运行环境
go1.18以上liveKit-server.exeliveKit官方文档链接科学上网(github)liveKit基础概念
在liveKit 中有两个概念,分别是:room 房间 和 user 用户
房间很好理解,类似一个腾讯会议中的 一个会议
用户指的是 加入房间的所有人。
每个用户的权限是相同的
:::info
liveKit相当于搭建了一个流媒体服务器,并且这个流媒体服务器封装了一些视频聊天的方法
:::
:::info
通过go 语言开发的web服务 通过SDK 来访问 liveKit服务,并且通过SDK对liveKit 中的room以及user进行管理
:::
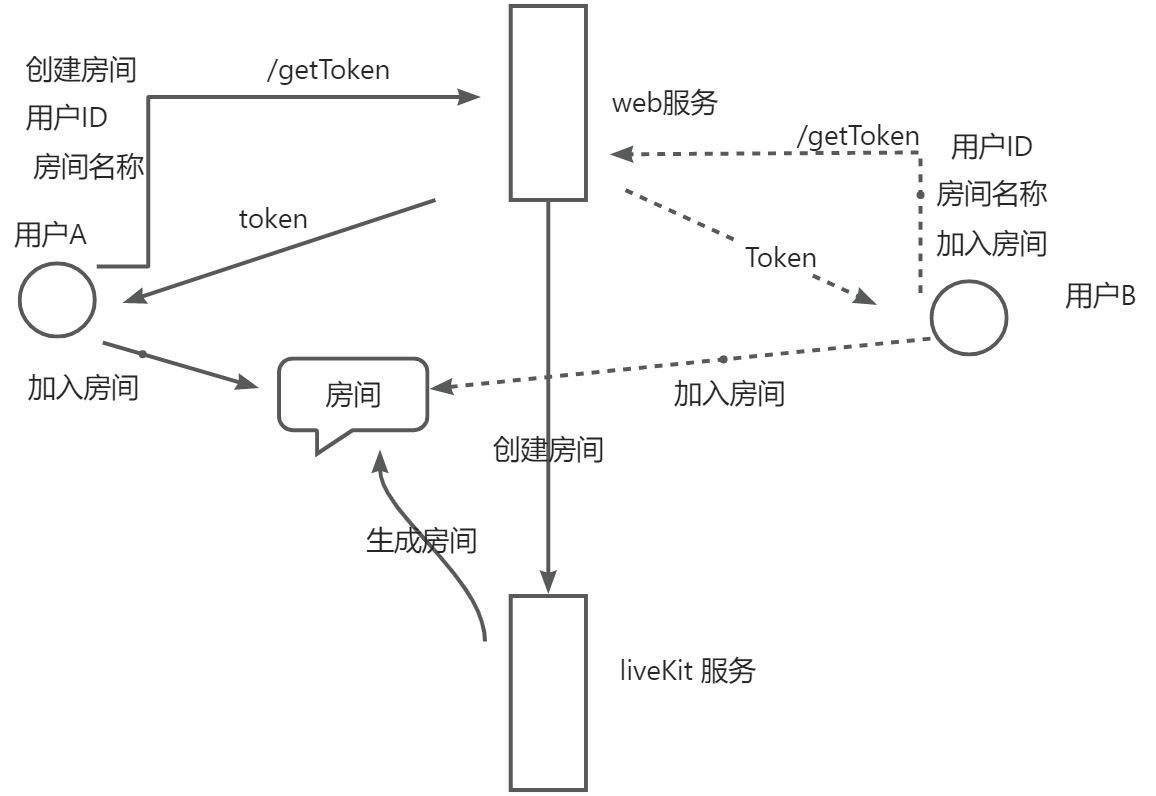
业务流程

用户A 创建房间流程
用户A访问http 服务下的/getToken接口 参数如下: creatRoom : true 创建房间identity , 用户IDroomName 房间名称 创建房间 需传入 creatRoom为0 ,房间名称为 roomName后端根据 roomName 创建房间,并且返回token用户A 获取到token 通过room.connect 方法连接 liveKet房间await room.connect(wsUrl, token); // 在开发时 wsUrl 为 ws://127.0.0.1:7880用户B 进入房间流程
用户B访问http 服务下的/getToken接口 参数如下: creatRoom : false 加入房间identity , 用户IDroomName 房间名称 根据参数 roomName, 和identity 生成对应的 token用户B获取到token 通过room.connect 方法连接 liveKet房间await room.connect(wsUrl, token); // 在开发时 wsUrl 为 ws://127.0.0.1:7880web端 向ROOM发送媒体流
相机和麦克风
将本地参与者的摄像头和/或麦克风流发布到房间
// 打开摄像头room.localParticipant.setCameraEnabled(true)//打开麦克风room.localParticipant.setMicrophoneEnabled(true)可以通过以下方法来将自己的麦克风静音
room.localParticipant.setCameraEnabled(false) //关闭摄像头room.localParticipant.setMicrophoneEnabled(false) //关闭麦克风禁用摄像头或麦克风将关闭各自的录音,房间内的其他用户将收到一个TrackMuted事件。
屏幕共享
LiveKit还支持跨所有平台的本机屏幕共享。
// 需要浏览器支持await currentRoom.localParticipant.setScreenShareEnabled(true);
web端 接收ROOM中的媒体流
媒体订阅
LiveKit使用两个结构来建模轨道:TrackPublication和Track。将TrackPublication视为向服务器注册的轨道的元数据,将Track视为原始媒体流。
订阅的回调将在Room和RemoteParticipant对象回调
import { connect, RoomEvent,} from 'livekit-client';room .on(RoomEvent.TrackSubscribed, handleTrackSubscribed)function handleTrackSubscribed( track: RemoteTrack, publication: RemoteTrackPublication, participant: RemoteParticipant) {}
媒体播放
订阅了音频就可以播放了
function handleTrackSubscribed( track: RemoteTrack, publication: RemoteTrackPublication, participant: RemoteParticipant) { // attach track to a new HTMLVideoElement or HTMLAudioElement const element = track.attach(); parentElement.appendChild(element); // or attach to existing element // track.attach(element)}
说话人检测
当音轨发布时,LiveKit将检测正在说话的参与者。扬声器更新将为本地和远程参与者发送。
room.on(RoomEvent.ActiveSpeakersChanged, (speakers: Participant[]) => { // 包含所有当前活动的扬声器})participant.on(ParticipantEvent.IsSpeakingChanged, (speaking: boolean) => { console.log(`${participant.identity} is ${speaking ? "now" : "no longer"} speaking. audio level: ${participant.audioLevel}`)})
开发流程
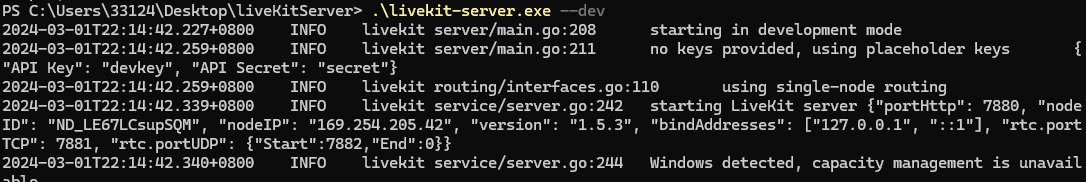
启动liveKit服务
./liveKit-server.exe --dev 注: 在本地开发环境下只能使用服务默认的key 和 secret 如下var appKey = "devkey"var appSecret = "secret"
:::info
启动成功后如上图所示
:::

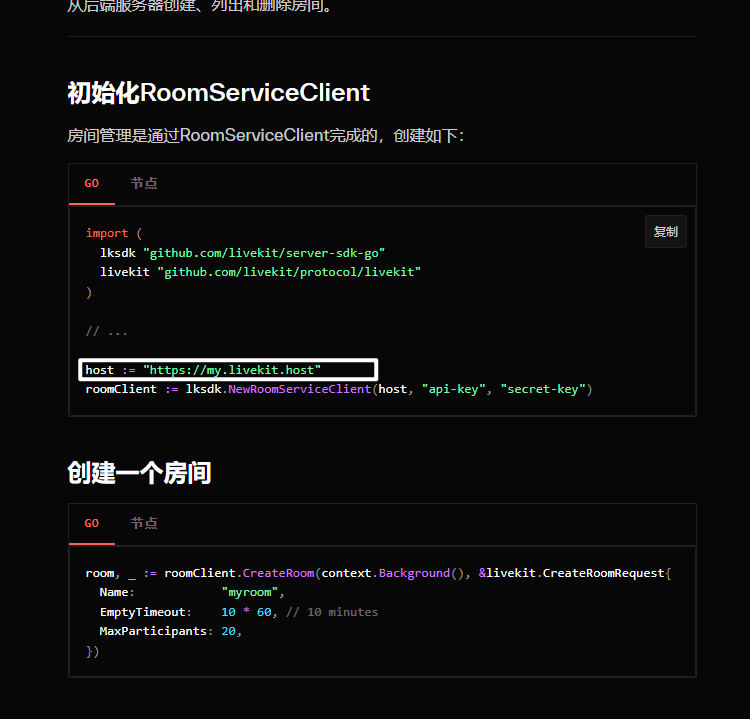
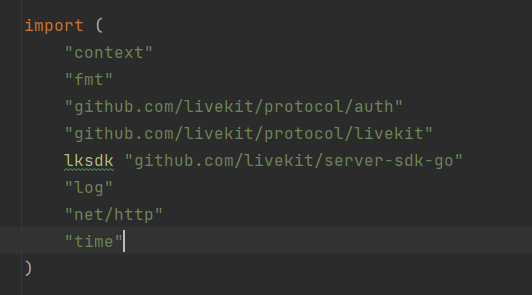
go引入 livekit/server-sdk-go 包 创建web服务器
2.1 web服务器用来生成 liveKit可以识别进入房间的token
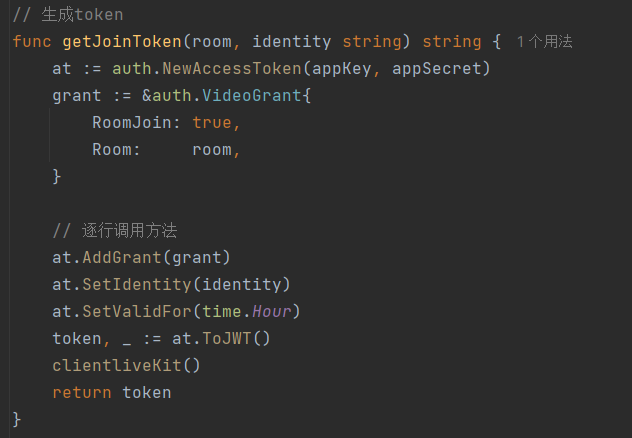
创建token接口,根据秘钥生成房间的token

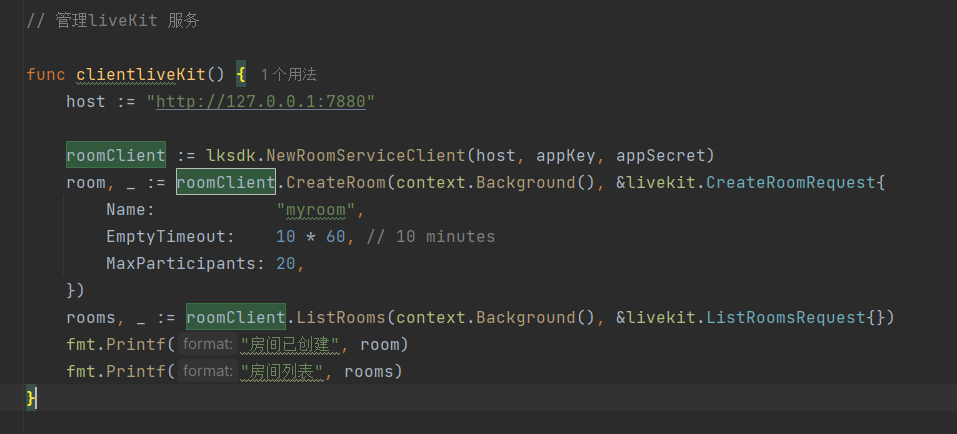
使用roomClient方法 连接 liveKit服务

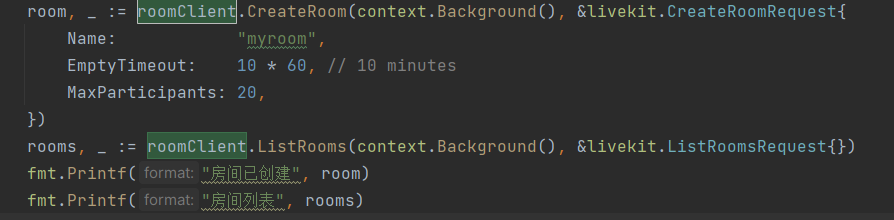
根据liveKit文档通过Room 的相关API管理liveKit中的room

测试项目
前端vue3 + iview后端 go + gin框架仓库中附带windows 环境下liveKit服务应用初步实现双方语音对讲功能,在云服务器环境下经过测试延迟情况良好,基本达到微信语音水平服务器配置如下
待完善
go 后端设想引入socket服务,用来更新房间数据到用户端Events 回调事件
room.on(RoomEvent.TrackSubscribed, 回调函数); | 事件 | 描述 | 房间事件 | 用户事件 |
|---|---|---|---|
| ParticipantConnected | 远程参与者在本地参与者之后加入 | x | |
| ParticipantDisconnected | 远程参与者离开 | x | |
| Reconnecting | 它正在尝试重新连接 | x | |
| Reconnected | 重新连接已成功 | x | |
| Disconnected | 由于房间关闭、故障 而 断开连接、链接失败 | x | |
| TrackPublished | 本地参与者加入后,新曲目将发布到房间 | x | x |
| TrackUnpublished | 远程参与者已取消发布曲目 | x | x |
| TrackSubscribed | 本地参与者已订阅曲目 | x | x |
| TrackUnsubscribed | 先前订阅的曲目已取消订阅 | x | x |
| TrackMuted | 一个曲目被静音,本地曲目和远程曲目都会触发 | x | x |
| TrackUnmuted | 轨道未静音,本地轨道和远程轨道都有声音 | x | x |
| LocalTrackPublished | 本地轨道已成功发布 | x | x |
| LocalTrackUnpublished | 本地轨道未发布 | x | x |
| ActiveSpeakersChanged | 当前活动的扬声器已更改 | x | |
| IsSpeakingChanged | 当前参与者已更改发言状态 | x | |
| ConnectionQualityChanged | 参与者的连接质量已更改 | x | x |
| ParticipantMetadataChanged | 参与者的元数据已通过服务器API更新 | x | x |
| RoomMetadataChanged | 与房间关联的元数据已更改 | x | |
| DataReceived | 从另一个参与者或服务器接收的数据 | x | x |
| TrackStreamStateChanged | 指示订阅的轨道是否因带宽而暂停 | x | x |
| TrackSubscriptionPermissionChanged | 订阅的轨道之一已更改当前参与者的轨道级别权限 | x | x |
| ParticipantPermissionsChanged | 当前参与者的权限已更改 | x | x |
此表捕获了跨平台SDK可用的一组一致事件。除了此处列出的内容之外,某些平台上可能还有特定于平台的事件。
服务器部署liveKit server
使用docker方式部署
未测试直接运行 liveKit 服务
使用官方提供的liveKit-server 运行包,直接运行./live-server --config ./config.yaml