webView传递消息到小程序
1、首先在自己的vue H5项目中添加shops.html
不管是不是uni 的H5,都需要引入这个uni 的sdk
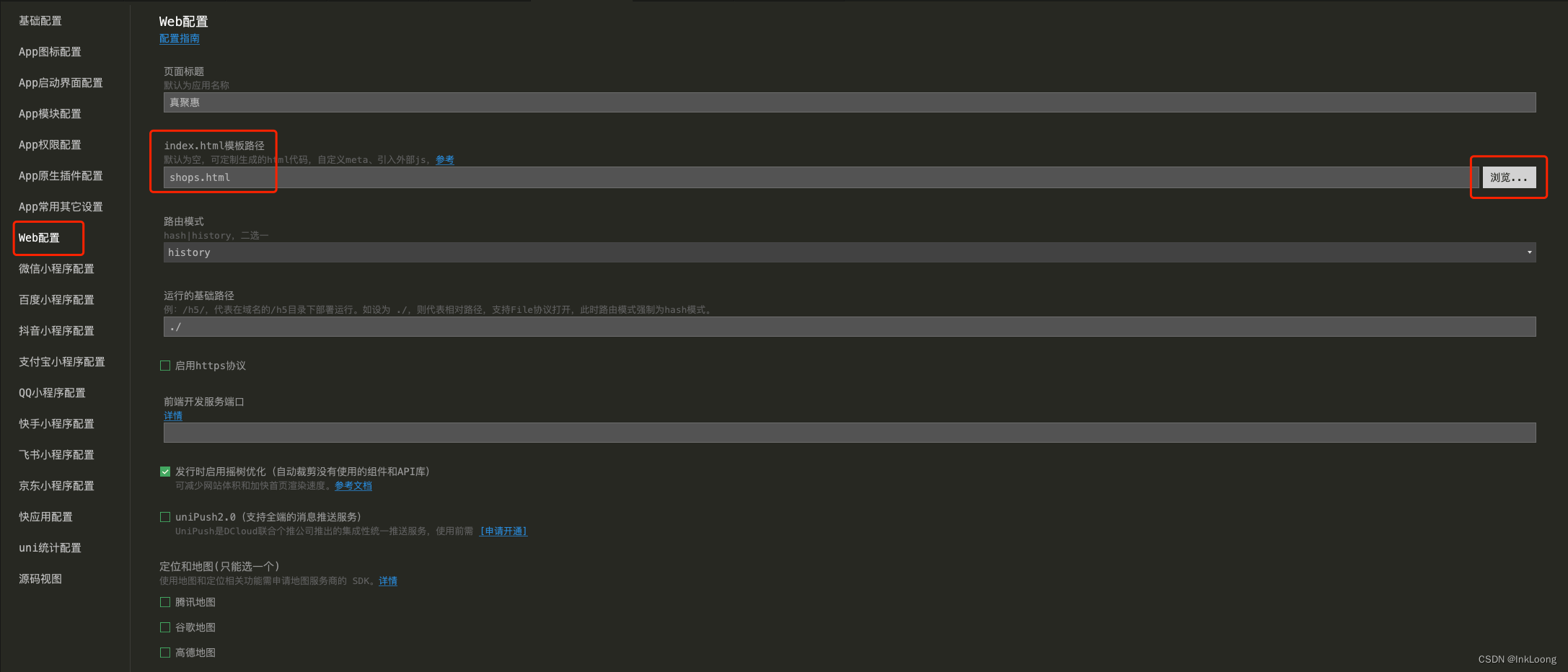
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script><!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title><%= htmlWebpackPlugin.options.title %></title><!-- Open Graph data --><!-- <meta property="og:title" content="Title Here" /> --><!-- <meta property="og:url" content="http://www.example.com/" /> --><!-- <meta property="og:image" content="http://example.com/image.jpg" /> --><!-- <meta property="og:description" content="Description Here" /> --><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +(coverSupport ? ', viewport-fit=cover' : '') + '" />')</script><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /></head><body><noscript><strong>Please enable JavaScript to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body><script type="text/javascript">var userAgent = navigator.userAgent;if (userAgent.indexOf('AlipayClient') > -1) {// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>');}</script><!-- 这个js需要放到自己的服务器,或者OSS等地方 --><script type="text/javascript" src="https://xxxx/js/uni.webview.1.5.2.js"></script><script type="text/javascript">// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。document.addEventListener('UniAppJSBridgeReady', function() {uni.webView.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});});</script></html>2、在manifest.json中打开Web配置,添加shops.html在index.html模板路径中

修改了默认模版,需要重新跑一下项目,跑完之后若log出当前环境,则说明uni引入成功

3、在H5中需要向小程序传递消息的地方添加方法(以支付宝小程序为例)
if ((navigator.userAgent.toLowerCase().indexOf('alipayclient') > -1) && (navigator.userAgent.toLowerCase().indexOf('miniprogram') > -1) ) { // 网页向小程序发送消息uni.webView.postMessage({ data: { action: '传递的消息', },})}4、传递完消息,就需要在小程序中去接收消息了
在uniapp小程序代码中添加:在webView页面we-view 中添加 @message="message",在methods中添加方法:message方法,参考示例:
<template><view><!-- #ifdef MP-ALIPAY --><web-view :src="url" @message="message"></web-view><!-- #endIf --><!-- #ifdef H5 --><web-view :src="url"></web-view><!-- #endIf --></view></template><script>export default {data() {return {url: '这个是你上面的那个H5的url'}},methods: {message(e) {this.$utils.toastDebug("进入了message" + e.detail.data)}}}</script><style></style>到这里,H5向小程序传递消息的逻辑就完成了
小程序向H5传递参数
直接在url链接后面写上参数,例如:https://baidu.com?test=valueTest,在H5页面的onLoad方法中获取传递的参数, 这种方式就不多说了,人人都会(无基础的可以自行查找)







