浏览器兼容性总结:
概念
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染网页。 所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。常见内核
IE浏览器:Trident内核,也是俗称的IE内核;Firefox浏览器:Gecko内核,俗称Firefox内核;Safari浏览器:Webkit内核;Opera浏览器:最初是自己的Presto内核,后来是Webkit,现在是Blink内核Chrome浏览器:以前是Webkit内核,现在是Blink内核;360浏览器、猎豹浏览器:IE+Chrome双内核;搜狗、遨游、QQ浏览器:Trident(兼容模式)+Webkit(高速模式);百度浏览器、世界之窗:IE内核;2345浏览器:以前是IE内核,现在也是IE+Chrome双内核一丶HTML兼容问题
1、超链接访问过后hover样式就不出现的问题
**问题说明:**被点击访问过的超链接样式不再具有hover和active样式了,很多人应该都遇到过这个问题
**解决方案:**是改变CSS属性的排列顺序: L-V-H-A
a:link {}a:visited {}a:hover {}a:active {}2、文字大小不一致
**问题说明:**字体大小在不同浏览上不一致,例如font-size:14px,在 IE 中的实际行高是16px,下面有3px留白;在 Firefox 中的实际行高是17px,下面有3px留白,上边1px留白;在 opera 中就更不一样了
解决方案:css 里增加通配符样式html { font-size: 14px; line-height: 14px;}3、IE10版本以上浏览器input标签后面自带一个X问题
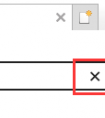
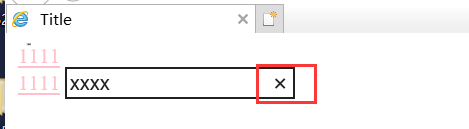
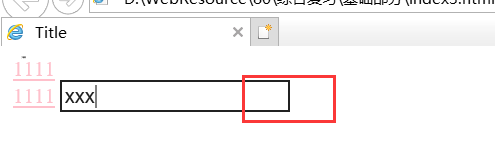
问题说明: IE10,IE11浏览器当点击input text文本框时,输入文本后出现一个删除功能的X按钮
**解决方案:**给input添加如下CSS样式
IE浏览器效果

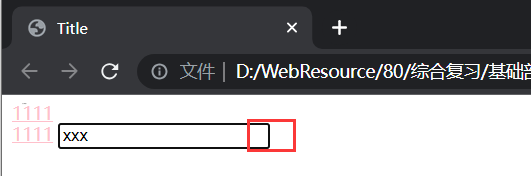
谷歌浏览器效果

为了保持统一加上如下代码:
input::-ms-clear{display:none;}
4、IE8不支持canvas标签
**问题说明:**canvas在ie8以及低版本中都不被支持
**解决方案:**可以下载Google出的Excanvas.js库,它是利用IE支持的VML对象来模拟Canvas的绘图的,有些情况下可用,但无法穷尽Canvas的所有功能,在页面中引用Excanvas.js文件,最好在标签中
5、IE不支持html5标签
**问题说明:**使用html5标签能让代码语义化更直观,而且更方便SEO优化。但是此html5新标签在IE6/IE7/IE8上并不能识别,需要进行JavaScript处理
**解决方案:**借用前辈封装好的js库— html5shiv.js
// 增加判断,如果是IE9以下的IE浏览器将创建script标签引入html5shiv,这样非IE浏览器就会忽视这段代码,也就不会进行无谓的http请求了// Google的html5shiv包<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->// 国内的html5shiv包<!--[if lt IE 9]><script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script><![endif]-->二丶CSS兼容总结
css hack
由于不同厂商的浏览器,比如Internet Explorer, Safari, Mozilla, Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。1.css hack方式 ——条件注释法
<!--[if IE]>这段文字只在IE浏览器显示<![endif]--><!--[if IE 6]>这段文字只在IE6浏览器显示<![endif]--><!--[if gte IE 6]>这段文字只在IE6以上(包括)版本IE浏览器显示<![endif]--><!--[if ! IE 8]>这段文字在非IE8浏览器显示<![endif]--><!--[if !IE]>这段文字只在非IE浏览器显示<![endif]-->2.css hack方式 ——选择器前缀法
*html *前缀只对IE6生效*+html *+前缀只对IE7生效@media screen\9{...} 只对IE6/7生效@media \0screen {body { background: red; }} 只对IE8有效@media \0screen\,screen\9{body { background: blue; }} 只对IE6/7/8有效@media screen\0 {body { background: green; }} 只对IE8/9/10有效@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效等等1、IE不支持css3新属性
**问题说明:**css3.0增加的新属性,如投影、渐变、旋转、圆角等等~ 这些新标准属性在ie6、ie7、ie8浏览器版本里得不到很好的支持
**解决方案:**在属性前加浏览器前缀兼容早期浏览器
-moz- :火狐浏览器 -webkit- : Safari, 谷歌浏览器等使用Webkit引擎的浏览器 -o- Opera:浏览器(早期) -ms- :IE// 实例-webkit-box-shadow: #000 0px 1px 2px;-moz-box-shadow: #000 0px 1px 2px;-ms-box-shadow: #000 0px 1px 2px;-o-box-shadow: #000 0px 1px 2px;box-shadow: #000 0px 1px 2px;2、 不同浏览器的标签默认的margin和padding不同
**解决方案:**css 里增加通配符样式
* {margin: 0;padding: 0;}3、IE6边距问题
**问题说明:**块元素标签 设置float 后,又设置了 margin 的情况下,在IE6中显示 margin 比设置的值大,常见症状是IE6中后面的一块被顶到下一行
**解决方案:**在 float 的标签样式中加入 display:inline; 将其转化为行内属性备
4、图片默认有间距
**问题说明:**几个 img 标签放在一起的时候,有些浏览器会有默认的间距
**解决方案:**使用 float 属性为 img 布局(所有图片左浮)
5、IE9以下浏览器不能使用opacity
.box { /* 一点其他的样式... */ background-color: #000;opacity: 0.5; /* 兼容Firefox浏览器 */ -moz-opacity: 0.5;filter: alpha(opacity=50); /* IE6 */ filter: progid:DXImageTransform.Microsoft.Alpha(style=0, opacity=50);}6、最低高度 min-height 不兼容
**问题说明:**因为 min-height 本身就是一个不兼容的 CSS 属性,所以设置 min-height 时不能很好的被各个浏览器兼容
**解决方案:**如果我们要设置一个标签的最小高度 200px ,设置如下
{ min-height: 200px; height: auto !important; height: 200px; overflow:visible;}7、text-align居中问题
问题说明: 首先在父级元素定义 text-align: center; 这个的意思就是在父级元素内的内容居中;对于IE这样设定就已经可以了。但在mozilla中不能居中。
**解决方案:**在子元素定义时候设定时再加上 margin-right: auto; margin-left: auto;
8、cursor:hand 显示手型在safari 上不支持
**解决方案:**统一使用 cursor:pointer
9、IE8以下不支持CSS3的background-size属性
**解决方案:**使用滤镜filter
10、IE浏览器div最小宽度和最小高度不生效的问题
**问题说明:**IE不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。比如要设置背景图片,这个最小宽度是比较重要的。
**解决方案:**要解决这个问题,可以这样设置
#box { width: 80px; height: 35px;}html>body #body { width: auto; height: auto; min-width: 80px; min-height: 35px;}11、IE8不支持CSS媒体查询
**问题说明:**IE8不支持CSS媒体查询,对响应式设计大大不利。Respond.js可帮助IE6-8兼容 “min/max-width” 媒体查询条件
**解决方案:**在页面中所有css文件的引用位置之后引用Respond.js。而且Respond.js的引用得越早,用户看到页面闪烁的机会越小
<script src="https://cdn.bootcss.com/respond.js/1.1.0/respond.min.js"></script>三、js兼容总结
1、事件绑定
其他浏览器:
dom.addEventListener('click',function(event){},false);IE7、IE8:
dom.attachEvent();解决方案:
function addEvent(ele, evType, fn, useCapture) { if (ele.addEventListener) { // W3C标准 ele.addEventListener(evType, fn, useCapture); return true; } else if (ele.attachEvent) { // IE var r = ele.attachEvent('on' + evType, fn); return r; } else { // DOM事件 ele['on' + evType] = fn; }}2、获取event事件对象
ie浏览器通过 window.event获得事件源对象 其他浏览器通过 ev兼容写法如下function clickBtn(e){ var ev = e || window.event; ....}3、获取event事件源对象
ie浏览器获取事件源对象(触发事件的标签对应的dom对象)event.srcElement其他浏览器:event.target兼容性写法:var srcObj = event.srcElement?event.srcElement:event.target;4.阻止事件冒泡传播
// js阻止事件传播,这里使用click事件为例document.onclick = function (e) { var e = e || Window.event; if (e.stopPropagation) { // W3C标准 e.stopPropagation(); } else { // IE... . e.cancelBubble = true; }}5. 阻止事件默认行为
// js阻止默认事件,一般阻止a链接href, form表单submit提交document.onclick = function (e) { var e = e || Window.event; if (e.preventDefault) { // W3C标准 e.preventDefault(); } else { // IE... . e.returnValue = false; }}6.获取滚动距离:滚动条
参数e表示事件document.documentElement.scrollTop || document.body.scrollTopdocument.documentElement.scrollTop ()//其余浏览器兼容document.body.scrollTop() // 兼容IE版本7、访问父节点
**其他浏览器:**使用obj.parentNode 访问 obj 的父结点
obj.parentNode **IE浏览器:**使用 obj.parentElement 或 obj.parentNode 访问 obj 的父结点
obj.parentElement obj.parentNode **解决方案:**统一使用obj.parentNode 来访问 obj 的父结点
obj.parentNode 8、innerText 的问题
**问题说明:**innerText 在IE中能正常工作,但是 innerText 在FireFox中却不行
**解决方案:**在非IE浏览器中使用 textContent 代替 innerText
if (navigator.appName.indexOf("Explorer") > -1){ document.getElementById("element").innerText = "text"; // IE} else { document.getElementById("element").textContent = "text"; // 其他}9丶其他兼容
1.获取按下的键盘码e.keyCode || e.which标准兼容 || IE兼容2.DOM2级事件监听兼容addEventListener() || removeEventListener() ; // 标准浏览器的监听和移除写法attachEvent() || detachEvent() // IE的监听和移除写法f(“Explorer”) > -1){
document.getElementById(“element”).innerText = “text”; // IE
} else {
document.getElementById(“element”).textContent = “text”; // 其他
}
### 9丶其他兼容```js1.获取按下的键盘码e.keyCode || e.which标准兼容 || IE兼容2.DOM2级事件监听兼容addEventListener() || removeEventListener() ; // 标准浏览器的监听和移除写法attachEvent() || detachEvent() // IE的监听和移除写法