文章目录
前言一、 json1、json是什么2、json语法格式3、json的解析与生成(json字符串和js对象互转) 二、Form1、Form是什么2.enctype 总结
前言
这几天编写web前端时,在处理前端数据发回后端时遇到了一些数据格式的问题,查了不少资料后准备整理总结一下。
常见的有两种格式 json与form
一、 json
1、json是什么
json,全称是javascript object notation,即JavaScript对象标记法json,一种轻量级(Light-Meight)、基于文本的(Text-Based)、可读的(Human-Readable)。因为这些特性,json比xml(以前常用的一种数据交换格式),文件更小,逐渐在数据传输上取代了xml。2、json语法格式
json的数据元素是以键值对的形式"key":"value" #key->键 value->值具体的例子"name":"hnust" #key->name, value->hnust注:JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null),我上面的例子中的值的类型就是 字符串# 普通的例子(键值对1对1),要用 {} 包起来# 请注意,我定义的是js对象,后面会有解释var j = {"name1":"hnust","name2":"hunan"}# 使用数组(键值对可以一对多)var j = {"name1":["hnust","test"],"name2":"hunan"}# 但多对一和多对多不可以,以下都是错误的var j = {["name1","test"]:"hnust","name2":"123"}var j = {["name1","test"]:["hnust","test"],"name2":"123"}3、json的解析与生成(json字符串和js对象互转)
在数据传输的过程中,经常需要将json字符串与js对象进行相互转换才能使用
json字符串:var j = '{"name1":"hnust","name2":"hunan"}' #注意看,这个是由单引号包裹的字符串
js对象:var j = {"name1":"hnust","name2":"hunan"}
str:必选参数,你需要转换的json字符串fun:可选参数,对每个字符串都进行一次函数内容的操作,并将返回值作为新值var str = '{"name":"hnust"}';var obj = JSON.parse(str,fun);function fun(key,value){if(key == "name"){value = "test";}return value; # 这是经过处理后的新值,将其返回} console.log(obj) #经过处理后obj = {"name":"test"} -> 变成了js对象序列化为json字符串,使用JSON.stringify(value [,replace] [,space]) value:必选参数,js对象或数组replace:可选参数,这个可以是:函数或数组,如果是函数,就和JSON.parse(str[,fun])的作用类似,如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致space:可选参数,这是为了排版、方便阅读而存在的。可以在JSON字符串中添加空白或制表符等。var str = '{"name":"hnust"}';var obj = JSON.stringify(str,fun);function fun(key,value){if(key == "name"){value = "test";}return value; # 这是经过处理后的新值,将其返回} console.log(obj) 解释:什么是序列化
将对象序列化,意味着将数据结构转换为字符串形式,以便在网络传输或存储时使用。例如, 在POST请求中,data通常是要发送到服务器的数据,因此需要将其序列化为字符串,以便服务器能够正确地解析和处理它。 常见的序列化方法包括JSON、XML、URL编码等。
二、Form
1、Form是什么
表单,由窗体和控件组成,一个表单一般应该包含用户填 写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。更加详细请参考其他的文章,本文重点讲解enctype这个属性 2.enctype
application/json
json格式,有时候后台需要body传送的是json数据,将Content-Type类型设置为application/jsonapplication/x-www-form-urlencoded
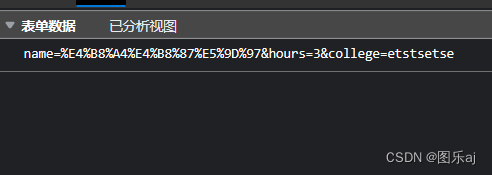
正如名字url encoded,表单数据的格式与URL的查询字符串格式一样:key1=val1&key2=val2且被URL编码如图,原来的数据为name=“两万块”,hours=3,college=etstsetse,图中’Content-Type’: ‘application/x-www-form-urlencoded’,且经过了URL编码
multipart/form-data(Form传文件必须设定的,比如图片)
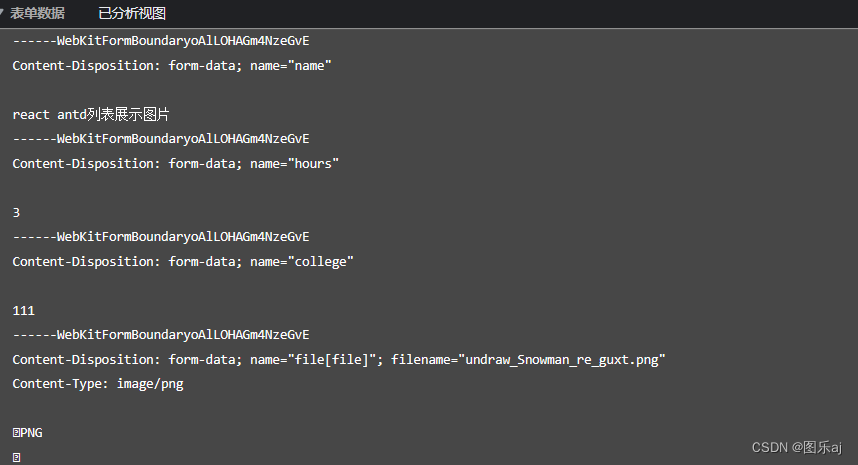
产生背景:在发送大量二进制数据或者包含非ASCII字符的文本时,application/x-www-form-urlencoded编码方式并不高效,因此multipart/form-data编码方式产生。具体格式:表单数据以表单控件为单位被分隔符boundary分隔成多个part,每个part包含content-disposition(form-data)、Content-Type(可选,默认为text/plain)以及name(控件名称的信息)如图,----Web...... 这一串看不懂的字符串,就是分隔符boundary;在两个这样的分隔符boundary之间的就是part,一个part就是一个组件
text/plain
text/plain是以纯文本格式(就是一段字符串)发送的. 如果你发送一个对象例如{ name:“hnust” }一定要对它做JSON.stringfiy()处理,否则将传送[object Object]总结
本文总结了json和from这两种常见的数据传输格式