一、typeof
typeof ""; //stringtypeof 1; //numbertypeof false; //booleantypeof undefined; //undefinedtypeof function(){}; //functiontypeof {}; //objecttypeof Symbol(); //symboltypeof null; //objecttypeof []; //objecttypeof new Date(); //objecttypeof new RegExp(); //object二、instanceof
{} instanceof Object; //true[] instanceof Array; //true[] instanceof Object; //true"123" instanceof String; //falsenew String(123) instanceof String; //true三、constructor
function instance(left,right){ let prototype = right.prototype; //获取类型的原型 let proto = left.__proto__; //获取对象的原型 while(true){ //循环判断对象的原型是否等于类型的原型,直到对象原型为null,因为原型链最终为null if (proto === null || proto === undefined){ return false; } if (proto === prototype){ return true; } proto = proto.__proto__; }}console.log(instance({},Object)); //trueconsole.log(instance([],Number)); //false四、Object.prototype.toString()
function getType(obj){ let type = typeof obj; if(type != "object"){ return type; } return Object.prototype.toString.call(obj).replace(/^\[object (\S+)\]$/, '$1');}使用案例:
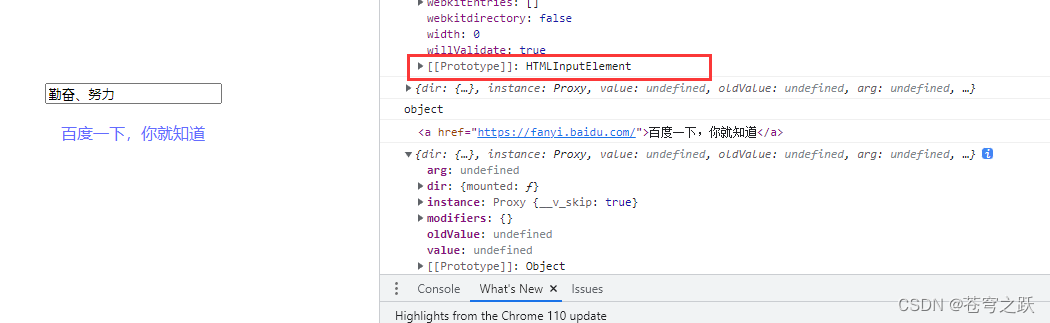
<!--src/App.vue--><script setup lang="ts">const vFocus = { mounted: (el: HTMLElement, binding: any) => { // 指令绑定的元素 console.log(typeof el); console.log(el); // 指令绑定的参数 console.log(binding) // 如果是输入框 if (el instanceof HTMLInputElement) { // 元素聚焦 el.focus(); el.placeholder = '请输入'; el.value = '勤奋、努力' }else if (el instanceof HTMLAnchorElement) { // 如果是<a>标签我们就导向 百度翻译 el.href='https://fanyi.baidu.com/' } }}</script><template> <input v-focus/> <p/> <a v-focus href="https://www.baidu.com/">百度一下,你就知道</a></template>