使用node.js+express或者使用node.js+pm2搭建服务器,将vue或react打包后生成的dist目录在本地运行
vue项目打包后生成的dist目录如果直接在本地打开index.html,在浏览器中会报错,无法运行起来。
通常我是放到后端搭建的服务上面去运行,当时前端自己也可以是node,nuxt搭建服务器,写接口等等
如果想在本地运行,我们可以借助node.js+express搭建一个服务器,将打包后的文件部署在服务器上,就可以运行起来了。
安装
npm install express -gnpm install express-generator -gnpm install pm2 -g或者一起安装
npm i express express-generator pm2 -g创建
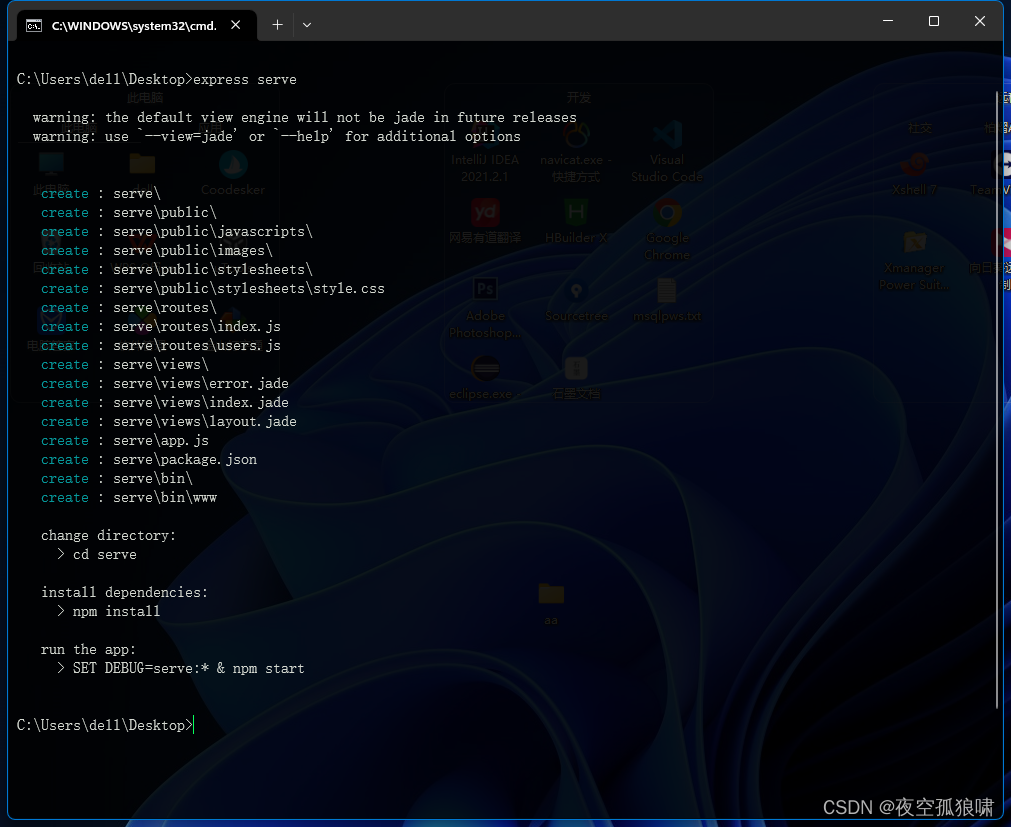
安装好之后创建项目
express + 自定义名称

安装依赖
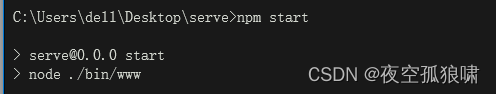
cd serve 进入项目 npm install 下载依赖 npm start 启动项目看到下面的图证明服务已经开启,端口号的什么的自己看代码去更改(默认是3000,在/bin/www文件中)

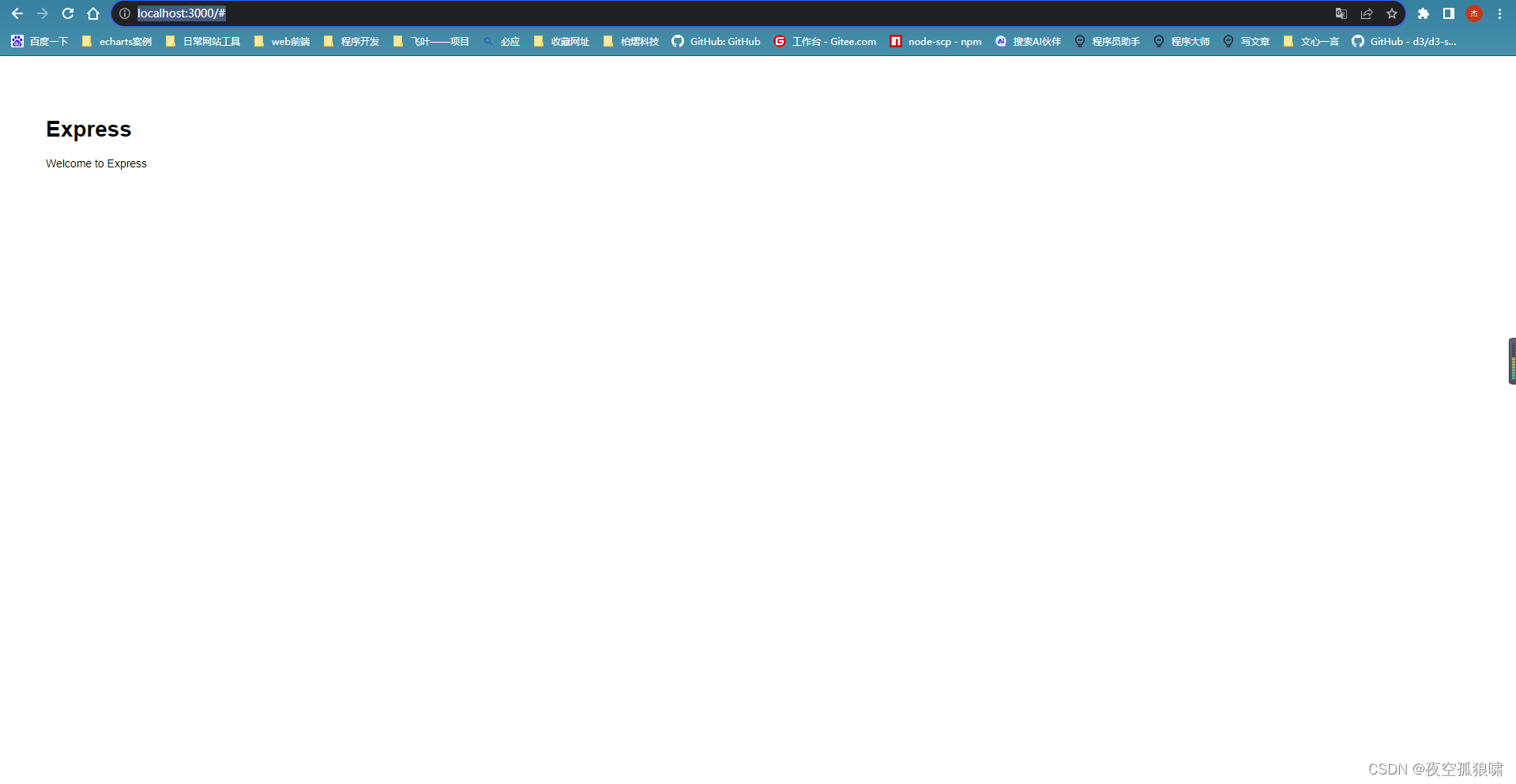
在浏览器打开 http://localhost:3000/# 看到到下面的图证明成功了

使用pm2
上面运行服务也可以,不是长时间不用会自动关闭,如果想部署到云服务器上面推荐使用pm2 上面我已经让你安装过了!
运行命令为:
pm2 start ./bin/www //或者pm2 start app.jspm2官网,这里不多赘述
常用pm2命令:
pm2 start
pm2 list
pm2 kill
pm2 stop app_name|app_id|all
pm2 start app_name|app_id|all
pm2 delete app_name|app_id|all
pm2 restart/reload app_name|app_id|all
$ pm2 start app.js # 启动app.js应用程序
$ pm2 start app.js -i 4 # cluster mode 模式启动4个app.js的应用实例 # 4个应用程序会自动进行负载均衡
$ pm2 start app.js --name=“api” # 启动应用程序并命名为 “api”
$ pm2 start app.js --watch # 当文件变化时自动重启应用
$ pm2 start script.sh # 启动 bash 脚本
$ pm2 list # 列表 PM2 启动的所有的应用程序
$ pm2 monit # 显示每个应用程序的CPU和内存占用情况
$ pm2 show [app-name] # 显示应用程序的所有信息
$ pm2 logs # 显示所有应用程序的日志
$ pm2 logs [app-name] # 显示指定应用程序的日志
$ pm2 flush
$ pm2 stop all # 停止所有的应用程序
$ pm2 stop 0 # 停止 id为 0的指定应用程序
$ pm2 restart all # 重启所有应用
$ pm2 reload all # 重启 cluster mode下的所有应用
$ pm2 gracefulReload all # Graceful reload all apps in cluster mode
$ pm2 delete all # 关闭并删除所有应用
$ pm2 delete 0 # 删除指定应用 id 0
$ pm2 scale api 10 # 把名字叫api的应用扩展到10个实例
$ pm2 reset [app-name] # 重置重启数量
$ pm2 startup # 创建开机自启动命令
$ pm2 save # 保存当前应用列表
$ pm2 resurrect # 重新加载保存的应用列表
$ pm2 update # Save processes, kill PM2 and restore processes
$ pm2 generate # Generate a sample json configuration file
$ pm2 deploy app.json prod setup # Setup “prod” remote server
$ pm2 deploy app.json prod # Update “prod” remote server
$ pm2 deploy app.json prod revert 2 # Revert “prod” remote server by 2
$ pm2 module:generate [name] # Generate sample module with name [name]
$ pm2 install pm2-logrotate # Install module (here a log rotation system)
$ pm2 uninstall pm2-logrotate # Uninstall module
$ pm2 publish # Increment version, git push and npm publish
放包
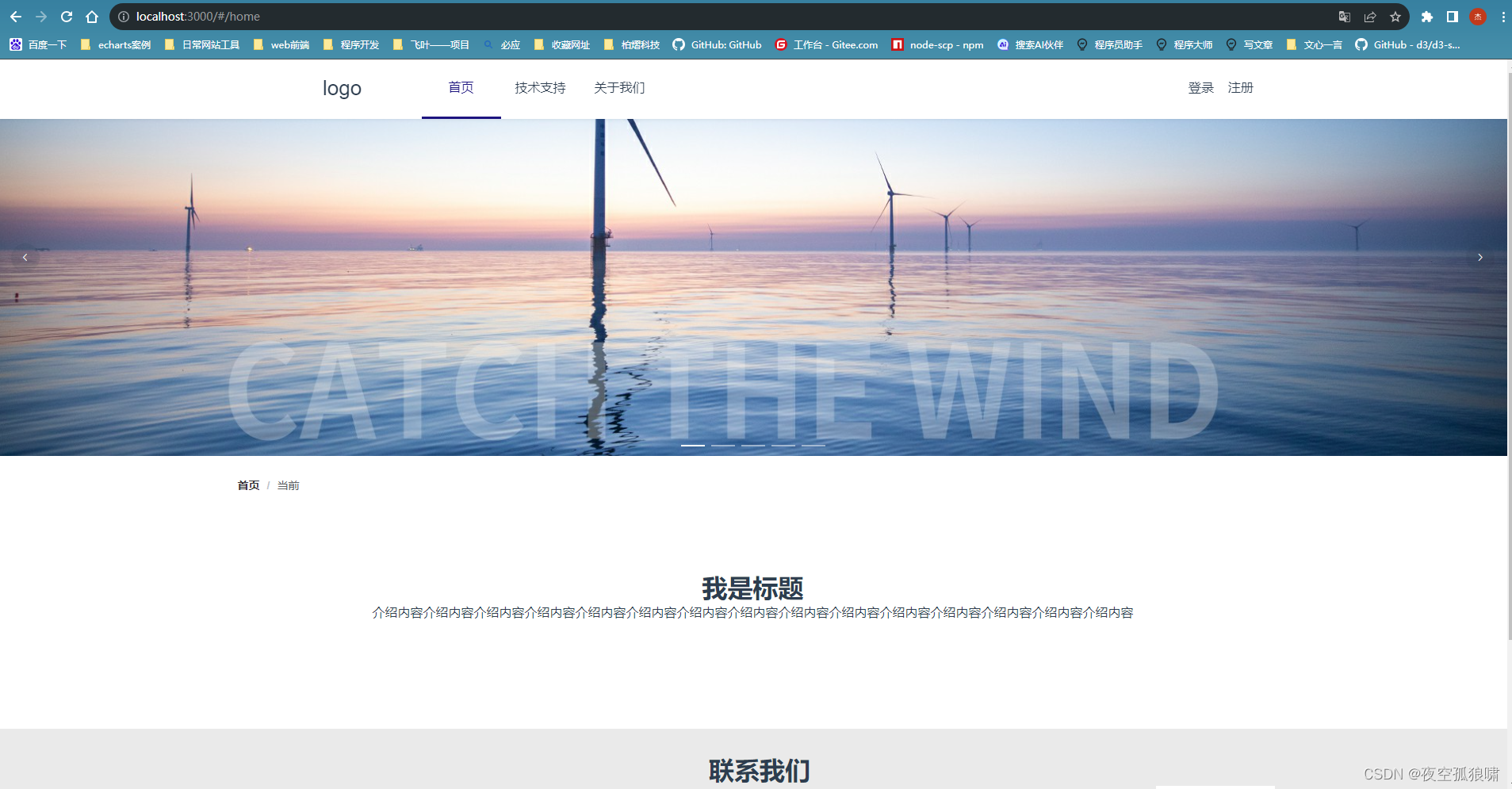
将前端打包的好的dist文件夹里面的所有内容复制到刚才创建项目的public文件夹里面
你在去浏览器上面刷新页面,会看到你打包的页面已经显示出来了

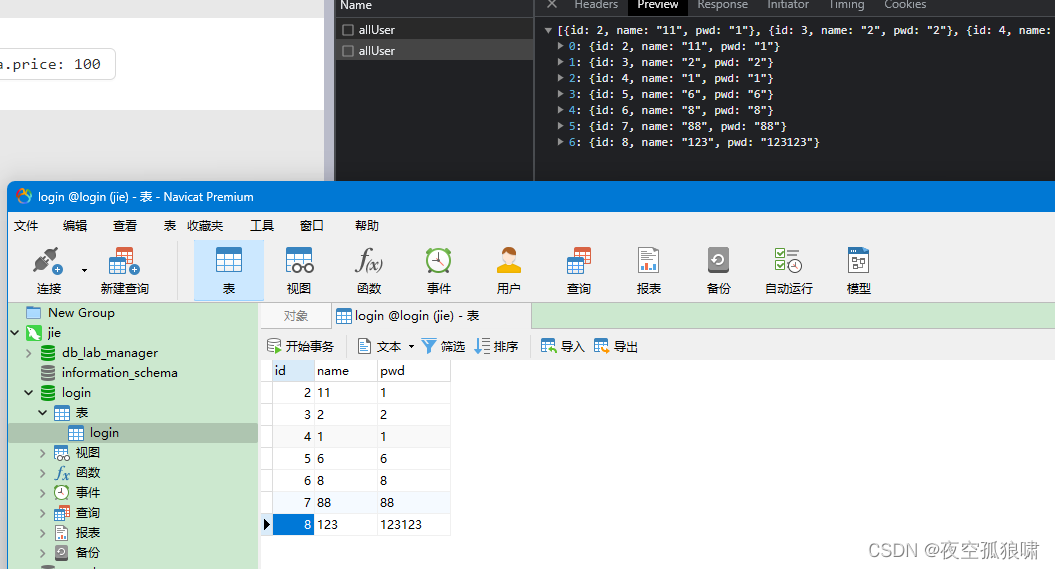
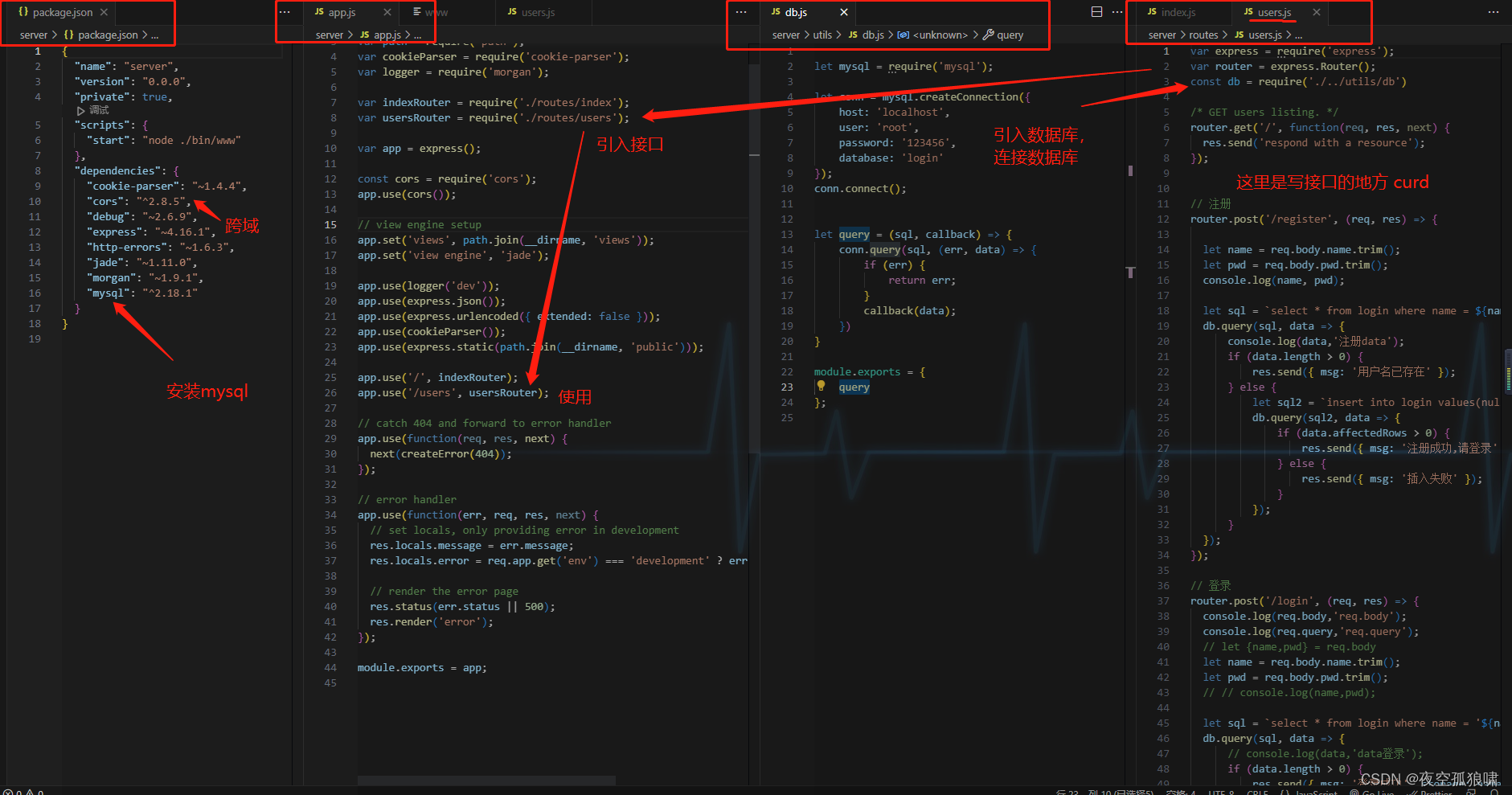
下面告诉你如何用node写接口的,下面这个图应该会很清晰

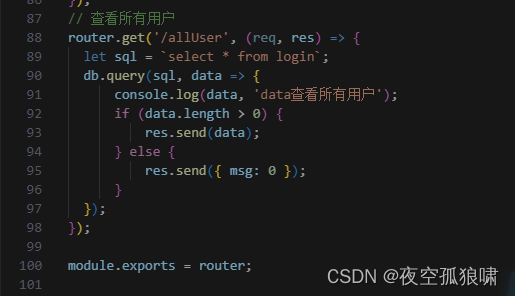
例子
user下查看所有用户的接口(最简单的接口)

前端调接口拿到数据库中的数据