注:展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。
功能需求分析
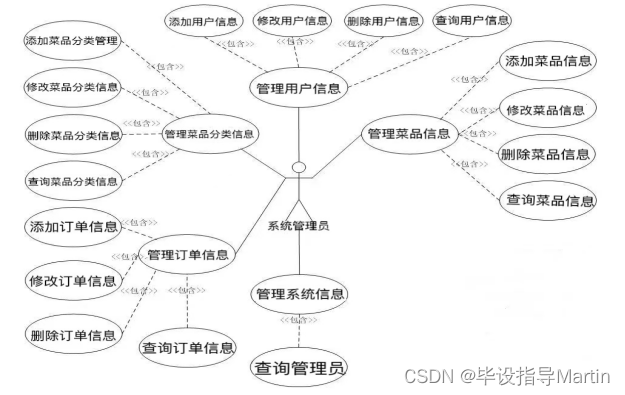
该智能点餐系统有两个使用对象用户和管理员,系统管理员在登录系统后,可以对系统中很多信息进行管理,是最核心的一个角色。管理员登录后可进行登录系统,用户信息管理、菜品信息管理、菜品分类信息管理、订单信息管理。分析系统管理员的权限和功能,可以大致得出得出系统管理员的用例图。系统管理员用例图见图3-1

管理员用例图
用户用例
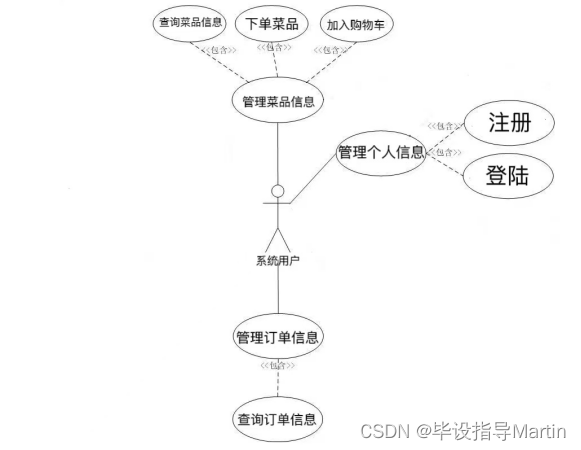
系统用户在信息管理系统中主要行为有:注册、登录系统、管理菜品信息管理订单信息。分析系统用户的权限和功能,可以大致得出得出系统用户的用例图,用户用例如图3-2所示。

用户用例图
本点餐系统划分为三个模块,分别是客户端、服务端和数据库服务器,客户端在设计的时候使用到了开源框架能够方便用户使用系统功能。服务端使用到的是HTTP协议,使用了统一的协议能够减少人员差异带来的问题,更加规范了开发的流程和减少开发难度,这能提高服务端模块的复用性。
设计结构
本系统设计模式采用的是MVC模式,用户的请求会通过HTTP传递给控制层中进行处理,用户的请求会被传递到控制层中进行处理,数据模型会把获得的数据结合视图将结果进行显示,并且管理数据的持久化以此来操作数据。交互的界面也算视图层,能够将结果显示给用户。
业务流程
(1)注册
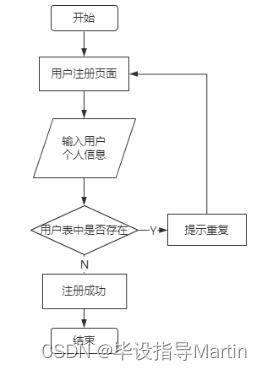
用户登录系统之前需要注册,如果输入的信息跟数据库记录相冲突则不能够成功注册,系统注册流程图见图4-1。

图4-1 注册流程图
(2)登录
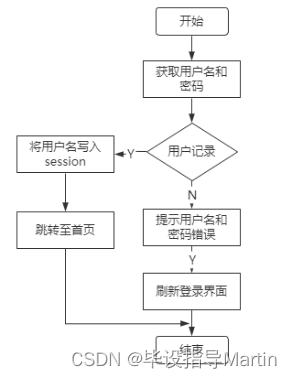
用户使用系统功能前需要进行登录操作,验证身份信息正确即可进入系统,登录流程图见图4-2。 
图4-2 登录流程图
(3)菜品信息管理
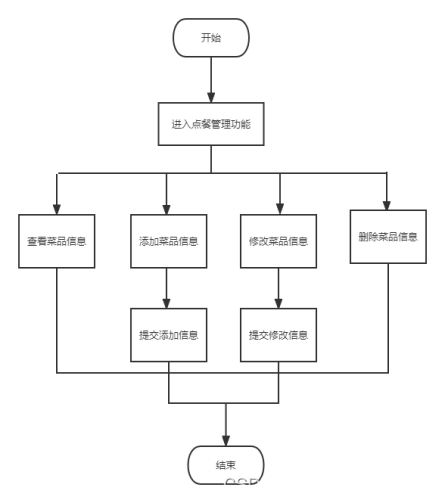
管理员登录完了系统之后可以对菜品信息的信息进行管理,菜品信息管理流程图有见图4-3。

图4-3 菜品信息管理流程图
(4)订单管理流程
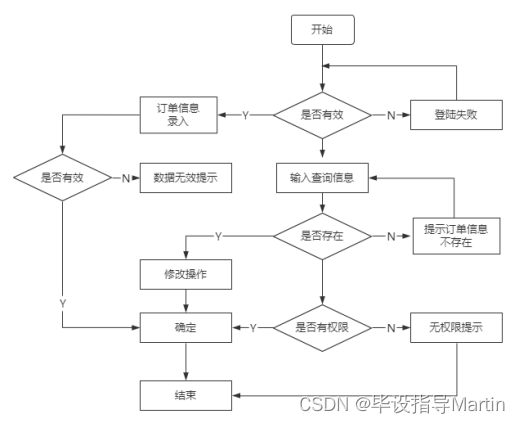
管理员进入订单管理模块,可进行订单信息查询,录入,修改的操作,订单管理流程图见图4-4所示。

图4-4 订单管理流程图
图4-5系统功能结构图
5 系统实现
5.1用户注册登录
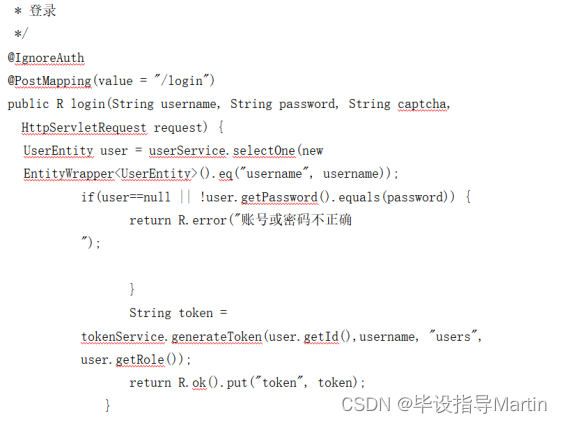
前台用户需要注册的时候需要输入必要的用户信息,注册成功后才能够登录,注册后的信息存储到数据库记录中,如果需要登录的话则需要输入注册的信息,输入正确才可以登录系统。在后端处理逻辑代码中需要定义login方法,通过用户名称找出用户的信息,通过数据库SQL语句可以查找出用户的信息记录,如果输入的用户名称跟数据库记录不相匹配则需要在前台界面中提示用户。用户还可以选择重置密码,调用session包含的方法invalidate注销用户,实现效果见图5-1,核心代码见图5-2。

图5-1 登录界面
图5-2核心代码

5.2用户管理
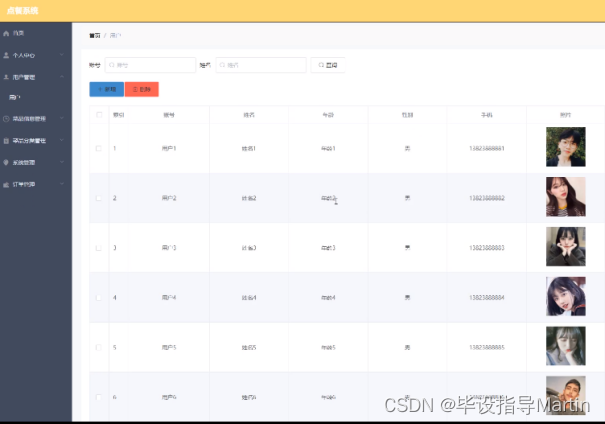
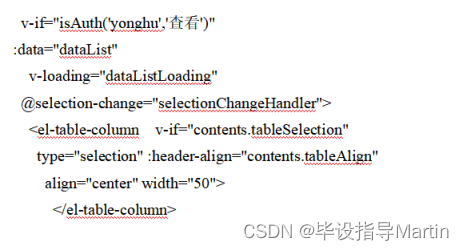
在用户管理界面中显示信息的时候可以使用页面的形式进行展示,页面数据较多的话可以转到下一页中,使用页面工具类实现上一页和下一页的结果。管理员搜索用户信息的时候在输入框中输入的内容需要传递到后端逻辑代码设计的query函数,如果能够查询得到用户的信息,则需要把信息利用put函数放进对象中传递到前端界面中。修改按钮绑定的时间需要跟后端逻辑代码设置的update函数相对应。当管理员点击了删除按钮的时候需要在后端代码设置delete函数,利用SQL语句对用户的信息进行删除设置,实现效果见图5-3,核心代码见图5-4。
图5-3用户管理界面

图5-4核心代码

5.3菜品信息管理
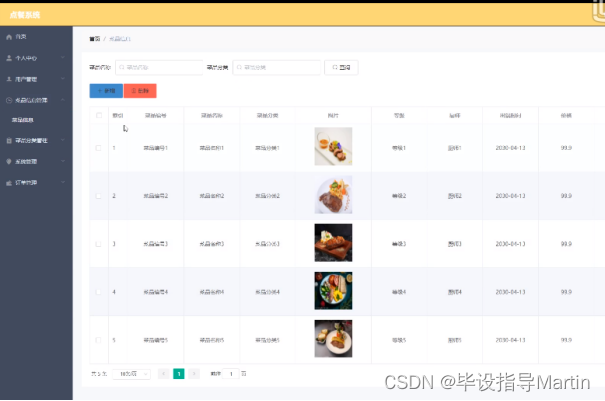
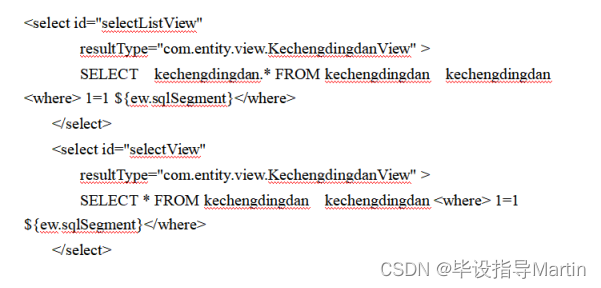
管理员管理菜品信息的信息时候需要定义后端接口从而实现对菜品的增删改查。前端菜品的展示需要使用list函数,前后端的数据通过request对象进行传递。菜品信息信息封装在page对象中,前端界面利用正则表达式对page进行解析。菜品信息的信息需要保存在菜品信息实体类中,菜品信息实体类的信息跟数据库中菜品信息表的信息一一对应。当管理员想要添加菜品信息的时候需要登录后台系统点击添加按钮,在添加按钮需要绑定按钮点击事件,后端逻辑处理代码绑定相关的接口对菜品信息请求进行处理,实现效果见图5-5,核心代码见图5-6。

图5-5 菜品信息管理界面

图5-6核心代码
5.4菜品分类管理
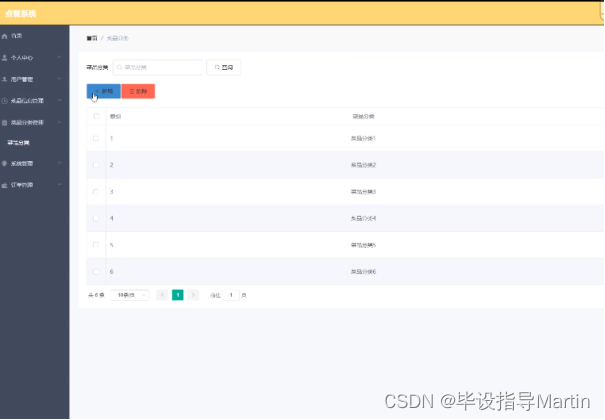
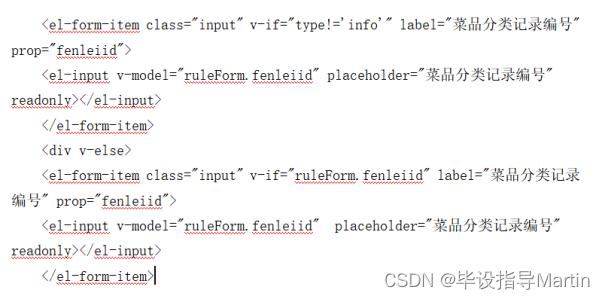
在菜品分类管理功能中还可以删除菜品分类的信息,管理员首先要登录之后进入到菜品分类管理界面当中,对需求删除对象判断,在删除的时候需要注意删除的菜品分类信息与其它表是否存在着外键的关系,如果存在的话则需要先删除其它表的记录才能够成功删除,具体实现见图5-7,核心代码见图5-8:

图5-7 菜品分类管理界面
图5-8 核心代码

5.5首页
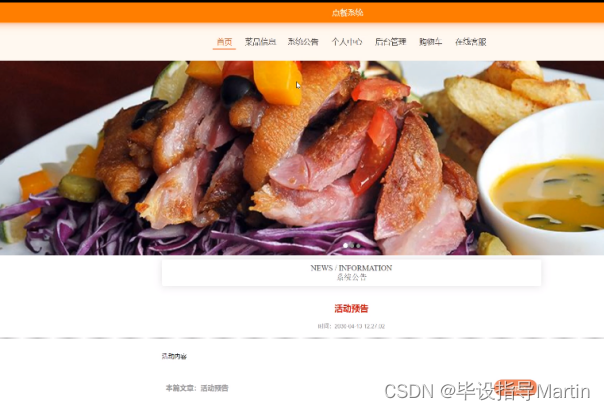
进入点餐系统,登录进入首页,首页包括菜品信息、系统公告、个人中心、后台管理、购物车、在线客服六个模块,用户可以根据自己的不同需求,点击不同的服务项,跳转到相关的服务页面。系统每个用户皆可使用此功能,用户首页见图5-9。

图5-9 首页界面
5.6个人中心展示
在个人中心展示界面中可以展示出个人中心的信息,用户登录系统之后可以点击查看,当用户点击个人中心信息的时候可以实现跳转,在前端界面中设置对应的函数处理用户传递过来的请求,在个人中心用户可更新修改相关数据,可以查看收藏及考试记录。在个人中心信息需要绑定对应的点击事件,当用户点击的时候才可以实现跳转到对应的界面当中,实现效果见图5-10,核心代码见5-11。

论文目录
目 录
摘 要
Abstract
1 绪 论
1.1课题背景
1.2研究意义
1.3研究的内容
1.4本文组织结构
2 关键技术的研究
2.1 MySQL数据库简介
2.2 Idea
2.3 Spring框架
2.4 MVC模式
2.5 Boostrap简介
3 系统分析
3.1 可行性法分析
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 操作可行性
3.2 需求分析
3.2.1 功能需求分析
3.2.2用户用例
3.2.3 非功能需求分析
4 系统设计
4.1功能模块设计
4.1.1设计结构
4.1.2业务流程
4.2系统功能结构
4.3 数据库设计
4.3.1概念模型设计
4.4 数据表
5 系统实现
5.1用户注册登录
5.2用户管理
5.3菜品信息管理
5.4菜品分类管理
5.5首页
5.6个人中心展示
6 系统测试
6.1系统测试的目的
6.2测试过程
6.2.1登录测试
6.2.2用户管理测试
6.2.3菜品信息管理测试
6.3系统测试结果
总 结
参考文献
致 谢