npm ERR! code ENOENT npm ERR! syscall open 错误解决
启动myvue时,发生以下错误
错误详情:
E:\项目源码\idea\vue>npm run dev npm ERR! code ENOENT npm ERR! syscall open npm ERR! path E:\项目源码\idea\vue\package.json npm ERR! errno -4058 npm ERR! enoent ENOENT: no such file or directory, open 'E:\Web学习\idea\vue\package.json' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\yang\AppData\Roaming\npm-cache_logs\2020-11-18T08_47_57_691Z-debug.log
主要原因:
原因就是找不到package.json文件,启动项目路径不正确
解决办法:
找到相应路径:E:\项目源码\idea\vue>npm run dev(示例)
多数人此时都在myvue的上一级目录运行npm run dev,此时自然没有package.json
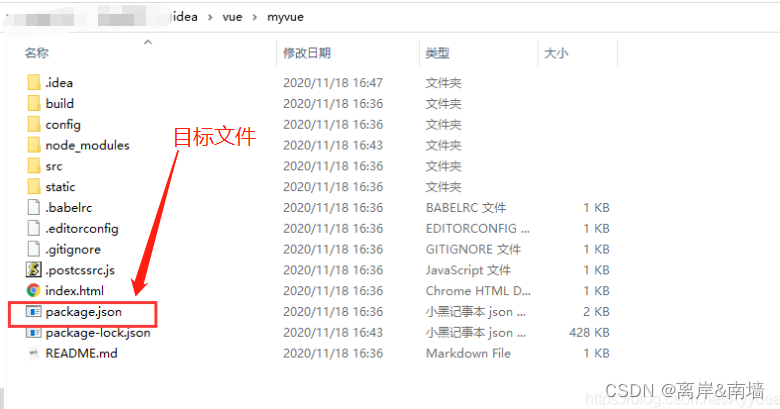
进入到myvue目录中找到package.json
进入到myvue目录,执行启动。找到目标文件package.json