简介
WebDAV 是内置在 HTTP 中的分布式网络编辑实现,允许您轻松共享文件并与他人协作。
我们可以在 Web 服务器中安装此扩展,以允许通过 Web 浏览器远程读写访问本地文件。在本指南中,我们将在带有 Apache Web 服务器的 Ubuntu 12.04 VPS 上配置 WebDAV。
在 VPS 上安装 Apache
我们将通过使用 WebDAV 模块在 Apache 上建立我们的 WebDAV 实现。
首先,您需要从 Ubuntu 的默认存储库中安装 Apache。
sudo apt-get updatesudo apt-get install apache2现在您已经安装了一个完全功能的 Web 服务器。通过在 Web 浏览器中导航到服务器的 IP 地址,应该已经可以访问它。
启用 WebDAV
Apache 内置支持 WebDAV,只需启用一些模块即可访问它们的功能。
使用以下两个命令启用 WebDAV 模块:
sudo a2enmod davsudo a2enmod dav_fs现在我们需要重新启动服务器以实施更改:
sudo service apache2 restartWebDAV 作为一个功能现在已经启用,但我们还没有为我们的服务器正确配置它。
创建文件系统
我们将创建一个目录,用于存放我们的 WebDAV 文件内容。
Ubuntu 上 Apache 服务器的默认文档根目录位于 /var/www。但是,我们将创建一个别名,这将允许我们将目录内容放在其他地方。
在本指南中,我们将把我们的 WebDAV 内容放在 /webdav/。
sudo mkdir /webdav将 web 用户(即 www-data)赋予新目录的所有权,以便它可以正确地提供内容:
sudo chown www-data /webdav设置密码保护
我们可以通过创建一个 htpasswd 文件为访问目录内容创建身份验证过程。
我们将其放在内容目录之外,以便系统用户无法访问它。在命令调用中创建一个用户名,然后会提示您输入相关密码:
sudo htpasswd -c /etc/apache2/webdav.password <span class="highlight">用户名</span>现在,任何人都可以在文件中查看用户名和哈希密码。我们将把文件的组所有权分配给 www-data,然后将其他人的权限锁定:
sudo chown root:www-data /etc/apache2/webdav.passwordsudo chmod 640 /etc/apache2/webdav.password配置 Apache
现在,我们将不得不配置对我们的内容目录的访问,并告诉 Apache 使用 WebDAV 模块来提供该位置。我们还必须注意我们创建的身份验证方案。
以 root 权限编辑主虚拟主机配置:
sudo nano /etc/apache2/sites-available/default在这里,我们的 Web 内容像往常一样从 /var/www 提供。我们将添加一些信息,让 Apache 将我们新目录中的内容视为 WebDAV 材料。
在目录列表下面,我们将添加一个别名指令,告诉 Apache 请求 “/webdav” 应该从我们创建的 /webdav 目录中提供服务。
然后,我们将添加选项以允许使用我们建立的方法进行身份验证。
. . .. . .<Directory /var/www/>Options Indexes FollowSymLinks MultiViewsAllowOverride NoneOrder allow,denyallow from all</Directory><span class="highlight">Alias /webdav /webdav</span><span class="highlight"><Location /webdav></span><span class="highlight">Options Indexes</span><span class="highlight">DAV On</span><span class="highlight">AuthType Basic</span><span class="highlight">AuthName "webdav"</span><span class="highlight">AuthUserFile /etc/apache2/webdav.password</span><span class="highlight">Require valid-user</span><span class="highlight"></Location></span>. . .. . .保存并关闭文件。
使用以下命令重新启动 Apache:
sudo service apache2 restart测试结果
您可以首先在 Web 浏览器中测试配置的结果,然后在 WebDAV 客户端中进行测试。
Web 浏览器测试
要测试您的身份验证是否正常工作,请使用 Web 浏览器导航到服务器的 IP 地址或域名。
您应该会看到默认的 Apache index.html 文件:

这证明了常规 Web 功能正在工作。
现在,导航到您的 IP 地址或域名,后面跟着 “/webdav”:
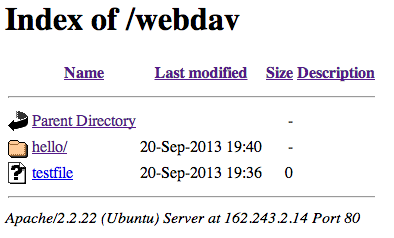
<span class="highlight">您的_IP地址或域名</span>/webdav您应该会提示输入您之前设置的用户名和密码组合。之后,您应该会看到一个空的目录列表:

我们目前在这里没有任何内容,但我们将能够通过使用 WebDAV 客户端访问相同的区域来改变这一点。
WebDEV 客户端测试
有许多 WebDAV 客户端,并且对 WebDAV 访问的支持已经内置在许多流行的文件管理器中。
为了简单起见,在本指南中,我们将使用一个名为 “cadaver” 的简单命令行 WebDAV 客户端。
最好是从另一个 droplet 或 Linux 机器上,从默认仓库安装 cadaver:
sudo apt-get install cadaver现在,让我们创建一个文件,我们将上传到 WebDAV 目录:
cd ~touch testfile接下来,我们将使用与从浏览器访问相同的位置连接:
cadaver http://<span class="highlight">your_IP_address_or_domain</span>/webdav服务器 `162.243.2.14` 上需要对 webdav 进行身份验证:用户名:您必须输入 “http://” 部分,以便 cadaver 正确找到您的服务器。我们需要再次进行身份验证,然后我们将进入一个命令行界面。
dav:/webdav/>在这里,我们可以同时使用类似于常规 Linux 命令的命令来操作客户端和主机。
要列出服务器目录的内容,请输入:
ls列出集合 `/webdav/`:集合为空。
该目录为空。让我们上传我们的测试文件来改变这种情况:
put testfile我们可以再次尝试列表命令,看到文件现在在服务器上:
ls列出集合 `/webdav/`:成功。 testfile 0 Sep 20 19:36
我们可以通过输入以下命令来创建一个目录并进入其中:
mkdir hellocd hello然后,我们可以通过输入以下命令来创建一个文件:
edit file.html我们可以插入任何我们想要的内容:
<h1>你好!!!</h1>完成后,我们可以输入 exit 来关闭连接:
exit现在,如果我们回到我们的网络浏览器,我们所做的更改是可见的:
<span class="highlight">your_IP_address_or_domain</span>/webdav
关闭目录列表
尽管目录列表对于查看 WebDAV 可用的文件非常有用,但通常情况下,特别是如果您将其用于实际的网络内容,关闭该列表会更有用。
如果您希望 Web 可访问部分的行为更像一个网站,而不是一个目录列表,从配置文件中删除 “Options Indexes” 行:
sudo nano /etc/apache2/sites-available/defaultAlias /webdav /webdav<Location /webdav><span class="highlight">Options Indexes ## 删除此行</span>DAV OnAuthType BasicAuthName "webdav"AuthUserFile /etc/apache2/webdav.passwordRequire valid-user</Location>. . .. . .重新启动 Apache 以使用您的更改:
sudo service apache2 restart请记住,您需要创建常规的网页才能使其正确运行,比如一个 “index.html” 文件:
sudo nano /webdav/index.html<h1>默认的 WebDAV 页面</h1><p>这是默认页面,目录列表已关闭</p>保存并关闭文件。
当我们导航到主要的 WebDAV 目录时,该页面现在会显示,但编辑功能仍然可以在客户端上启用。

结论
现在,您应该拥有一个完整的带有基本身份验证的 WebDAV 目录。如果您的目录包含绝对必须保密的内容,您可能希望在密码身份验证之上实现 SSL 解决方案。然而,这超出了本文的范围。
许多文件管理器和客户端可以无缝访问和修改 WebDAV 内容,就好像它是额外的本地存储一样。WebDAV 允许比传统可能的 HTTP 体验更加动态。