环境
操作系统 window server 2016
前端项目 Vue2
Nginx-1.25.3
一、错误信息
前端是vue项目,打包后部署在Nginx上,前端post请求出现Request Entity Too Large错误信息。

这种问题一般是请求实体太大(包含参数,文件等)。客户端发送的实体主体部分比服务器能够或者限制处理的要大。 出现这个状态码的一般都是上传接口。
二、调查问题
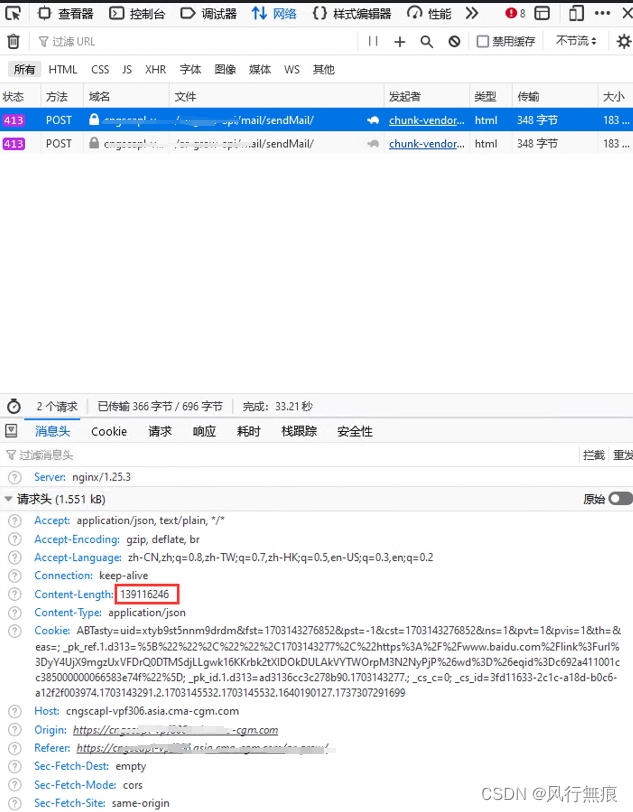
通过浏览器F12调试,重新问题,出现下面的错误信息

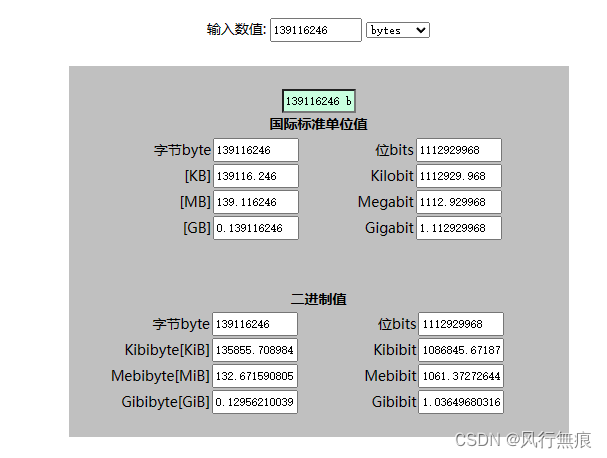
发现状态码仍然是413,发现请求头内容中Content-Length:139116246,这里Contentlength单位是字节(Byte),下面139116246换算成MB就是139MB左右。

换算网站 https://www.elecfans.com/tools/zijiehuansuan.html
Content-Length 是一个实体消息首部,用来指明发送给接受方的消息主体的大小。Content-Length首部指示出报文中实体主体的字节大小。这个大小是包含了所有内容编码的, 比如,对文本文件进行了gzip压缩的话,Content-Length首部指的就是压缩后的大小而不是原始大小。
到这里就需要检查Nginx设置的client_max_body_size参数,我当前环境设置的
client_max_body_size 100m;所以原因是nginx设置限制了文件大小,请求文件超过了服务器限制!
三、问题原因
nginx设置client_max_body_size限制了文件大小,请求文件超过了服务器限制!
三、解决办法
修改Nginx设置,调整client_max_body_size 具体的大小值,默认为1m,此时可调整大小,我这里设置为200m。
3.1 修改位置
可以选择在http{ }中设置:client_max_body_size 200m;
也可以选择在server{ }中设置:client_max_body_size 200m;
还可以选择在location{ }中设置:client_max_body_size 200m;
3.2 三者有区别
设置到http{}内,控制全局nginx所有请求报文大小
设置到server{}内,控制该server的所有请求报文大小
设置到location{}内,控制满足该路由规则的请求报文大小
修改完成后需要重启Nginx,然后才会生效!