目录
1.插件选型:
2.引入流程:
1.下载
2.全局引入
3.页面使用
3.问题报错解决:
4.关于TinyMce:
1.插件选型:
vue3的可选择的富文本插件很多,这次的业务需求只是简单的文字加粗,换行等,不需要图片文件等的功能,所以我暂且需要的是简单的富文本编辑器,
查找一些资料,最后选择的CKEditor5,选它是因为它开源,可免费使用到商业用途。之前尝试了tinymce,但是公司不打算申请apikey,所以alert提示框的问题解决不了……具体见文末。
这里有一篇关于富文本编辑器的介绍:
vue3可使用的7款富文本编辑器
2.引入流程:
官网地址:Vue.js 3+ component - CKEditor 5 Documentation
1.下载
npm install --save @ckeditor/ckeditor5-vue @ckeditor/ckeditor5-build-classic下载后查看下载的版本号是否一致:
package.json
"@ckeditor/ckeditor5-build-classic": "^37.0.1", "@ckeditor/ckeditor5-vue": "^4.0.1",2.全局引入
main.js
import { createApp } from 'vue'import App from './App.vue'const app = createApp(App)import router from './router'//其他引入import CKEditor from '@ckeditor/ckeditor5-vue';app.use(router).use(CKEditor).mount('#app')官网也有其他引入方法,我这里选择了我熟悉的引入,可以参考官网提及的最直接的一种方式。
有时间我会尝试那种。
3.页面使用
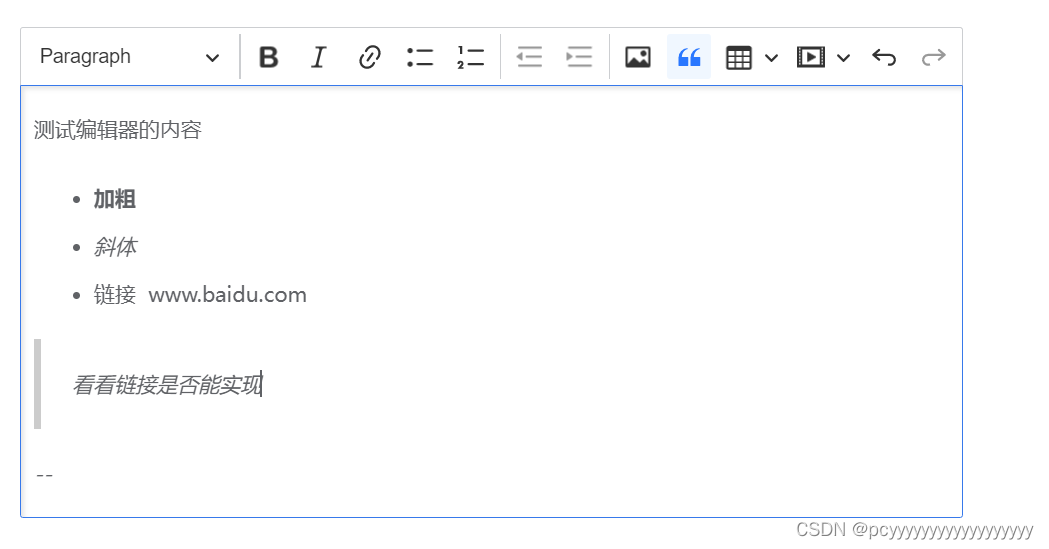
接下来就是页面使用,我需要在一个编辑弹窗里展示富文本编辑器。
官网给的例子是这样的:
<template> <div id="app"> <ckeditor :editor="editor" v-model="editorData" :config="editorConfig"></ckeditor> </div></template><script> import ClassicEditor from '@ckeditor/ckeditor5-build-classic'; export default { name: 'app', data() { return { editor: ClassicEditor, editorData: '<p>Content of the editor.</p>', editorConfig: { // The configuration of the editor. } }; } }</script>按照官网的例子,我用的vue3的语法糖,所以有些不一样,但是总体跟官网的示例一样。

我的代码如下:
<template> <div id="app"> <ckeditor v-model="app_message" :editor="editor" :config="editorConfig"></ckeditor> </div></tempalte><script setup>import { ref, reactive, computed, onMounted } from 'vue'import ClassicEditor from '@ckeditor/ckeditor5-build-classic'const editor = ClassicEditorconst editorConfig = reactive({})let app_message = ref('<p>eeee</p>3333333<br/>sssssss')</script>3.问题报错解决:
通常引入库都会报错之类的,但是这次我未遇到报错,很幸运!
这里有一篇用ts写法引入的文章,记录一下,以防不时之需:
vue3使用CKEditor5(typescript版)
只是,关于图片、视频、上传,表格等,还不能使用,因为需求是暂且不需要这几个功能,所以我需要先隐藏。
官网的配置页:Interface EditorConfig (core/editor/editorconfig~EditorConfig) - CKEditor 5 API docs
Editor toolbar - CKEditor 5 Documentation
以下是配置。
4.关于TinyMce:
地址在这:TinyMCE Vue.js integration technical reference | TinyMCE Documentation
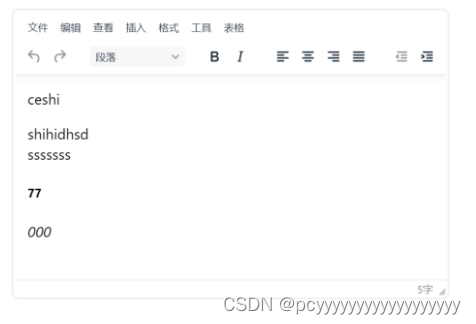
引入这个后实现的效果如下:

功能很强大,但是很多我并不需要。
而且 引入后一直有一个提示框,是因为么有申请apikey。查了解决办法解决不了。
这里发现两个解决这个问题的方案:
Element-UI中调用tinymce6实现本地化加载,并解决提示:This domain is not registered with TinyMCE Cloud,省去api-key http://t.csdn.cn/7twK6还有一个是用于解决这个问题的工具:
http://t.csdn.cn/7twK6还有一个是用于解决这个问题的工具:
minimce - npmRich text editor, offline TinyMCE Vue 2.6/2.7/3 wrapper.. Latest version: 0.8.3, last published: 3 months ago. Start using minimce in your project by running `npm i minimce`. There are no other projects in the npm registry using minimce. https://www.npmjs.com/package/minimce以上两个作为记录!
https://www.npmjs.com/package/minimce以上两个作为记录!