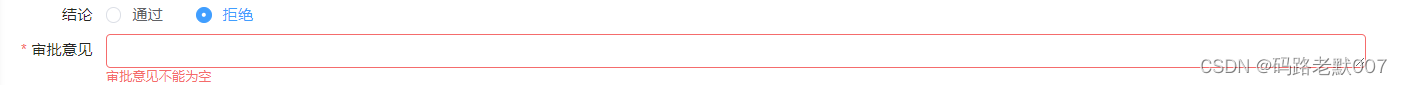
错误效果

错误描述
在切换radio切换的时候校验提示提示出来了,本身不应该出来但是如何取消呢?因为在切换时候我们置空但是并没有取消校验,所以从通过到拒绝置空时候肯定会出现提示语,那么我们把提示校验的方法去掉就行了。
错误代码
reviewStateChange(val) { if (val === '2') { this.ruleForm.remark = '' } if (val === '3') { this.ruleForm.remark = '' } }正确代码
reviewStateChange(val) { if (val === '2') { this.ruleForm.remark = '' } if (val === '3') { this.ruleForm.remark = '' // this.$nextTick(() => { // this.$refs.ruleForm.resetFields() // }) this.$nextTick(() => { this.$refs.ruleForm.clearValidate() // 只清除清除验证 }) } }
总结方法
①清除表单内容和清除表单验证消息
this.$nextTick(()=>{ this.$refs.form.resetFields(); })
②只清除表单验证消息、不清楚表单内容
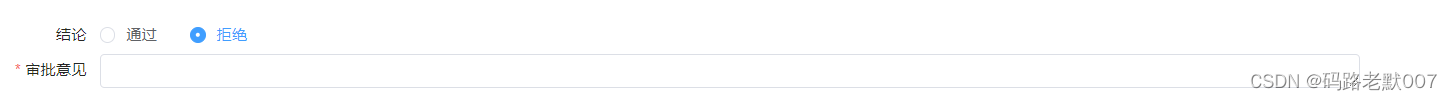
this.$nextTick(()=>{ this.$refs['form'].clearValidate() // 只清除清除验证 })正确样式

场景延申
我们在页面切换的时候使用同一个Form组件,我们就需要把校验的结果给去掉,虽然不影响功能,但是页面显示给人感觉不太好。