嗨,大家好,我是异星球的小怪同志
一个想法有点乱七八糟的小怪
如果觉得对你有帮助,请支持一波。
希望未来可以一起学习交流。

目录
一、 VSCode工具生成骨架标签新增代码
1.文档类型声明标签
2.lang语言种类
3.charset字符集
二、HTML常用标签
1.标签语义
2.题目标签(重要)
3.段落标签(重要)
4.换行标签(重要)
一、 VSCode工具生成骨架标签新增代码
1.文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用的是哪种HTML版本来显示网页
<!DOCTYPE html>这句代码的意思是:当前页面采取的是HTML5版本来显示网页
注意:
<!DOCTYPE >声明位于文档中的最前面位置,处于<html>标签之前
<!DOCTYPE >不是一个HTML标签,它就是文档类型声明标签
2.lang语言种类
用来定义当前文档显示的语言
(1)en定义语言为英语
(2)zh-CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文。
这个属性对浏览器和搜索引擎(百度,谷歌等)还是有作用的
3.charset字符集
字符集是多个字符的集合,以便计算机能够识别和存储各种文字,在<chead>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset="UTF-8">charset常用的值有:GB2312 、BIG5 、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:
上面语法是必须要写的代码,否则可能引起乱码的情况,一般情况下,统一使用“UTB-8”编码,尽量统一写成标准的“UTF-8”,不要写成“UTF8”或“UTF8.
总结:
(1)以上三个代码VScode自动生成,基本不需要我们重写。
(2)<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取的是html5版本来显示页面
(3)<html lang=“en”>告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。
(4) <meta charset="UTF-8">必须写,采取UTE-8来保存文件,如果不写就会乱码,具体原理以后再说。
二、HTML常用标签
1.标签语义
学习标签是有技巧的,重点是要记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,再合适的地方给一个最为合理的标签,可以让页面结构更清晰。
比如下面的一个是没有标签,一个是有标签
2.题目标签(重要)
为了使网页更具有语义化,我们经常会在页面中用到题目标签,HTML提供了6个等级的网页标题,即<h1>-<h6>
<h1>我是一级标题</h1>单词head的缩写,意为头部、标题
标签语义:作为标题使用,并且依据重要性递减。
特点: (1)加了标题的文字会变得加粗,字号也会依次变大。
(2)一个标题独占一行
当然如果我们记不住<h1>-<h6>,我们可以记一些口诀
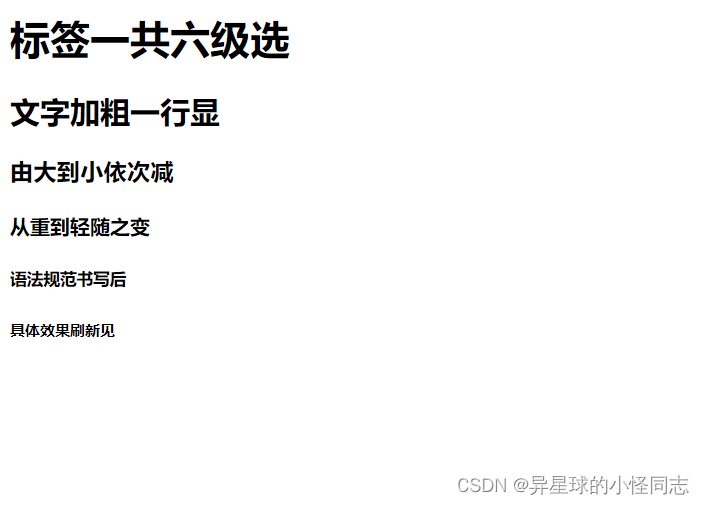
<h1>标签一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>
<h1>标签一共六级选</h1> <h2>文字加粗一行显</h2> <h3>由大到小依次减</h3> <h4>从重到轻随之变</h4> <h5>语法规范书写后</h5> <h6>具体效果刷新见</h6>
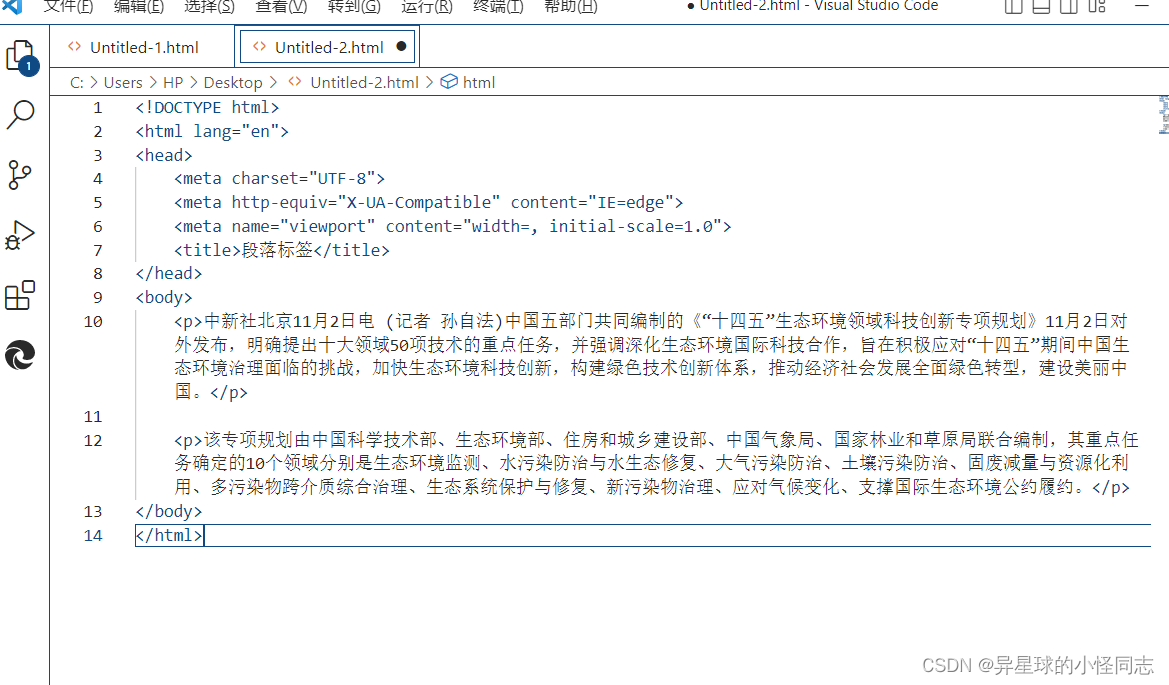
3.段落标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在HTML标签中,<P>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是小段,我是段落标签</p>标签语义:可以把HTML文档分割为若干段落
特点:
(1)文本在一个段落中会根据浏览器窗口的大小自动换行.
(2)段落与段落之间保有空隙.
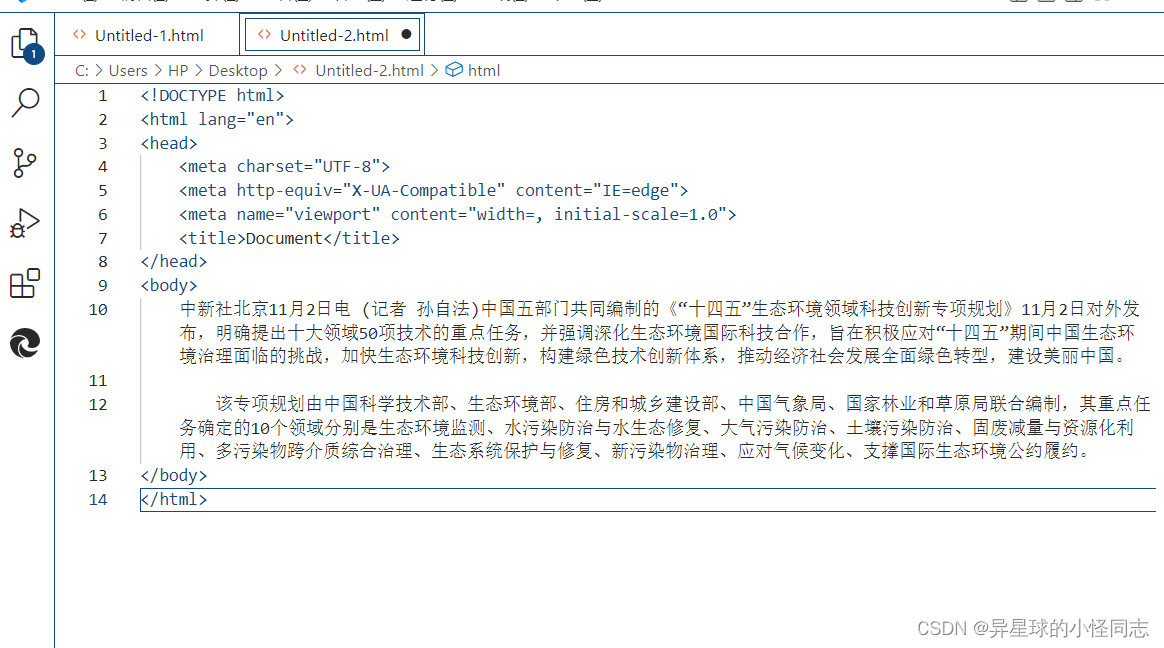
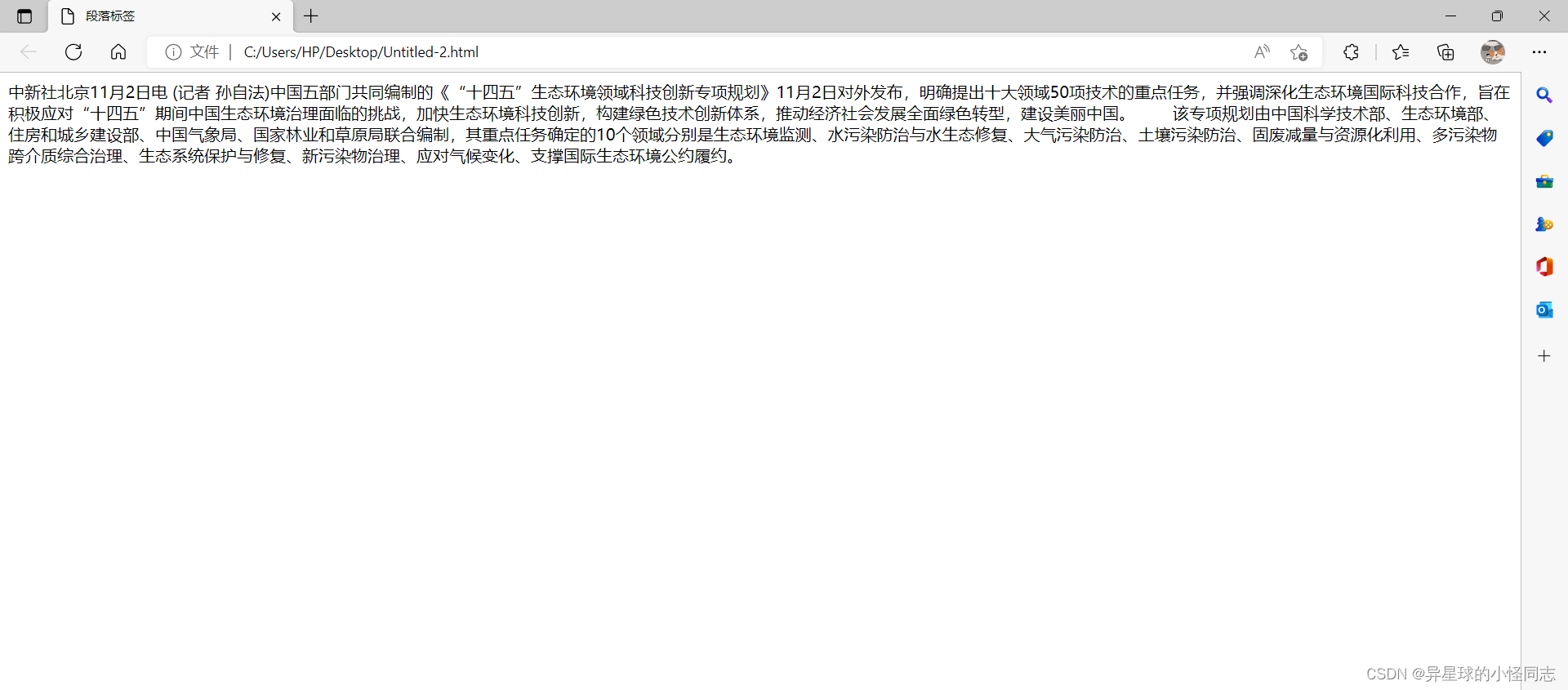
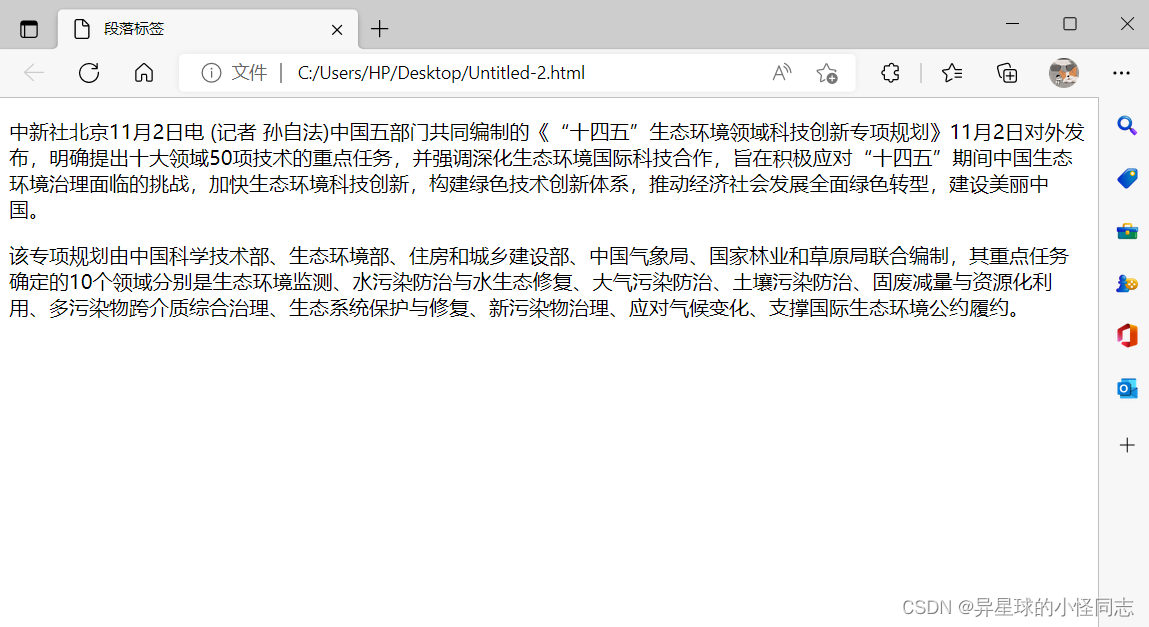
我们可以操作一下,比如我们随便找两段新闻来试一试


由上面两张图,可以看到,虽然新闻看着是分开段落的,但是没有使用段落标签,就会造成浏览器在浏览的过程中,是挤在一起的。 此时我们就要加上段落标签<p></p>


4.换行标签(重要)
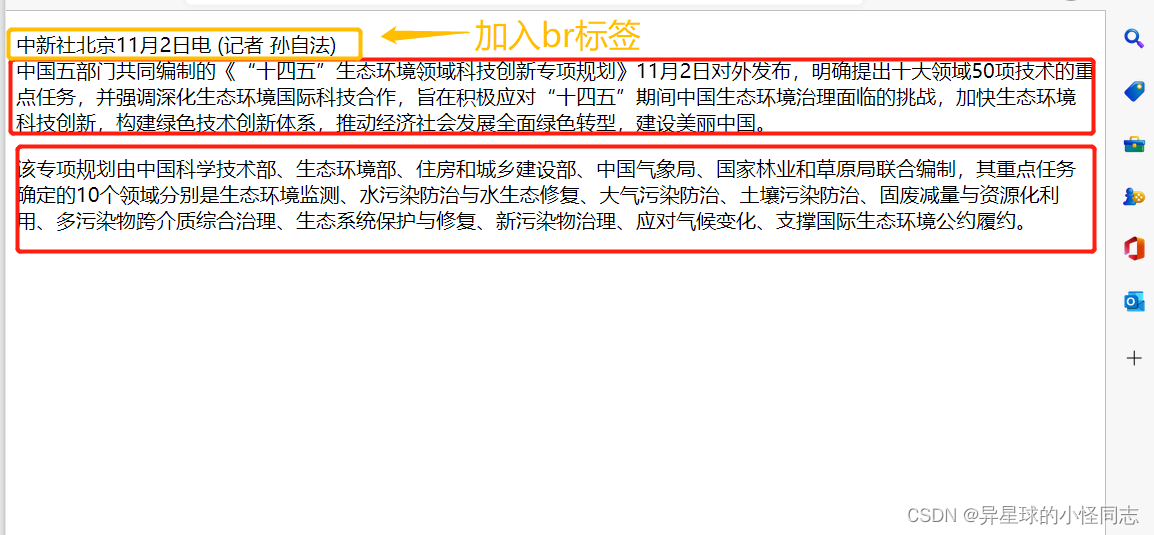
在HTML中,一个段落中的文字会从左到右一次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文强制换行显示,就需要使用换行标签<br/>
</br>我是小换,我能强制换行,为换行标签标签语义:强制换行
特点:
(1)<br>为单个标签
(2)<br>标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
我们也可以来试试


好了,今天就到这里,下次再更~