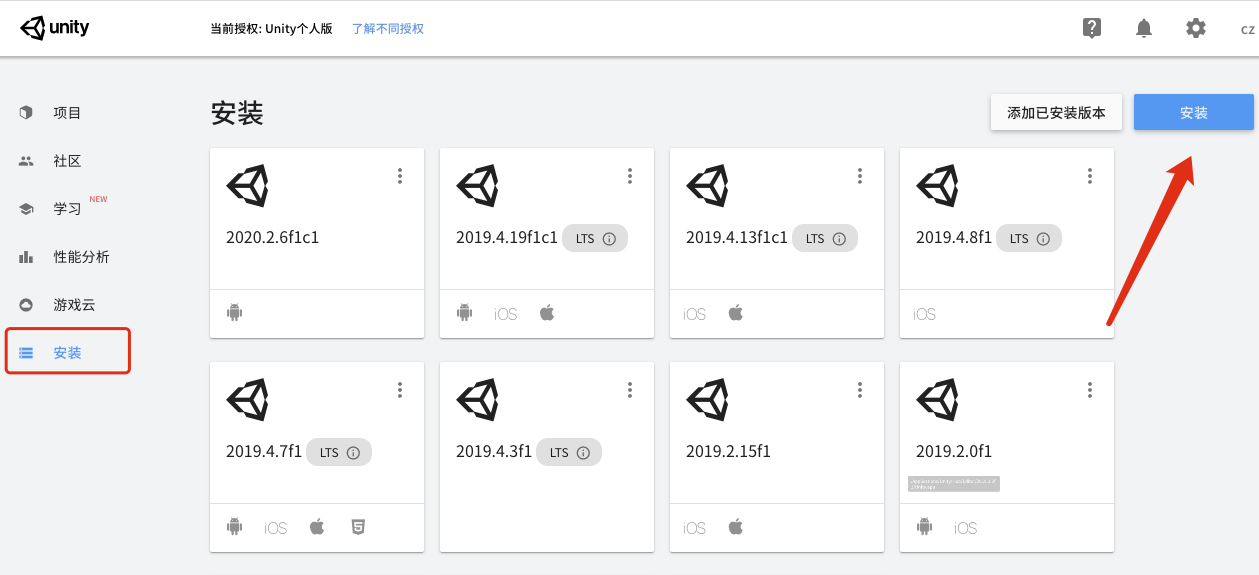
打开UnityHub,左侧栏选择安装,点击右侧安装按钮:

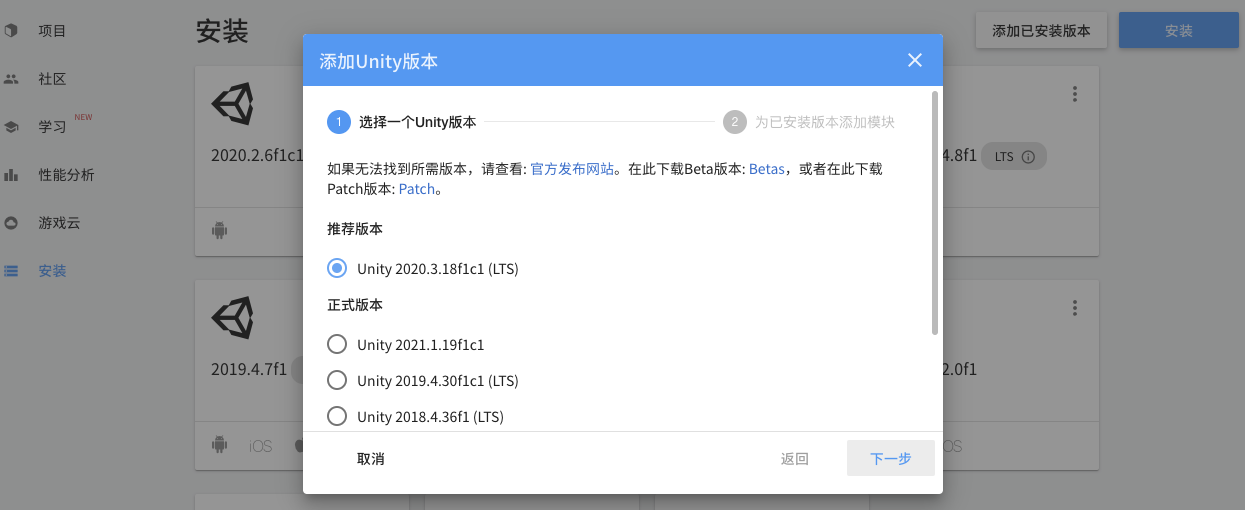
点击后会弹出如下面板,可以选择一个版本或者点击上面蓝字官方发布网站找到指定版本进行下载即可:

1.2 添加WebGl模块
新安装版本:选择“WebGL Build Support”,点击完成,等待安装完成即可。 若是已安装版本:
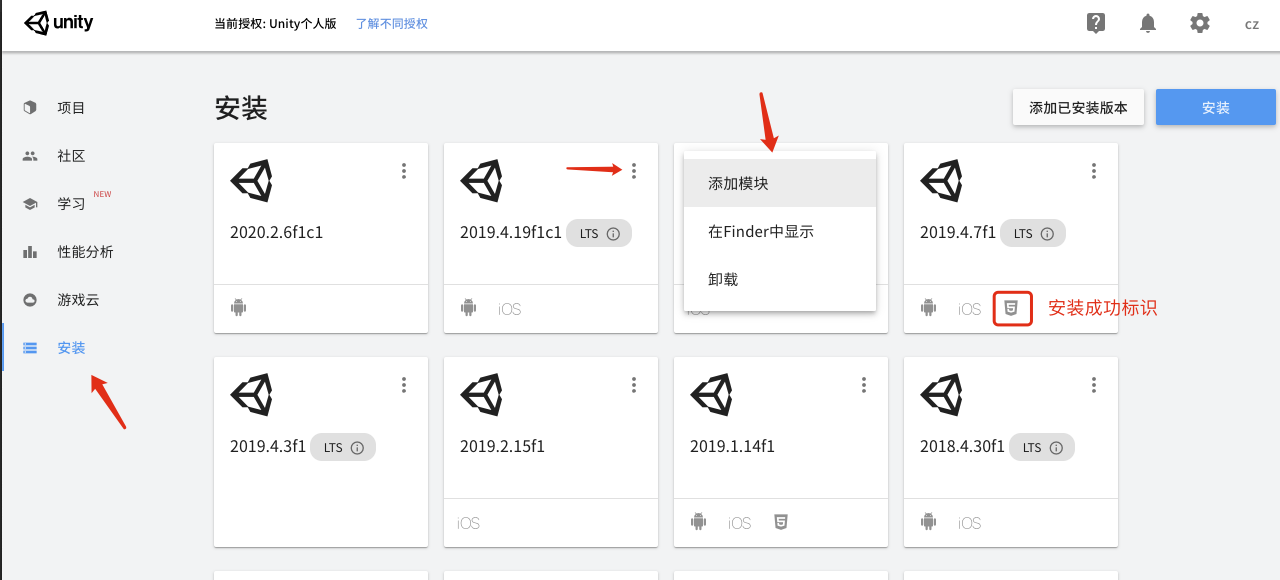
若是已安装版本:打开“Unity Hub”,左侧安装目录,找到需要打WebGL包的已安装版本Unity,点击三个点“…”,选择添加模块:

选择“WebGL Build Support”,点击完成,等待安装完成即可。
二,开发项目
2.1 导入插件
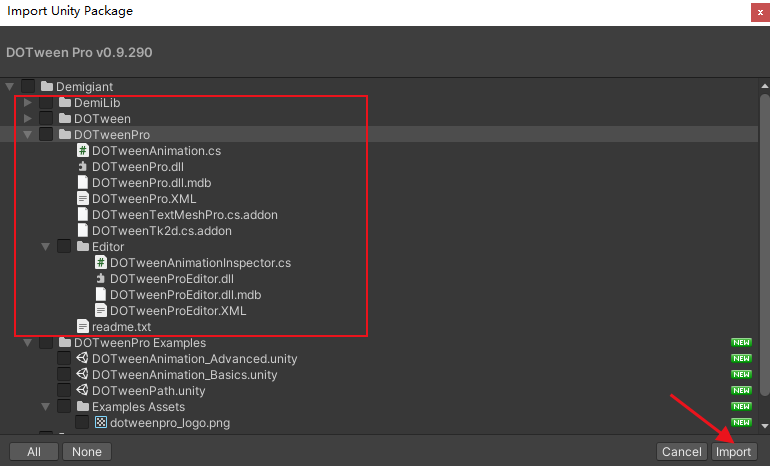
将下载的DoTween插件导入到Unity(直接拖拽到工程目录即可),勾选下图画框的文件夹,然后点击Import按钮导入即可:

2.2 项目搭建
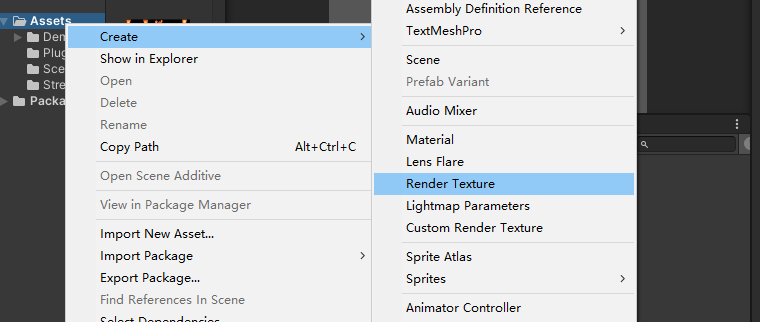
在Asset右键 --> Create --> Render Texture 命名为"MoveRenderTexture":

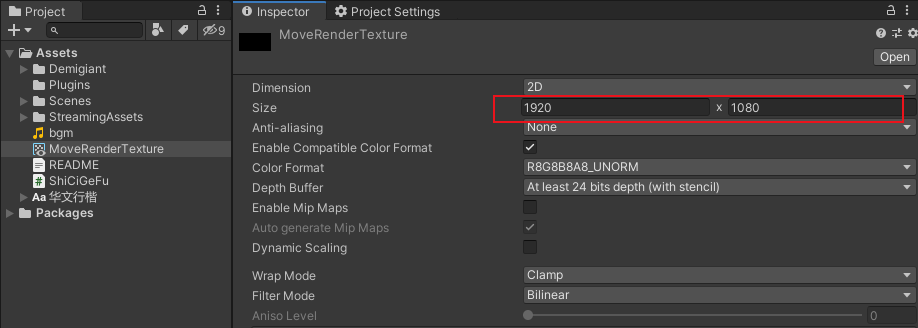
设置尺寸:

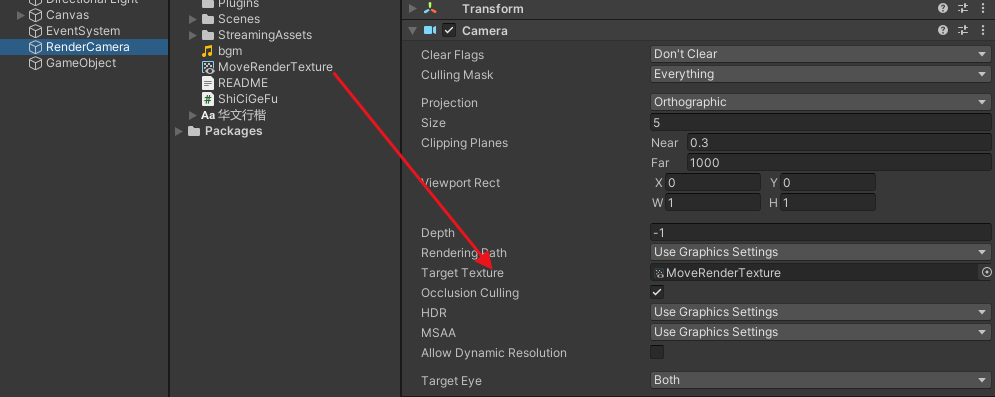
在Hierarchy面板右键创建Camera --> 设置TargetTexture 为创建的“MoveRenderTexture”:

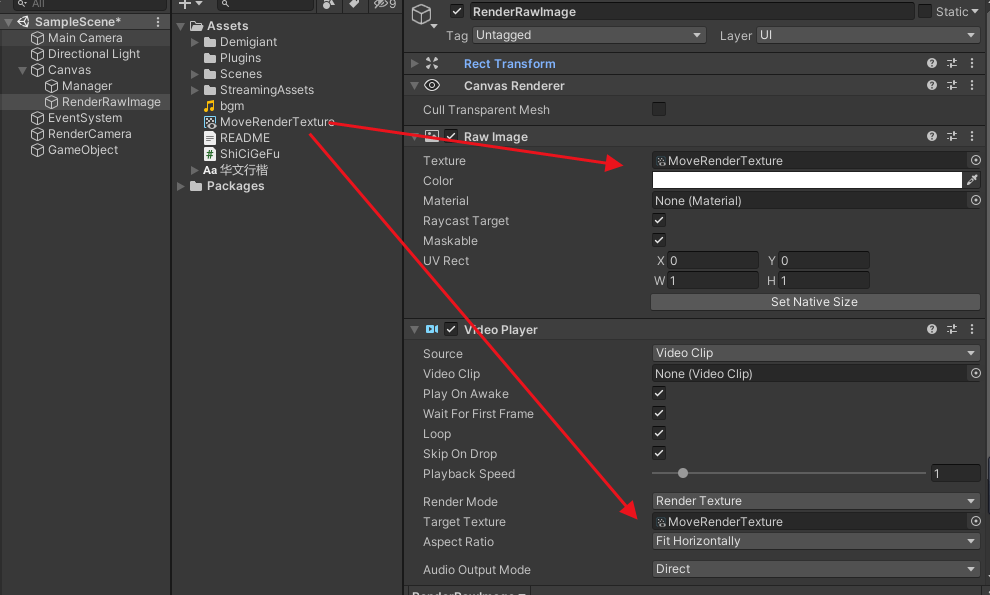
右键创建RawImage并添加Video Player 面板设置如下:

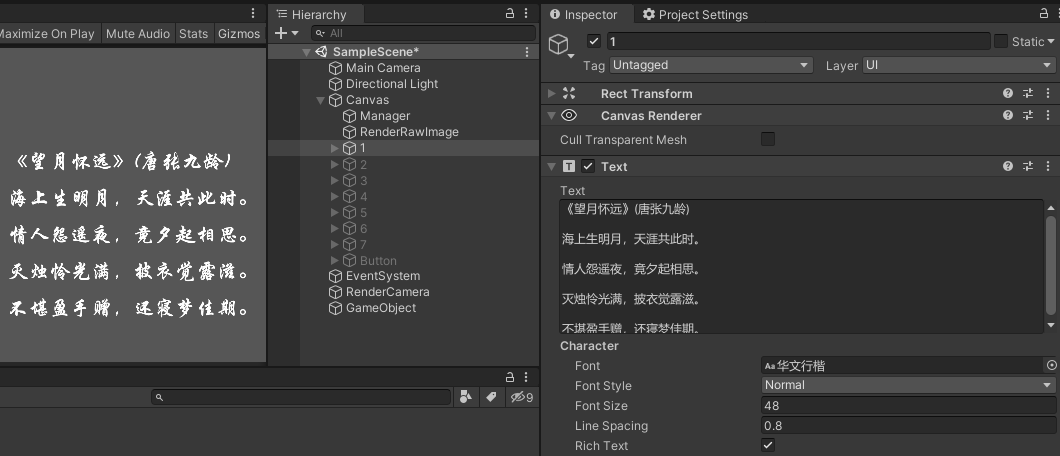
右键创建Text 内容、字体、字号设置如下:(有几首诗词,就复制几份)

2.3 逻辑处理
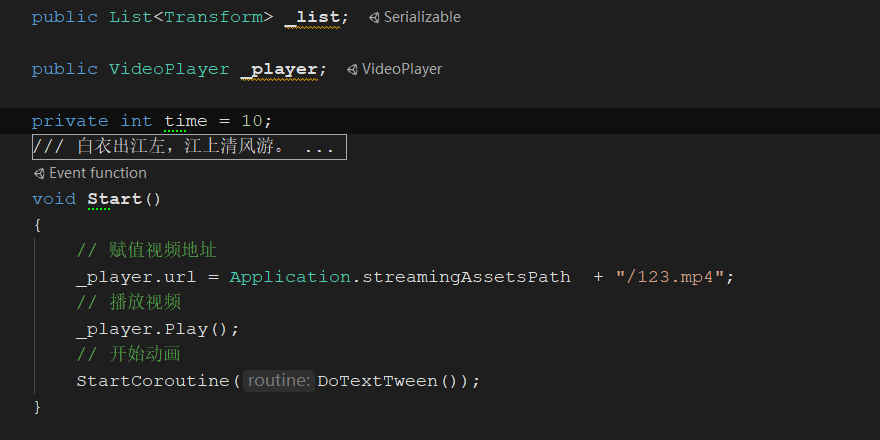
播放视频逻辑:

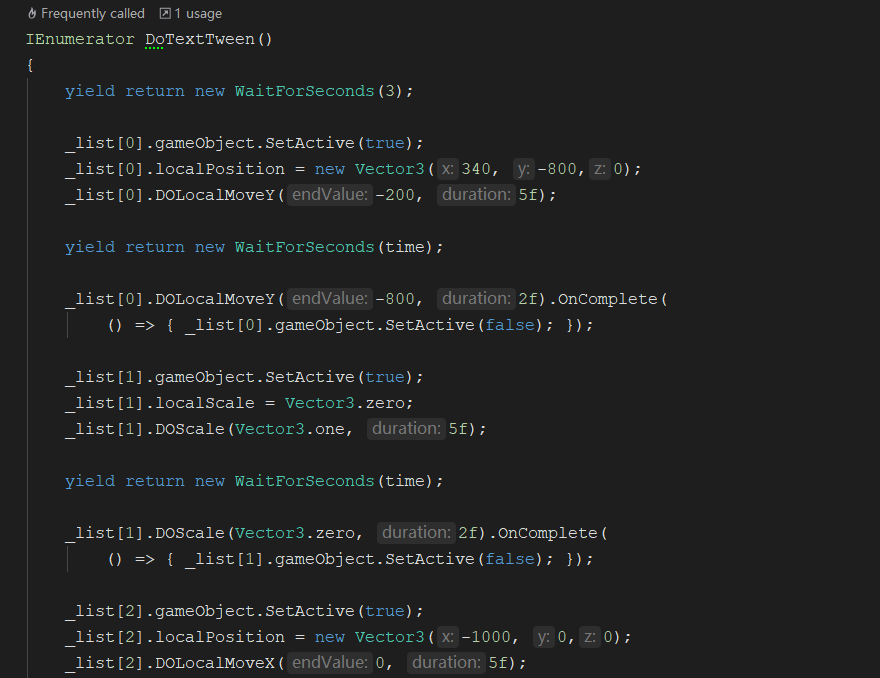
使用DoTween插件处理文本动画:

PS:项目中使用诗句和视频素材找自己喜欢的就好~
三,打包WebGl
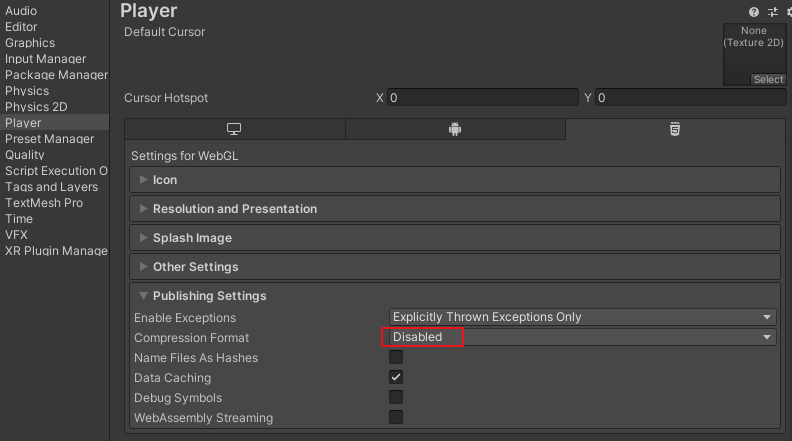
3.1 打包WebGL设置
打开“Build Settings…” 面板,禁用压缩格式,Compression Format设置为Disable

然后回到点击“Build Settings…” 面板,”Build“,选择打包路径,然后等待打包完成即可:

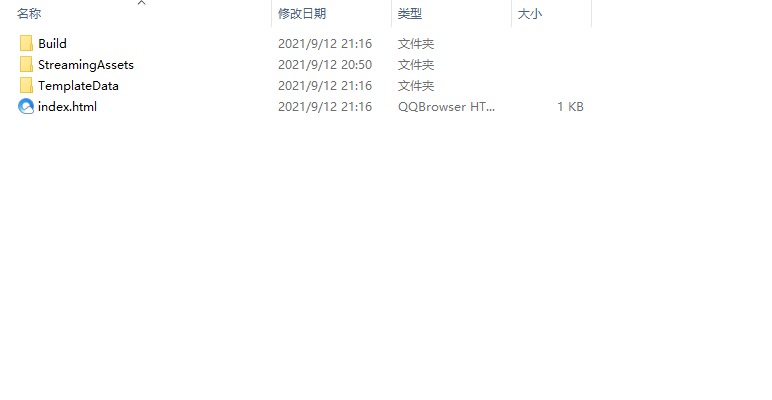
打包成功后,会在刚刚指定的目录得到如下文件:
此时双击”index.html“就可以在浏览器中玩耍了。
3.2 打开本地文件问题
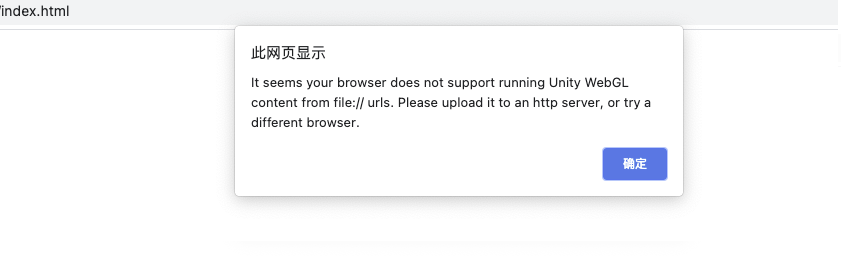
打开提示:

释义:
看起来你的浏览器不支持运行Unity WebGL内容从文件:// url。请将它上传到http服务器,或尝试不同的浏览器。
PS:若你的浏览器可以打开”index.html“这个本地网页,那么可以忽略这个问题,若不能打开,推荐使用”火狐浏览器“试试,不过即使打不开也没有关系,反正我们后面要传到GitHub上面。
四,将仓库转为网页
4.1 上传GitHub
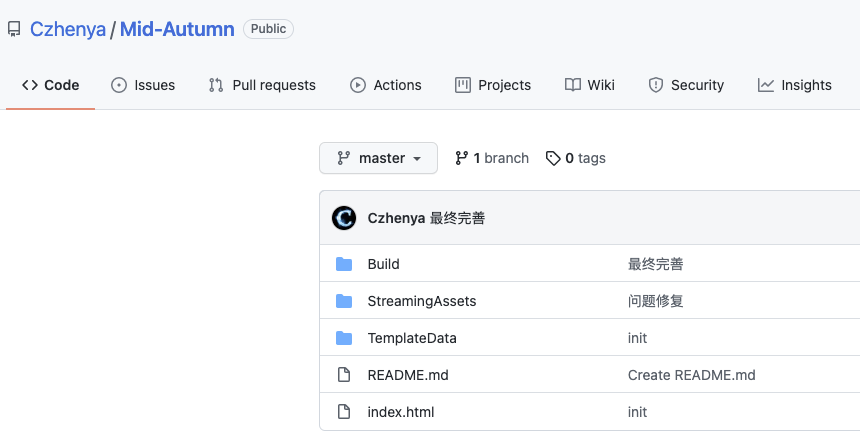
步骤:创建远程仓库 (要设置为Public哦~)–> 将上打包出的WebGl文件上传 --> 刷新网页验证创建完成即可:

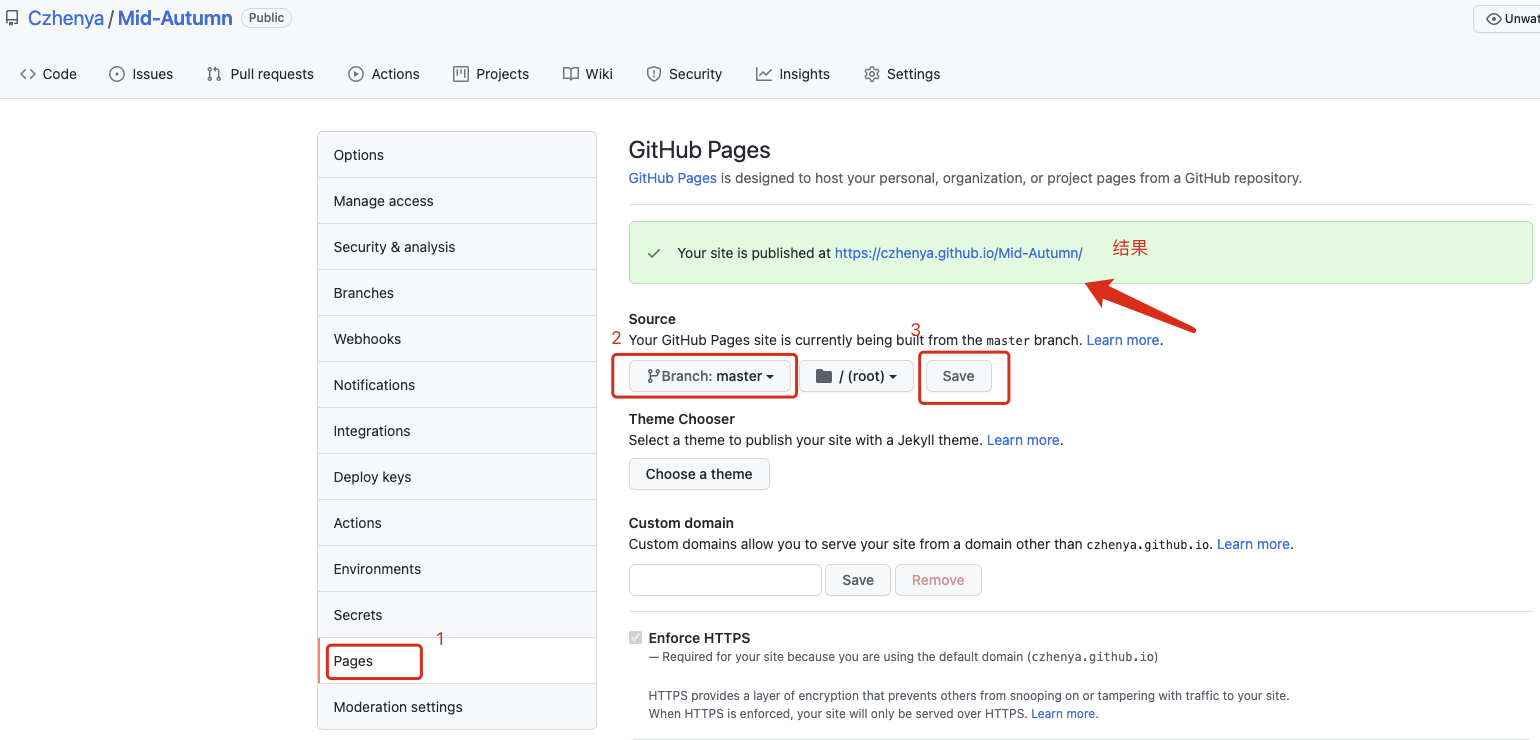
4.2 设置Pages
在GitHub上选择“Settings” --> 左侧标签栏选择“Pages” --> 然后将"Source"设置为“master” --> 最后点击右侧“Save”保存,等网页刷新完成,即可看到下图带颜色背景框部分的URL,点击此URL,即可访问。

设置成功后即可进行访问了。
PS:有时候会有些延时,刷新不出来就稍等会再试下(一般不会超过3分钟)。
五,遇到的问题
5.1 单个文件太大上传失败问题
报错信息:
remote: error: File unityweb is 176.17 MB; this exceeds GitHub’s file size limit of 100.00 MB
解决方案:
先运行如下命令,将本地需要上传的大文件删除:git rm --cached YOR-GIANT-FILEgit commit --amend -CHEAD写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以点击这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!