再次遇到监听子组件收到父组件传过来的值,如果这个值变化,页面中的值发现是不会跟着同步变化的。所以监听props中的值,一直监听。


代码:
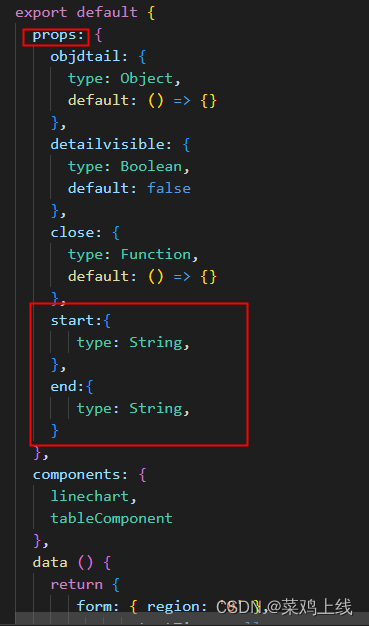
props: { start:{ type: String, }, end:{ type: String, } },
computed:{ myStart:function(){ return this.start }, myEnd:function(){ return this.end } }, watch: { myStart:function(newVal){ if(newVal){ this.startTime=newVal } }, myEnd:function(newVal){ if(newVal){ this.endTime=newVal } }, },