希望以下工具有时候你用的!
在当今的前端开发领域,调试工具已经成为每个开发者不可或缺的“利器”。它们帮助我们高效地定位问题、优化代码,并提升整体的开发体验。本文将详细介绍一系列前端调试工具,包括开发者工具、代码编辑器、移动端调试、远程调试、抓包&代理、Mock数据、接口调试、构建分析、性能测试、JSON查看、在线代码编辑器以及点击元素跳转代码等工具。让我们一起探索这些强大的工具,为前端调试增添更多便捷与高效!

开发者工具
Chrome Devtools
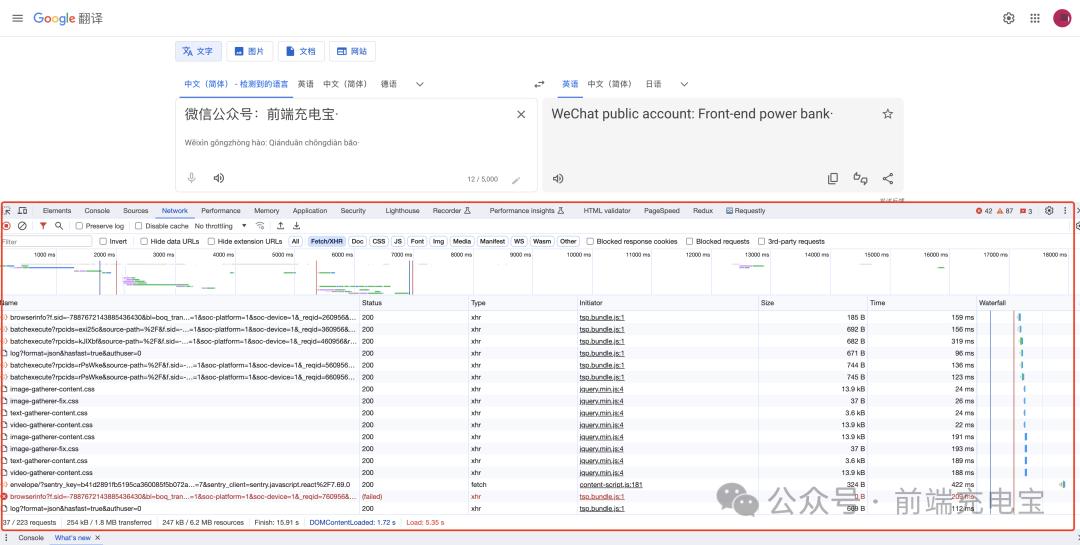
Chrome DevTools 是一款功能丰富的浏览器内置开发工具集,为Web开发者提供了从元素检查、网络监控到性能分析和安全检测等全方位的开发和调试支持。通过 Devtools 可以实时编辑和调试网页的HTML、CSS和JavaScript代码,监控和分析网络请求和性能数据,管理浏览器数据和应用状态,以及确保网页的安全性。此外,DevTools还支持设备模拟功能,方便开发者测试网页在不同设备上的显示效果。

官方文档:https://developer.chrome.com/docs/devtools?hl=zh-cn
Vue Devtools
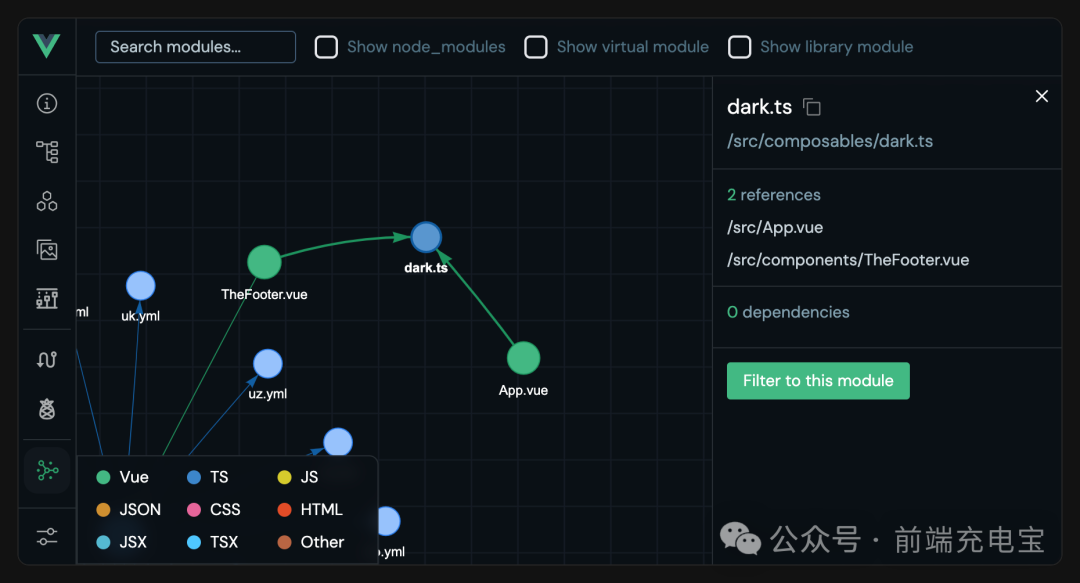
Vue DevTools是一款专为Vue.js框架设计的浏览器扩展工具,它提供了一系列功能来帮助开发者更好地理解和调试Vue.js应用程序。这些功能包括概览应用信息、查看页面和路由、深入探索组件层次结构、管理项目资源、追踪状态变化、可视化组件依赖关系、自定义设置以及与其他Vite插件的集成。Vue DevTools还可以作为一个独立的窗口运行,便于开发者在需要时进行分屏调试。

官方文档:https://devtools-next.vuejs.org/
React Devtools
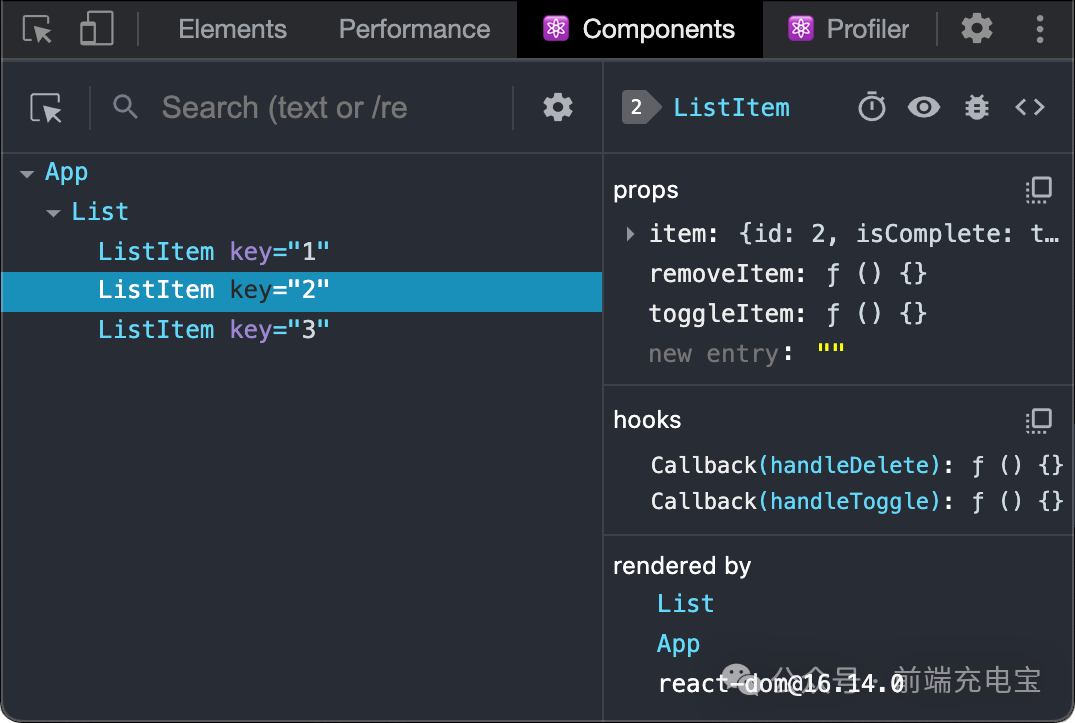
React Devtools是一款由Facebook开发的Chrome浏览器扩展程序,它允许开发者检查React组件树、调试组件状态和属性,以及查看组件更新过程等。这款工具的主要作用是帮助开发者更直观地理解和调试React应用程序。通过React Devtools,开发者可以检查页面上的React组件,查看组件的层次结构、状态和属性值,并在需要时调试组件的更新过程。

官方文档:https://react.dev/learn/react-developer-tools
Nuxt DevTools
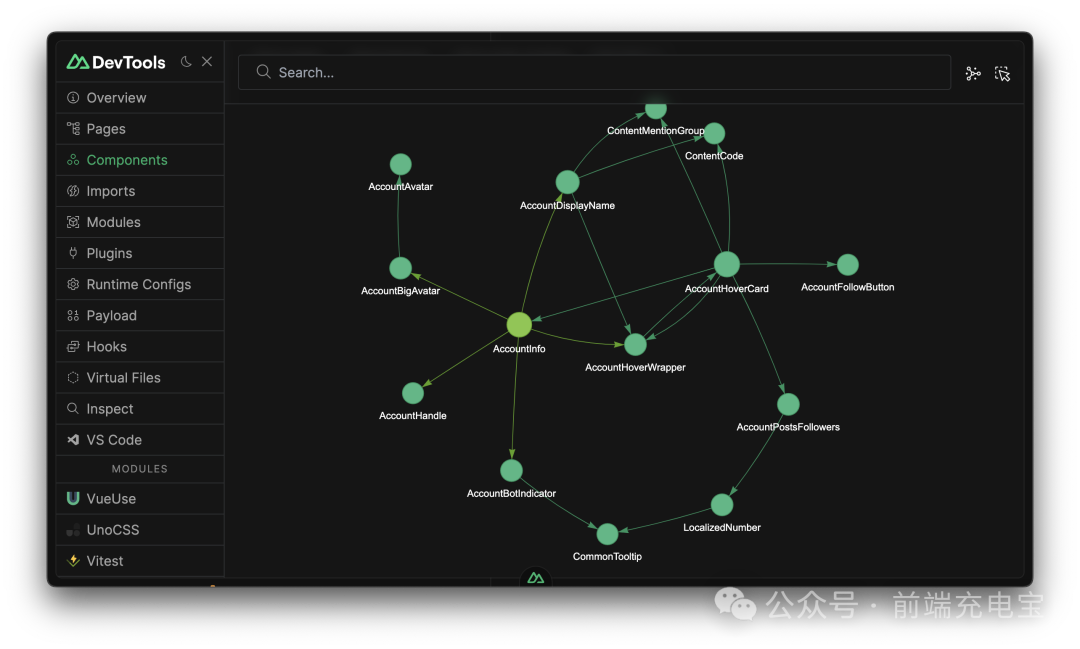
Nuxt DevTools 是一款为 Nuxt.js 开发的工具,它为Nuxt.js应用提供了详尽的信息和快速导航。它允许开发者查看页面、组件、导入项、模块和插件的详细信息等,并提供构建分析和SEO优化功能。

官方文档:https://devtools.nuxt.com/
代码编辑器
VS Code
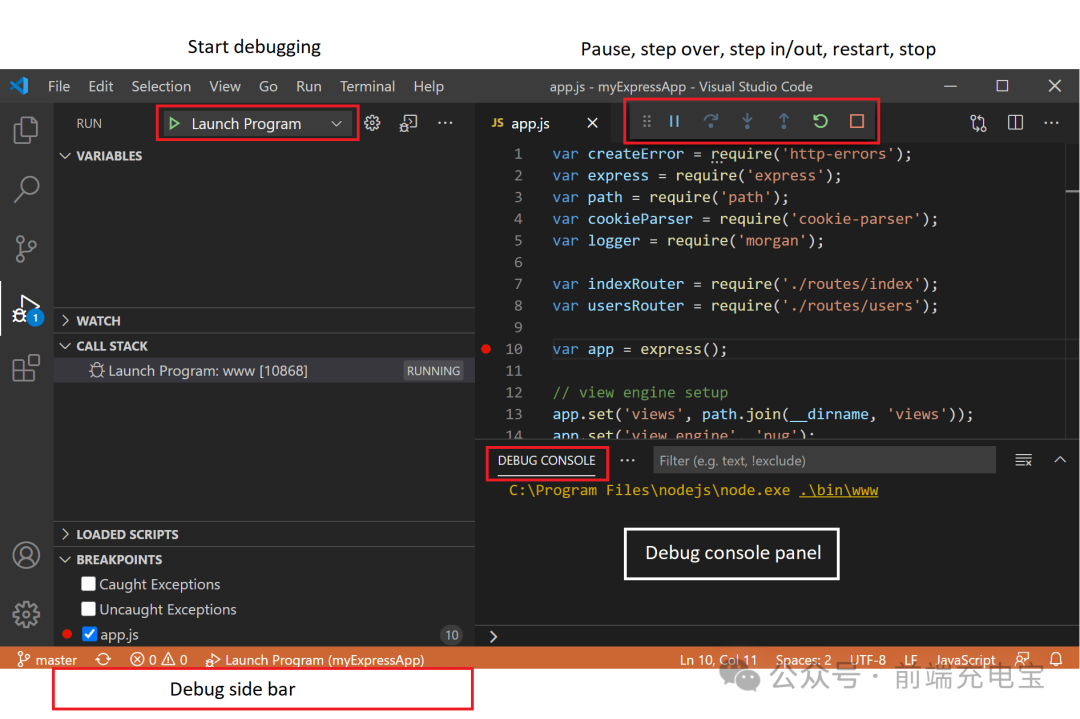
VSCode 是一款功能强大的开源代码编辑器,提供了内置的调试器,支持多种语言,包括 Node.js 和 JavaScript。用户可以轻松地通过选择“运行和调试”或使用快捷键 F5 开始调试过程。在调试过程中,VSCode 还支持断点、日志点、数据检查、变量替换等高级功能,以及一个调试控制台。

官方文档:https://code.visualstudio.com/docs/editor/debugging
WebStorm
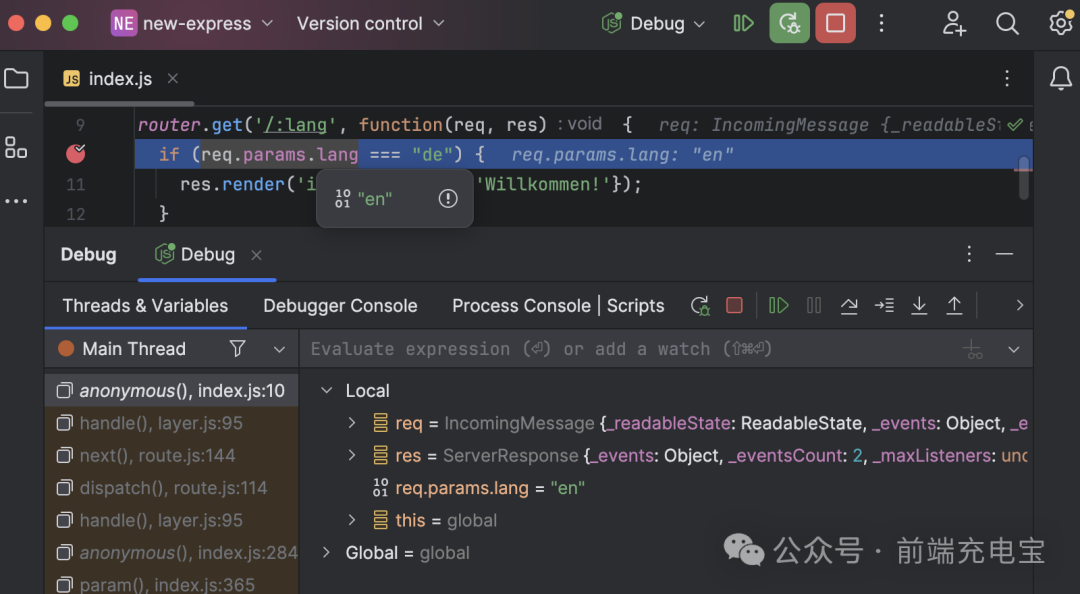
WebStorm 是一款很受欢迎的集成开发环境,它允许用户调试 JavaScript 和 TypeScript 编写的应用,它提供了断点设置、逐步执行代码、评估表达式等高级功能,帮助开发者更加高效地调试代码。用户可以通过简单的操作,如选择调试图标或使用快捷键,来启动调试过程。此外,WebStorm 还支持远程调试和多种调试配置选项,为用户提供了极大的灵活性和便利性。

官方文档:https://www.jetbrains.com/help/webstorm/debugging-code.html
微信开发者工具
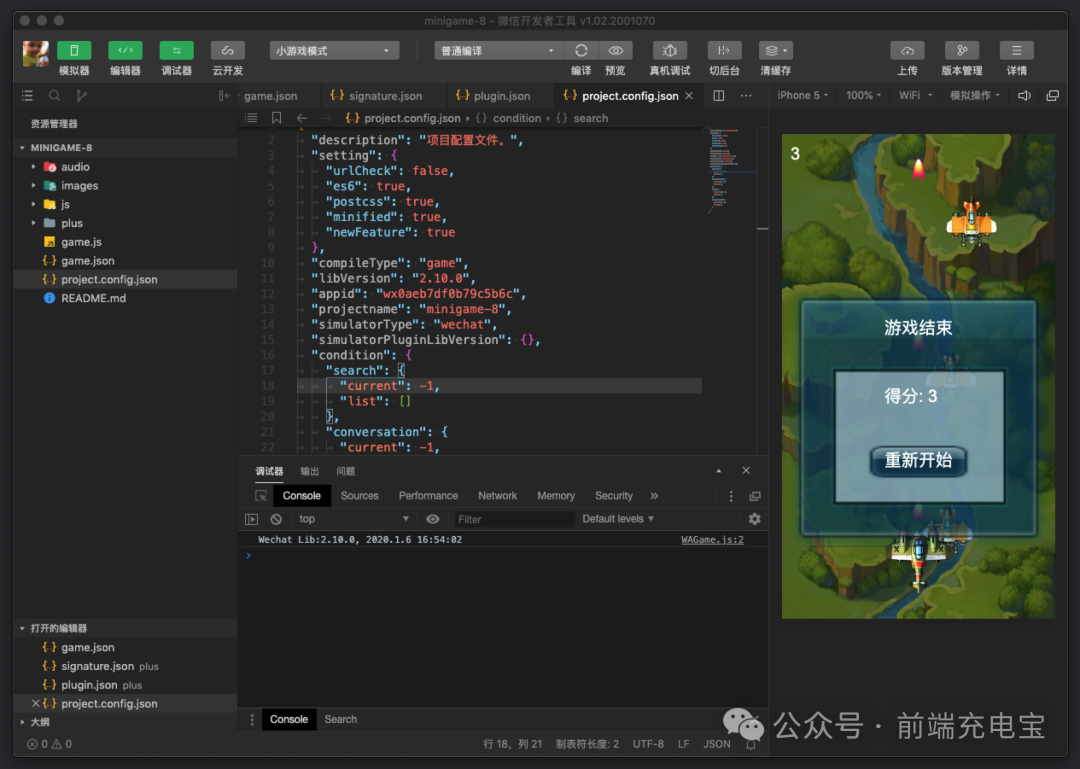
微信开发者工具是微信官方为微信小程序开发者提供的一站式开发环境。它不仅集成了代码编辑、编译、预览、上传、发布以及调试等功能,还支持断点调试、观察变量值、执行代码片段等常见的调试功能。

官方文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/debug.html
移动端调试
vConsole
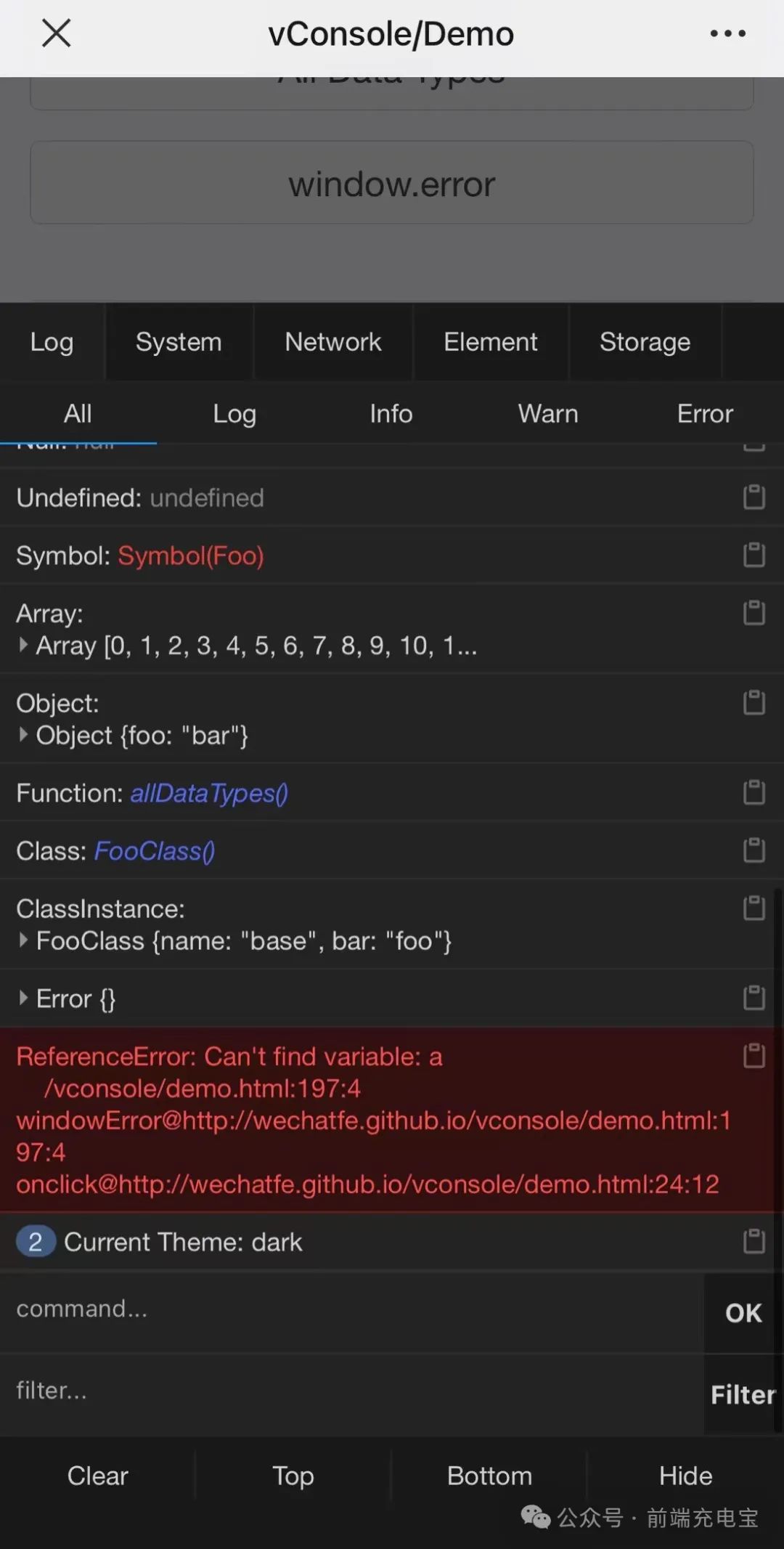
vConsole 是腾讯开源的一款专为手机网页设计的轻量级、可扩展的前端开发者调试面板。这款工具与框架无关,无论是Vue、React还是其他任何前端框架,开发者都可以轻松集成vConsole来辅助开发。更值得一提的是,vConsole 现已成为微信小程序的官方调试工具。

GitHub:https://github.com/Tencent/vConsole
Eruda
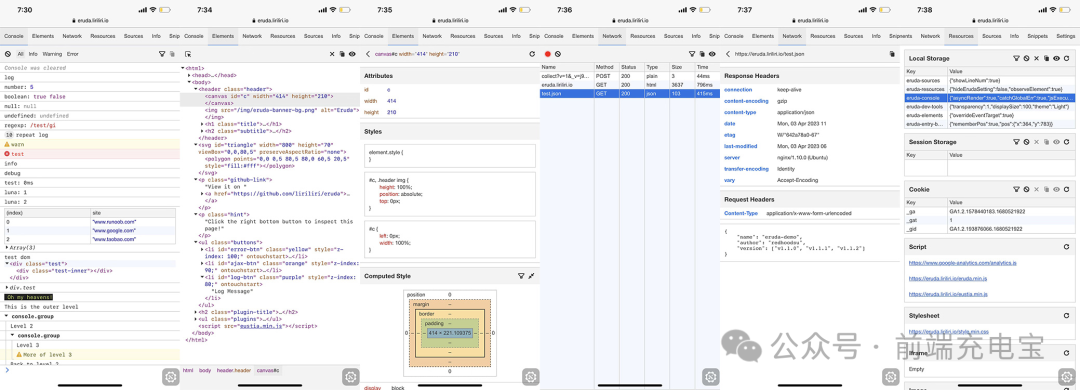
Eruda是一个专为手机网页设计的调试面板,功能齐全。
Console面板:捕捉各种日志类型,支持自定义样式输出和正则表达式过滤,还能执行JavaScript脚本。
Elements面板:查看和编辑页面元素及样式,支持高亮和点击选取,还能查看事件绑定。
Network面板:捕获和分析网络请求,查看详细信息。
Resources面板:查看和清除存储数据,包括localStorage、sessionStorage和cookies,还能查看页面加载的脚本、样式和图片。
Sources面板:查看和格式化页面源码,包括html、css、js和json。
Info面板:显示URL和User Agent,支持自定义输出。
Snippets面板:为页面元素添加边框、刷新时间戳,还支持自定义代码片段。

GitHub:https://github.com/liriliri/eruda
远程调试
PageSpy
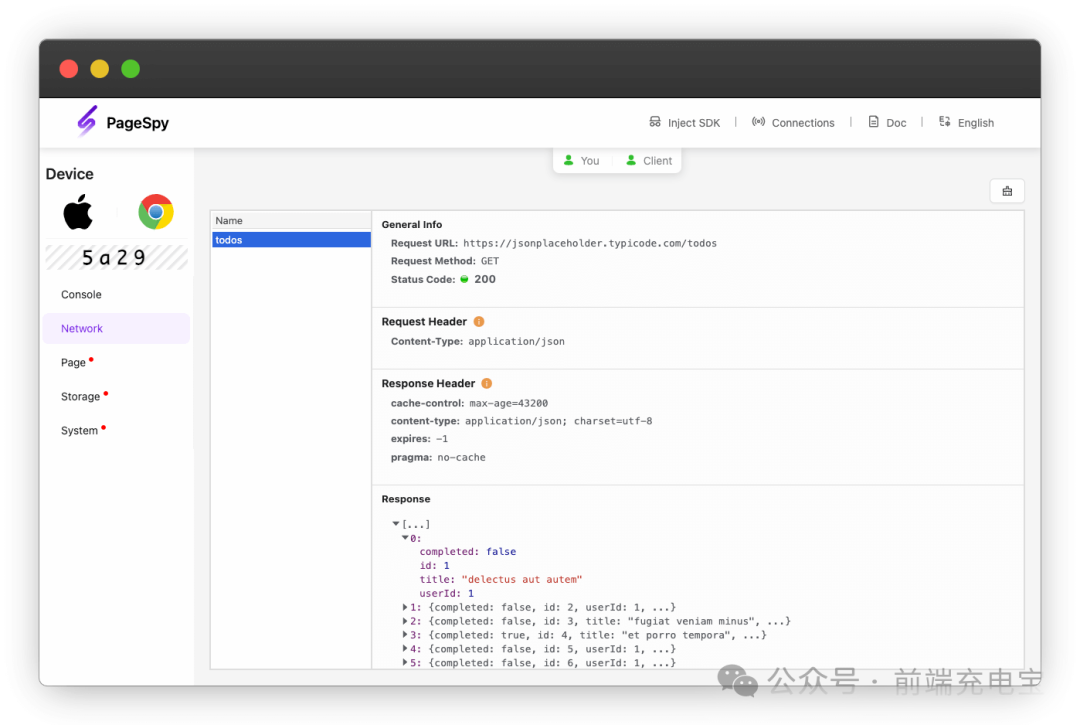
PageSpy 是货拉拉大前端开源的一款用来调试远程 Web 项目的工具。基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成格式规范的消息供调试端消费;调试端收到消息数据,提供类控制台可交互式的功能界面将数据呈现出来。

官方文档:https://www.pagespy.org/docs
Chii
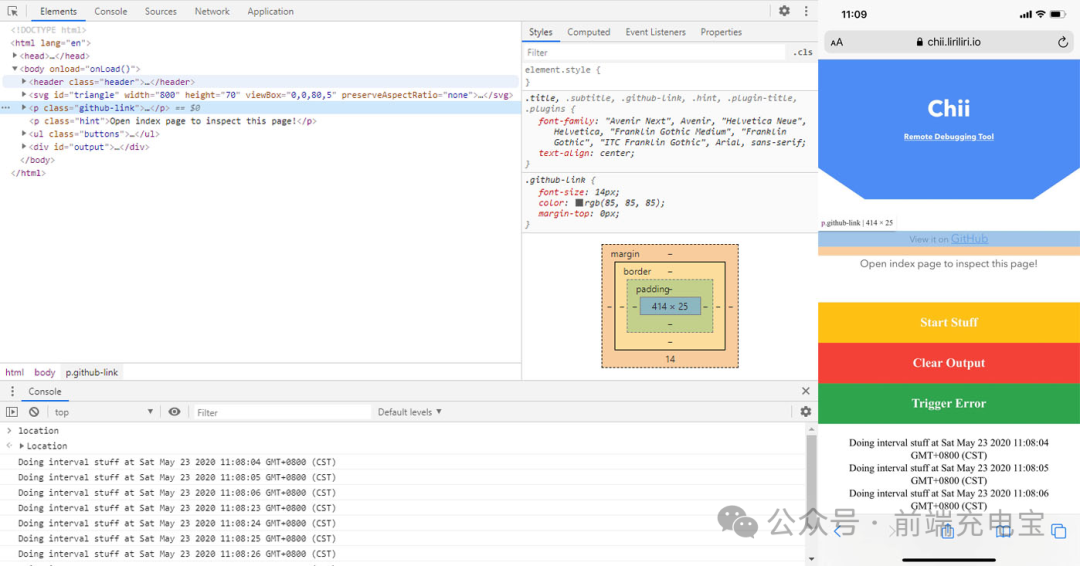
Chii是一款与weinre类似的远程调试工具,它主要将web inspector替换为最新的chrome devtools frontend。这款工具可以帮助开发者在移动设备上进行网页调试,无需在移动设备上安装任何特殊的应用或浏览器插件。

GitHub:https://github.com/liriliri/chii
抓包&代理
Charles
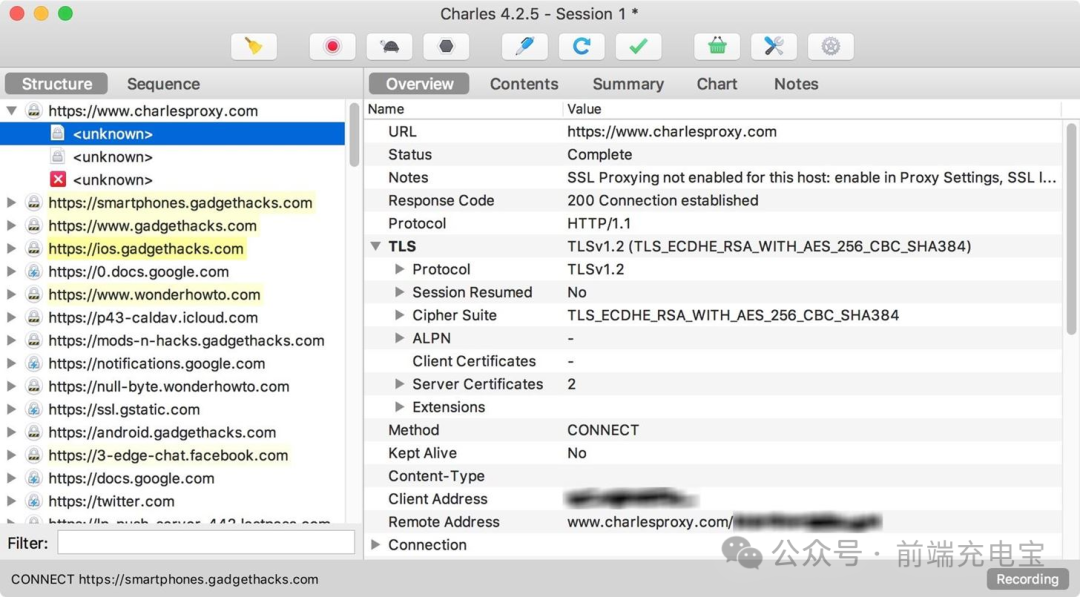
Charles是一个HTTP代理服务器、HTTP监视器以及反转代理服务器。当浏览器连接Charles的代理访问互联网时,Charles可以监控浏览器发送和接收的所有数据。它能够允许开发者查看所有连接互联网的HTTP通信,包括request、response以及HTTP headers。

官方文档:https://www.charlesproxy.com/documentation/
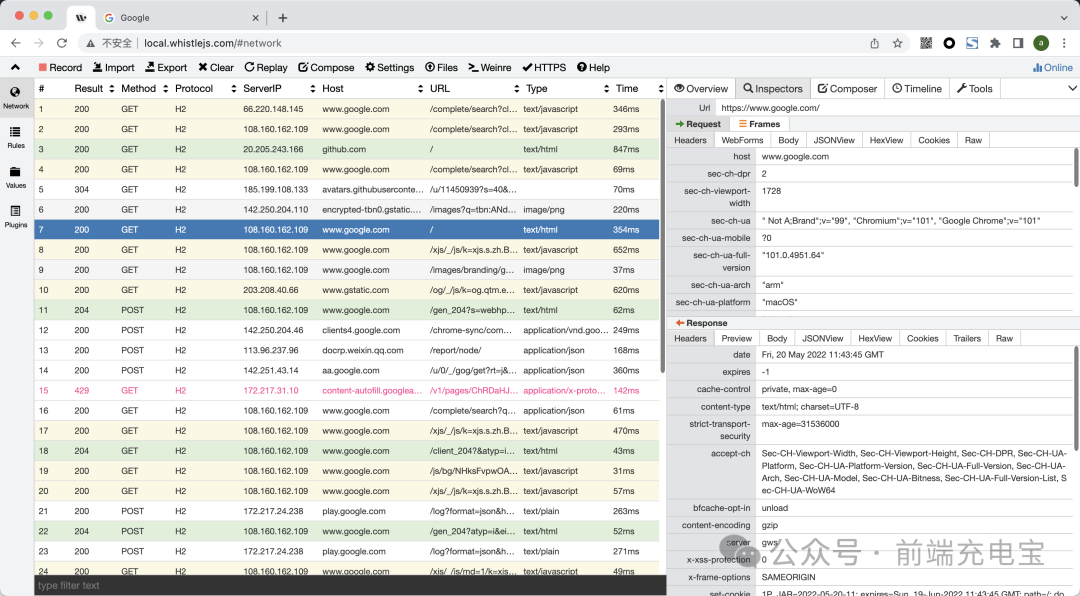
Whistle
Whistle是一个基于Node.js的跨平台抓包调试工具,适用于Mac、Windows等桌面系统以及服务端等命令行系统。它功能全面,可以作为HTTP、HTTPS、SOCKS的代理及反向代理,并支持抓包及修改HTTP、HTTPS、HTTP2、WebSocket、TCP请求。此外,它还允许重放和构造各种请求,提供上游代理、PAC脚本、Hosts设置以及请求响应的延迟或限速功能。

GitHub:https://github.com/avwo/whistle
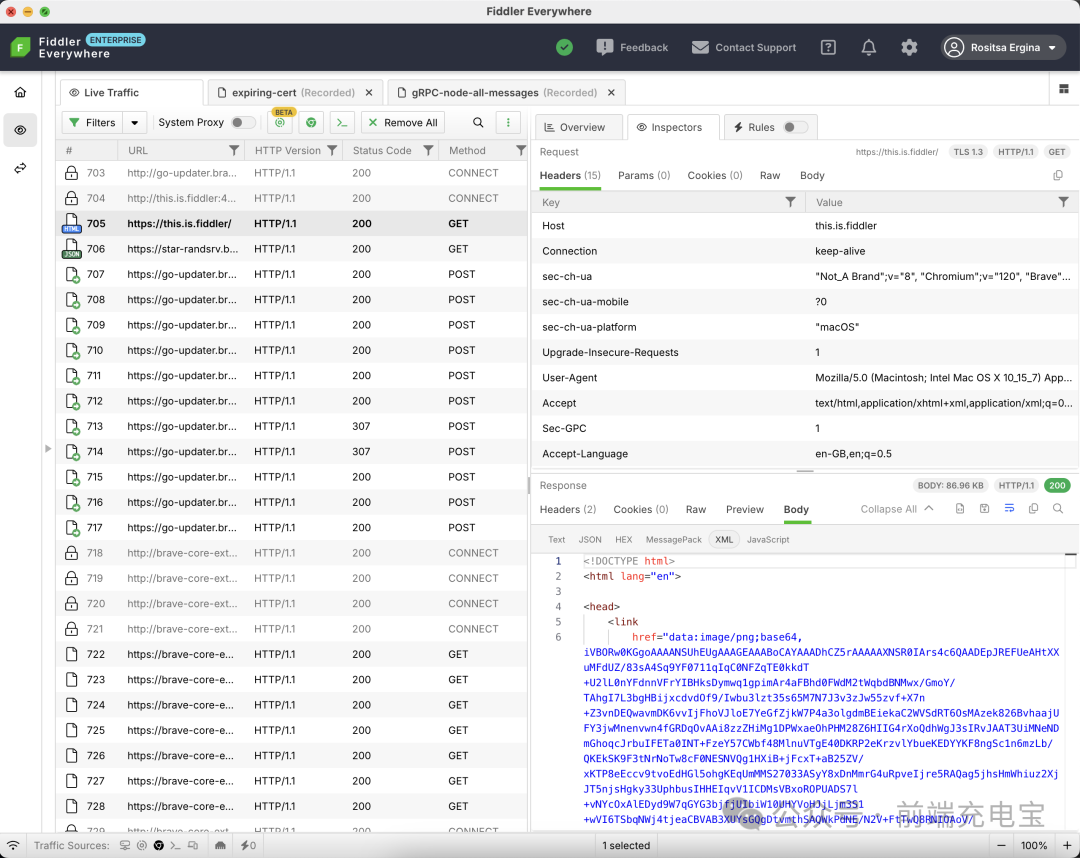
Fiddler
Fiddler是一个HTTP协议的调试代理工具,以代理服务器的方式监听系统的HTTP网络数据流动。Fiddler的功能特点包括截获客户端的HTTP/HTTPS请求,进行分析与开发调试,解决开发接口跨域问题、资源访问限制问题,快速调试线上脚本、排除故障,进行弱网络环境模拟测试以暴露应用在弱网下的用户体验,进行接口性能测试,以及模拟各种网络攻击。

官方文档:https://www.telerik.com/fiddler
Mock 数据
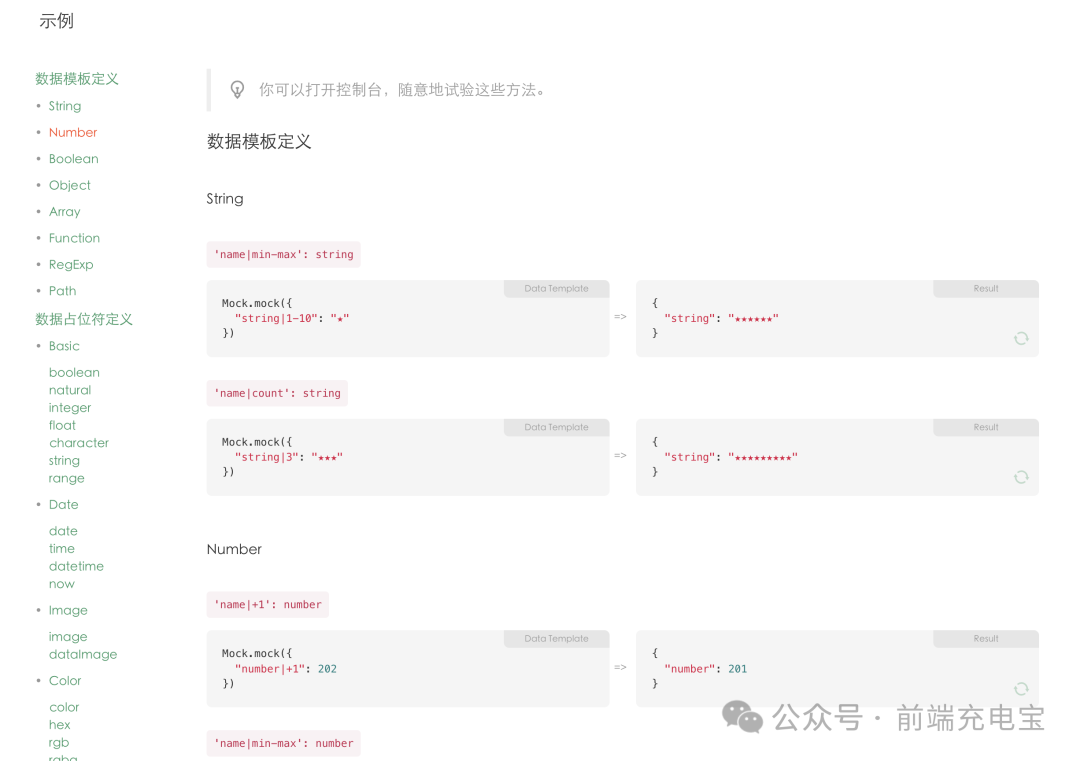
Mock.js
Mock.js是一个用于生成随机数据、模拟 Ajax 请求的 JavaScript 库。它基于 JavaScript 语言实现,可以方便地模拟各种数据类型,如数字、字符串、数组、对象等,并支持自定义数据格式和生成规则。Mock.js 提供了一个简洁的 API,开发者可以使用它来快速生成模拟数据,并用于前端开发、测试、接口对接等场景。它支持在浏览器和 Node.js 环境中使用,并可以与多种前端框架和库(如 Vue、React、Angular、Webpack 等)集成使用。此外,Mock.js 还支持通过拦截 Ajax 请求来模拟后端接口响应,从而帮助开发者在前端开发中模拟后端数据交互,提高开发效率和开发体验。

GitHub:https://github.com/nuysoft/Mock
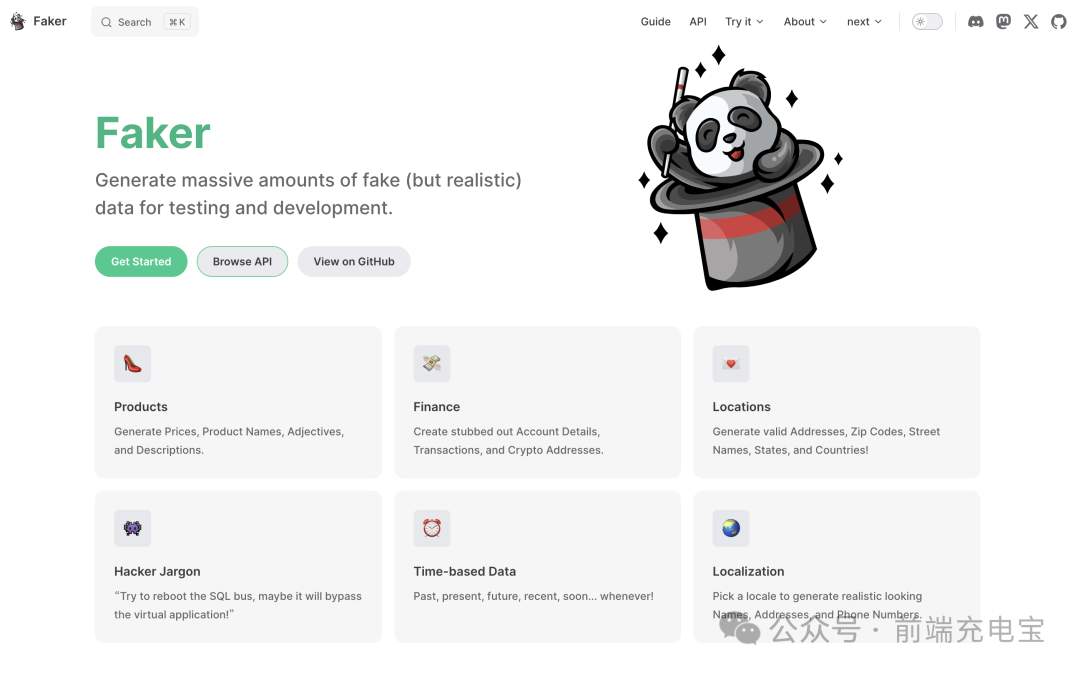
faker.js
Faker.js是一个JavaScript库,用于生成大量假数据。这个库非常有用,特别是在前端开发、原型设计、测试、数据填充等方面。Faker.js可以生成各种类型的数据,包括名字、地址、电子邮件、电话号码、随机文本、日期、财务信息等。Faker.js的API设计得非常简单和直观,使得生成假数据变得非常容易。例如,可以使用faker.name.findName()来生成一个随机的名字,或者使用faker.address.city()来生成一个随机的城市名。

GitHub:https://github.com/faker-js/faker
Chance.js
Chance.js 是一个用于生成随机数据的 JavaScript 库。与 Faker.js 类似,Chance.js 提供了一组丰富的 API,用于生成各种类型的数据,如数字、字符串、日期、地址、姓名、电话号码、电子邮件地址等。它生成的数据很真实,例如生成的电话号码或邮政编码可能更接近实际使用的格式。此外,Chance.js 还提供了一些用于生成更复杂数据的函数,如生成随机颜色、图像、UUID 等。

GitHub:https://github.com/chancejs/chancejs
接口调试
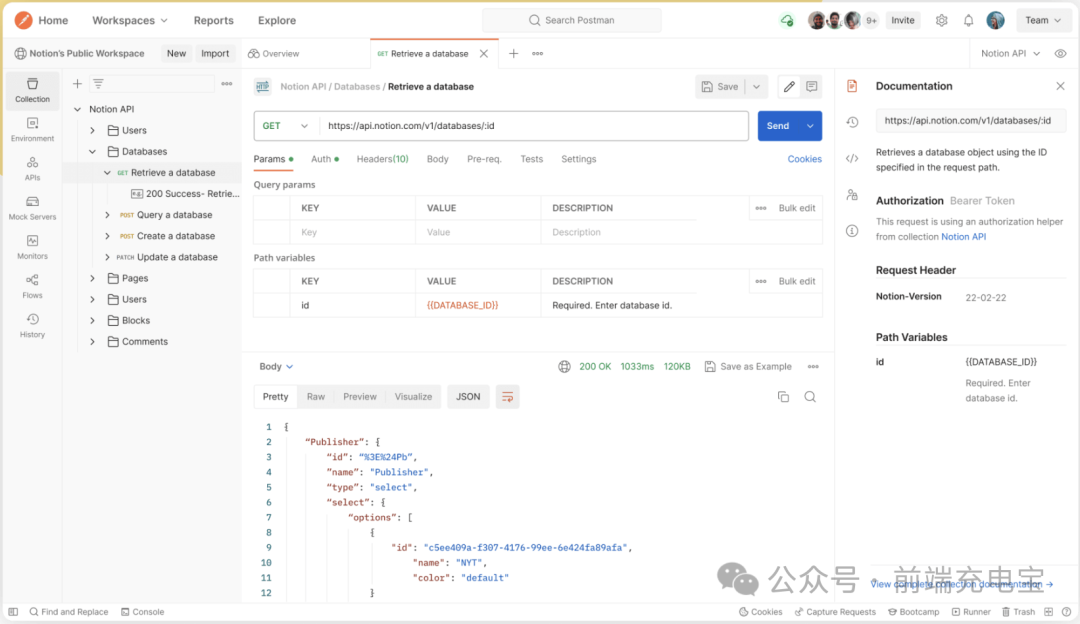
Postman
Postman是一个接口测试工具,也可以用来模拟各种HTTP请求。在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,从而验证响应中的结果数据是否和预期值相匹配,并确保开发人员能够及时处理接口中的bug。它提供了一个直观的界面,使得发送请求、检查响应和验证数据变得非常容易。

官方文档:https://learning.postman.com/docs/introduction/overview/
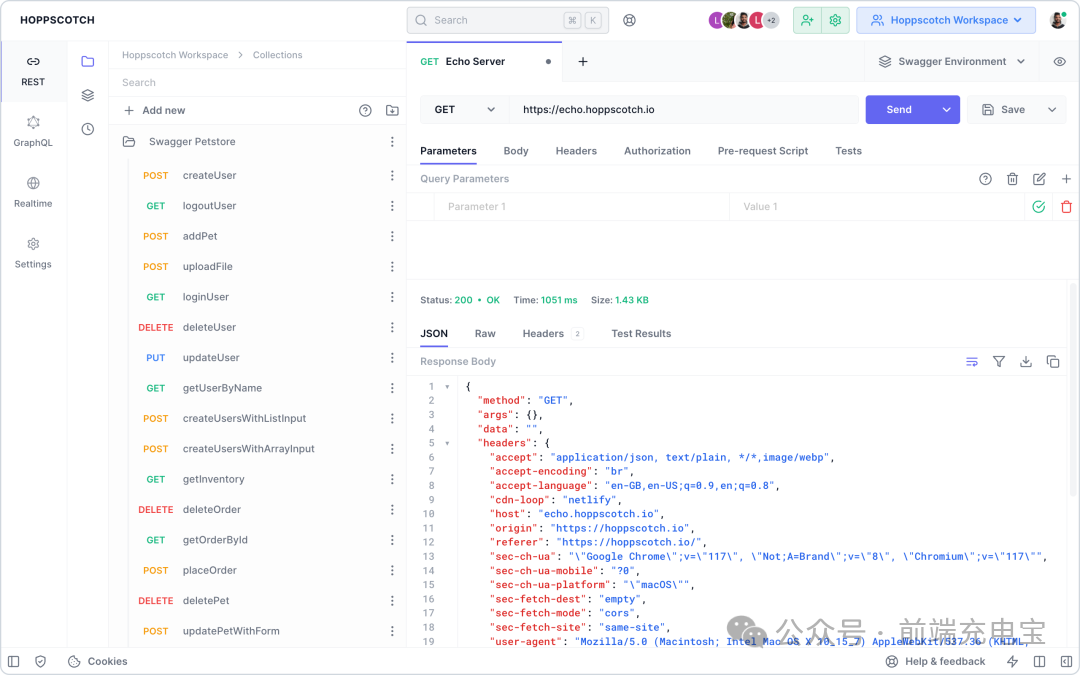
Hoppscotch
Hoppscotch 是一款强大的开源 API 工具,它的原名为 Postwoman,是知名 API 开发和测试工具 Postman 的开源替代品。它为用户提供了一个直观的界面,让开发者能够轻松地发送HTTP请求、查看响应并进行调试。

Github:https://github.com/hoppscotch/hoppscotch
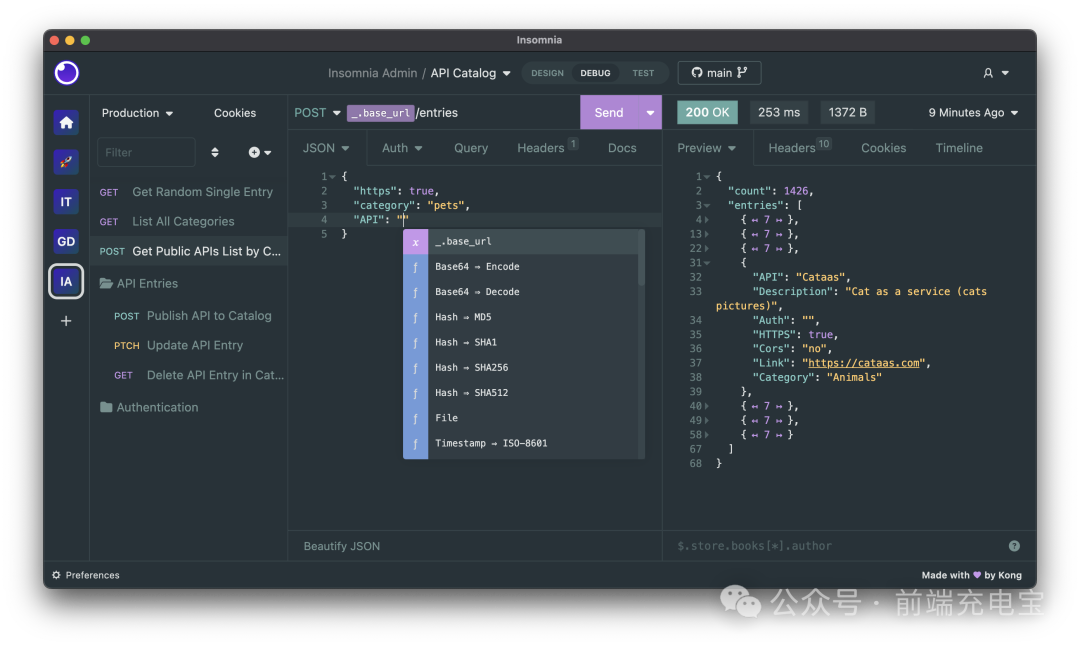
Insomnia
Insomnia 是一款开源的、跨平台的 API 客户端工具,支持多种协议如 GraphQL、REST、WebSockets 等。它提供了丰富的功能,包括调试 API、设计 API、测试 API,并计划在未来支持模拟 API。此外,Insomnia 还支持多种存储选项,包括本地存储、云同步和 Git 存储,以满足用户的不同需求。

GitHub:https://github.com/Kong/insomnia
构建分析
Rsdoctor
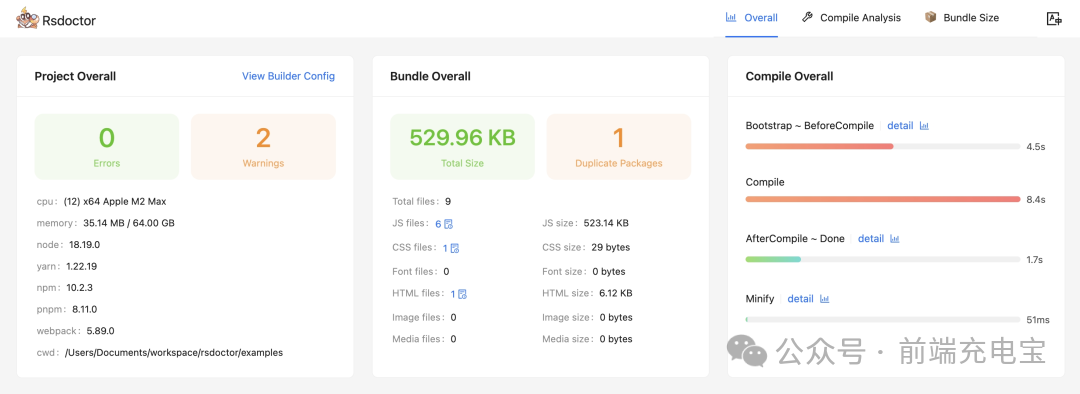
Rsdoctor 是一个全面诊断和分析 Webpack 和 Rspack 构建过程与产物的工具,提供编译耗时细节和行为展示,以及防止代码劣化的 Bundle Diff 功能。

GitHub:https://github.com/web-infra-dev/rsdoctor
Webpack Bundle Analyzer
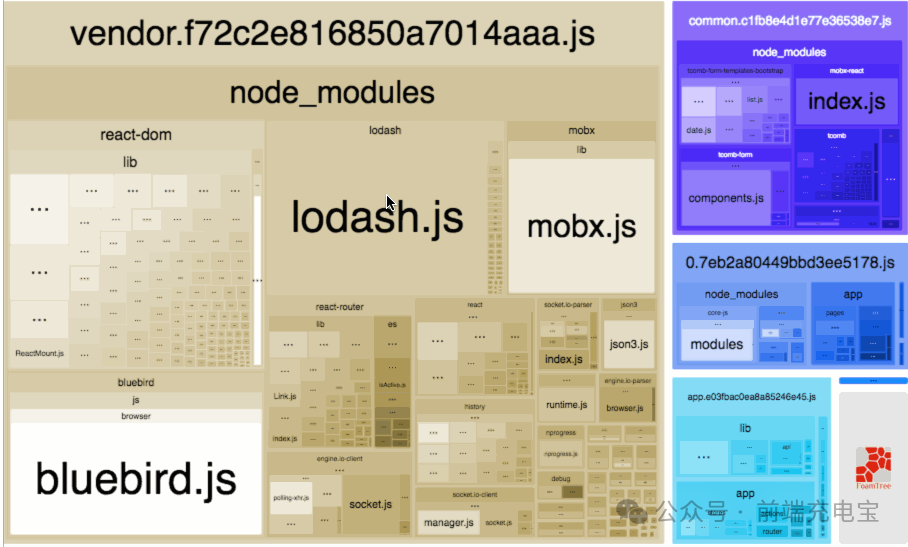
Webpack Bundle Analyzer 是一个 Webpack 插件,它将打包内容表示为方便的交互式可缩放树状图。它可以通过读取构建结果文件,生成代码分析报告。这个报告可以直观地分析打包出的文件有哪些,以及它们的大小、占比情况、模块包含关系、依赖等。帮助你发现构建过程中可能存在的性能瓶颈,从而更好地优化项目。

GitHub:https://github.com/webpack-contrib/webpack-bundle-analyzer
Rollup Plugin Visualizer
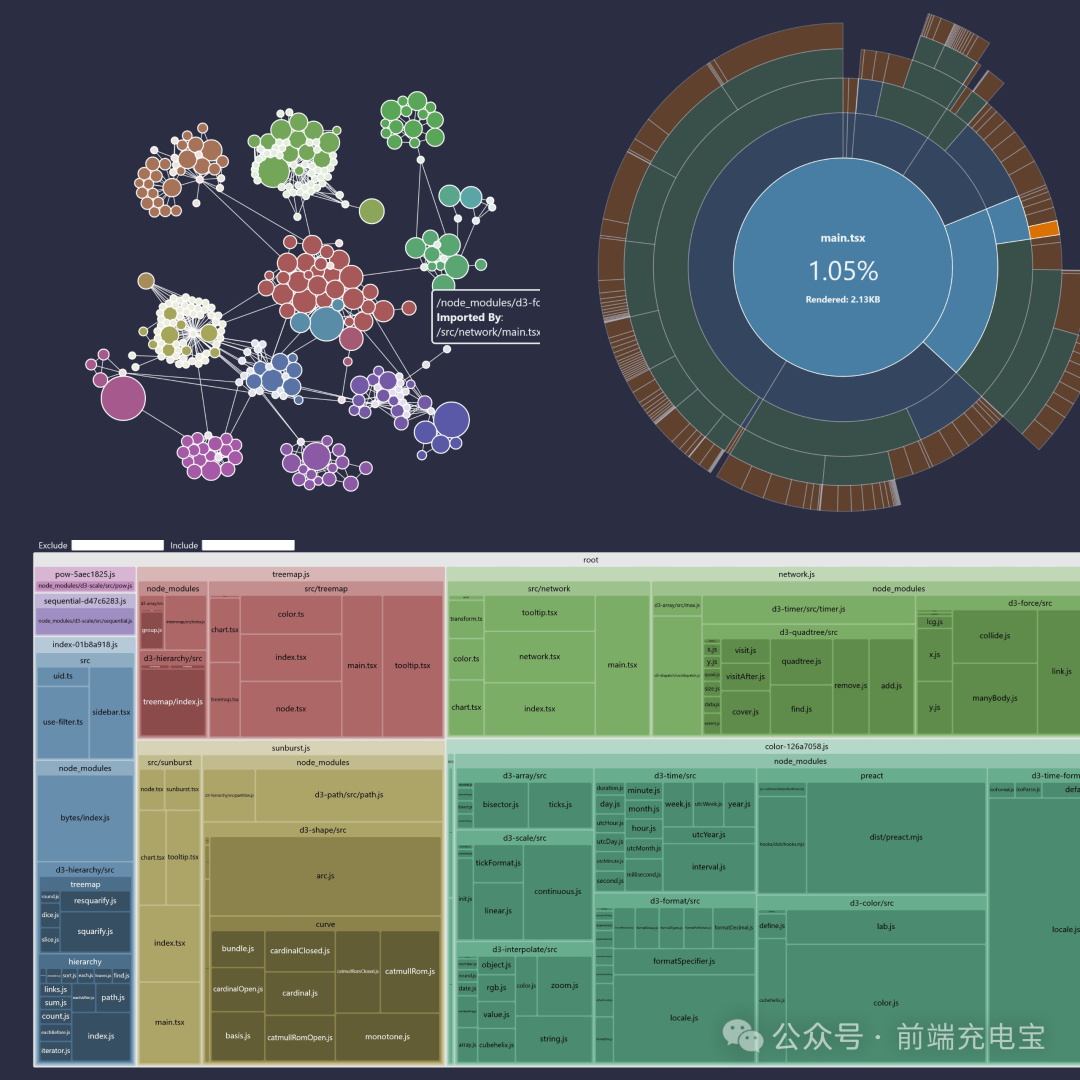
Rollup Plugin Visualizer 是一个用于 Rollup、Vite 构建工具的插件,它能够生成可视化的构建报告,帮助开发者更好地了解构建过程中的文件大小、依赖关系等信息。使用这个插件,可以在构建完成后生成一个交互式的HTML报告,其中包含了构建过程中的各种统计信息,如文件大小、依赖关系、模块数量等。

GitHub:https://github.com/btd/rollup-plugin-visualizer
性能测试
Lighthouse
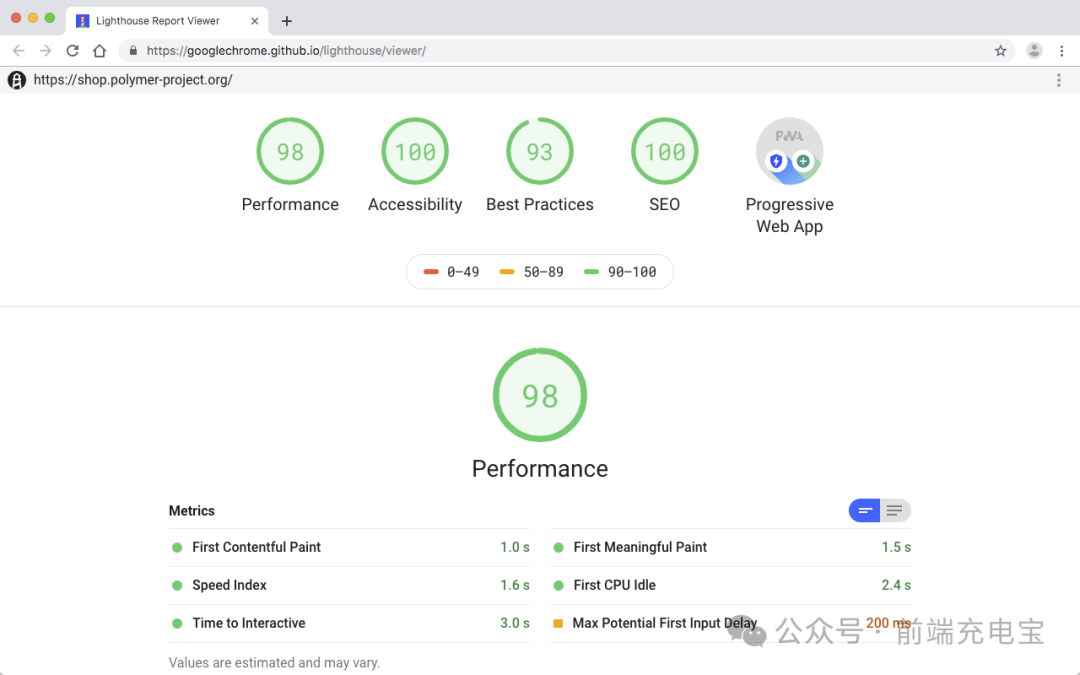
Lighthouse是一个开源的自动化性能测试工具,由Google开发并免费提供给所有网站使用。它可以检测网页的性能、可访问性以及SEO等方面,并给出优化建议。Lighthouse可以直接集成到Chrome开发者工具中,也可以在Node.js环境中使用。在Chrome开发者工具中,Lighthouse位于“Audits”面板下,可以很方便地进行性能分析。而在Node.js环境中,需要全局安装Lighthouse并使用命令行来运行。无论是哪种方式,Lighthouse都会生成一个详细的性能报告,包括各项指标得分、潜在问题以及优化建议等,帮助开发人员全面了解网页性能状况并进行优化。

官方文档:https://developer.chrome.com/docs/lighthouse/overview?hl=zh-cn
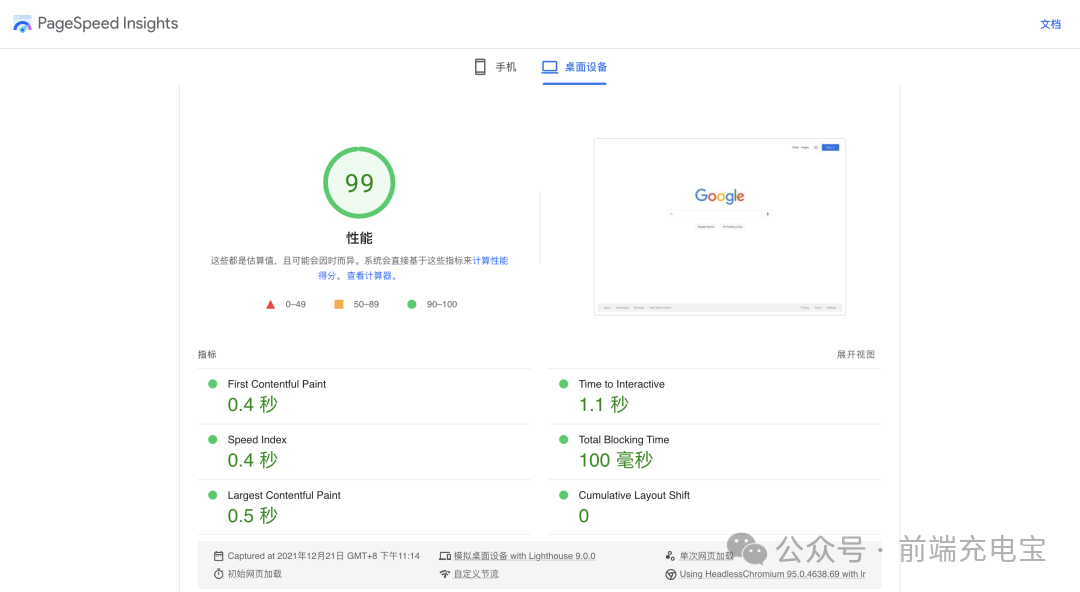
PageSpeed Insights
Google PageSpeed Insights 可以为网站生成性能报告,它在移动设备和桌面设备上都是免费的。并且还给出了影响页面加载速度的原因,并为这些问题提供了解决方案。

在线地址:https://pagespeed.web.dev/
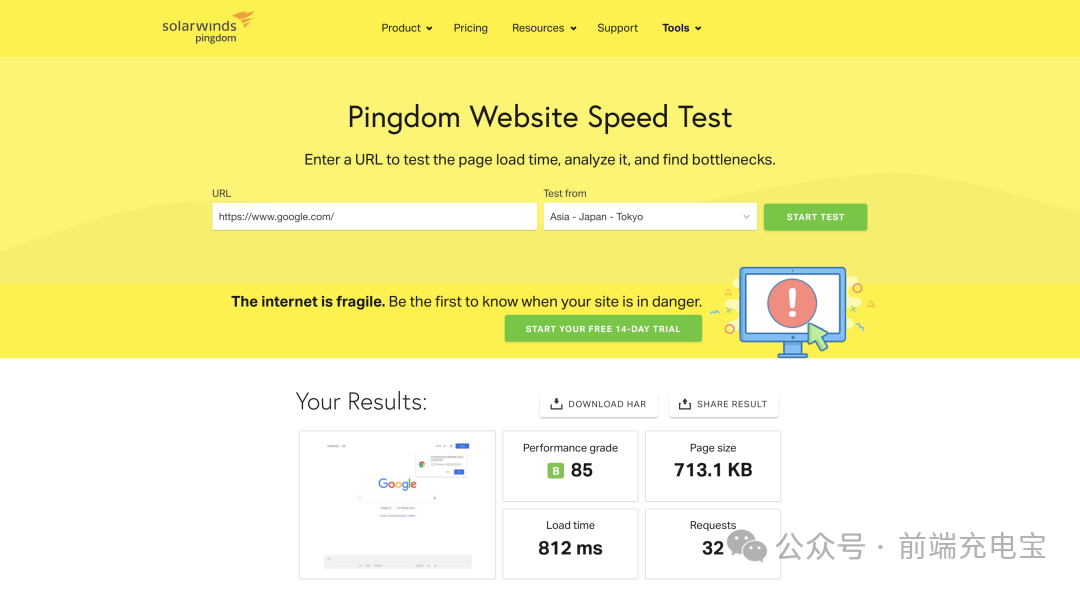
Pingdom
Pingdom Website Speed Test 可以全面分析影响页面Web速度的因素。此外,还可以查看网站在亚洲、欧洲等多个不同的地理位置的性能信息。

在线地址:https://tools.pingdom.com/
JSON 查看
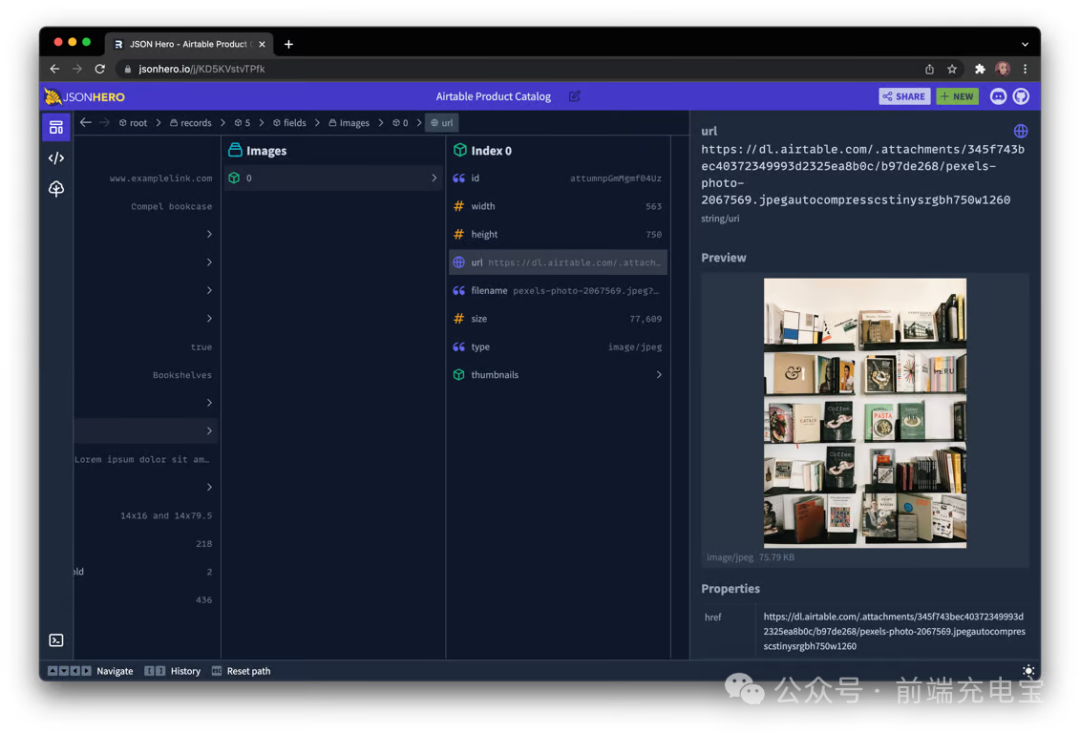
JSON Hero
JSON Hero 是一个功能强大的开源 JSON 可视化神器,它通过简介美观的UI及增强的额外功能,使得阅读和理解JSON文档变得更容易、直观。它支持多种视图以便查看JSON,如列视图、树视图、JSON视图等。其中,列视图是受macOS Finder启发创建的一种浏览JSON文档的新方法。

GitHub:https://github.com/triggerdotdev/jsonhero-web
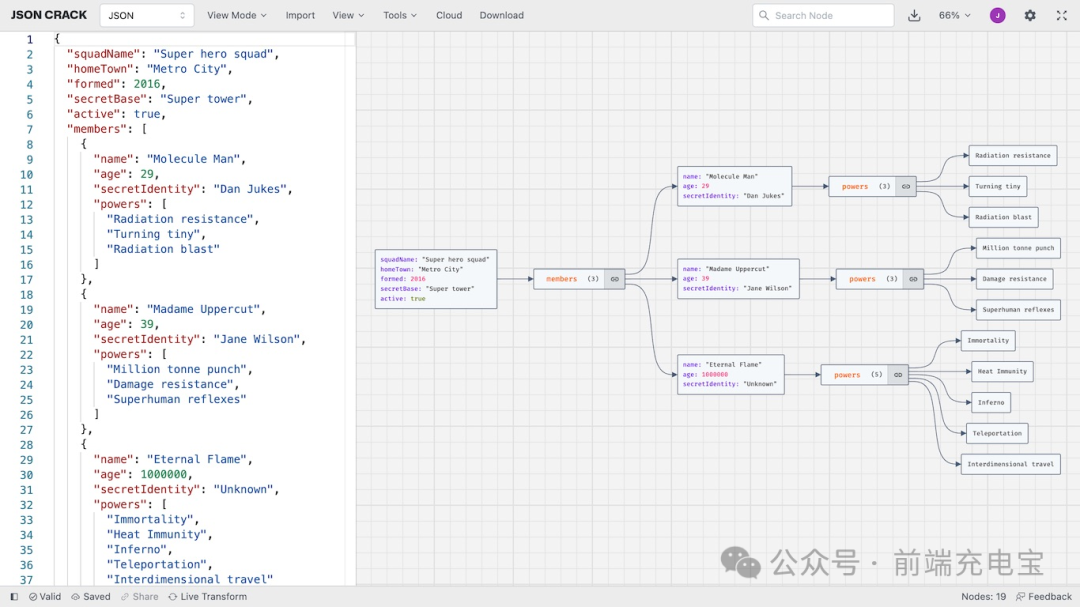
JSON Crack
JSON Crack是一个开源的数据可视化应用,它能够将JSON、YAML、XML、CSV等数据格式可视化为交互式图表。JSON Crack具有直观且用户友好的界面,可以轻松探索、分析和理解即使是最复杂的数据结构。JSON Crack不仅仅简单地展示JSON数据,而是将其转化为类似思维导图的形式。通过这个工具,用户可以更方便地理解和分析复杂的JSON数据。它还支持多种操作,如放大/缩小、展开/收缩、搜索节点以及导出图片等。

GitHub:https://github.com/AykutSarac/jsoncrack.com
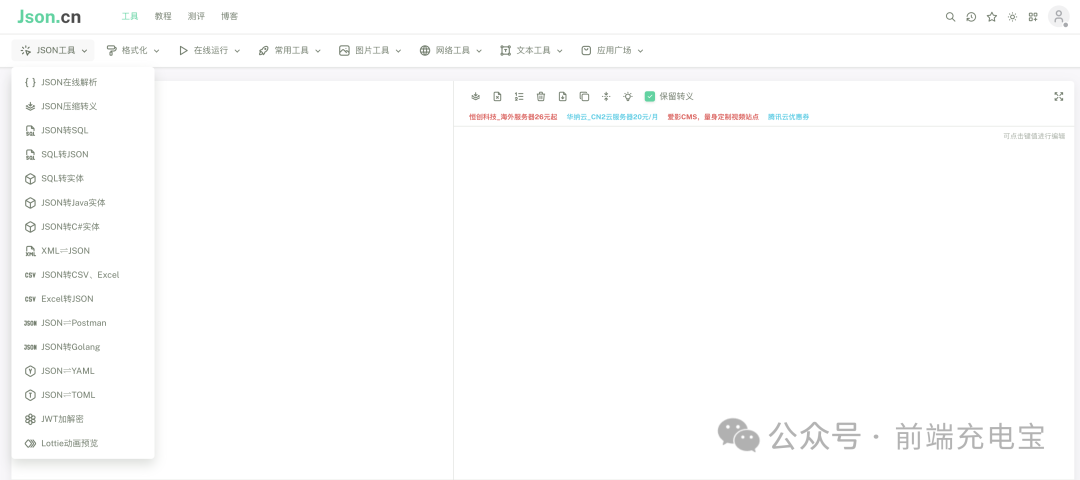
json.cn
json.cn 是一个提供JSON字符串在线格式化的网站。它可以帮助用户将JSON格式的字符串进行格式化,使其更易于阅读和编辑。

在线地址:https://www.json.cn/
在线代码编辑器
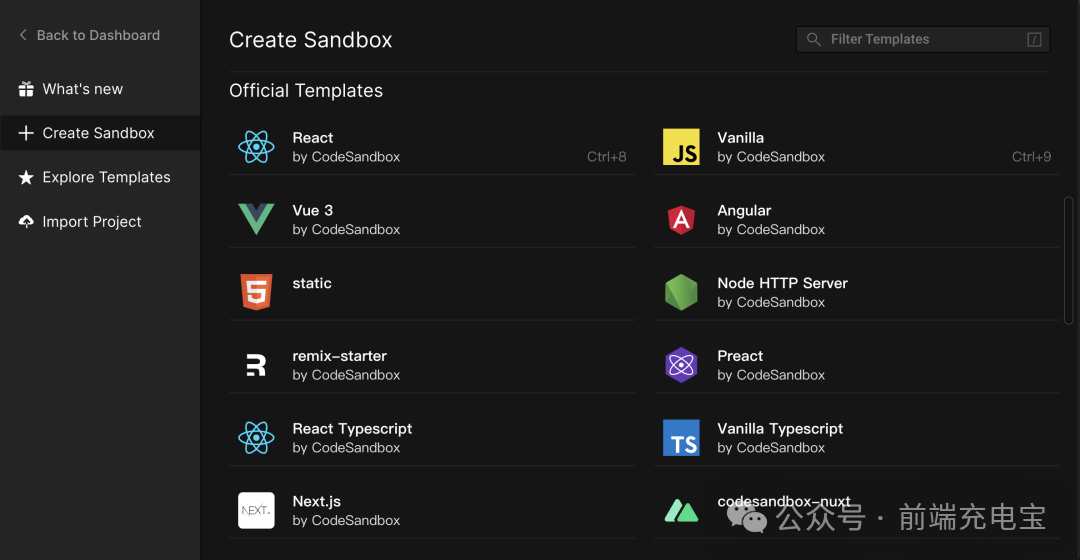
CodeSandbox
CodeSandbox是一个在线的代码编辑器和开发环境,允许用户在浏览器中编写、测试和分享代码。它基于虚拟化技术,将用户的代码和环境隔离开来,确保用户可以在一个安全的环境中编写代码,而不用担心代码会影响到其他用户或系统。CodeSandbox的虚拟化技术是基于容器技术实现的,容器可以将应用程序和其依赖项打包在一起,形成一个独立的运行环境。
此外,CodeSandbox还提供了浏览器的沙盒环境和虚拟文件系统来实现代码的运行和隔离。沙盒环境是一种受限的执行环境,可以限制代码的访问权限,防止恶意代码对系统造成危害。CodeSandbox还支持多种编程语言和框架,如React、Vue、Angular、TypeScript、Node.js等,无需任何配置,只需一个浏览器就可以开始工作。

在线地址:https://codesandbox.io/
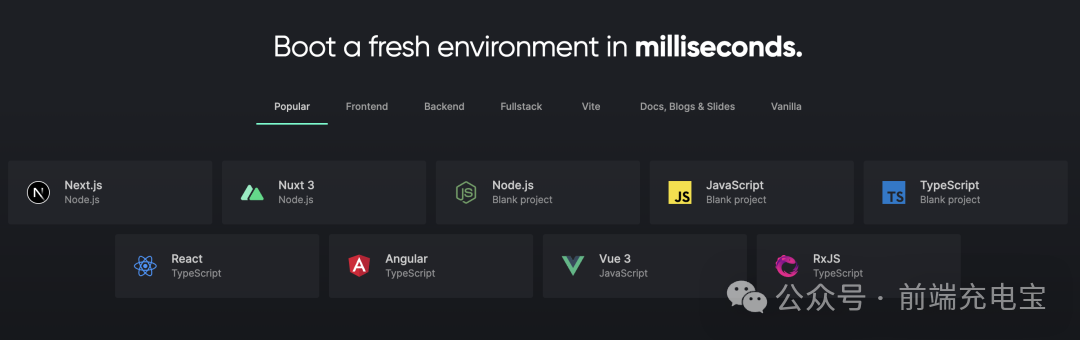
Stackblitz
StackBlitz是一个在线集成开发环境(IDE),它主要针对Web开发者,并移植了很多VS Code的特性与功能,使其非常方便易用,可以一键创建 React、Vue、Vanilla、RxJS、TypeScript、Angular 等项目:

在线地址:https://stackblitz.com/
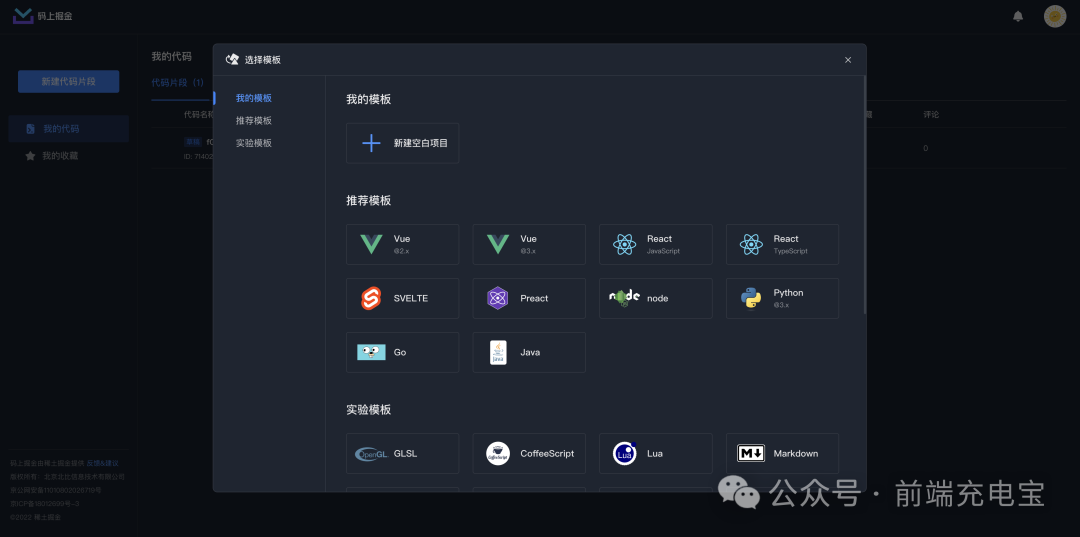
码上掘金
码上掘金是掘金技术社区出品的一个在线代码 Playground 平台,具备轻量简单、易使用、现代标准、模块化、实时编辑,所见即所得等特性。内置了 ES Modules 支持,并且支持 React、Vue 等流行前端框架。

在线地址:https://code.juejin.cn/
点击元素跳转代码
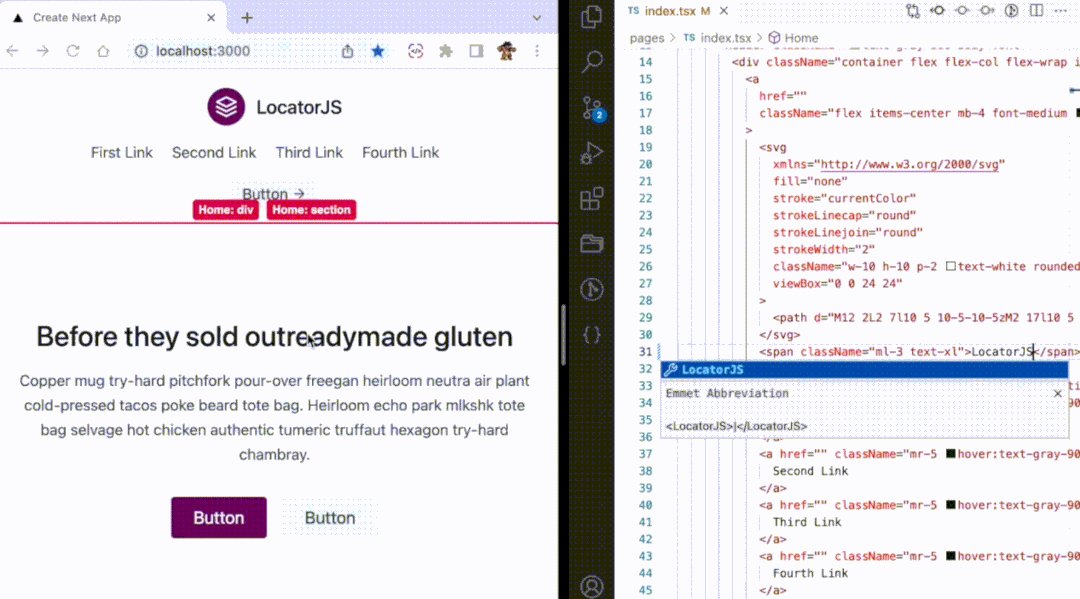
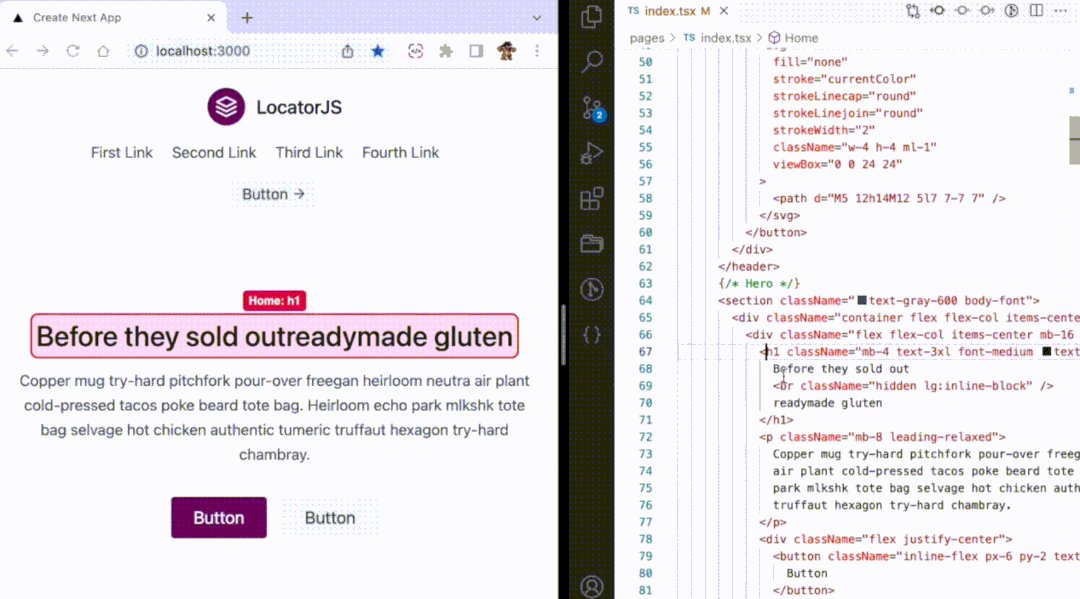
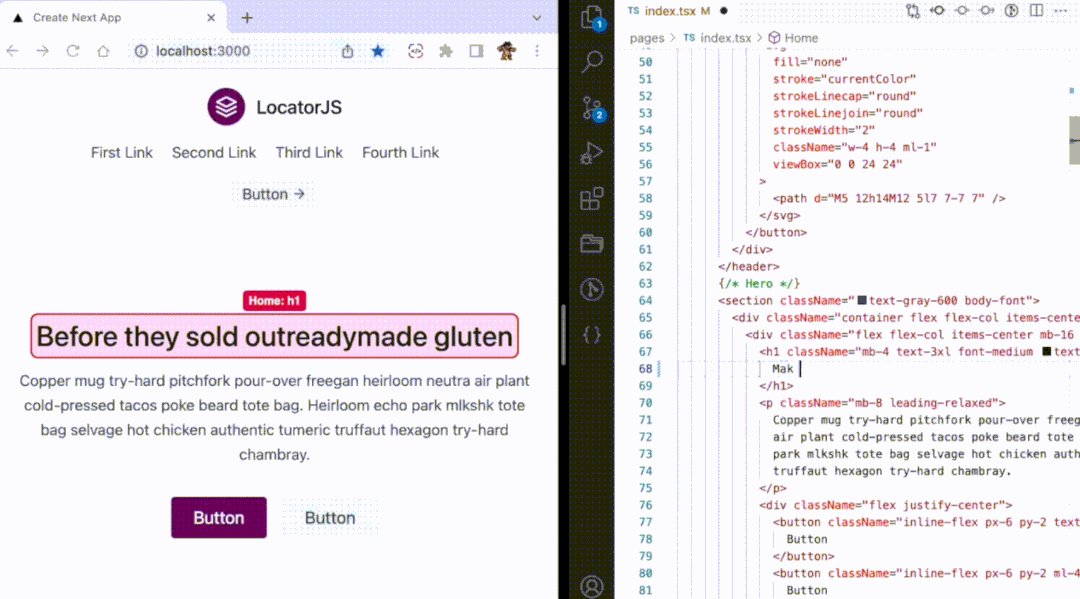
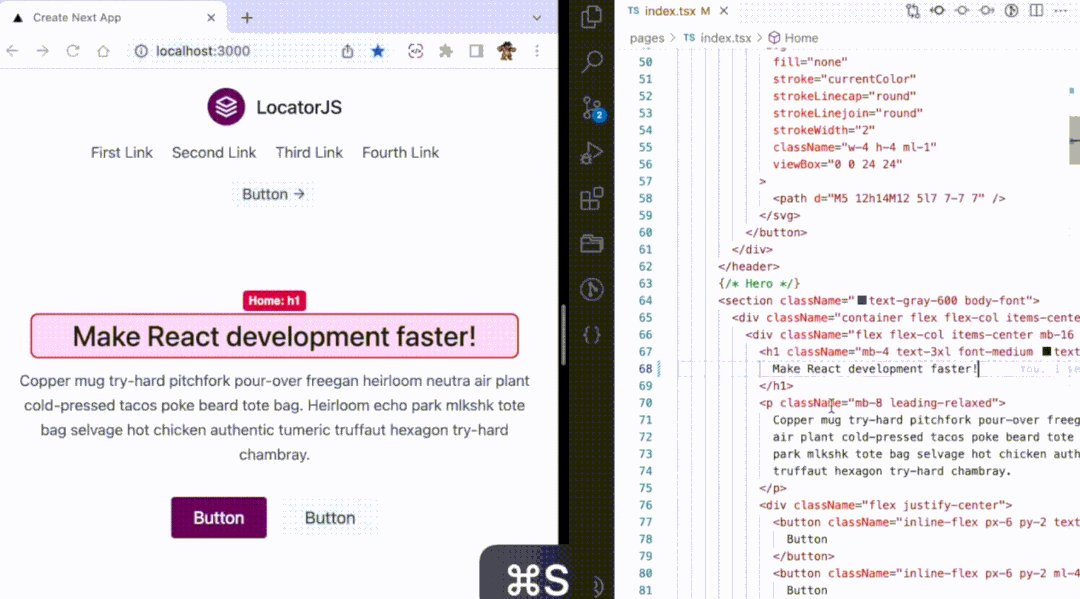
LocatorJS
使用 LocatorJS,在浏览器中单击 UI 组件就可以直接在 IDE 中打开其代码。可以通过浏览器插件(支持 Chrome 和 Firfox)或者在项目中安装依赖来引入 LocatorJS,其适用于 React、Preact、Solid、Vue 和 Svelte。

Github:https://github.com/infi-pc/locatorjs
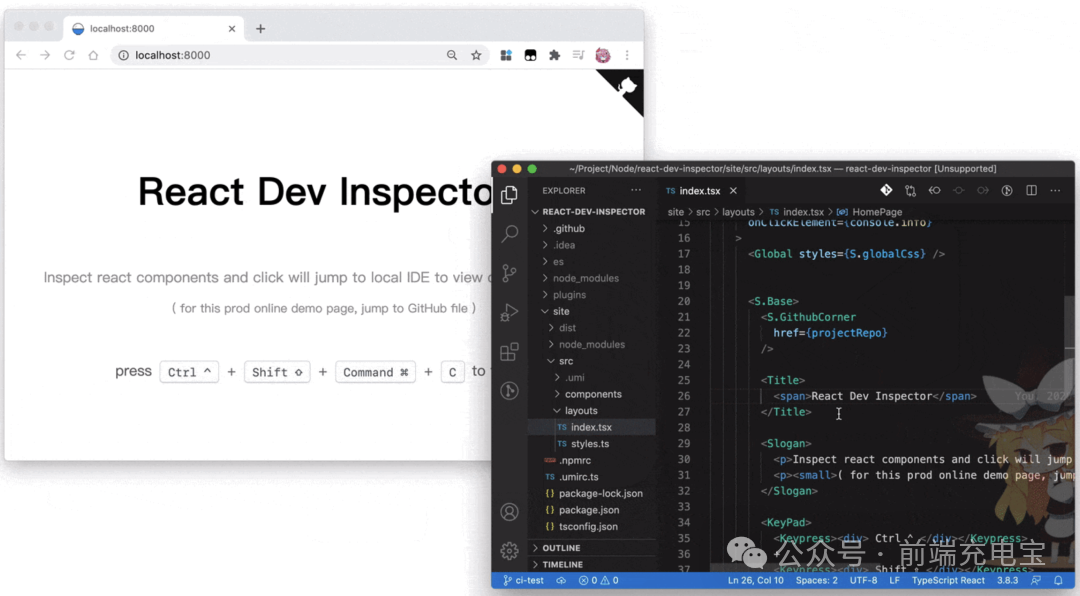
react-dev-inspector
只需单击一下即可直接从浏览器 React 组件跳转到本地 IDE 对用的代码。适用于几乎所有的 React 框架,例如 Vite、 Next.js、 Create React App、 Umi3、 Ice.js,或任何其他在内置中使用 @babel/plugin-transform-react-jsx-source 的 React 项目。该插件仅适用于 VS Code,但简单,无需任何其他配置。

Github:https://github.com/zthxxx/react-dev-inspector
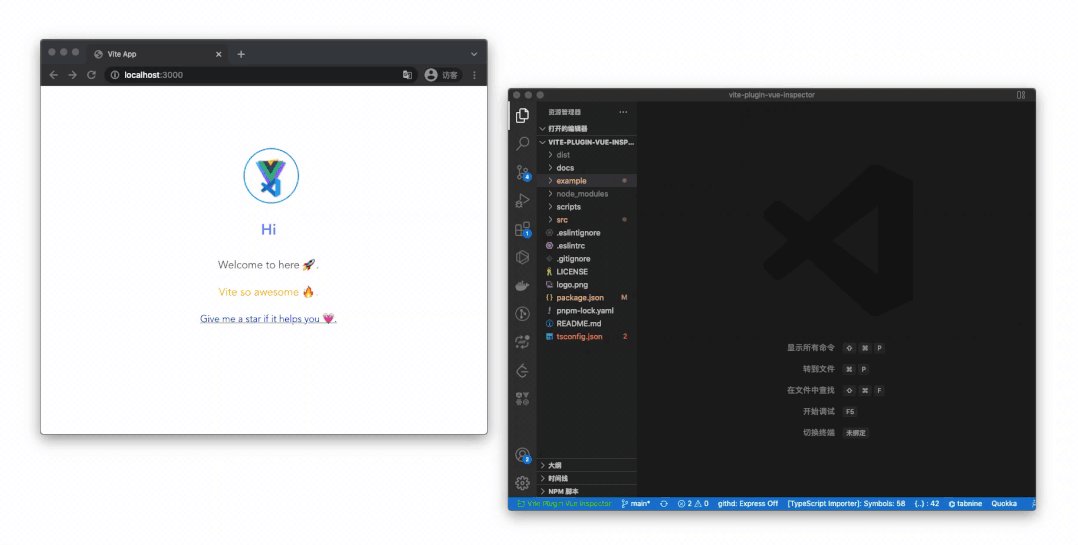
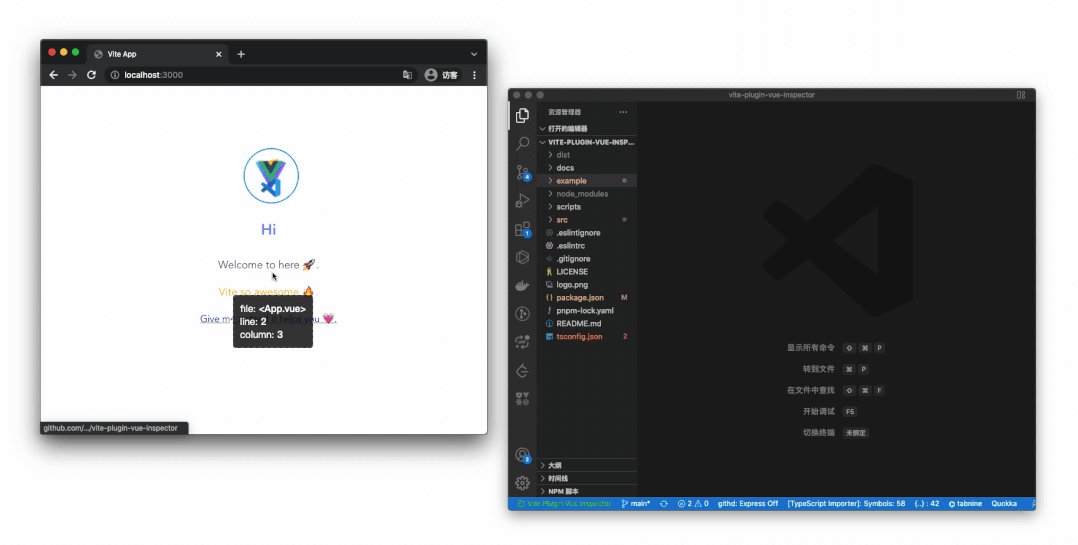
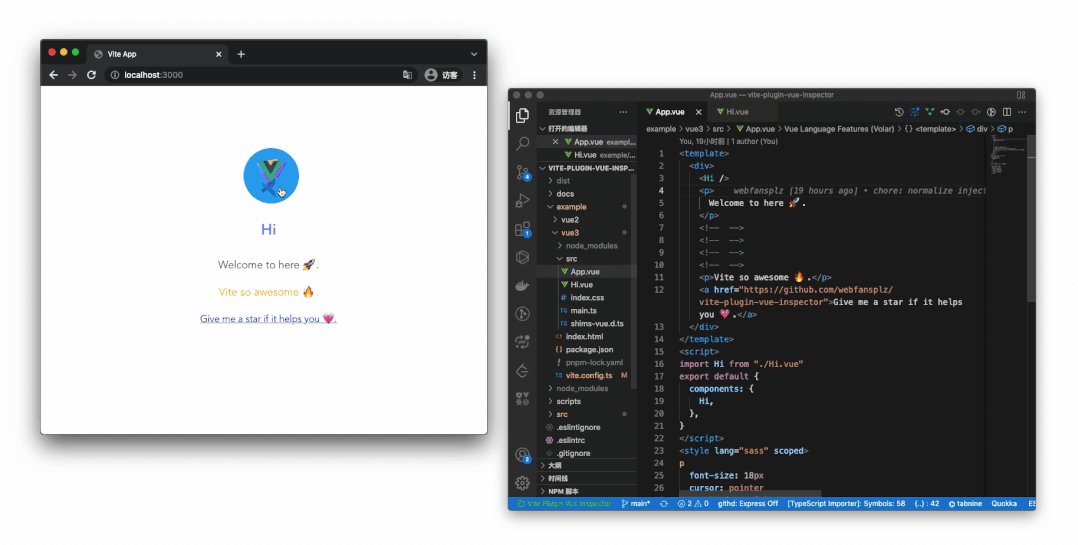
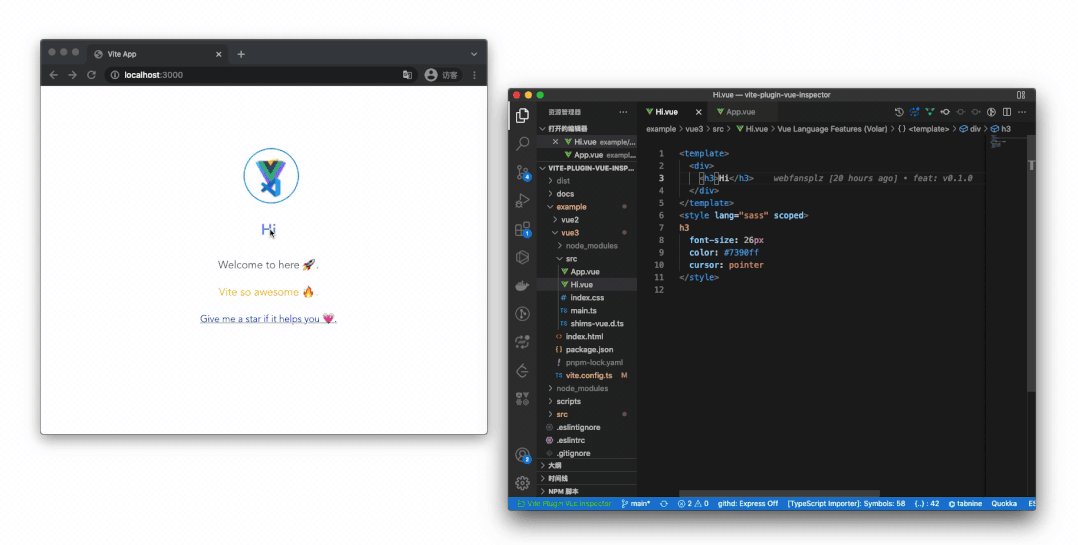
vite-plugin-vue-inspector
一个 vite 插件,当点击浏览器的元素时,它提供了自动跳转到本地 IDE 的能力,支持 Vue2、Vue3、Nuxt3、SSR。

Github:https://github.com/webfansplz/vite-plugin-vue-inspector







