文章目录
1. 官网效果2. npm安装3. 关键部分4. 实例15. 实例26. 实例3 添加颜色参数等
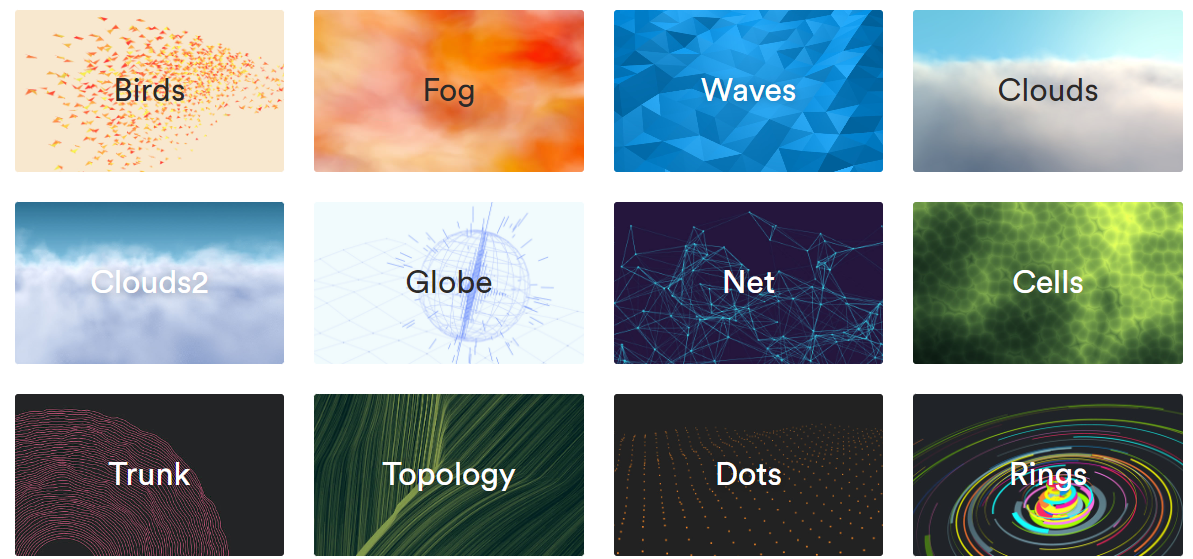
1. 官网效果

官网:https://www.vantajs.com/
由于博主在参考官网及官方GitHub进行应用时遇到一些问题,因此写了该篇博客,以避免大家因找Bug而浪费时间,方便快速的应用。
2. npm安装
注意版本
npm install vanta@0.5.24npm install three@0.121.0Vue的版本如下
“vue”: “^2.6.14”
3. 关键部分
渲染容器
<div ref="vantaRef"></div>导包
import * as THREE from 'three'import BIRDS from 'vanta/src/vanta.birds'方法
mounted() { this.vantaEffect = BIRDS({ el: this.$refs.vantaRef, THREE: THREE }) }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy() } },4. 实例1

完整代码:
<template><div> <div ref="vantaRef" style="width:100%;height:100vh"></div> <div class="my_title">Hello,World</div></div></template><script>import * as THREE from 'three'import BIRDS from 'vanta/src/vanta.birds'export default { name: "hello", data() { return { }; }, mounted() { this.vantaEffect = BIRDS({ el: this.$refs.vantaRef, THREE: THREE }) }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy() } }, methods: { },};</script><style>.my_title{ z-index: 999; position: fixed; top: 40%; left: 10%; color: aquamarine; font-size: 100px; font-weight: bolder;}</style>5. 实例2

完整代码:
<template><div> <div ref="vantaRef" style="width:100%;height:100vh"></div> <div class="my_title">Hello,World</div></div></template><script>import * as THREE from 'three'import Net from 'vanta/src/vanta.net'export default { name: "hello", data() { return { }; }, mounted() { this.vantaEffect = Net({ el: this.$refs.vantaRef, THREE: THREE }) }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy() } }, methods: { },};</script><style>.my_title{ z-index: 999; position: fixed; top: 40%; left: 10%; color: aquamarine; font-size: 100px; font-weight: bolder;}</style>6. 实例3 添加颜色参数等
参加颜色参数

<template><div> <div ref="vantaRef" style="width:100%;height:100vh"></div> <div class="my_title">Hello,World</div></div></template><script>import * as THREE from 'three'import Net from 'vanta/src/vanta.net'export default { name: "hello", data() { return { }; }, mounted() { this.vantaEffect = Net({ el: this.$refs.vantaRef, THREE: THREE }) VANTA.NET({ el: this.$refs.vantaRef, mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.00, minWidth: 200.00, scale: 1.00, scaleMobile: 1.00, color: 0xdec790, backgroundColor: 0xc04393, spacing: 12.00}) }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy() } }, methods: { },};</script><style>.my_title{ z-index: 999; position: fixed; top: 40%; left: 10%; color: aquamarine; font-size: 100px; font-weight: bolder;}</style>如果报错:‘XXXXX‘ is not defined ( no-undef )
可参考:https://blog.csdn.net/weixin_44442366/article/details/126162933
更多的特效背景可参考官网:https://www.vantajs.com
修改import和mounted中的信息即可

如果觉得本文有用,点赞收藏鼓励一下吧








 ';
$username = getcvar('mlusername');
$userid=getcvar('mluserid');
$rnd = getcvar('mlrnd');
if($username&&$userid&&$rnd){
$user_r = sys_ShowMemberInfo($userid,'ui.userpic');
$userpic=$user_r[userpic]?$user_r[userpic]:$public_r[newsurl].'e/extend/lgyPl/assets/nouserpic.gif';
$userpiclink = '
';
$username = getcvar('mlusername');
$userid=getcvar('mluserid');
$rnd = getcvar('mlrnd');
if($username&&$userid&&$rnd){
$user_r = sys_ShowMemberInfo($userid,'ui.userpic');
$userpic=$user_r[userpic]?$user_r[userpic]:$public_r[newsurl].'e/extend/lgyPl/assets/nouserpic.gif';
$userpiclink = '