最近开发一个需要未联网功能的App, 不熟悉使用Java原生开发界面,于是想使用本地H5做界面,本文测试了使用本地html加载远程数据。直接上代码:
MainActivity.java
package com.alex.webviewlocal;import androidx.appcompat.app.AppCompatActivity;import android.os.Build;import android.os.Bundle;import android.webkit.CookieManager;import android.webkit.WebResourceRequest;import android.webkit.WebSettings;import android.webkit.WebView;import android.webkit.WebViewClient;import java.lang.reflect.InvocationTargetException;import java.lang.reflect.Method;public class MainActivity extends AppCompatActivity { private WebView webView; private String url="file:///android_asset/web/index.html"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = findViewById(R.id.webview); WebSettings webSettings = webView.getSettings(); CookieManager cookieManager = CookieManager.getInstance(); cookieManager.setAcceptCookie(true); webSettings.setJavaScriptEnabled(true); // 设置支持javascript webSettings.setUseWideViewPort(true); // 将图片调整到适合webview的大小 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); webSettings.setUserAgentString("User-Agent"); webSettings.setLightTouchEnabled(true); // 设置用鼠标激活被选项 webSettings.setBuiltInZoomControls(true); // 设置支持缩放 webSettings.setDomStorageEnabled(true); //设置DOM缓存,当H5网页使用localstorage时,一定要设置 webSettings.setDatabaseEnabled(true); webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); // 设置去缓存,防止加载的为上一次加载的数据 webSettings.setSupportZoom(true); // 设置支持变焦 webView.setHapticFeedbackEnabled(false); webSettings.setPluginState(WebSettings.PluginState.ON); webSettings.setAllowFileAccess(true); webSettings.setAllowContentAccess(true); webSettings.setAllowUniversalAccessFromFileURLs(true); webSettings.setAllowFileAccessFromFileURLs(true); webView.loadUrl(url);// try{// if(Build.VERSION.SDK_INT>=16){// Class<?> clazz = webView.getSettings().getClass();// Method method = clazz.getMethod(// "setAllowUniversalAccessFromFileURLs", boolean.class);// if(method!=null){// method.invoke(webView.getSettings(),true);// }// }// } catch (NoSuchMethodException e) {// throw new RuntimeException(e);// } catch (InvocationTargetException e) {// throw new RuntimeException(e);// } catch (IllegalAccessException e) {// throw new RuntimeException(e);// }//// webView.loadUrl(url);// webView.setWebViewClient(new WebViewClient(){// @Override// public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {// return super.shouldOverrideUrlLoading(view, request);// }// }); }}activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent"></WebView></LinearLayout>h5 文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.min.js"></script> <script src="./axios.min.js"></script></head><body> <div id="app"> <h2>{{message}}</h2> <ul> <li v-for="user in users" :key="user.id">{{user.name}}</li> </ul> </div> <script> var app = new Vue({ el:'#app', data(){ return { message:'Hello Vue!', users:[] } }, mounted(){ axios.get('https://jsonplaceholder.typicode.com/users').then(response => { this.users = response.data }).catch(error => { console.log(error) }) } }) </script></body></html>
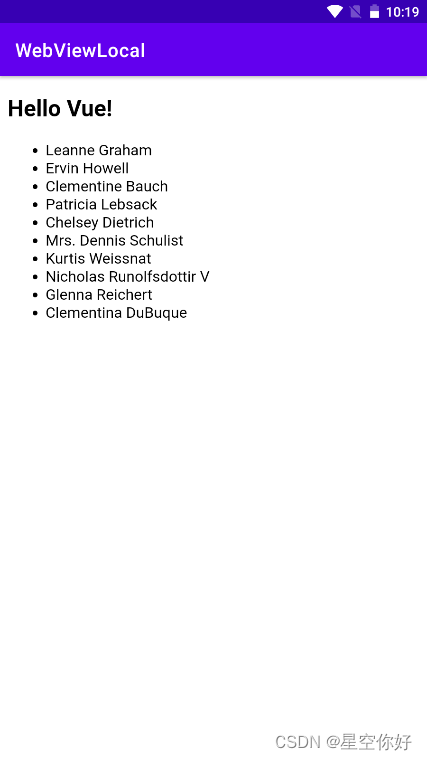
最终效果: