举例形象让你学会,不搞官方话
css所有的选择器相邻兄弟选择器后续兄弟选择器后代选择器子代选择器并集选择器(多重选择器)属性选择器伪类选择器伪元素选择器class选择器(类选择器)id选择器*选择器(通配符选择器)标签选择器组合选择器 css选择器权重排名
css所有的选择器
相邻兄弟选择器
以+分隔开前后选择器
用于选择与指定元素在同一层级且后一个相邻元素的元素

<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><style>#eg p+p {background-color: blue;}</style></head><body><div id="eg"><p>你好</p><div><p>吃了吗</p><p>吃的啥</p><div>好吃不</div> <p>太美味啦</p></div></div></body></html>这里面的#eg p+p表示:
id为eg的元素里,紧接着p元素的第一个p元素。符合这个条件的只有<p>吃的啥</p>
如果结构是这样:
<div id="eg"> <p>你好</p> <div><p>吃了吗</p><p>吃的啥</p><p>1</p><p>2</p><p>3</p><div>好吃不</div><p>太美味啦</p> </div> </div> ```
那么符合条件的就是
<p>吃的啥</p><p>1</p><p>2</p><p>3</p>
后续兄弟选择器
以~分隔开前后选择器
用于选择与指定元素在同一层级且在它后面的所有相邻元素

<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><style>#eg p~p{background-color: blue;}</style></head><body><div id="eg"><p>你好</p><div><p>吃了吗</p><p>吃的啥</p><div>好吃不</div><p>太美味啦</p><p>1</p><p>2</p><p>3</p></div></div></body></html> 这里面的#eg p~p表示:
id为eg的元素里,紧接着p元素的所有p元素。符合条件的:<p>吃的啥</p> <p>太美味啦</p><p>1</p><p>2</p><p>3</p> ```

后代选择器
以 分隔开前后选择器(空格)
#eg p{background-color: blue;}这里的#eg p表示:
id为eg的元素里所有的p元素背景颜色为蓝色,哪怕嵌套一百层p标签,也还是蓝色。
你的儿子,你,你爸都是你爷爷的后代,所以你爷爷都可以管你们
子代选择器
以>分隔开前后选择器
#eg>p{background-color: blue;}这里的#eg>p表示:
id为eg的元素里面的第一代所有p元素背景颜色为蓝色
在这个选择器里,关系是这样的:
你爸爸是你爷爷的儿子,所以你爷爷可以管你爸爸
你是你儿子的爸爸,所以你可以管你儿子
但是你爷爷管不了你,管不了你儿子,只能管邻近的子代,也就是只能管你爸爸
并集选择器(多重选择器)
以,分隔开前后选择器

<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><style>p,span,#ad {background-color: blue;}</style></head><body><p>你好</p><div>我的朋友</div><span>你吃了吗</span><span>柯南</span><div id='ad'>我的朋友</div></body></html>这里的p,span,#ad表示:
所有的p标签和所有的span标签和id名字为ad的标签,背景颜色为蓝色
属性选择器
根据元素的属性值来选择元素

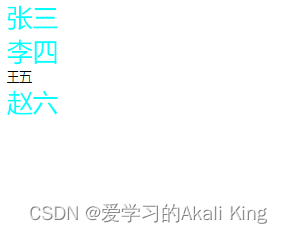
<!DOCTYPE html><html><head><style>div[title~=add] {color: aqua;font-size: 2em;}</style></head><body><div title="add">张三</div><div title="aff add">李四</div><div title="haha">王五</div><div title="add">赵六</div></body></html>这里的div[title~=add]表示:
所有div里满足title属性里有add的设置字体颜色为青色,大小为2em
如果是这样
div[title=add] {color: aqua;font-size: 2em; } ’
则表示
所有div里满足title属性里只有add的设置字体颜色为青色,大小为2em
伪类选择器
用来选取元素的特殊状态
如:hover :active :visited :first-child :last-child

<!DOCTYPE html><html><head><style>div>p:nth-child(3):hover{color: aqua;font-size: 2em;}</style></head><body><div><p>张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body></html>这里的div>p:nth-child(3):hover表示:
div元素里的第三个p元素设置悬停效果,当鼠标悬停在这个元素上改变样式
伪元素选择器
用来选取元素的某个部分
如::before ::after

<!DOCTYPE html><html><head><style>p:nth-child(2)::before{content: '@';}p:nth-child(3)::after{content: '@';}</style></head><body><div><p>张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body></html>这里的
::before指的是给第二个p元素前面加@符号;
::after指的是给第三个p元素后面加@符号
content:‘添加的元素’ 这是固定语法
class选择器(类选择器)
用.来获取元素

<!DOCTYPE html><html><head><style>.aaa{color: red;}</style></head><body><div><p class="aaa">张三</p><p class="aaa">李四</p><p>王五</p><p>赵六</p></div></body></html>这里的.aaa表示所有名字为aaa的元素,改变其字体颜色为红色
class选择器也叫类选择器,相当于定义某些元素为一类,直接选取这一类元素
id选择器
用#来获取元素

<!DOCTYPE html><html><head><style>#aaa{color: red;}</style></head><body><div><p id="aaa">张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body></html>这里的#aaa表示名字为aaa的元素,改变其字体颜色为红色
id选择器的权重比类选择器更高,这意味着如果一个元素同时有id和class属性,并且这两个属性都有样式规则,那么id选择器的样式规则将被应用
*选择器(通配符选择器)
用*设置所有元素的样式
*{color: red;}*表示全部,上面代码的意思是页面中所有元素的字体颜色都为红色
标签选择器
用标签名字选择元素
div{color: red;}上面代码表示的意思是页面所有div元素的字体都为红色
组合选择器
为了应对各种布局样式,各种dom元素的复杂结构,就有了组合选择器。
组合选择器就是将各种基本选择器通过一定规则连接起来变成一个复杂的多功能选择器 基本的,单一的选择器,相当于你会不同的法术。
组合选择器,相当于你把所有法术有机结合,战斗力更猛。组合选择器除了用在css中,对于js的dom操作,网络爬虫的html解析时,都非常有用。
常规的css,就是把这些规则应用到selector指定的元素上,组合选择器可以实现很多比较高级的功能。
css选择器权重排名
在CSS中,不同的选择器有不同的权重,当多个样式规则应用到同一个元素时,CSS会按照权重的高低来决定最终的样式。
CSS选择器权重的排名为:
!important声明:权重最高,通常不建议使用,因为它会破坏CSS的层叠性,可能会引起样式冲突和难以维护的问题。内联样式:在HTML元素中直接定义样式,也就是使用style属性。它的权重高于其他选择器,但不如!important声明。ID选择器:使用#符号定义,每个ID只能在文档中出现一次。它的权重高于类选择器和属性选择器。类选择器、伪类选择器、属性选择器:它们的权重相等,都是一般选择器。类选择器使用.符号定义,属性选择器使用[]符号定义,伪类选择器使用:符号定义。元素选择器,伪元素选择器:它们的权重最低,都是基本选择器。元素选择器使用标签名定义,伪元素选择器使用::符号定义。 需要注意的是,当多个选择器权重相同时,CSS会采用就近原则,选择最后出现的样式规则应用到元素上。因此,在编写CSS样式时,需要注意选择器的权重和规则的顺序,以确保样式的正确应用。
这里要说明一下:
伪类选择器的权重与类选择器和属性选择器相等,都是一般选择器。它们的权重比元素选择器低,但比伪元素选择器高

<!DOCTYPE html><html><head><style>#box{color: red;}#box{color: blue;}</style></head><body><div><p id="box">张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body></html>
因为同一个元素,给设置了不同的样式,都应用选择权重更高的样式
如果是id和class选择器选择同一元素,则应用id选择器下的样式
如果是id和id选择器选择同一元素,则应用最后设置的样式
如果在样式末尾加了!important 则不管什么选择器选择了同一元素,都会被!important无视
上面的例子如果改成这样:
#box{color: red !important;}#box{color: blue;}那一定只会显示红色,这就是css选择器的权重优先级