在 flex 布局中,我们通过 align-items 来控制元素在交叉轴上的对齐方式。
它可能取5个值:
flex-start: 交叉轴的起点对齐
flex-end: 交叉轴的终点对齐
center: 交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch (默认值): 如果子元素未设置高度或者高度为auto,将占满整个容器的高度。
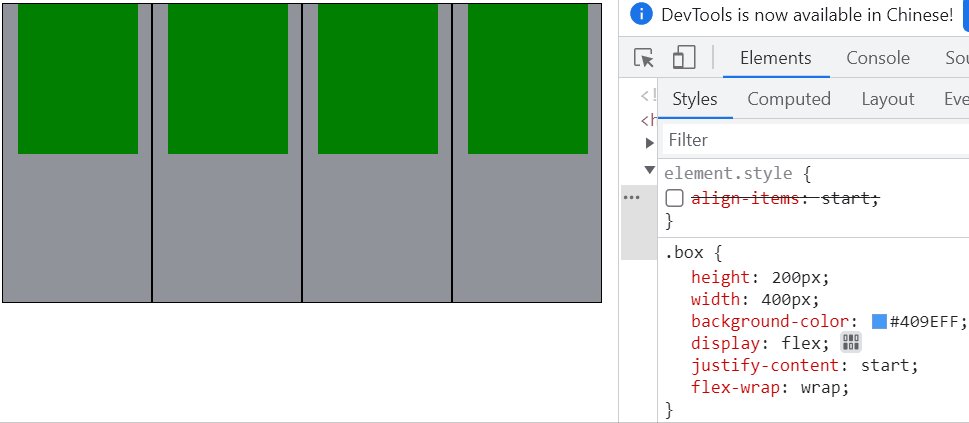
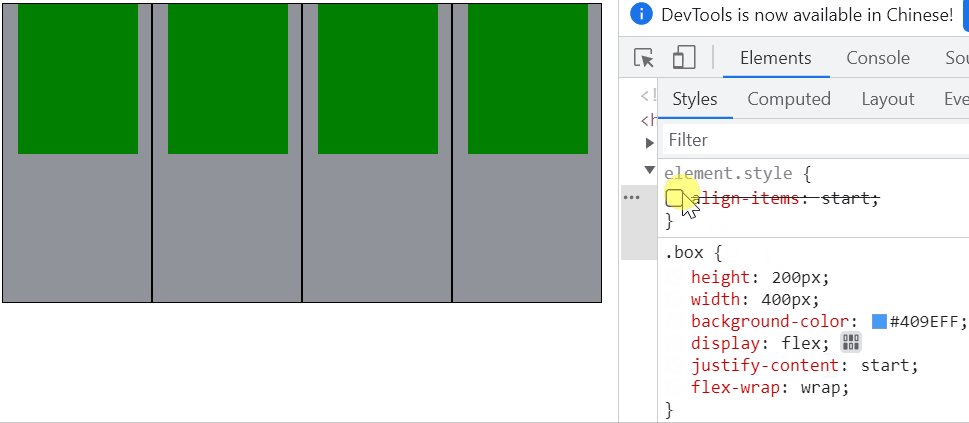
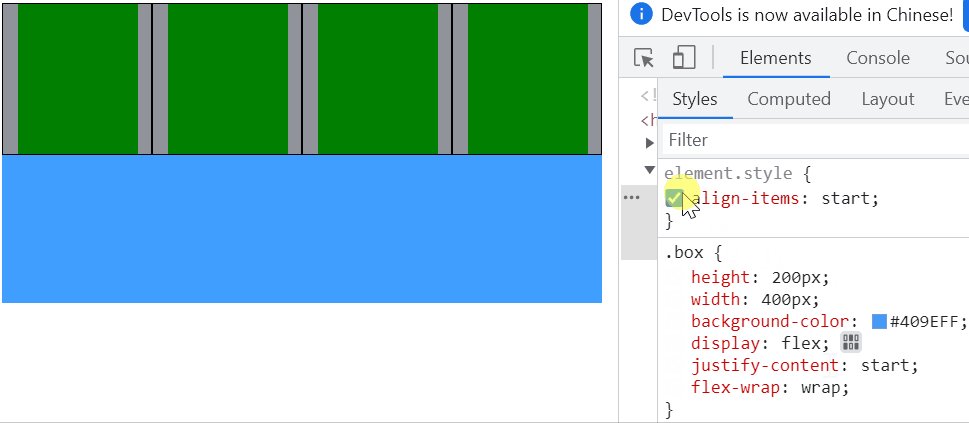
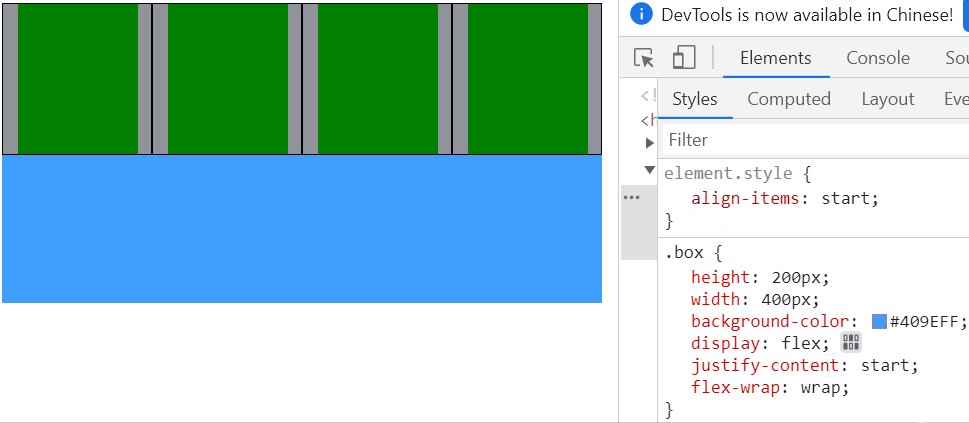
当我们没有给子元素增加高度的时候,其在交叉轴方向的对齐方式就是默认值 stretch,因此他的高度与父元素的高度一致。

如上图所示,当 box 的align-items 属性是默认值的时候,box-item 的高度是与父元素的高度一致的,当给align-items 增加其他的属性时,box-item的高度也发生改变。