文章目录
一、下载1、下载[QT](https://download.qt.io/archive/qt/5.14)2、下载[VsCode](https://code.visualstudio.com/)3、下载[Cmake](https://cmake.org/) 二、配置环境变量1、打开环境变量设置2、QT环境变量设置3、Cmak环境变量设置 三、Vscode配置1、安装插件2、配置 四、使用1、新建项目2、编译运行3、问题
一、下载
1、下载QT
注意事项:
最好不要选择在线安装包,我安装了两天!!!快安装完成了结果是一个什么签名还是密码提示不识别。从Qt 5.15开始,开源离线安装程序不再可用。官网原文如下:Due to The Qt Company offering changes, open source offline installers are not available any more since Qt 5.15. Read more about offering changes in the https://www.qt.io/blog/qt-offering-changes-2020 blog.
翻译:
由于Qt公司提供的更改,从Qt 5.15开始,开源离线安装程序不再可用。在https://www.qt.io/blog/qt-offering-changes-2020博客中阅读有关提供更改的更多信息。
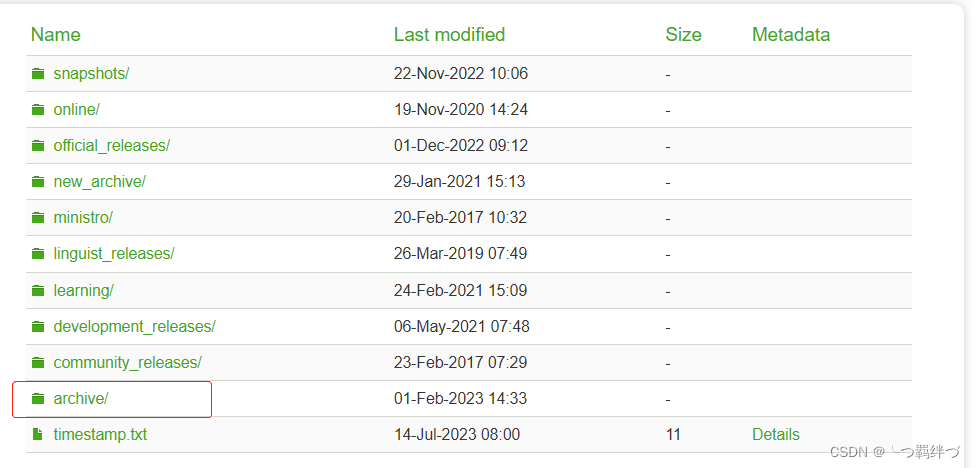
点击链接进入下载点,详细安装步骤如下:

选择qt

由于2中的原因,这里我选择了离线安装,没有选择在线安装,所以选择5.14版本

这里我选择5.14.2

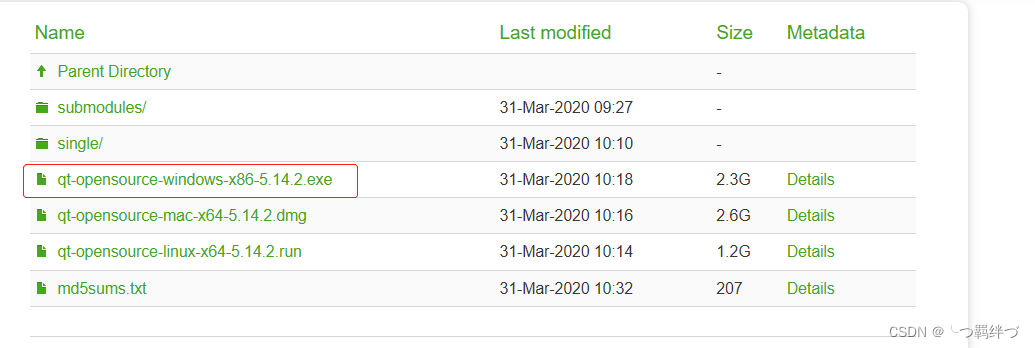
由于我是windows10,所以选择windows的安装包

安装就不详细介绍了,可以参考nanke_yh兄弟的博客,很简单,下一步就可以了,挑几个重要的,安装目录不要放在系统盘,安装大概20/30G左右。

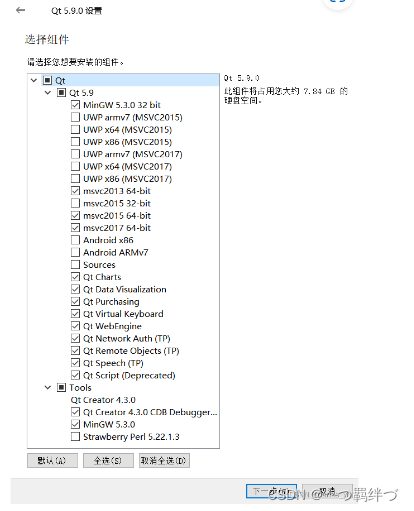
组件没必要全部安装,看个人选择,下面的部分足够了,后面如果需要别的,可以在安装组件,参考CodingPioneer兄弟的操作即可。

其余都可以下一步,等待安装完成即可。
2、下载VsCode
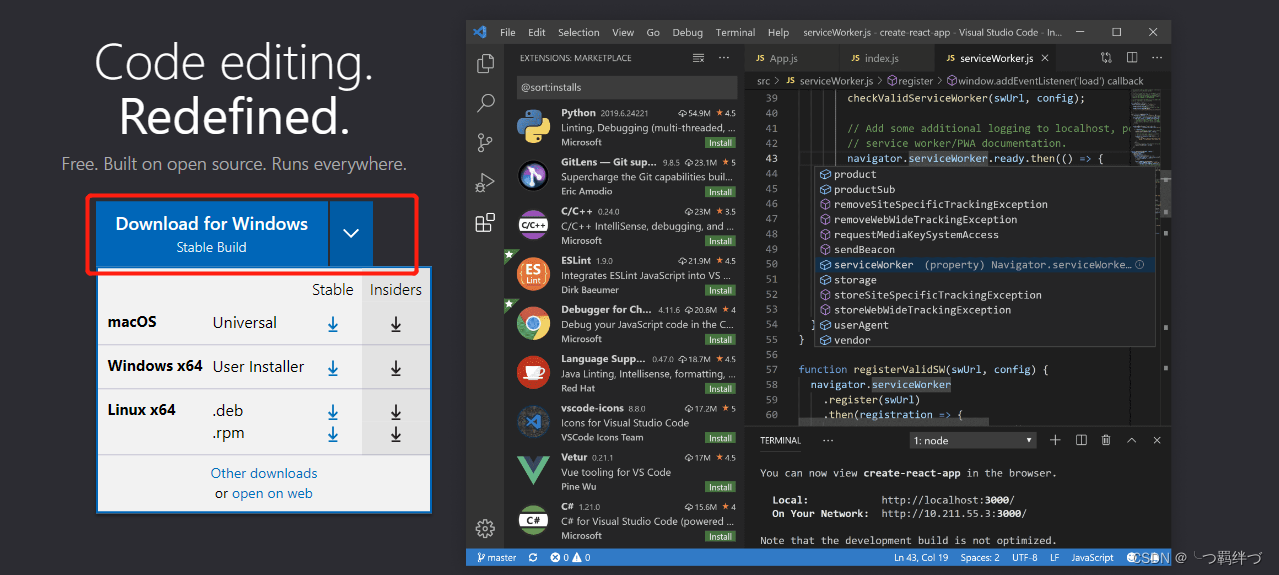
点击链接进入官网,如果是windows系统,默认是就是windows,如下图:

如果linux系统,那么就会是下图,mac电脑没用过,应该默认是mac系统对应的版本

下载完成后,一路next,但是友情提示三点:
3、下载Cmake
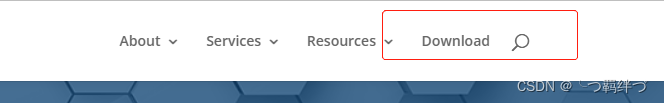
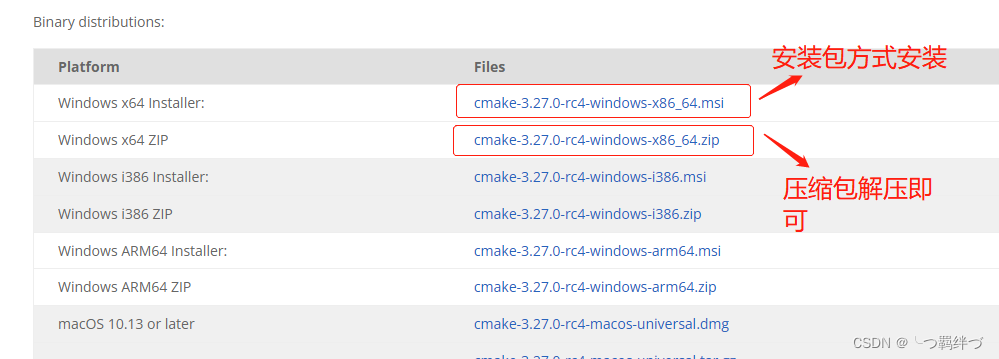
点击链接进入官网,点击右上角下载按钮

按照描述选择对应的安装方式

二、配置环境变量
1、打开环境变量设置
在 Windows 操作系统中,按下 Win + R 键,然后输入 “sysdm.cpl”,然后依次选择高级->环境变量->系统变量->双击path变量
2、QT环境变量设置
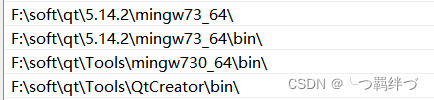
选择新建,前两个路径是安装时选择的版本套件的目录和bin目录(参考的别人的,可能是以防vscode找不到套件吧);第三个是QT的GCC和G++的执行文件的路径;最后一个可以不添加,点击确定保存设置。

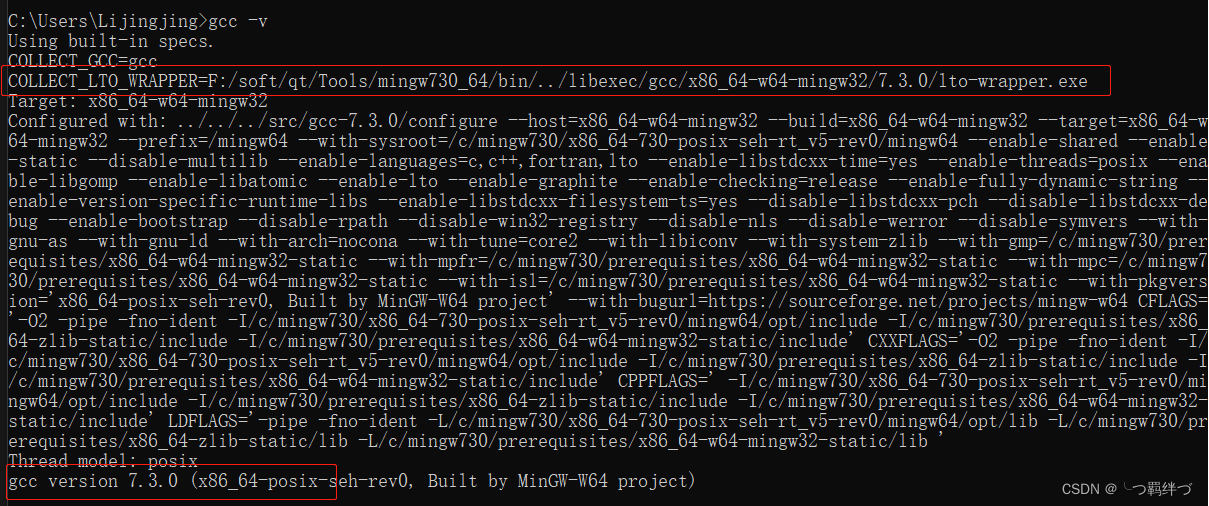
之后启动cmd,输入gcc -v,如果显示版本,则代表设置成功,注意最上方显示的gcc的路径

3、Cmak环境变量设置
按照1中的方法,打开环境变量,然后新建,将安装cmake的路径中的bin目录添加进去后,点击确定。

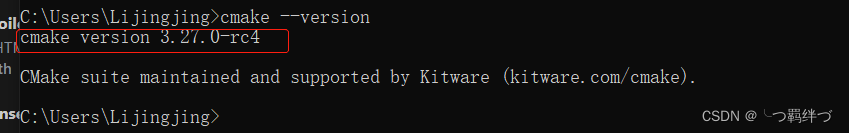
配置完成在cmd中输入cmake --version,显示版本则代表安装成功

三、Vscode配置
1、安装插件
C/C++:使用 C/C 语言编写代码,没什么好说的
Chinese:VsCode汉化,安装完成,重启VsCode即可
Cmake和Cmake Tool:作用可以参考博客园-可可西
QT Configure:具体描述可以查看该插件的"细节"部分
Qt tools:具体描述可以查看该插件的"细节"部分
2、配置
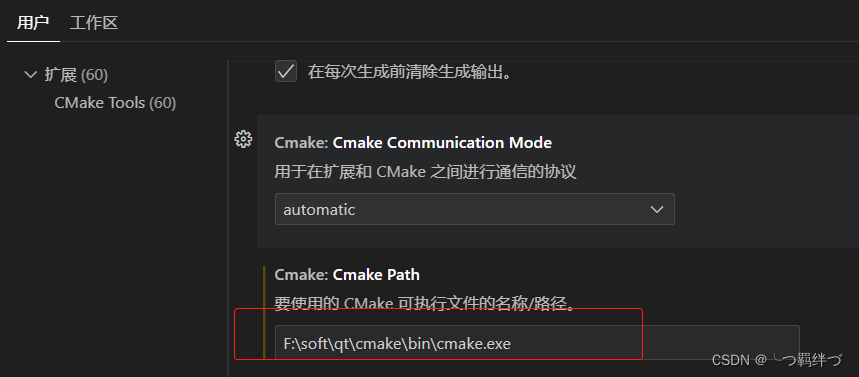
2.1 Cmake Tool配置
这里需要执行Cmake的可执行文件的路径,一定要包含文件名

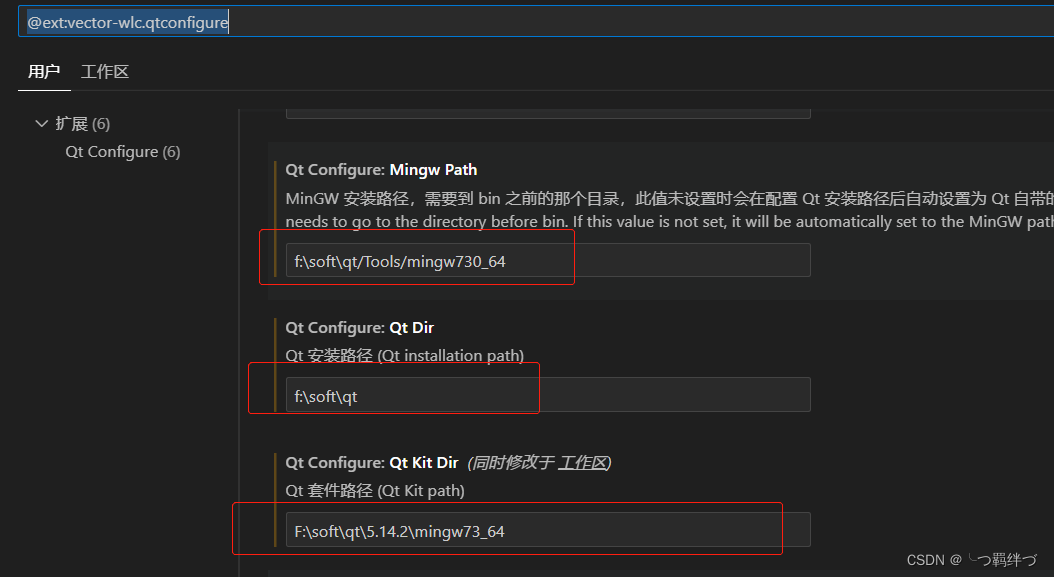
2.2 QT Configure配置:
这里需要设置下图三个地方,Mingw PAth设置了环境变量的话应该是自动有的,如果没有,手动添加一下;Qt Dir是QT的安装目录;Qt Kit Dir是套件的路径,找到自己对应的套件的路径,复制到这里。

配置完成重启VsCode,以防设置不生效。
四、使用
1、新建项目
1.1 新建项目空文件夹,这里是在share/qt/目录下建了一个hello文件夹

1.2 使用右键,通过VsCode打开,也可以通过VsCode左上角,文件->打开文件夹,选中刚刚新建的文件夹,如下图

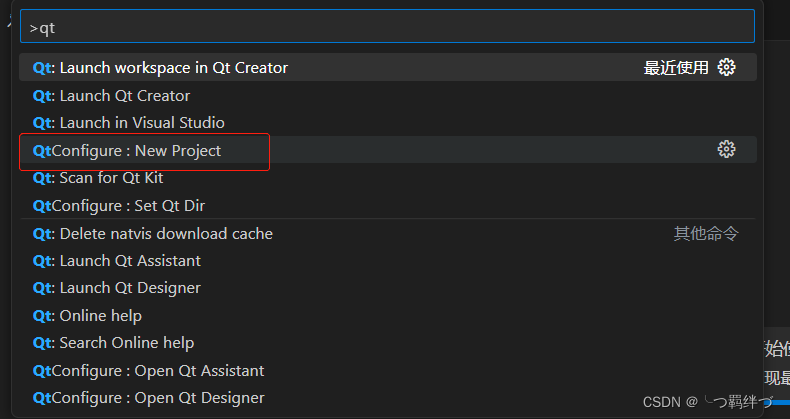
1.3 按F1,输入qt,选择新建工程new project

1.4 输入项目名称,我这里是hello,按回车

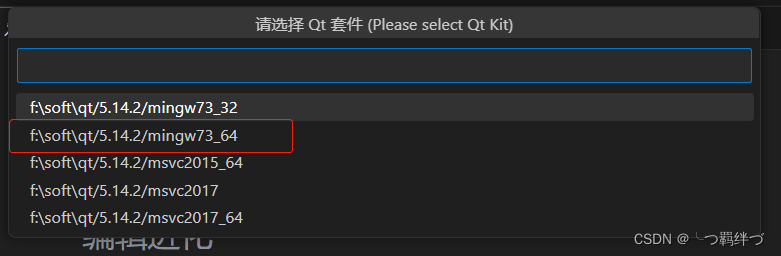
1.5 选择套件,我这里选择64位的,因为我环境变量配置的也是64的,注意,这里一定要保证全部匹配

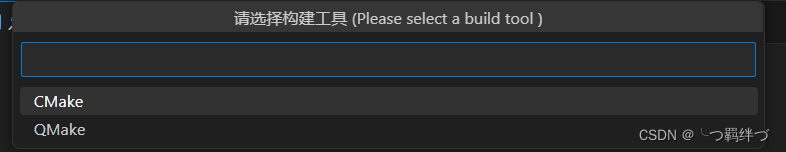
1.6 因为部署的是Cmake,所以这里选择Cmake

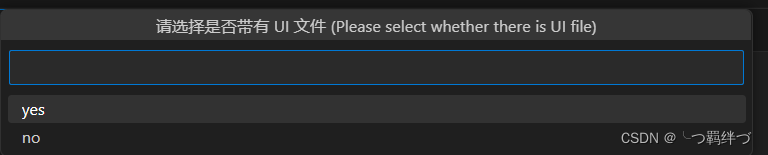
1.7 选择带UI文件的,我这里需要UI框,看个人选择

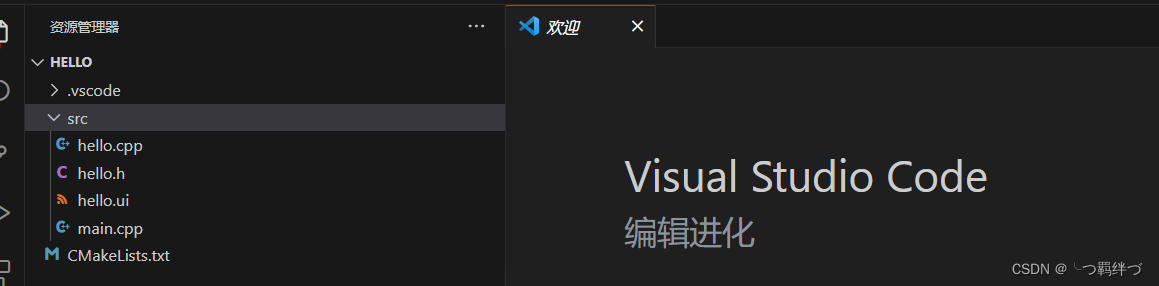
1.8 完成后就建立了一个QT项目,如下图

2、编译运行
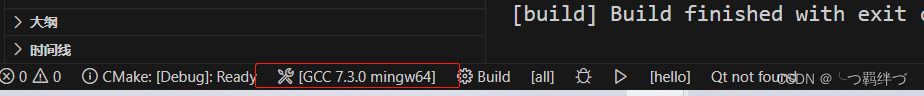
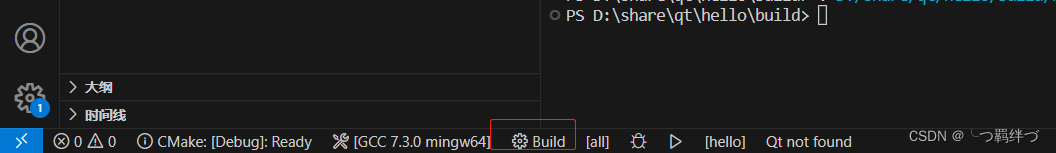
2.1 检查编译工具

如果最下方没有选项卡,参考3问题3
如果有上图中工具及版本,那么接着下面的操作。如果没有,那么参考3问题中的1
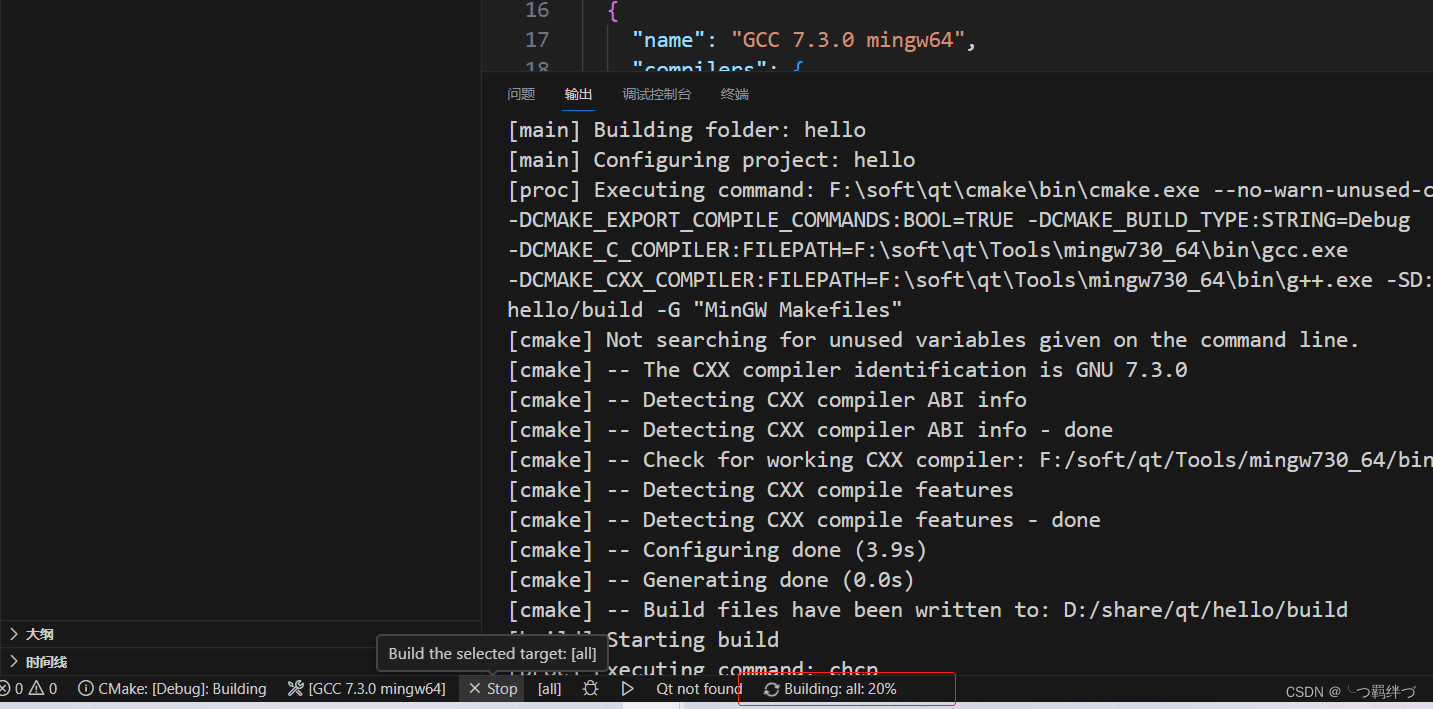
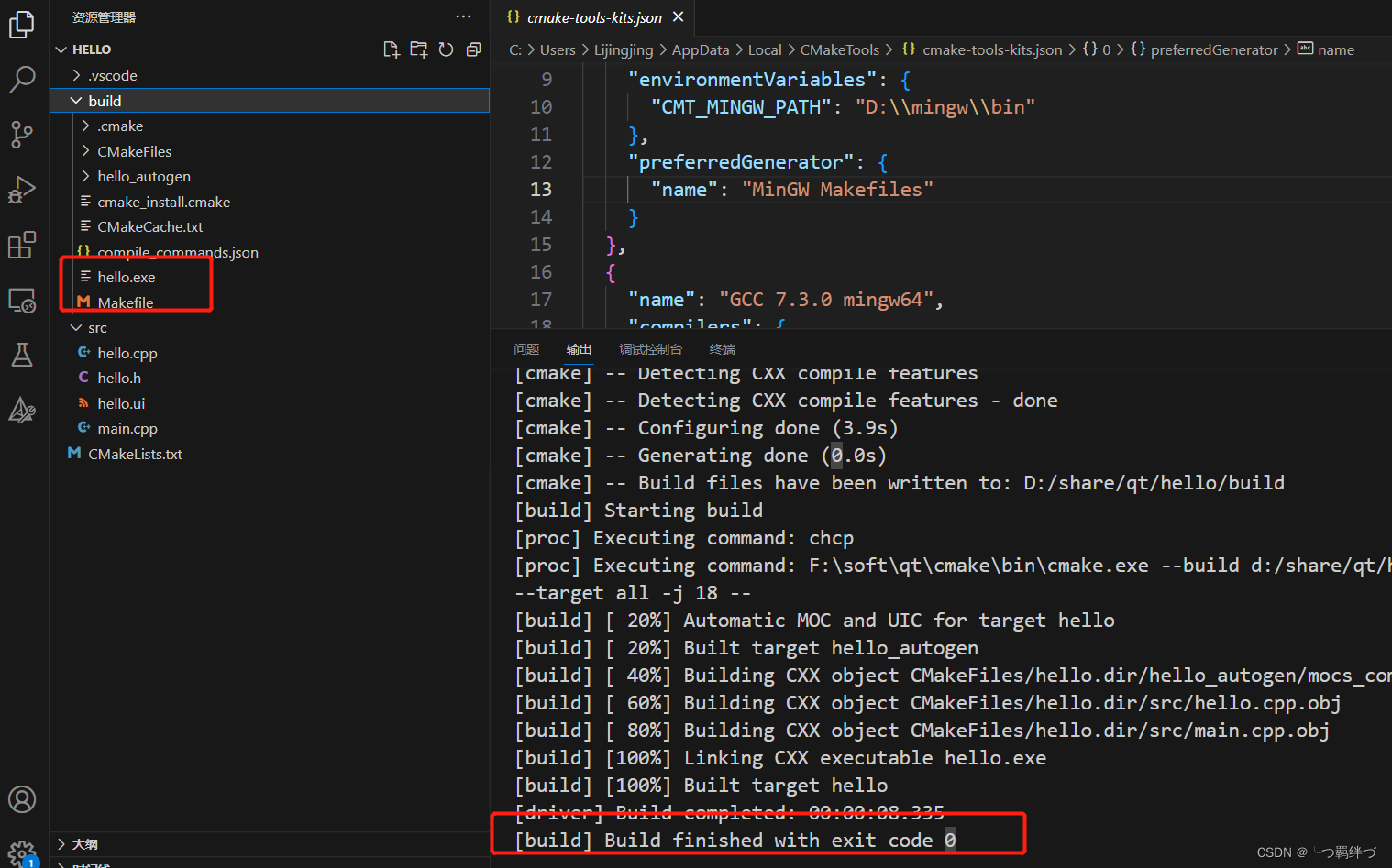
2.2点击build选项卡编译 ,会构建项目,最左侧会有进度,构建完成未报错的话,会在左侧build目录生成hello.exe的可以行文件,如下图:


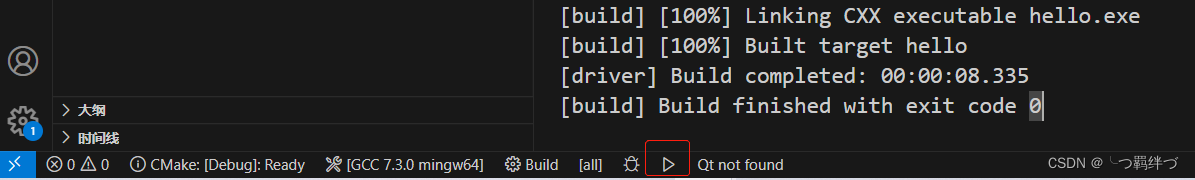
2.3 编译完成,接下来就是运行,试试看效果,点击最下方选项卡中的右三角箭头launch选项卡运行,如下图:

2.4 出现此UI框代表配置成功,如果没有此项,参考3问题4

3、问题
1、下方选项卡没有kit的问题

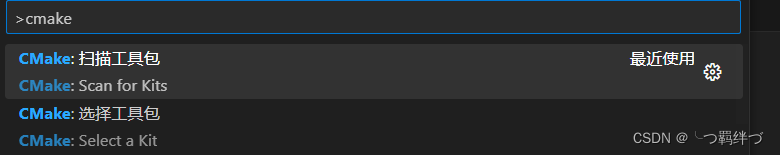
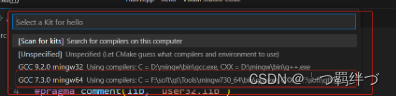
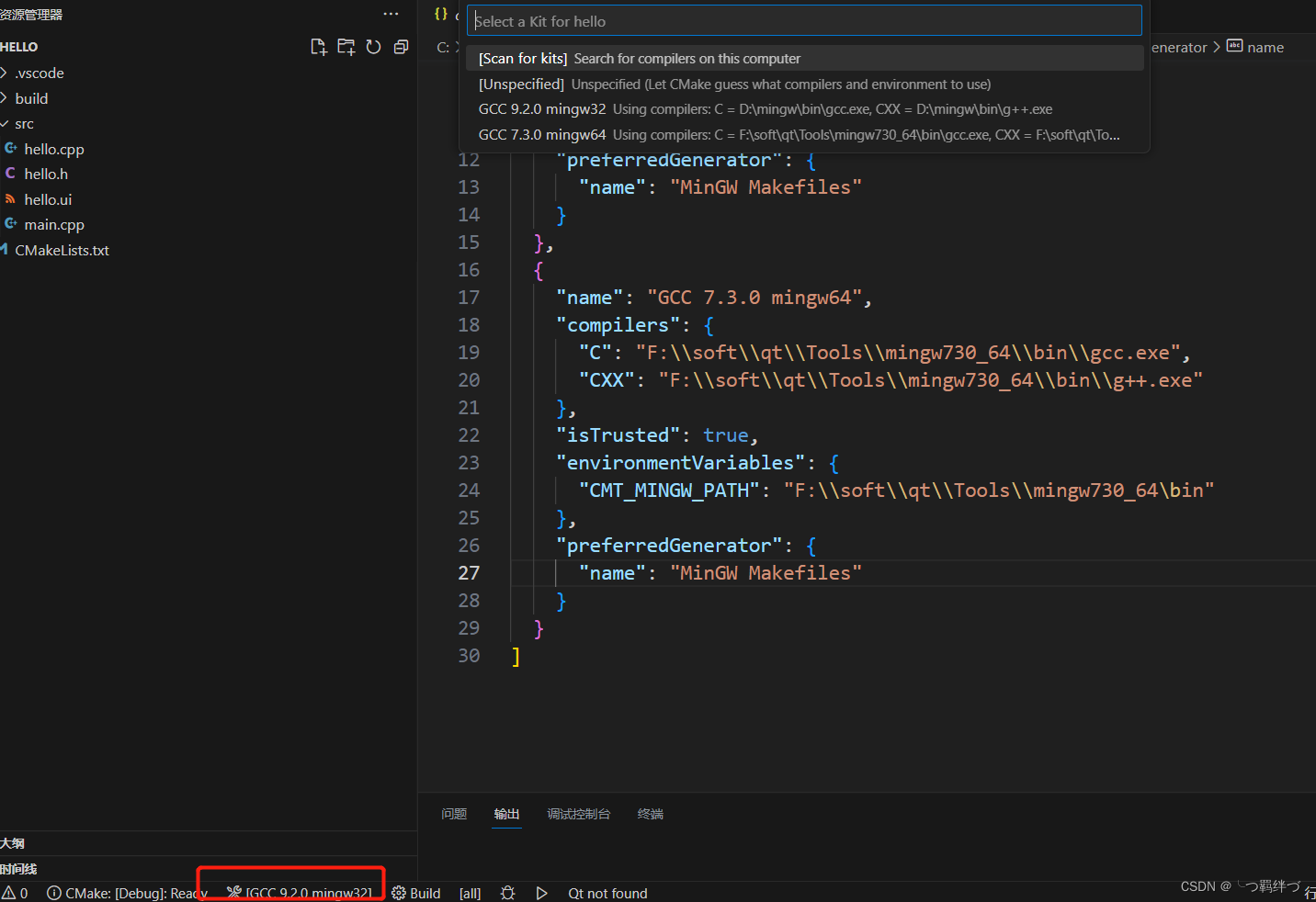
按F1,输入cmake,选择"扫描工具包",如果扫描到了,再次按F1,输入cmake,选择"选择工具包",选择设置环境变量路径下的GCC和版本即可。如果下方的图中没有,但是环境变量又设置好了,那么参考3问题中的2

2、选择"选择工具包"时没有设置环境变量时的GCC工具的问题
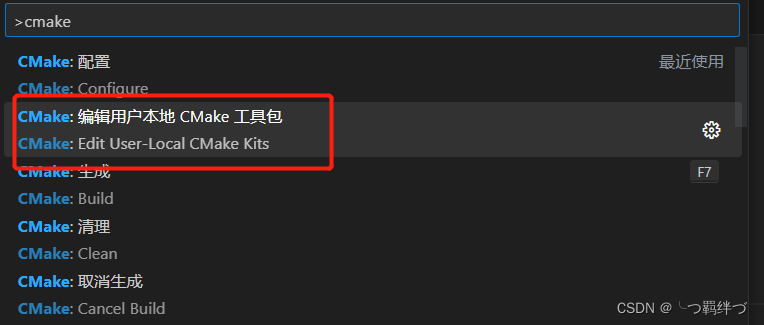
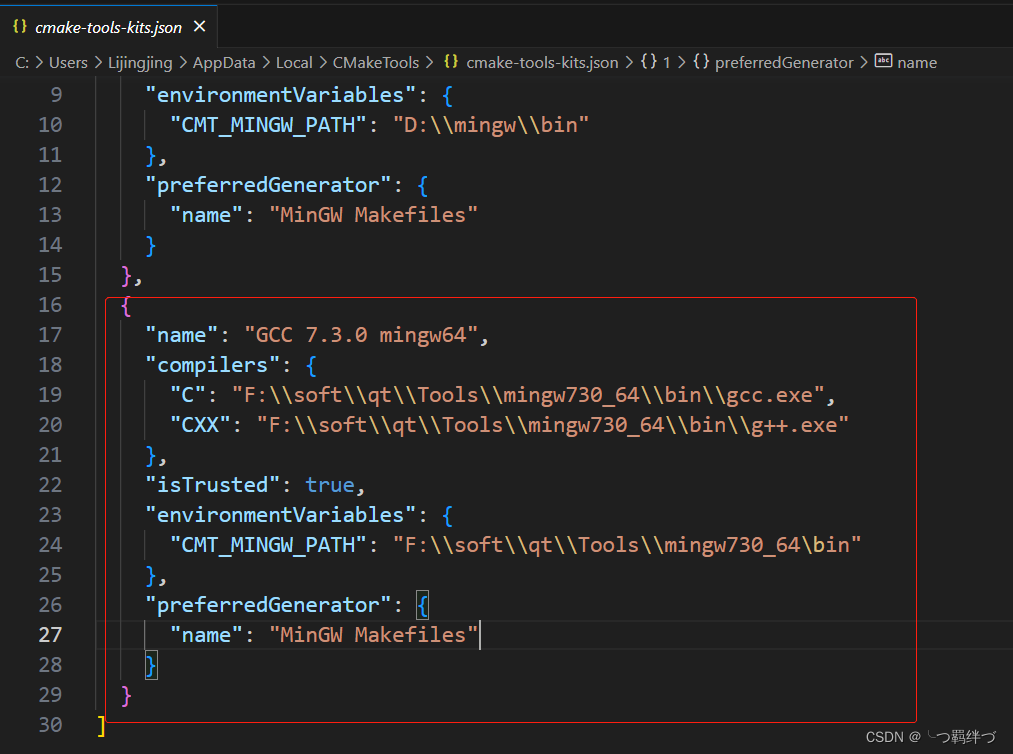
2.1 按F1,输入cmake,选择配置本地cmake工具包

2.2 复制原有的配置信息,进行更改,将QT的GCC和G++路径复制保存即可

再次点击最下面选项卡的build编译工具,就会出现正确的编译工具了

3、创建完项目没有下方选项卡,cmake没有"选择套件"选项的问题
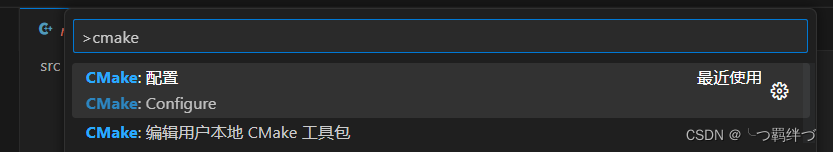
3.1 按F1输入Cmake,选择配置,这里会自动配置该项目,如果你没有其他的gcc工具,那么kit选项卡应该是可以识别的。

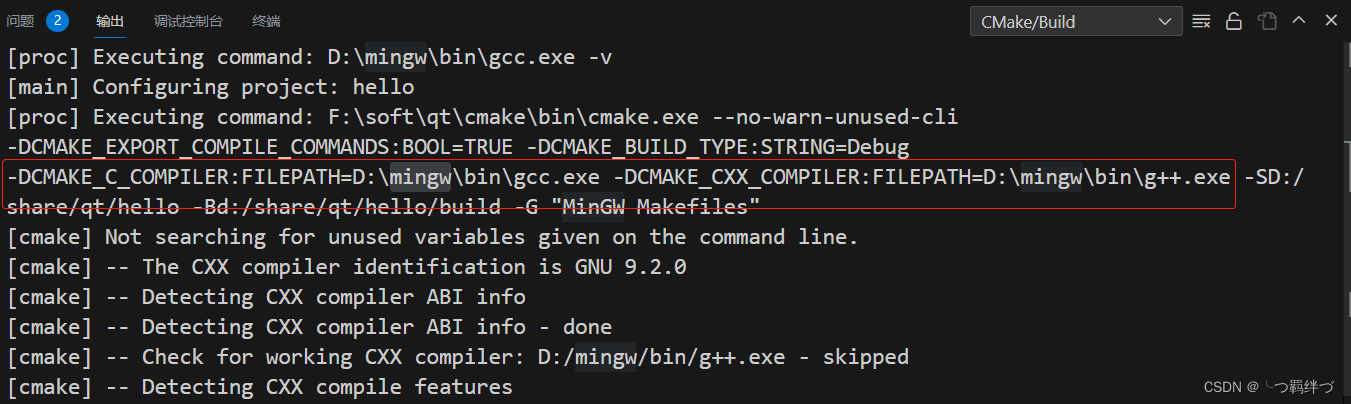
3.2 由于我这里安装了mingw的编译包,看下图输出台,如果有和我一样的问题,那么按下面的继续操作,如果没有可以跳过。

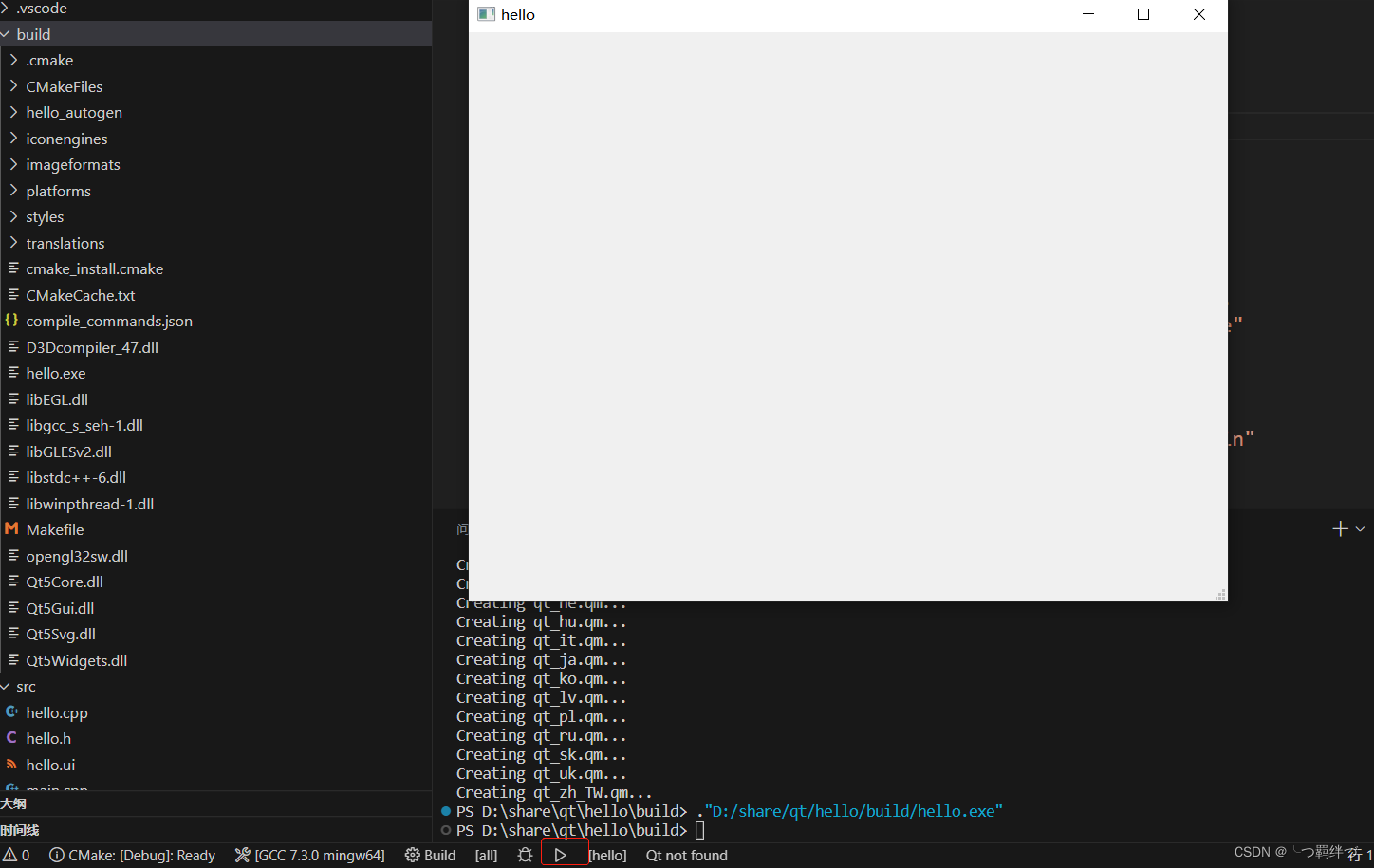
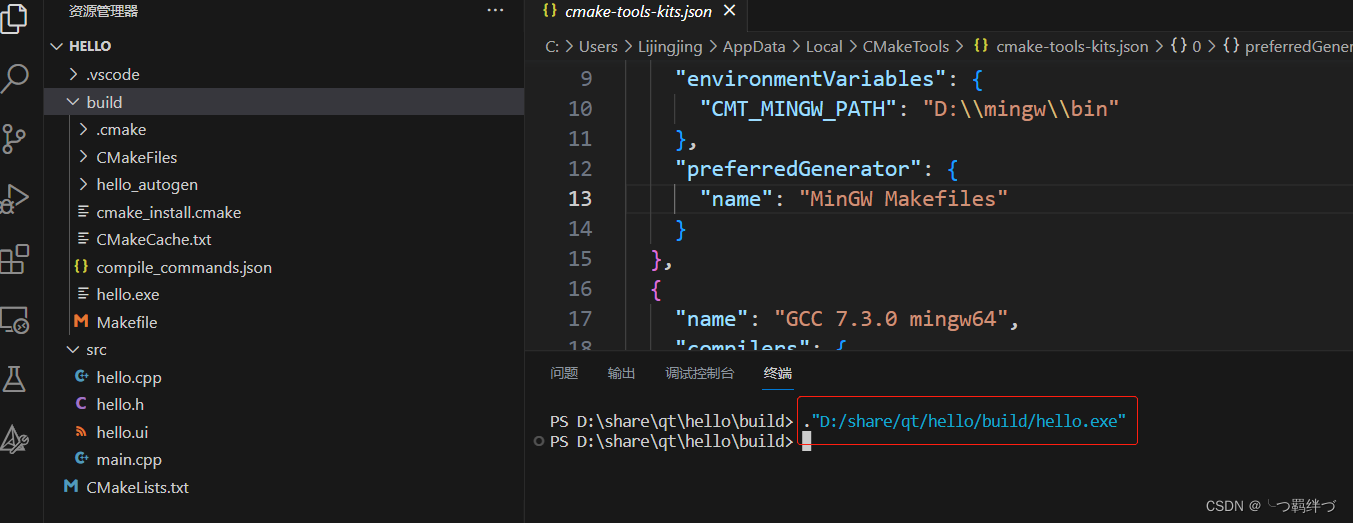
4、运行后发现,没有弹窗,但是终端显示执行了且没有报错,如下图:

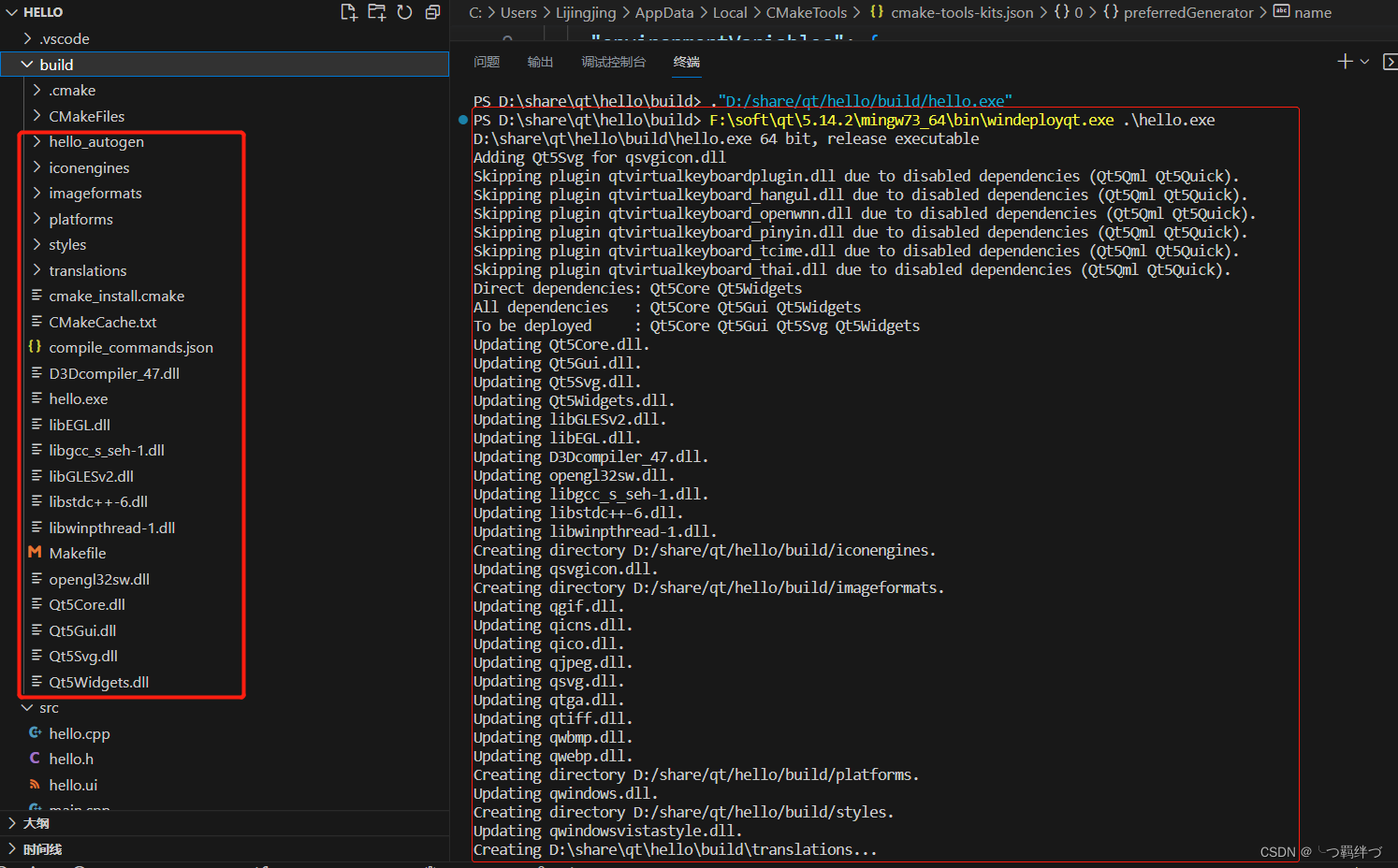
原因是由于可执行程序根目录下没有QT相关 dll 文件,找到对应套件的windeployqt.exe文件,然后使用该文件去执行构建好的build目录下的可执行文件hello.exe,会自动在build目录下生成所需要的dll文件,如下图:
这个时候,我们再去点击运行,就会发现弹出了我们所需要的窗口了,如下图: