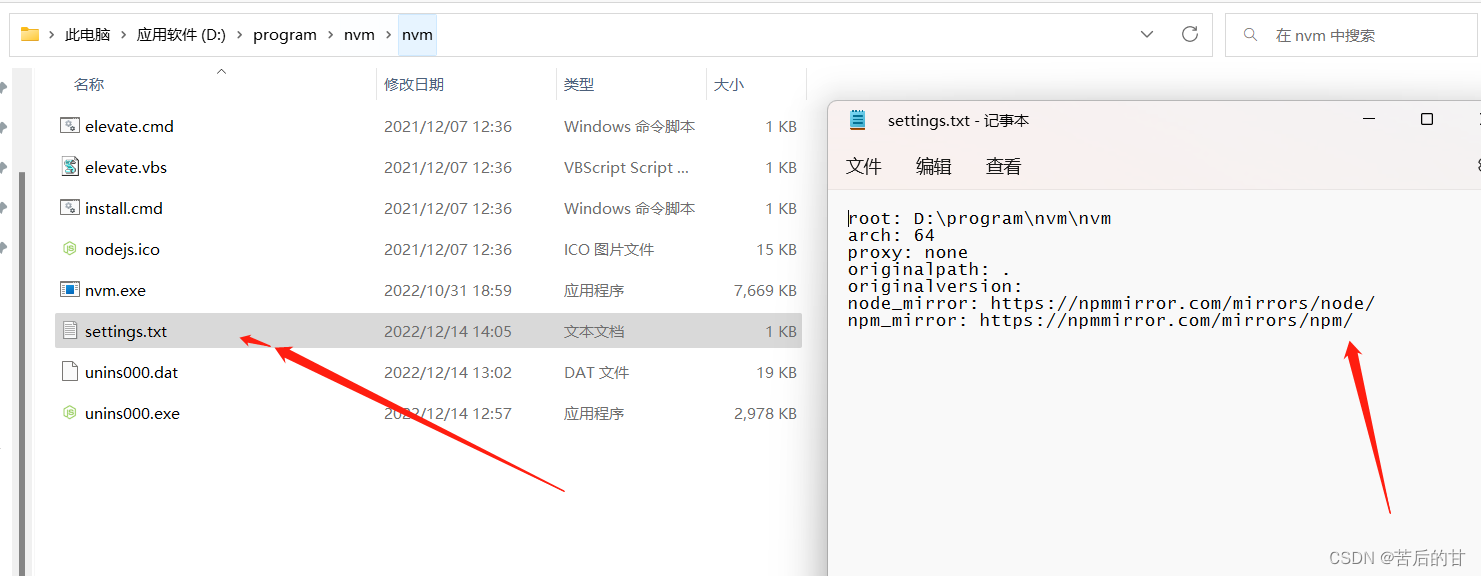
接下来就可以利用我们的nvm来管理node了,再安装之前有俩个配置国内镜像的路径,可以让配置更快:
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm node_mirror https://npmmirror.com/mirrors/node/
在nvm的目录下,也可以查看配置

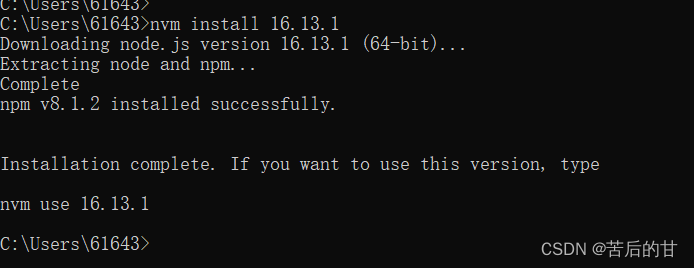
好了,开始安装node:

使用版本:
nvm use 16.13.1


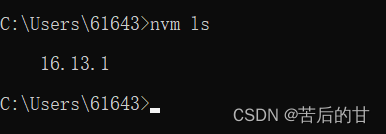
可以看到我们已安装的版本;到这里我们的nvm就完美的搭建好了,接下来遇到不同的项目只需要下载对应的node版本即可,切换也是自由的;这里额外再列出一些博主总结好的命令,供参考:
nvm off // 禁用node.js版本管理(不卸载任何东西)nvm on // 启用node.js版本管理nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用nvm ls // 显示所有安装的node.js版本nvm list available // 显示可以安装的所有node.js的版本nvm use <version> // 切换到使用指定的nodejs版本nvm v // 显示nvm版本nvm install stable // 安装最新稳定版因为我们的node卸载后环境变量也不会存在,所以我们执行node或者npm路径是无效的,解决方法当然就是配置一下环境变量了:
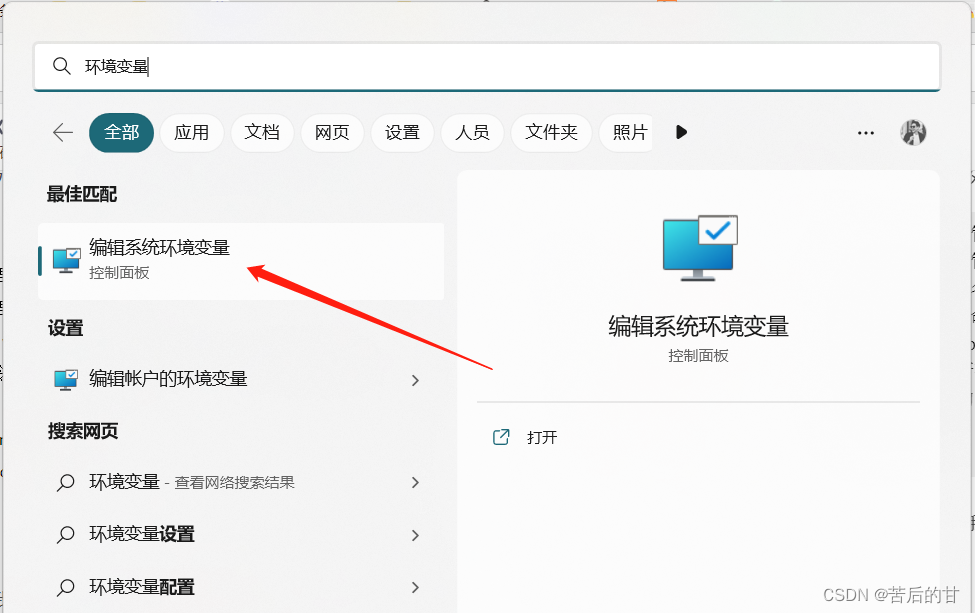
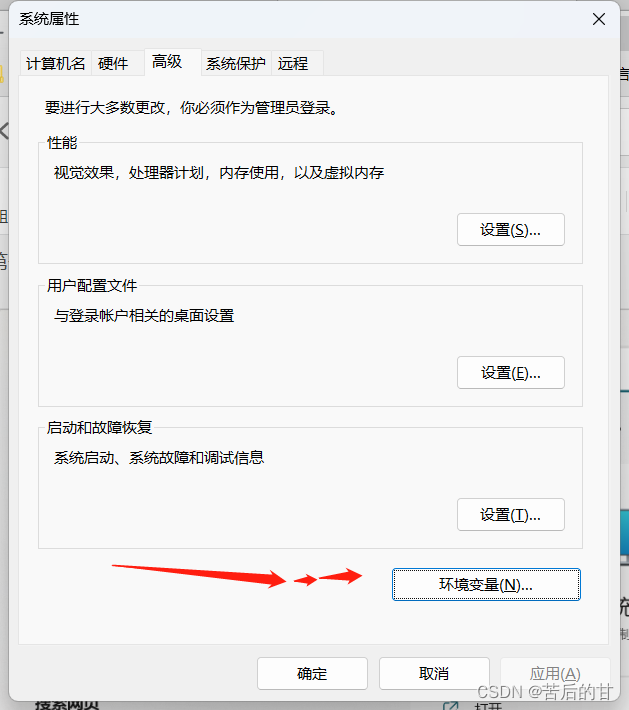
第一步: window下 win+s 搜索环境变量


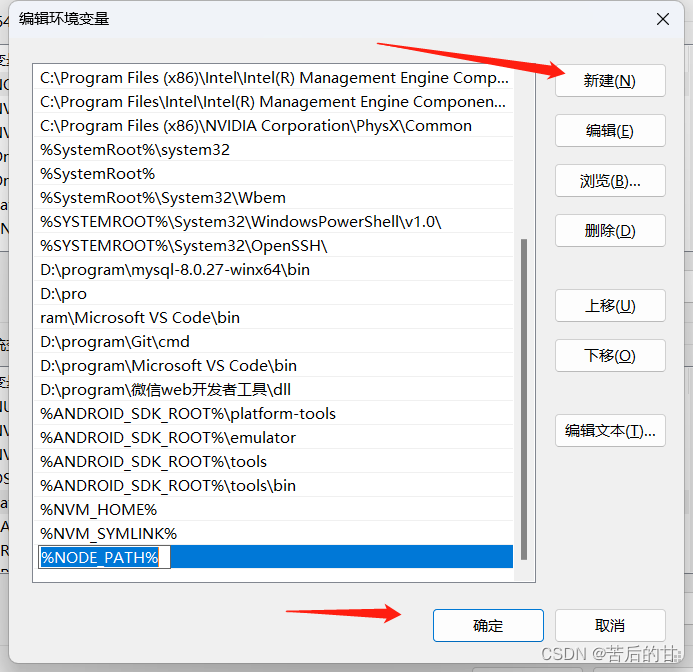
点击系统变量下的path添加一行 %NODE_PATH%

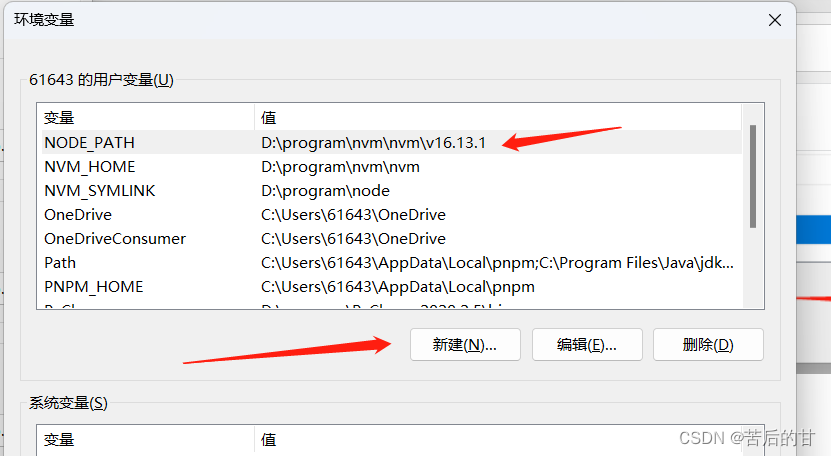
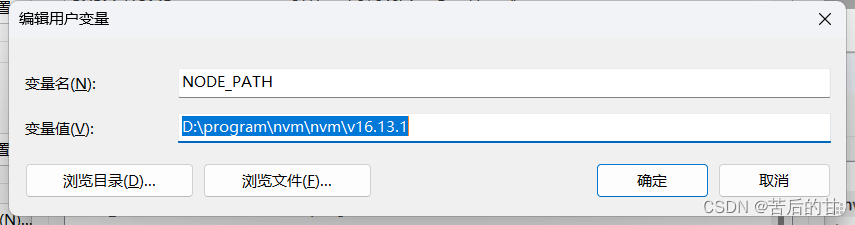
然后新建用户变量


ok,安装好了

那,如果你是不同的版本,也需要来这里切换下环境变量的目录,如果你们有更好的办法,欢迎讨论
ok,下期见!
最后
📚
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。