1.下载nw
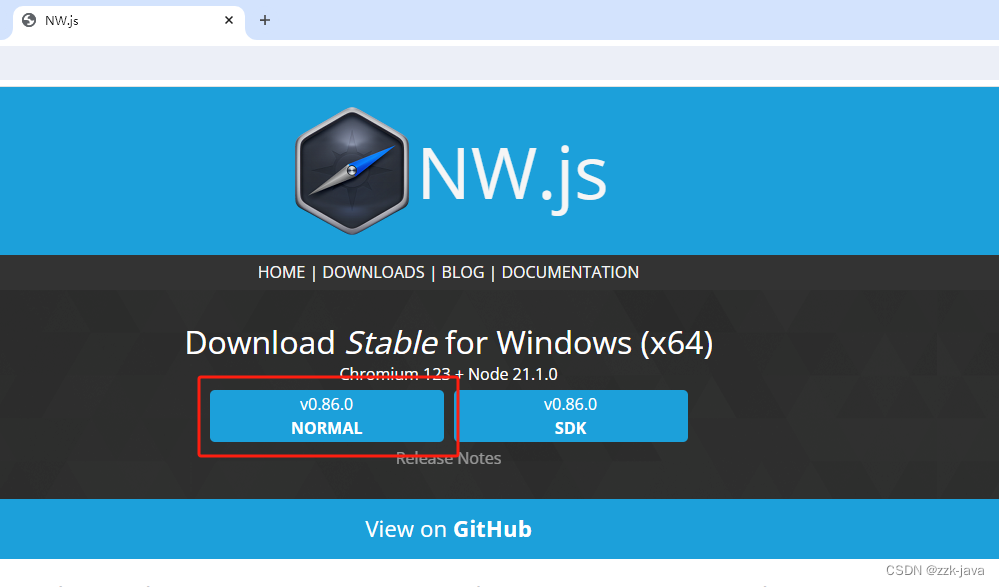
下载 NW.js(官网:NW.js),选择normal的即可,下载完成之后解压。

2.导入web项目
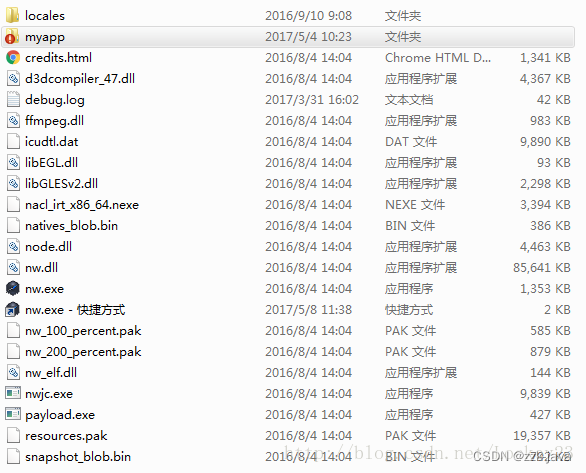
2.1解压后的文件夹如下图所示,其中myapp(名字随便起)里面放的是自己的前端项目。

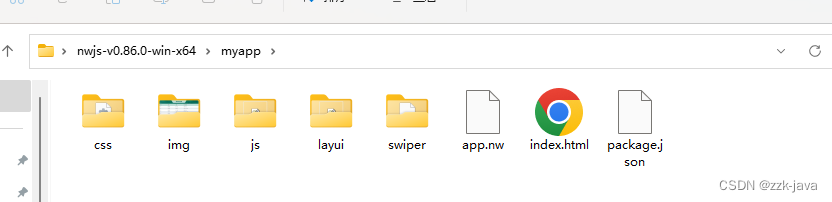
2.2myapp示例内容如下(实际就是一个web的项目文件)

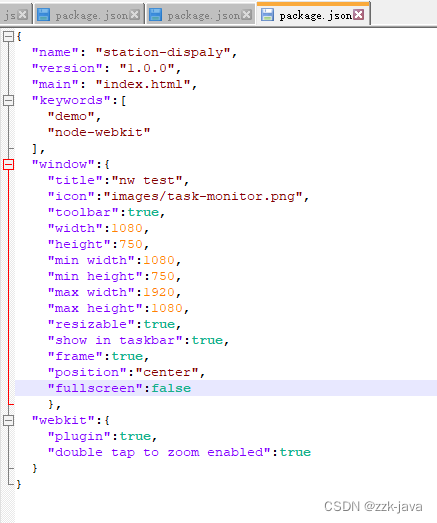
2.3package.json可以理解为应用的配置文件,是必须要有的;index.html作为应用的入口文件,内容和一般网页类似,名字可以按自己喜好起,但是一定要和配置中的“main”参数设置一致;

2.4其中window里面配置的是程序执行后的窗口配置,相关参数如下所示:
title : 字符串,设置默认 title。width/height : 主窗口的大小。toolbar : bool 值。是否显示导航栏。icon : 窗口的 icon。position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。min_width/min_height : 窗口的最小值。max_width/max_height : 窗口显示的最大值。resizable : bool 值。是否允许调整窗口大小。always-on-top : bool 值。窗口置顶。fullscreen : bool 值。是否全屏显示。show_in_taskbar : 是否在任务栏显示图标。frame : bool 值。如果设置为 false,程序将无边框显示。"chromium-args" :"-allow-file-access-from-files" 相当于给谷歌浏览器添加启动参数一样,这行代码允许angularjs直接访问本地json文件。3.运行程序
将应用程序目录拖放到nw.exe即可运行;
4.打包成exe文件
将myapp里面的文件压缩成zip文件,然后将文件名改成app.nw;将app.nw放在和nw.exe同一个目录下(即最外层);从nw.exe文件所在的目录进入cmd控制台,执行以下命令;copy /b nw.exe+app.nw app.exe
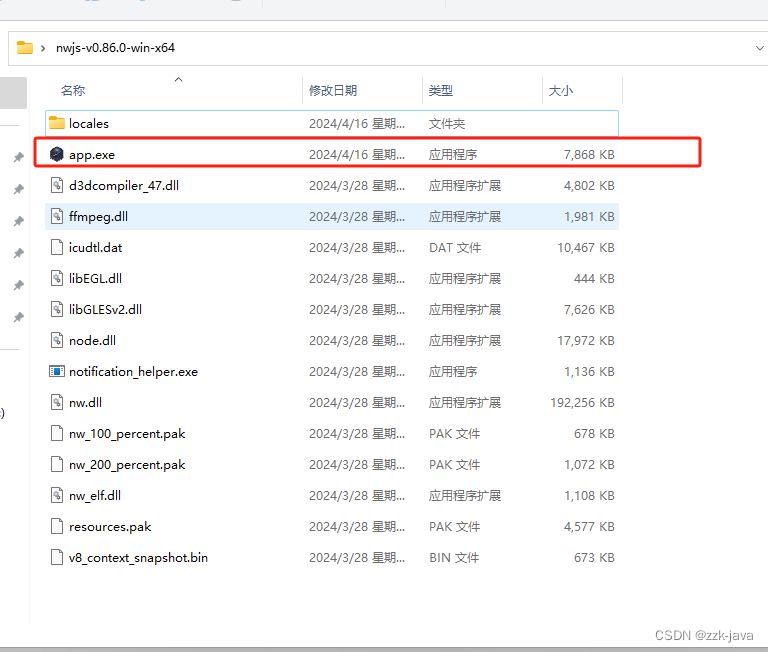
生成app.exe文件之后,将多余的文件删除,保留上面这些文件即可,上面这些文件是app.exe执行所需要的必须的文件;
至此,nw.js将web程序打包成exe可执行文件结束。