💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
🍋第一种🍋第二种🍋第三种🍋总结
🍋第一种
我们首先将需要的代码文件呈现一下
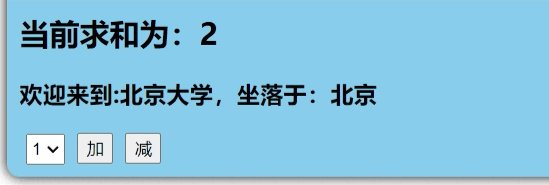
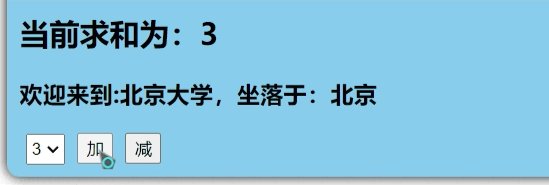
<template><div class="count"> <h2>当前求和为:{{ countStore.sum }}</h2> <h3>欢迎来到:{{ countStore.school }},坐落于:{{ countStore.address }}</h3><select v-model.number="n"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option></select> <button @click="_add">加</button> <button @click="_jian">减</button></div></template><script setup lang='ts' name="Count"> import {ref} from 'vue' import {useCountStore} from '@/store/Count' const countStore = useCountStore() let n = ref(1) function _add(){ function _jian(){ }</script><style scoped> .count { background-color: skyblue; padding: 10px; border-radius: 10px; box-shadow: 0 0 10px; } select,button { margin: 0 5px; height: 25px; }</style>还有Count.ts
import {defineStore} from 'pinia'export const useCountStore = defineStore('Count',{ // 真正存储数据的地方 state(){ return { sum:2, school:'北京大学', address:'北京' } }})第一种修改方式属于拿到就可以修改
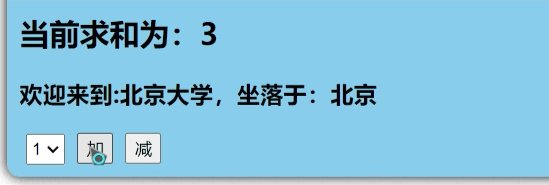
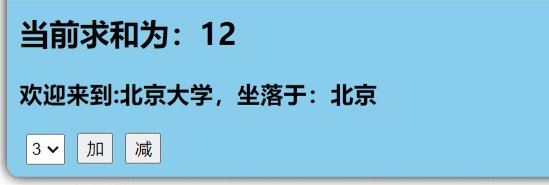
countStore.sum+=n.value🍋第二种
第二种修改方式是,适用场景是很多数据需要同时的变更
countStore.$patch({ sum:888, school:'清华大学', address:'北京' }) 🍋第三种
第三种方法是使用action
在Count.ts中将action写好
actions:{ increment(value){ if( this.sum < 10){ // 修改数据(this是当前的store) this.sum += value } } }再回到Count.vue加一行
countStore.increment(n.value)这样就可以修改了

🍋总结
以上就是在Vue3中使用Pinia管理数据的三种方式

挑战与创造都是很痛苦的,但是很充实。