点击全文阅读
JSP实现登录和注册(Map集合模拟数据库)
1、login.jsp2、 loginSelect.jsp3、register.jsp4、 RegisterSelect.jsp5、 index.jsp
1、login.jsp

login.jsp中
username和
password在LoginSelect.jsp验证是否一致使用
session.setAttribute("login_msg","用户名或密码为空")设置login_msg的值使用
session.getAttribute("login_msg")获取对象的值,判断输入框是否为空,如果为空,则提示用户名或密码为空。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录界面</title></head><body><div align="center"> <h1>欢迎登录</h1> <form action="LoginSelect.jsp" method="post" id="form"> <p>用户名: <input id="username" name="username" type="text">  </p> <p>密码: <input id="password" name="password" type="password"></p> <input type="submit" class="button" value="登录" onclick=""> <button><a href="register.jsp">注册</a></button> </form> <div id="errorMsg" value="null"><%=session.getAttribute("login_msg")%></div></div><script> if(document.getElementById("errorMsg").innerText==="null"||document.getElementById("errorMsg").innerText===""){ document.getElementById("errorMsg").setAttribute('style',"display:none") } else { document.getElementById("errorMsg").setAttribute('style',"display:block") }</script></body></html>
2、 loginSelect.jsp
利用Map集合存储账户和密码信息,模拟数据库
map.put("20201234","123456")设置初始数据
map.put(username,session.getAttribute(username).toString())这里是将注册的账户和密码添加到数据库中,
username为键,
session.getAttribute(username).toString()为值,两者都为字符串类型
<%@ page import="java.util.*" %><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>判断登录界面</title></head><body><%! Map<String,String> map = new HashMap<String,String>(); public boolean compare(String username,String password){ String pwd = map.get(username); if(pwd!=null&&password.equals(pwd)){ return true; } else{ return false; } }%><% String username = request.getParameter("username"); String password = request.getParameter("password"); //设置初始值 map.put("20201234","123456"); //注册后的值存入map集合 if (session.getAttribute(username)!=null){ map.put(username,session.getAttribute(username).toString()); } System.out.println(map); //判断输入内容是否正确,给出提示信息 if (username==null||username =="" || password==null || password==""){ session.setAttribute("login_msg","用户名或密码为空"); response.sendRedirect("login.jsp"); return; } boolean compare = compare(username, password); if (compare){ session.setAttribute("username",username); session.setAttribute("password",password); response.sendRedirect("index.jsp"); } else { session.setAttribute("login_msg","用户名或密码错误或用户名不存在"); response.sendRedirect("login.jsp"); }%></body></html>
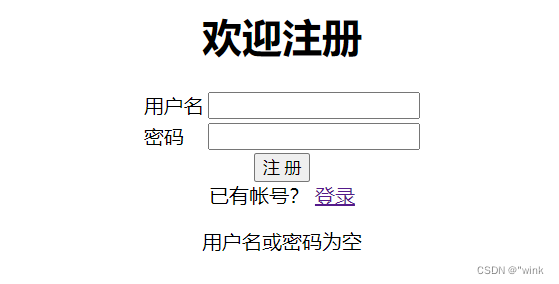
3、register.jsp

register.jsp中
username和
password在RegisterSelect.jsp验证是否一致使用
session.setAttribute("register_msg","用户名或密码为空")设置register_msg的值使用
session.getAttribute("register_msg")获取对象的值,判断输入框是否为空,如果为空,则提示用户名或密码为空。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>注册界面</title></head> <div align="center"> <h1>欢迎注册</h1> <form action="RegisterSelect.jsp" method="post"> <table> <tr> <td>用户名</td> <td> <input name="username" type="text" id="username"> <br> </td> </tr> <tr> <td>密码</td> <td> <input name="password" type="password" id="password"> <br> </td> </tr> </table> <input value="注 册" type="submit" id="reg_btn"><br> <span>已有帐号?</span> <a href="login.jsp">登录</a> </form> <span id="register_msg" class="err_msg" ><%=session.getAttribute("register_msg")%></span> </div></body></div><script> if(document.getElementById("register_msg").innerText==="null"||document.getElementById("register_msg").innerText===""){ document.getElementById("register_msg").setAttribute('style',"display:none") } else { document.getElementById("register_msg").setAttribute('style',"display:block") }</script></html>
4、 RegisterSelect.jsp
if else语句,
if 判断账户或密码为空则提示
"用户或密码为空",
else 使用
session.setAttribute(username,password) 创建对象存储新的账户和密码信息。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><% String username = request.getParameter("username"); String password = request.getParameter("password"); session.setAttribute("register_msg","null"); if (username==null||username =="" || password==null || password==""){ session.setAttribute("register_msg","用户名或密码为空"); response.sendRedirect("register.jsp"); return; } else { session.setAttribute(username,password); response.sendRedirect("login.jsp"); }%><html><head> <title>Title</title></head><body></body></html>
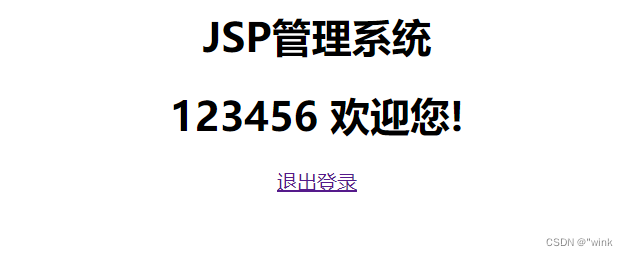
5、 index.jsp

session.getAttribute("username")动态获取账户名称
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录成功</title></head><body><div align="center"> <h1>JSP管理系统</h1><h1><%=session.getAttribute("username")%> 欢迎您!</h1><a href="login.jsp">退出登录</a></div></body></html>
点击全文阅读