图标
前后端分离的若依前端使用的图标分为两种:分别是svg图标和element的图标
svg图标
1,使用方法
<!-- icon-class 为 icon 的名字; class-name 为 icon 自定义 class--><svg-icon icon-class="password" class-name='custom-class' />2,图标扩展
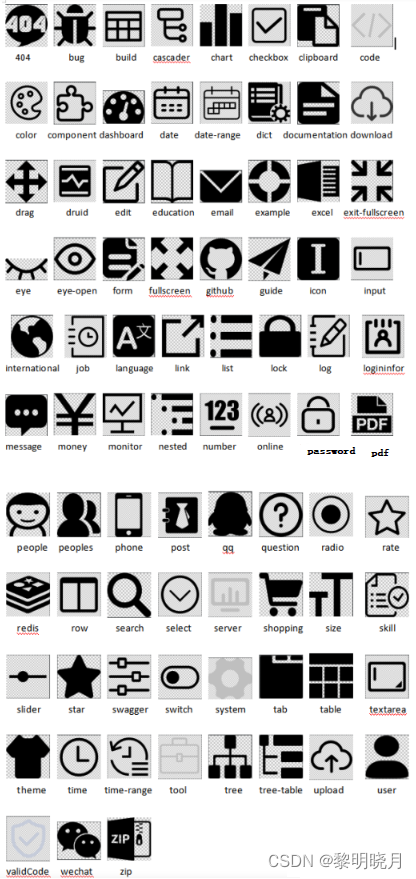
若依自带图标如下图,如果若依自带的图标不够用,可以使用以下方法增加你想要的svg图标,只需把图标放到src/assets/icons/svg下即可,也就是和若依自带的svg图片放到一起
(1)下载svg图标
https://www.iconfont.cn/
https://www.flaticon.com/
(2)图片png转svg
https://onlineconvertfree.com/zh/convert/png/
(3)自定义(不推荐)
https://zhuanlan.zhihu.com/p/258796445

element图标
使用方法
直接通过设置类名为 el-icon-iconName 来使用即可。例如:
<i class="el-icon-edit"></i><i class="el-icon-share"></i><i class="el-icon-delete"></i><el-button type="primary" icon="el-icon-search">搜索</el-button>图标展示及详细说明:https://element.eleme.cn/#/zh-CN/component/icon







