在工作中 , indexOf() 方法使用频率还是非常高的,对于这个知识点,我们来做个简单的总结
基本定义:indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,如果没有找到返回-1
- indexOf() 只返回字符串在规定的查找顺序中,首次出现的位置
- 工作中应用 => 如果要检索的字符串值没有出现,则该方法返回 -1
- indexOf() 方法对大小写敏感!
一、语法
stringObject.indexOf(searchvalue,fromindex)// 该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 searchvalue。// 开始检索的位置在字符串的 fromindex 处或字符串的开头(没有指定 fromindex 时)。// 如果找到一个 searchvalue,则返回 searchvalue 的第一次出现的位置。// stringObject 中的字符位置是从 0 开始的二、indexOf() 方法在数组和字符串中的具体应用
该方法返回某个元素在字符串中或数组中的位置。
<1> 在String 类型对象中的使用
let str = 'orange'; str.indexOf('o'); //0str.indexOf('n'); //3str.indexOf('c'); //-1 未找到返回-1备注:JavaScript String indexOf() 方法
<2> 在Array 类型对象中的使用
array.indexOf(item,start)
返回元素在数组中的位置,若没检索到,则返回 -1。
参数描述
item 必须。查找的元素
start 可选。规定检索的位置,它的合法取值是 0 到 stringObject.length - 1。
找数组中的元素,也可以使用ES6中提供的 find() 方法
let arr = ['orange', '2016', '2016']; arr.indexOf('orange'); //0arr.indexOf('o'); //-1var arr = [1,2,3];console.log(arr.indexOf('1'));//-1 不包含 从这可以看出数组使用indexOf区分类型(type)console.log(arr.indexOf(1));//0 包含console.log(arr.indexOf(2));//1 包含console.log(arr.indexOf(3));//2 包含console.log(arr.indexOf(4));//-1 不包含<3> 对Number 类型无法使用
let num = 2016; num.indexOf(2); //Uncaught TypeError: num.indexOf is not a function非要对 number 类型使用 indexOf 方法嘞?那就转换成字符串咯,接着上例来写
// 二逼青年的写法num = '2016';num.indexOf(2); //0 // 普通青年的写法num.toString().indexOf(2); //0 // 文艺青年的写法('' + num).indexOf(2); //0三、使用 indexOf() 对数组进行去重
// 写法一var newArr = [ ];arr.forEach(function(v){ // 使用forEach循环遍历,获取原始数组arr中的所有数值 // 在新数组中,查找当前获取的原始数组的数值 // newArr.indexOf(v) 执行结果如果是 -1 // 证明在新数组中,没有这个原始数组的数据 if(newArr.indexOf(v) === -1){ // 将这个数据,写入到新数组中 newArr.push(v) }})console.log( newArr );// 写法二 var arr = ['C','A','A','G','G','G','D']var newArr = []arr = arr.sort().forEach(function(n){ if(newArr.indexOf(n) == -1){ newArr.push(n) } })console.log(newArr);// ["A", "C", "D", "G"]// 写法三var arr = ['a','c','b','d','a','b']var arr2 = [];for(var i = 0;i<arr.length;i++){ if(arr2.indexOf(arr[i])<0){ arr2.push(arr[i]); }}arr2.sort();console.log(arr2);//["a", "b", "c", "d"] 番外:sort() 方法 JS中sort()方法 | JavaScript sort() 方法 | 菜鸟教程 | JS自带的sort() 方法全面了解 | 脚本之家
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
注意:这种方法会改变原始数组!
语法:
arrayObject.sort(sortby);参数sortby可选。规定排序顺序。必须是函数;
Array的sort()方法默认把所有元素先转换为String再根据Unicode排序,
sort()会改变原数组,并返回改变(排序)后的数组 。
注意:如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b(a代表当前比较数的下一个比较数,b代表当前比较数):
比较函数应该具有两个参数 a 和 b,其返回值如下:
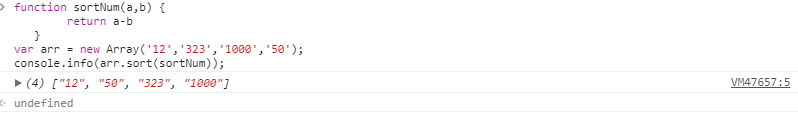
若 a 小于 b,即 a - b 小于零,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于0的值,数组将按照升序排列。
若 a 等于 b,则返回 0。
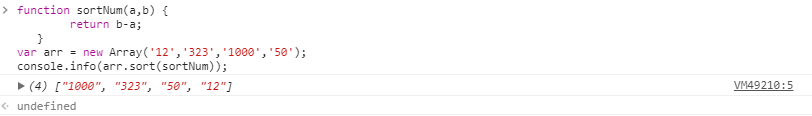
若 a 大于 b, 即 a - b 大于零,则返回一个大于0的值,数组将按照降序排列。
升序排列

降序排序

四、JS数组的 findIndex 和 indexOf 对比
<1> findIndex()
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时,findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 -1
注意:findIndex() 对于空数组,函数是不会执行的。
注意: findIndex() 并没有改变数组的原始值。
参考文章:ES6数组方法find()、findIndex()与filter()的总结 - 简书
<2> indexOf()
indexOf() 方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
✔ findIndex() 和 indexOf() 的对比 ✔
1、findIndex() 和 indexOf() 方法实现都是通过循环遍历查找。
2、findIndex() 的应用场景要比 indexOf() 广泛一些,可以查找大于等于小于,表达式可以随便写,indexOf就只能在第一层查找相等的值。
3、findIndex()实际上相当于一个for循环,只不过找到了,你不需要自己退出。
参考资料
JS高级之正则相关函数以及正则对象-CSDN博客
indexOf使用及注意事项以及数组使用indexOf
JavaScript indexOf简介 - 知乎 | javaScript中indexOf用法技巧 - 脚本之家