文章目录
⭐前言⭐基本用法💖设置一个 canvas 2D 上下文💖绘制矩形常用方法属性💖绘制一个红蓝交替的矩形 💖绘制路径常用方法属性💖画一个点💖画一条线💖画一个三角形面💖画一个笑脸💖用贝塞尔曲线画一个爱心💖 ⭐总结⭐结束
⭐前言
大家好,我是yma16,本文分享web canvas系列——快速入门画二维点、线、面。
前端canvas
前端中的Canvas是HTML5中新增的一个元素,它允许我们直接通过JavaScript来绘制图形、动画和其他可视化效果。Canvas提供了一个画布,我们可以在上面绘制各种形状、图像和文本。
使用Canvas的步骤如下:
在HTML文件中添加一个Canvas元素:<canvas id="myCanvas"></canvas>在JavaScript中获取Canvas元素:const canvas = document.getElementById("myCanvas");获取Canvas的绘图上下文:const context = canvas.getContext("2d");使用上下文对象绘制图形、图像和文本。 Canvas的绘图上下文提供了一系列的绘制方法,如绘制矩形、圆形、线条等。可以通过设置上下文的属性,如颜色、线宽等来调整绘制效果。
通过使用JavaScript来操作Canvas,我们可以实现各种动态的效果,如动画、图表、游戏等。同时,可以通过监听用户的鼠标、键盘事件来实现与用户的交互。
需要注意的是,Canvas绘制的内容是在像素级别上进行的,所以对于不同屏幕分辨率的设备,我们需要进行适配,使绘制的内容在不同设备上保持一致。
⭐基本用法
在inscode创建一个html环境用于调试
canvas 是一个二维网格。它的左上角坐标为 (x=0,y=0)
💖设置一个 canvas 2D 上下文
元素可以像任何一个普通的图像一样(有margin,border,background等等属性)被设计。然而,这些样式不会影响在 canvas 中的实际图像。
定义一个 canvas对象,注意:</canvas>结尾标签不可省
<canvas id="tutorial" width="150" height="150"></canvas>js打印他的对象实例
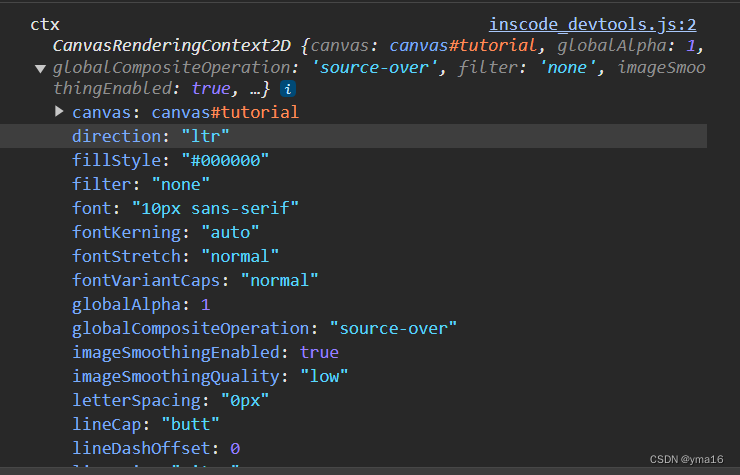
function draw() { var canvas = document.getElementById("tutorial"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); console.log('ctx',ctx) } else{ console.log('不支持canvas') }}window.onload = () => { draw()}可以查看其中的属性

canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成
💖绘制矩形常用方法属性
| 属性 | 用法 |
|---|---|
| fillStyle(color) | 填充颜色,参数为颜色值 |
| fillRect(x,y,width,height) | 绘制矩形,参数矩形左上角x,y坐标和矩形的宽高 |
| strokeRect(x, y, width, height) | 绘制矩形边框 |
| clearRect(x, y, width, height) | 清除指定矩形区域,让清除部分完全透明 |
内部完成
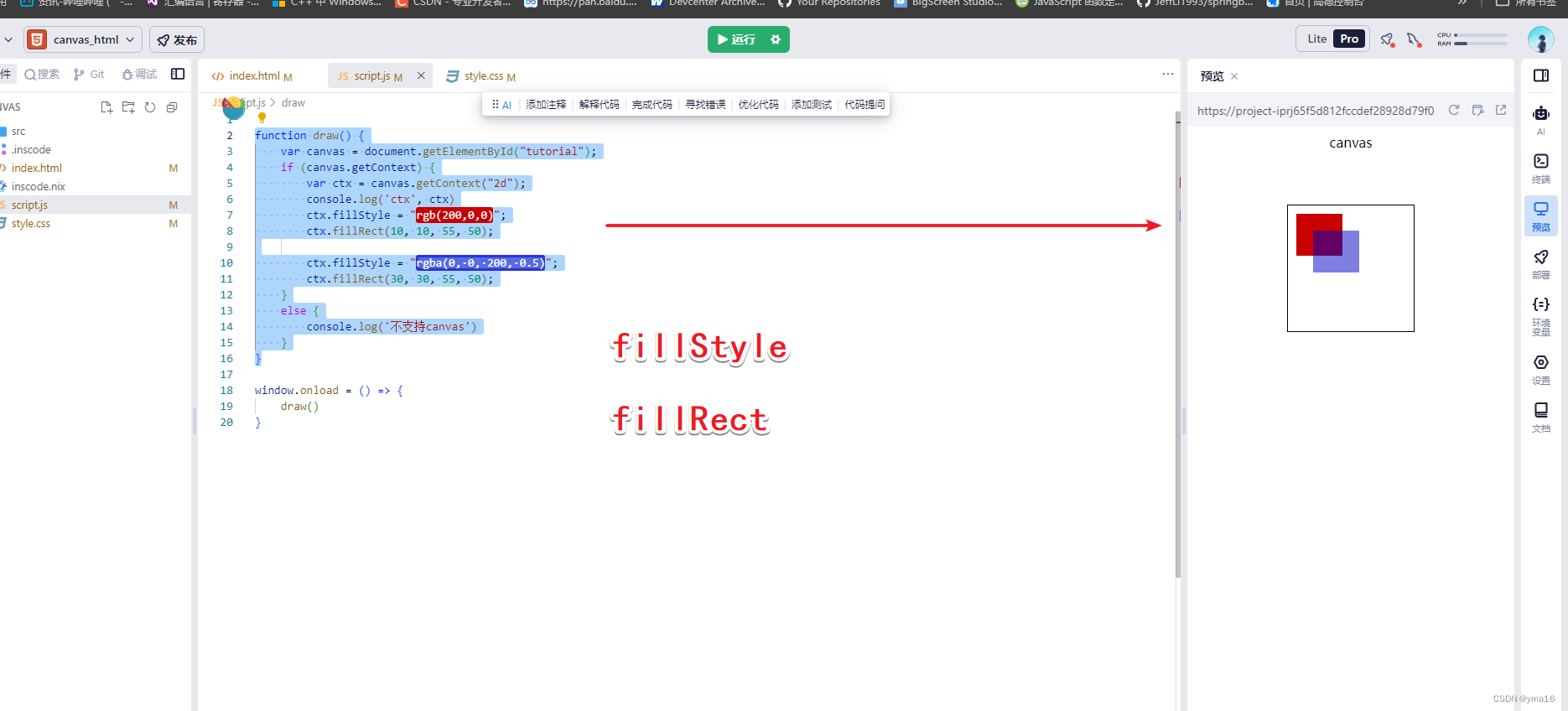
💖绘制一个红蓝交替的矩形
使用fillRect画出矩形,fillStyle 填充颜色
function draw() { var canvas = document.getElementById("tutorial"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); console.log('ctx', ctx) ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect(10, 10, 55, 50); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.fillRect(30, 30, 55, 50); } else { console.log('不支持canvas') }}效果如下

💖绘制路径常用方法属性
| 属性 | 用法 |
|---|---|
| beginPath() | 新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径 |
| closePath() | 闭合路径之后图形绘制命令又重新指向到上下文中 |
| stroke() | 通过线条来绘制图形轮廓 |
| fill() | 通过填充路径的内容区域生成实心的图形。 |
| lineTo(x, y) | 绘制一条从当前位置到指定 x 以及 y 位置的直线。 |
| arc(x, y, radius, startAngle, endAngle, anticlockwise) | 画一个以(x,y)为圆心的以 radius 为半径的圆弧(圆),从 startAngle 开始到 endAngle 结束,按照 anticlockwise 给定的方向(默认为顺时针)来生成。 |
| arcTo(x1, y1, x2, y2, radius) | 根据给定的控制点和半径画一段圆弧,再以直线连接两个控制点。 |
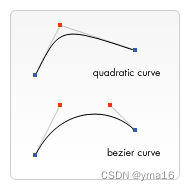
| quadraticCurveTo(cp1x, cp1y, x, y) | 绘制二次贝塞尔曲线,cp1x,cp1y 为一个控制点,x,y 为结束点。 |
| bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) | 绘制三次贝塞尔曲线,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二,x,y为结束点 |
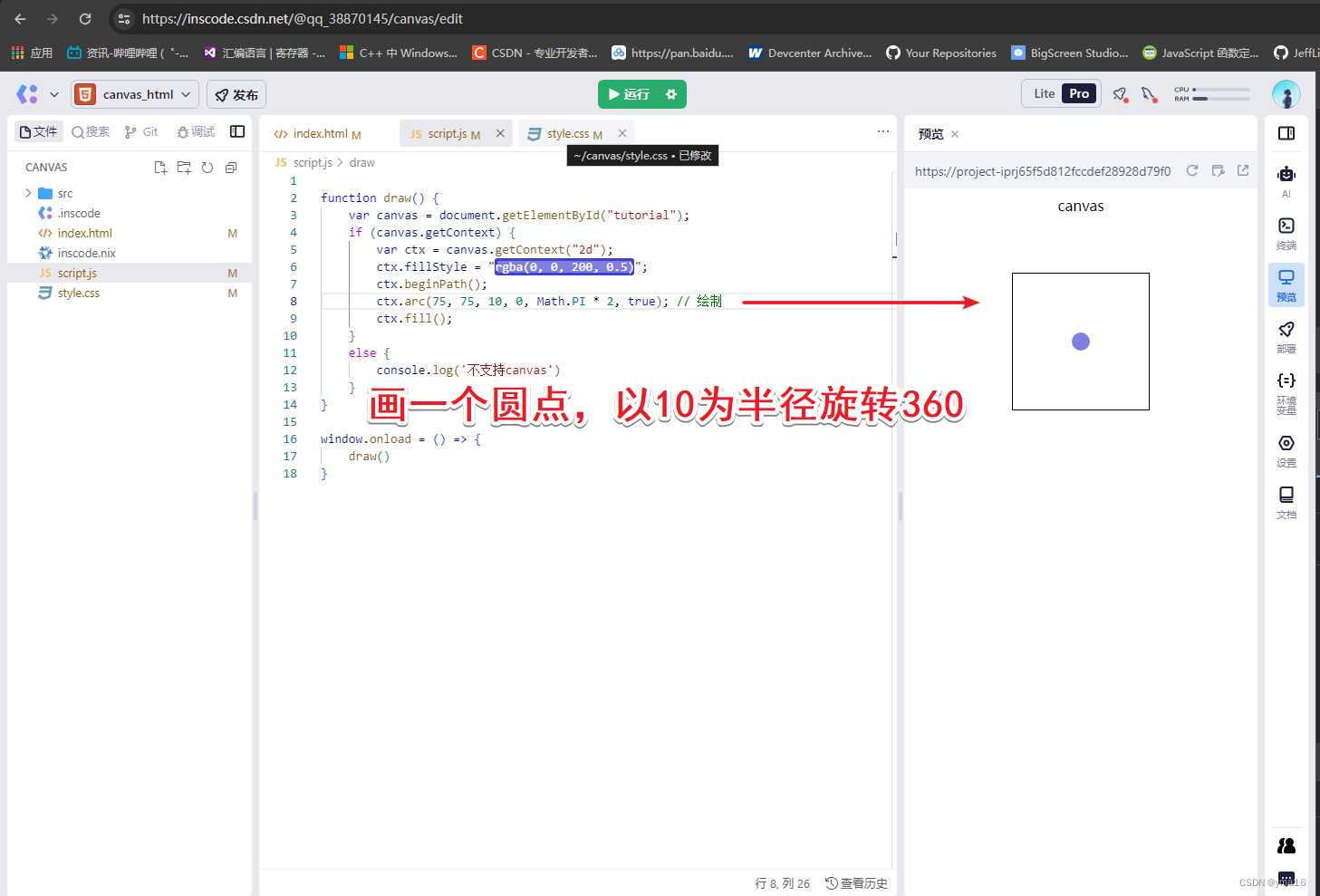
💖画一个点
由于fill颜色必须是一个封闭的区域,所以用arc属性画一个小圆点
function draw() { var canvas = document.getElementById("tutorial"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.beginPath(); ctx.arc(75, 75, 10, 0, Math.PI * 2, true); // 绘制 ctx.fill(); } else { console.log('不支持canvas') }}
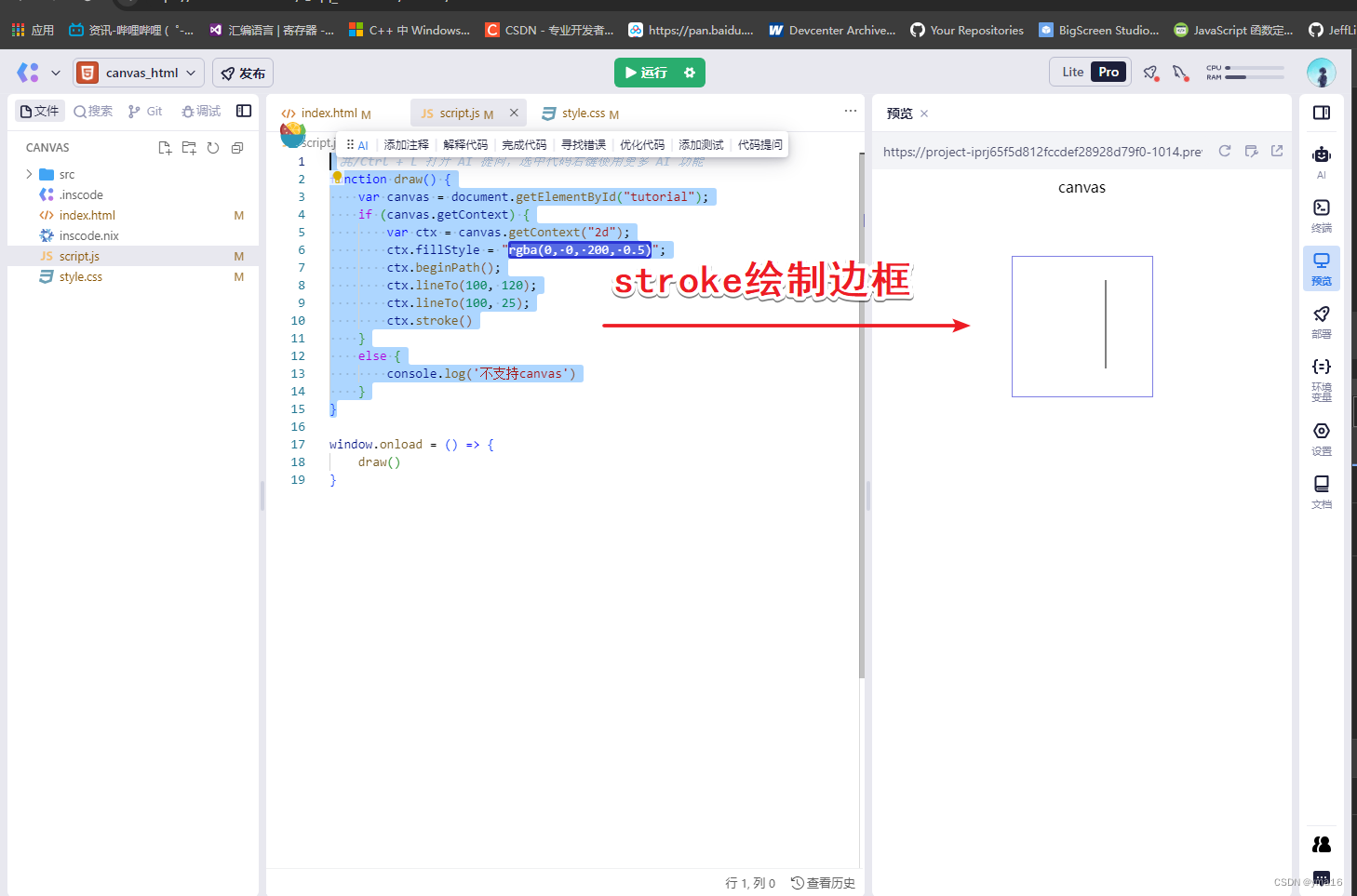
💖画一条线
画一条线,lineTo(x, y)绘制一条从当前位置到指定 x 以及 y 位置的直线。
function draw() { var canvas = document.getElementById("tutorial"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.beginPath(); ctx.lineTo(100, 120); ctx.lineTo(100, 25); ctx.stroke() } else { console.log('不支持canvas') }}
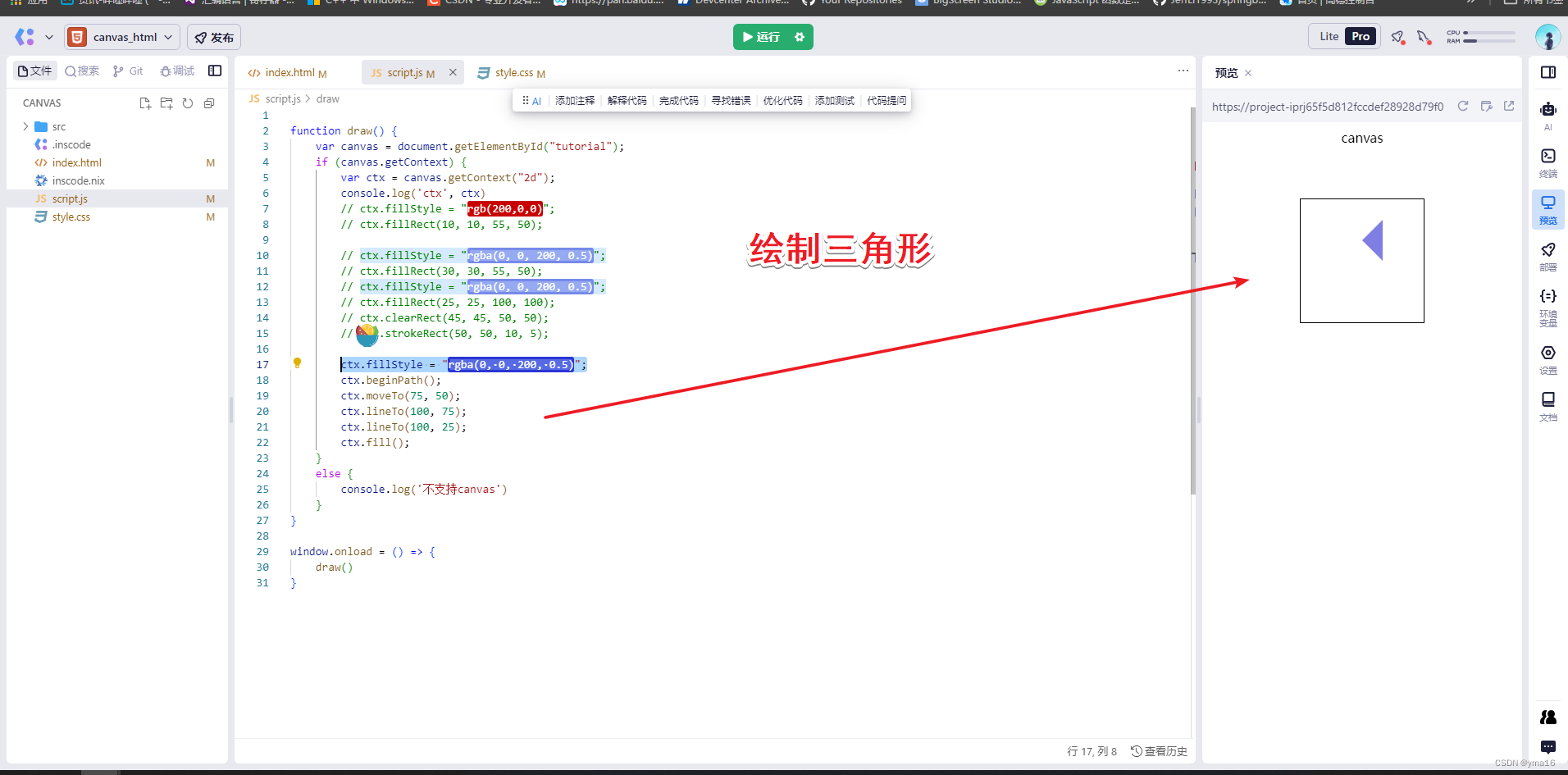
💖画一个三角形面
js画三个不重叠的点形成三角形
function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d");ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.beginPath(); ctx.moveTo(75, 50); ctx.lineTo(100, 75); ctx.lineTo(100, 25); ctx.fill(); }}效果如下

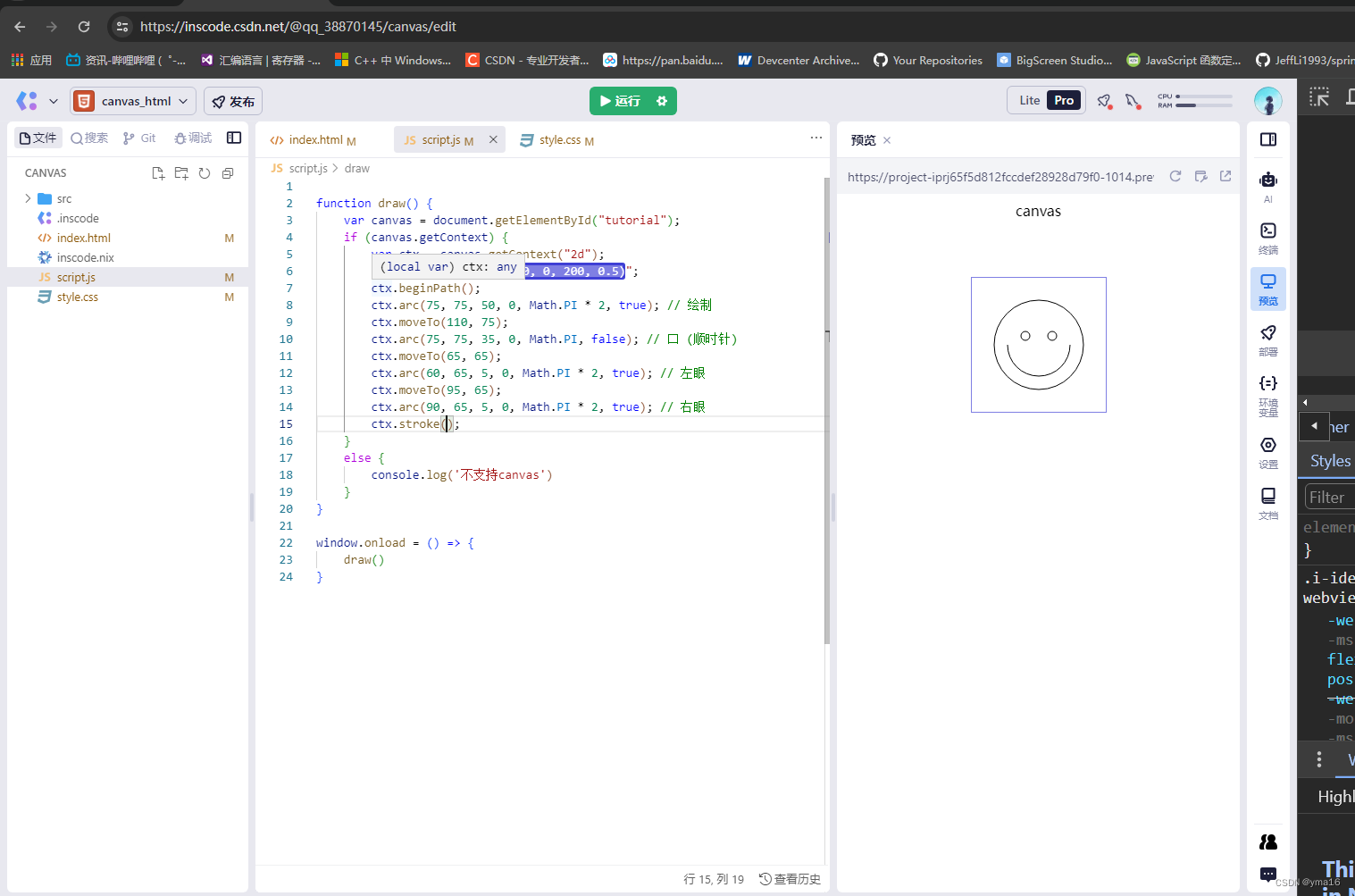
💖画一个笑脸
结合 路径和arc旋转画出一个笑脸
function draw() { var canvas = document.getElementById("tutorial"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.beginPath(); ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // 绘制 ctx.moveTo(110, 75); ctx.arc(75, 75, 35, 0, Math.PI, false); // 口 (顺时针) ctx.moveTo(65, 65); ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // 左眼 ctx.moveTo(95, 65); ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // 右眼 ctx.stroke(); } else { console.log('不支持canvas') }}效果如下

💖用贝塞尔曲线画一个爱心💖
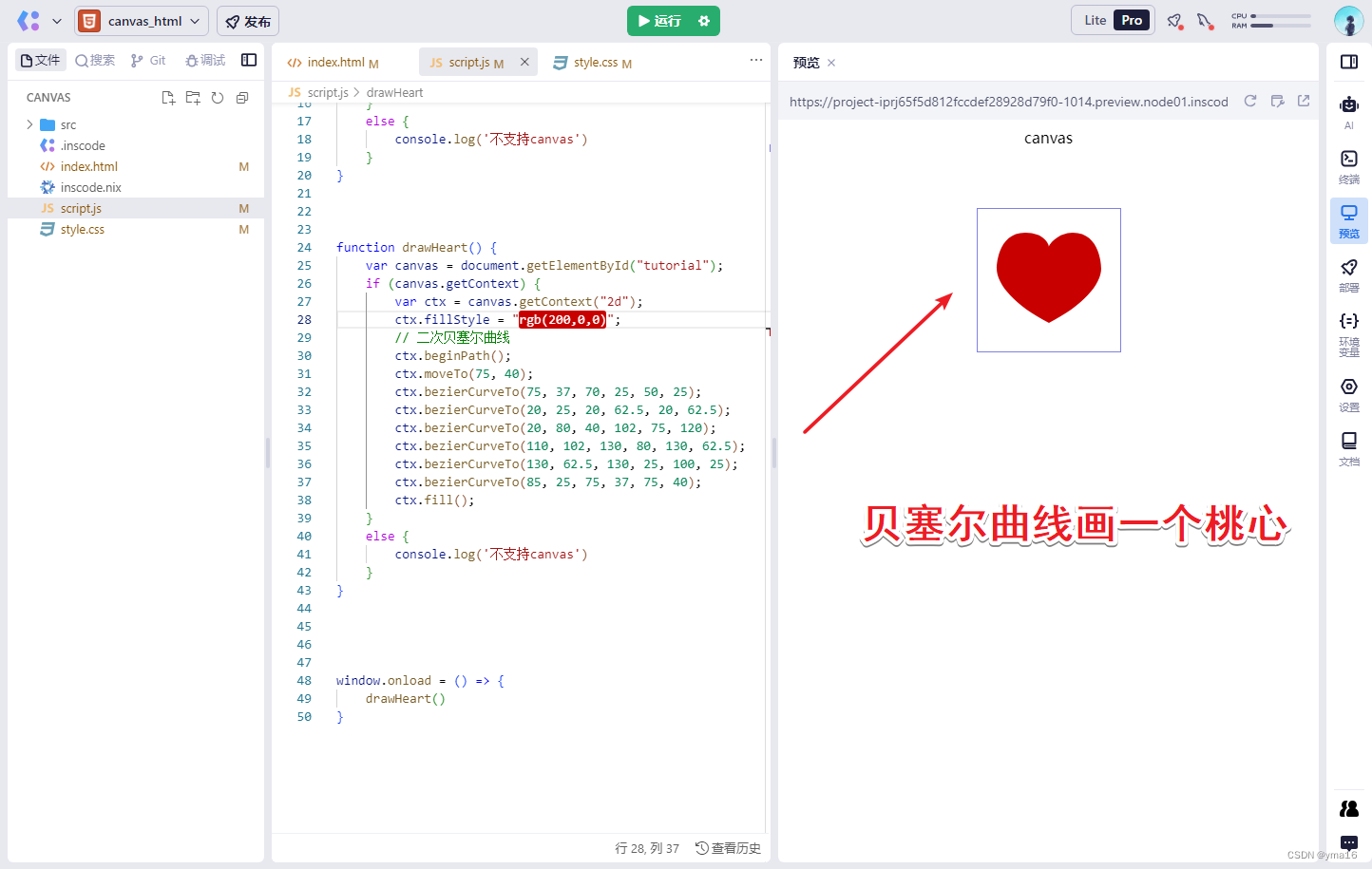
使用bezierCurveTo 三次贝塞尔曲线画桃心
function drawHeart() { var canvas = document.getElementById("tutorial"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; // 二次贝塞尔曲线 ctx.beginPath(); ctx.moveTo(75, 40); ctx.bezierCurveTo(75, 37, 70, 25, 50, 25); ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5); ctx.bezierCurveTo(20, 80, 40, 102, 75, 120); ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5); ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25); ctx.bezierCurveTo(85, 25, 75, 37, 75, 40); ctx.fill(); } else { console.log('不支持canvas') }}效果如下

⭐总结
使用Canvas,需要在HTML文档中创建一个Canvas元素,并设置其宽度和高度。例如:
<canvas id="myCanvas" width="500" height="500"></canvas>然后,在JavaScript代码中获取Canvas元素的引用,并使用getContext方法获取绘图上下文对象。绘图上下文对象有许多用于绘制图形的方法。例如:
var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d");现在,可以使用绘图上下文对象的方法来绘制图形。例如,使用ctx.fillStyle设置填充颜色,使用ctx.fillRect绘制一个矩形:
ctx.fillStyle = "red";ctx.fillRect(100, 100, 200, 200);还可以使用ctx.strokeStyle设置描边颜色,使用ctx.strokeRect绘制一个带有描边的矩形:
ctx.strokeStyle = "blue";ctx.strokeRect(150, 150, 100, 100);此外,还可以使用ctx.beginPath开始一个路径,使用ctx.moveTo移动到一个新的点,使用ctx.lineTo在当前点和指定点之间绘制一条直线。例如:
ctx.beginPath();ctx.moveTo(300, 300);ctx.lineTo(400, 400);ctx.lineTo(400, 300);ctx.closePath();ctx.stroke();这只是Canvas的一些基础用法,Canvas还有许多其他功能和方法,可以用于绘制更复杂的图形和动画。详细的文档可以在MDN上找到。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!







