3.9版本首发位置
GitCode仓库: https://gitcode.net/yumeisoft/frontend-blocks
重磅更新内容(划重点):可以支持相似块的class合并了,生成的css代码行数最高可降95%!
对于大家在CSDN的使用反馈我非常重视,所以在改了两个小版本之后又用几个项目实测了近一年,这回终于正式发布3.9版本。
赶快发挥你对弹性布局的理解和设计才华吧!高度还原设计稿必备,细分领域内最强工具!
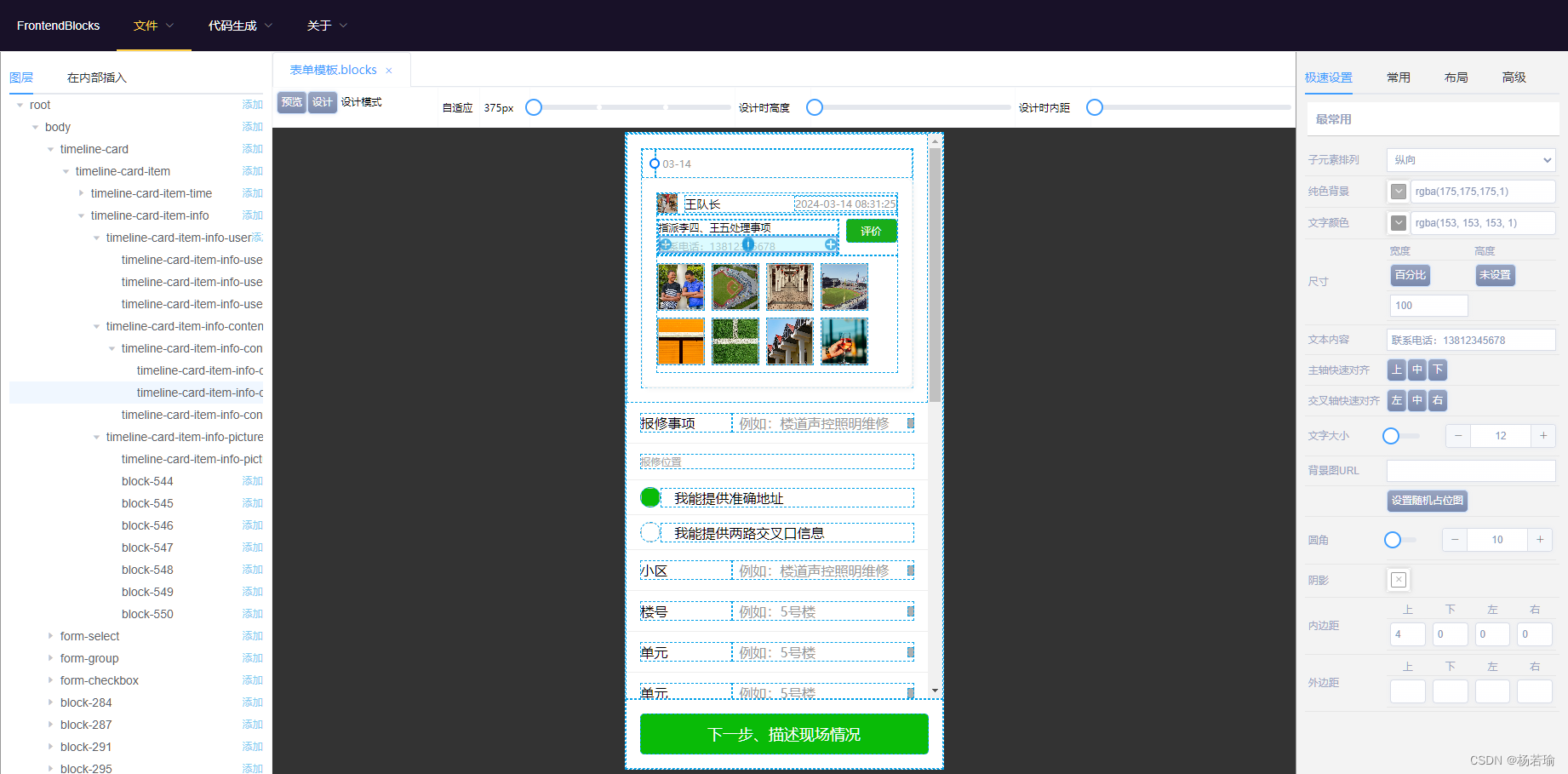
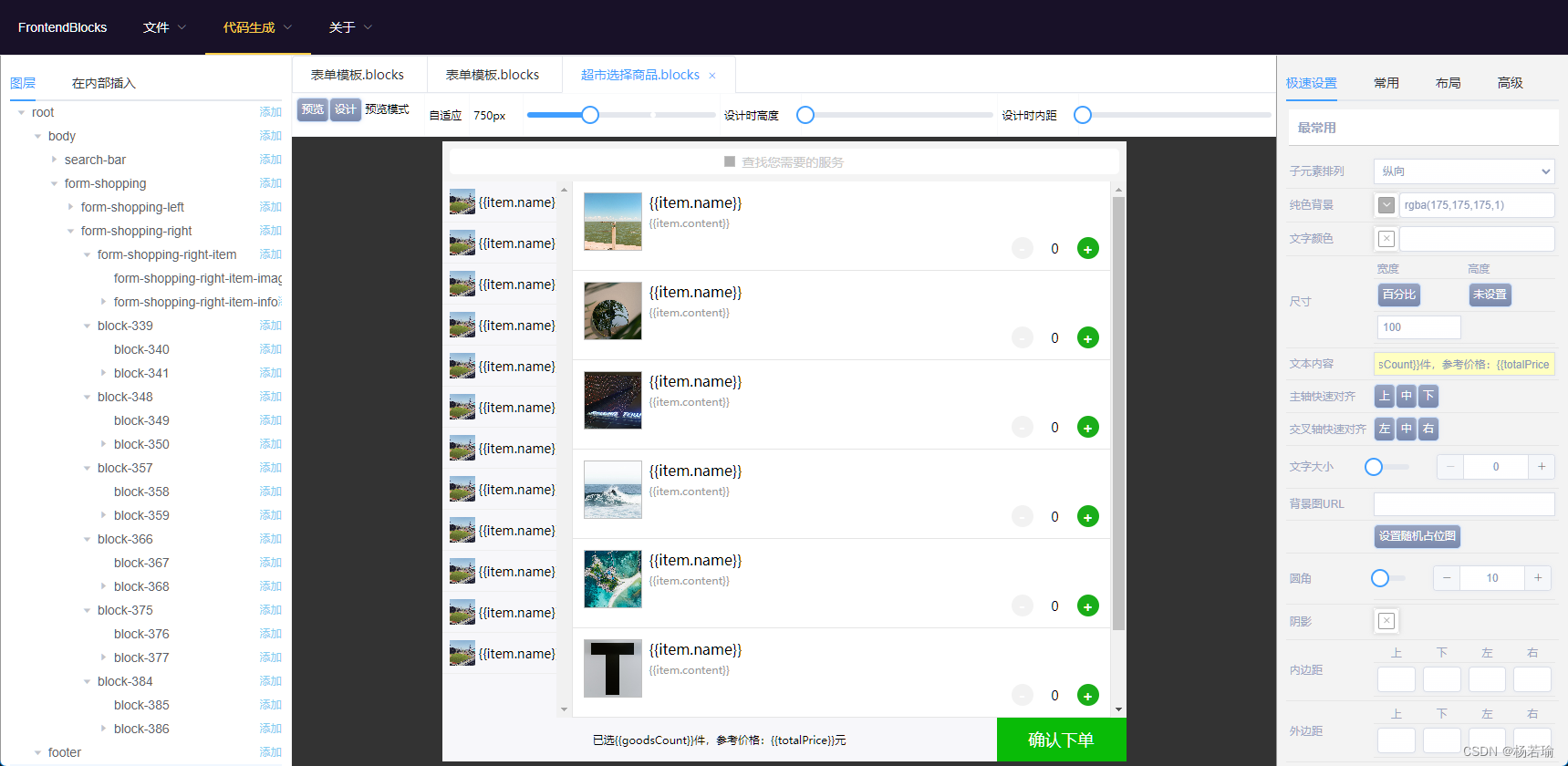
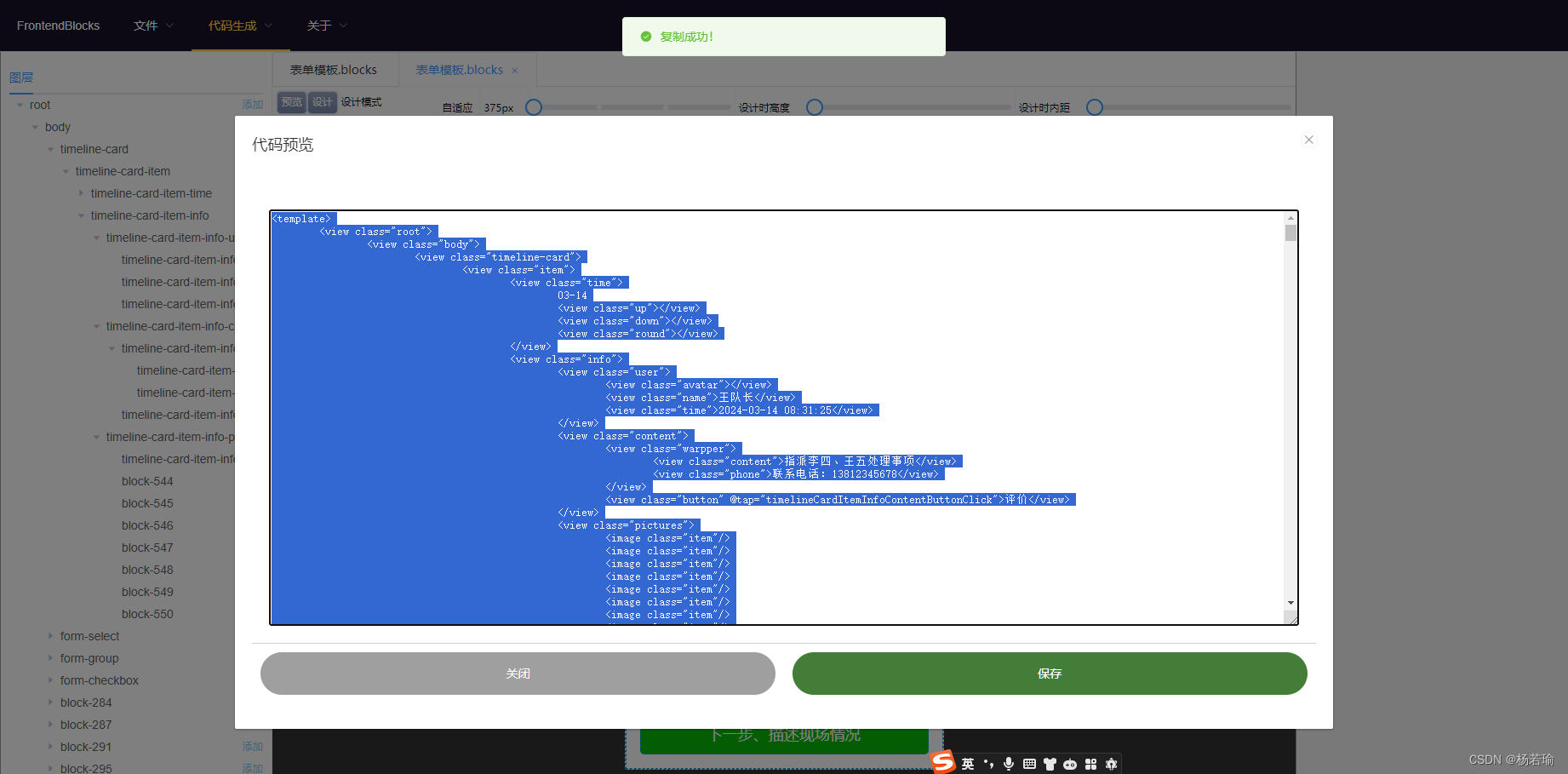
界面预览
支持布局复杂度非常高的界面


生成的代码更规整

功能更新介绍
智能父子连字符关联:支持CSS名称连字符的父子关系关联,生成产物的命名更加省心我们可以用连字符命名各个块,并且支持在块中嵌套块,这样我们就可以很方便的实现复杂的页面布局。
比如icon-btn,下面分别有icon-btn-image和icon-btn-text两个子元素,
那么在生成的时候会自动生成下面的这种代码:
<div class="icon-btn" onclick="iconBtnClick()"> <img class="image"/> <div class="text">图标文字</div></div><style> .icon-btn{ box-sizing:border-box; border-bottom:1px solid rgba(229, 229, 229, 1); border-right:1px solid rgba(229, 229, 229, 1); text-align:left; display:flex; position:relative; height:92px; width:33%; flex-direction:column; justify-content:center; align-items:center; } .icon-btn{ user-select: none; } .icon-btn:hover{ opacity: 0.8; } .icon-btn:active{ opacity: 0.5; } .icon-btn>.image{ background-image:url(https://www.yumeisoft.com/demo-icon.jpg); background-size:cover; background-repeat:no-repeat; background-position:center; text-align:left; width:32px; height:32px; } .icon-btn>.text{ font-size:14px; color:rgba(102, 102, 102, 1); text-align:left; display:flex; position:relative; width:100%; flex-direction:column; align-items:center; }</style>写在最后
虽然目前大模型时代很多时候可以通过大模型来完成部分前端开发,但对于前端设计师或者前端开发者来说,更重要的是精确和快速,FrontendBlocks作为目前国内唯一不绑任何商业技术平台的Flex布局可视化低代码脚手架,无论对于初创公司还是大型企业而言,都是非常有用、小而美的工具,我希望它最终能成为一个非常好用的“锤子”,而不是一个使用条件极为苛刻的“数控机床”,任何人都可以从这个开源项目中获益并得到灵感、提升效率。