🧑💼 个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路:前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript从入门到精通(十万字超详细知识点总结)
👉 你的一键三连是我更新的最大动力❤️!
文章目录
前言一、什么是NodeNode.js的由来Node.js的特性 二、浏览器环境与Node环境对比三、Node 能干什么四、搭建Node环境五、体验Node模块化开发CommonJS方式ES Modules方式 结语
前言
对于前端开发的朋友们,是否有这样的烦恼或需求:
想要开发一个心仪的项目但没有后端朋友的合作,而只能使用mock?与后端合作开发中总感觉约束,不能很好的交流所想,从而拖慢进度?不甘心自己只能和他人合作开发,想要自己独立实现效果?想提高自己的地位,丰富自己的知识面,从而能够在团队中独当一面?习惯了个人开发,自由惯了,不想随波逐流服从安排?等等 当你有这些问题时,就该是时候问问自己是不是想要发展为全栈,如果是,那么学习Node.js就该是你进击全栈的必经之路!
博主的Node系列专栏开始更新了,赶快点击订阅专栏来追更吧!
一、什么是Node
Node.js是一个javascript运行环境,它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能!
这意味着我们只需要掌握javaScript一门语言就能够进行全栈开发!
学习
Node我们可以非常平滑的过渡到全栈开发,并且如果你之前学习过Vue,React等前端框架或者Webpack这些,那么其实你就已经接触过Node了,因为它们都是建立于Node基础上的,如:
Vue、React的脚手架:Vue-cli,create-react-app,vite等(这也就是为什么使用这些框架时需要安装Node环境)
对于前端开发经常用的
npm,它是NodeJS包管理和分发工具,其实就相当于是Node的开源仓库(并且是全球最大的开源仓库)
我们可以使用npm指令去下载这个仓库里的指定项目进行使用(如运行npm i axios下载这个仓库里的axios)
当然我们也可以开发自己的插件项目通过npm指令上传到这个仓库里
Node.js的由来
Node.js基于V8引擎,而V8其实是Google发布的开源JavaScript引擎,本身是用于Chrome浏览器的js解释部分,但是总有大佬不按套路出牌,Node之父Ryan Dahl就把这个V8搬到了服务器上,用于做服务器的软件
Node.js发布于2009年5月,经过十几年的发展,它已经成为前端中顶梁柱的存在,就算你不需要它进行服务端开发,它也存在于你开发过程中的方方面面,如前面提到的Vue,React,Webpack
Node.js的特性
Node.js贯穿于客户端(如Vue这类框架的底层依赖)和服务端(如后端开发)Node.js的语法完全就是javascript和ES6的语法Node.js是单线程非阻塞的,具有超强的高并发能力,能够实现高性能服务器开发周期短、开发成本低、学习成本低 单线程非阻塞模型具有强大的高并发能力,主要由以下几个原因:
资源利用率高:单线程模型不需要为每个请求创建一个新的线程或进程,从而节省了大量的系统资源。相比多线程模型,单线程模型的资源开销更小,可以更好地利用服务器的硬件资源。没有线程切换开销:在多线程模型中,当一个线程被阻塞等待 I/O 完成时,操作系统需要执行线程切换,这会产生一定的开销。而在单线程非阻塞模型下,当一个 I/O 操作发起时,线程不会被阻塞,而是继续执行下一个请求,等待 I/O 操作完成后再处理结果。这样避免了线程切换的开销,提高了系统的响应速度和并发处理能力。事件驱动和异步编程:单线程非阻塞模型基于事件驱动和异步编程的思想。它通过监听和触发事件来处理请求和响应,利用回调函数来处理异步操作。这种模型使得代码可以以非阻塞的方式运行,当一个请求需要执行耗时的 I/O 操作时,可以立即处理下一个请求,而不需要等待。这样可以充分利用 CPU 和内存资源,提高系统的并发处理能力。需要注意的是,单线程非阻塞模型适合处理 I/O 密集型的应用场景,但对于 CPU 密集型任务,由于单线程的特点,可能会导致性能瓶颈。在这种情况下,可以通过使用多进程、多线程或集群模式来提高性能。
单论后端开发,Node.js作为JavaScript的运行环境的性能虽不能与Java这类编译语言相比,但正因为它的诸多特性使它能够发展如此之快,并受到越来越多人青睐!
看到这里你可能已经明白,为什么我会说Node是前端到全栈的必经之路,因为它是一扇门,是用前端人员最熟悉的 JS 搭建起来的通往广阔后端的门。
二、浏览器环境与Node环境对比
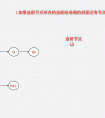
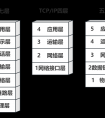
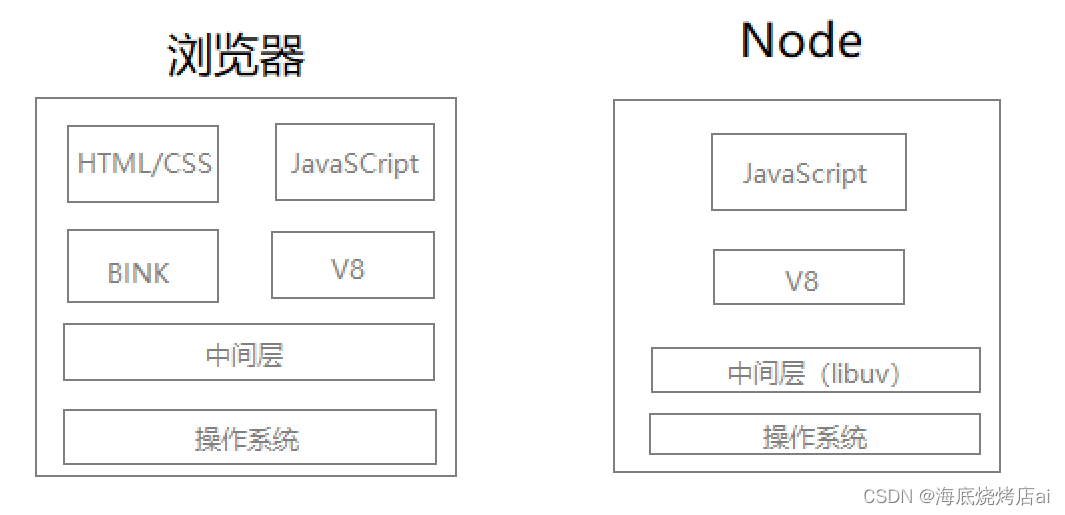
看图:

图画的不好,凑合着看(操作系统包括网卡/硬盘/本地文件等等,一般是windows或max或linux等等)
从图上看,好像Node环境就只是浏览器环境的一部分,但其实不然,在浏览器环境中我们很难触控到操作系统那一层,这是因为具有浏览器安全级别的限制(不限制的话,浏览器上的网页就能直接操控操作系统,这还能了得?)
Node.js作为JavaScript的服务端运行环境,它可以解析JavaScript代码(没有浏览器安全级别的限制),并能够为其提供很多系统级别的API,如:
系统文件的读写(fs)系统进程的管理(process)网络通信 (HTTP/HTTPS)等等 Node提供了完整的控制计算机的能力,NodeJS几乎可以通过Node提供的接口,实现对整个操作系统的控制
这些将在之后的文章中一一讲解,赶快订阅Node.js从入门到精通专栏追更吧!
另外,浏览器环境和Node环境中的JavaScript也是有一些区别的:
浏览器中的JavaScript = ECMAScript + Web Api (指DOM Api 与 BOM Api)Node 中的 JavaScript = ECMAScript + Node Api所以在Node.js中我们无法使用浏览器提供的API,如window对象,更不能操作DOM元素。
三、Node 能干什么
Node 专注后端领域,所以它可以像其它后端语言一样编写桌面应用程序和开发服务器应用程序。
对于 Node 开发的桌面应用程序我们最熟悉的就是 VS Code,对,没错!就是 VS Code!
VS Code 是使用 Electron 和 React 进行开发的,而 Electron 正是一个基于 Chromium 和 Node.js 的框架。
相比桌面应用程序,我们使用 Node 最多的领域其实是服务器开发,在这里 Node 又分为了两种应用:
像其它后端语言一样,完全使用 Node 从0到1 开发服务器
在其它后端服务器的基础上,使用 Node 搭建一个中间层服务器应用(Node服务器不做任何与业务逻辑有关的事情)
这种情况最为常见,比如在使用 Vue,React 等框架的脚手架进行开发时用到的 proxy 请求代理转发就是 Webpack(或者 Vite)基于 Node 来实现的。
将 Node 作为中间层还可以实现一些额外的功能:
请求日志记录静态资源托管缓存等等四、搭建Node环境
如果你曾使用过npm,或者前端框架,相信你已经搭建好了Node的环境,这里对没有搭建过的朋友们再次演示一下:
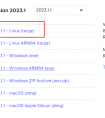
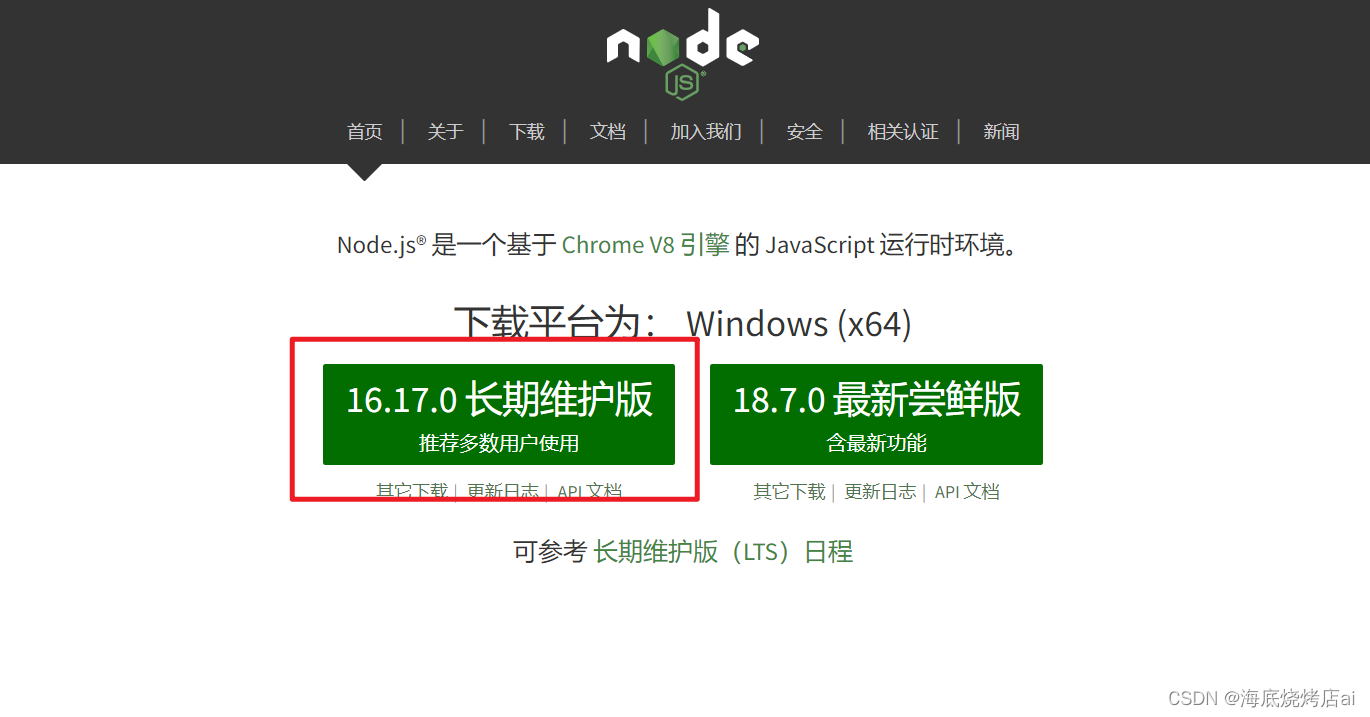
打开Node官网:https://nodejs.org/zh-cn/

推荐下载这个长期维护的稳定版本,下载完成后一路Next安装即可
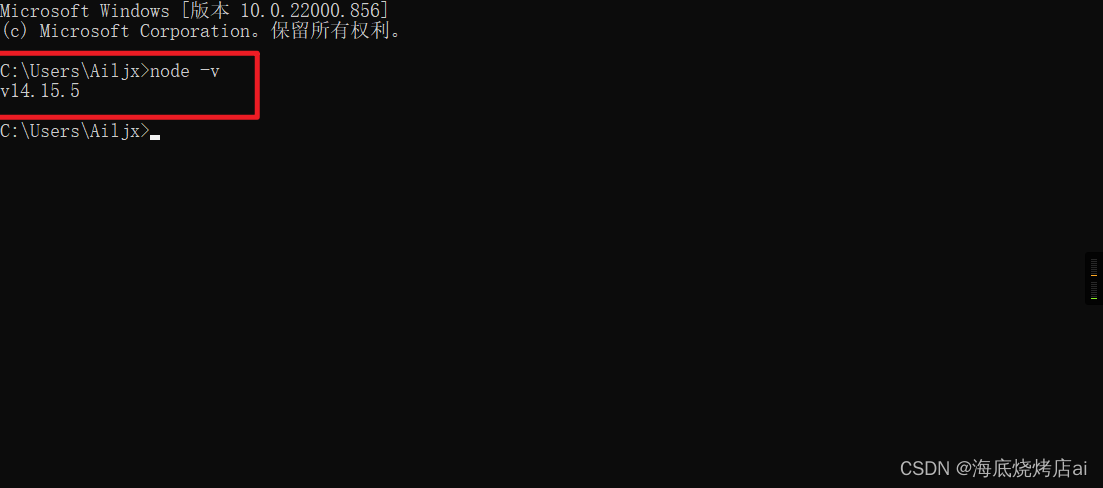
之后在任意位置终端运行: node -v

出现版本号了就代表我们已经安装成功了
我这里安装的比较久了,所以版本号会比较老,不影响使用
五、体验Node模块化开发
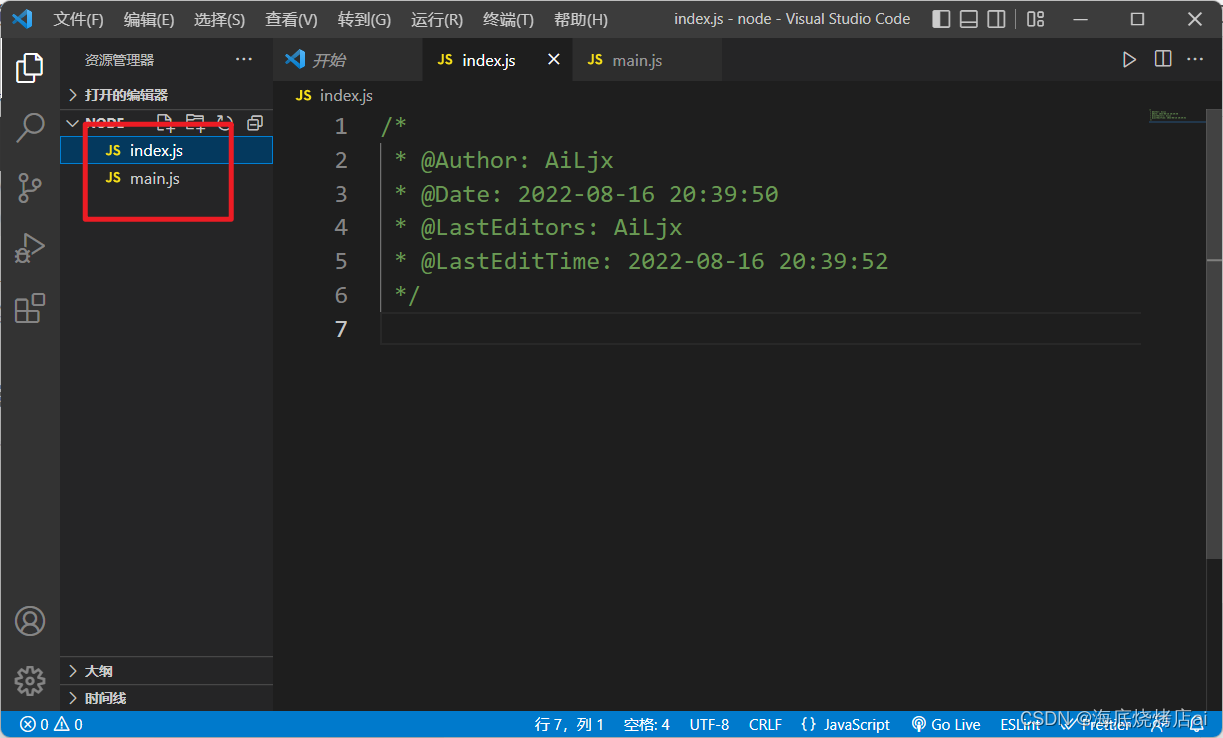
在一个文件夹内随便建两个js文件,如下:

因为Node的语法就是JavaScript的语法,所以使用Node进行模块化开发的方式依旧是使用CommonJS或ES Modules,这里直接就进行演示,不再细说。
因为 ES Modules 是在 ES6 时诞生的,而 Node 是在 ES6 之前诞生的,所以一开始 Node 就是基于 CommonJS 来进行设计的,在 ES6 推出之后,ES Modules 成为了模块化的标准,Node 在18年才开始支持 ES Modules。
ES6诞生前,Node 已经有了非常多的 npm 包,这些包也都是基于 CommonJS 设计的,所以现如今在 Node 中 CommonJS 依然广为使用并推荐使用。
CommonJS方式
CommonJS 是 Node 社区规范,并不是官方标准,CommonJS 本质上是将文件代码包装进一个函数内运行,以此来实现各文件(模块)的独立
Node默认是CommonJS方式:
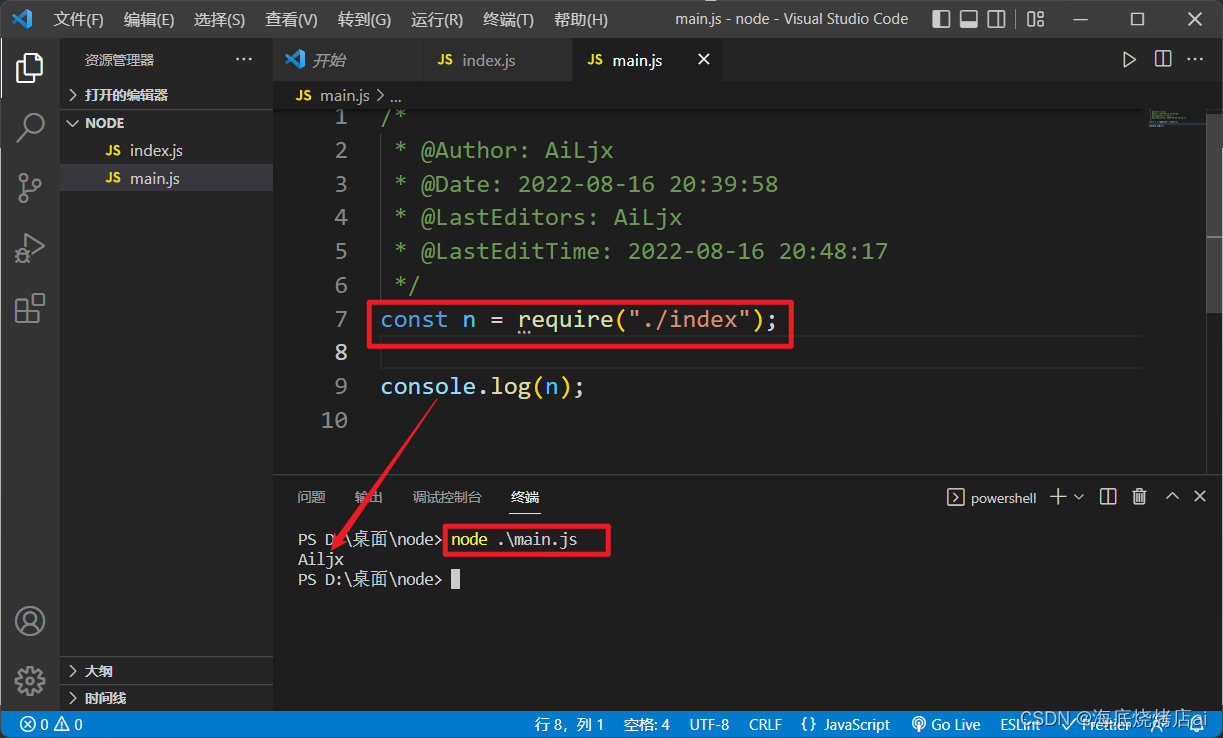
// index.jsconst name = "Ailjx";// 导出方法一:module.exports直接导出// 直接对module.exports赋值时,main.js中导入的就是这个赋值// 多个module.exports赋值时,只生效最后一个,即最后一个会替代前面的module.exports = name;使用 require 函数导入:

在文件夹终端运行node js文件路径命令就能使用node来运行指定的js文件,console.log打印结果在终端进行显示
每次修改main.js文件后需要重新运行命令node .\main.js执行main.js文件,这显然不太方便,我们可以安装nodemon这个插件来帮我们自动运行:
npm i nodemon -g之后使用nodemon运行main.js:
nodemon .\main.js其它的导出语法:
// index.jsconst name = "Ailjx";// 导出方法一:module.exports直接导出// 直接对module.exports赋值时,main.js中导入的就是这个赋值// 多个module.exports赋值时,只生效最后一个,即最后一个会替代前面的module.exports = name;// 导出方法二:module.exports导出对象// main.js里n接受的是一个对象{ NNNN: 'Ailjx' }module.exports = { NNNN: name, // 顺便起个别名 // 可以继续导出其它内容};// 导出方法三:exports.key值=内容// main.js里n接受的是一个对象{ Myname: 'Ailjx', Myname2: 'Ailjx' }// 使用多个 exports.key值=内容 时最终会合并成一个大对象(相同key值的会覆盖),而不是像多个module.exports赋值时,只生效最后一个// exports.key值与module.exports一起使用时会被module.exports替代exports.Myname = name;exports.Myname2 = name;// 导出方法四:exports.key值=对象// main.js里n接受的是一个对象:{ Myname: { A: 'Ailjx' } }exports.Myname = { A: name, // 顺便起个别名 // 导出其它内容};CommonJS 本质上是将文件代码包装进一个函数内运行,文件内能使用的全局变量 exports 、module 其实就是这个函数的形参,其中 exports 接收的实参就是 module.exports ,并且这个函数运行时 this 也指向 module.exports 。所以默认情况下,文件中的 this 、exports、module.exports 指向的都是同一个对象,但在使用 require 导入时导入的始终是 module.exports (如果你手动改变了 module.exports 的值,this 和 exports 就失去了与它的关联,这时就无法通过这俩导出了)
上边看不懂没关系,作为 Node 学习的开篇,这里先简单了解下就行,在之后的文章中会对其作更详细的讲解。
ES Modules方式
因为node默认是使用CommonJS规范,所以我们在使用ES Modules时需要进行配置一下
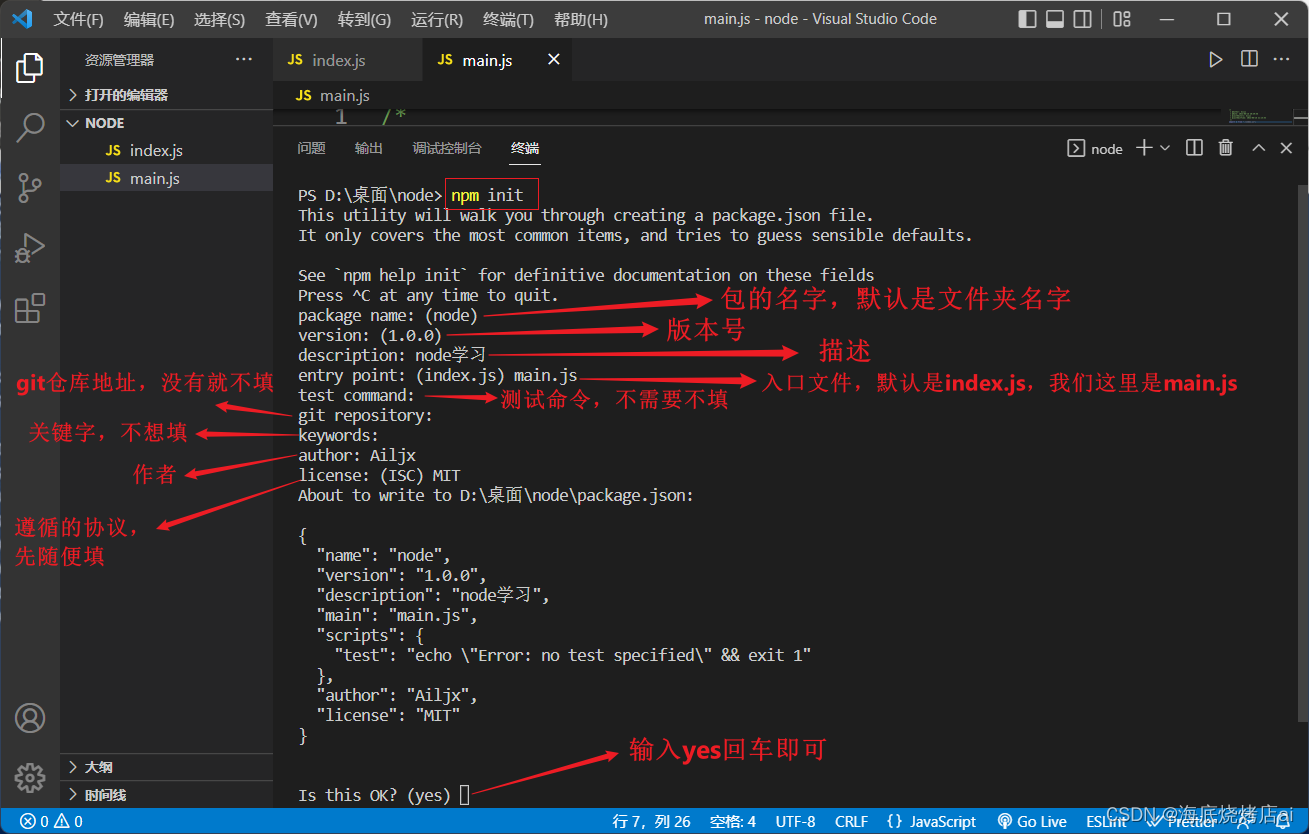
先在文件夹下运行npm init生成package.json文件:

运行npm init后会一个个的让你输入信息,按照上图提示填即可,最后生成的package.json文件如下:
{ "name": "node", "version": "1.0.0", "description": "node学习", "main": "main.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Ailjx", "license": "MIT"}我们在 package.json中加上一行 "type": "module",即可切换使用ES Modules方式,这时就不能再使用CommonJS方式了(二选一)
如果我们一个项目中需要同时使用 CommonJS 和 ES Modules,那么我们可以放弃上面的那种方式,转而使用更推荐的一种方式,即对文件后缀名做手脚:
后缀名为.mjs 的支持 ES Modules(指定"type": "module"时,.js文件默认使用 ES Modules)后缀名为 .cjs 的支持 CommonJS (未指定"type": "module"时,.js文件默认使用 CommonJS) 不太建议使用
ES Modules,因为npm仓库里的包大多遵循的是CommonJS规范,如果你使用ES Modules,去下载这些包时很可能会出现不兼容
语法:
const name = "Ailjx";// 接口暴露方法一:export default默认导出// 一个文件只能有一个export default// main.js使用:import n from "./index.js";进行导入,n自己随便起名,它的值为Ailjx// export default name;// 接口暴露方法二:export导出对象// main.js使用:import { MyName } from "./index.js";进行导入export { name as MyName, // 顺便使用as改个别名 // 导出其它成员};// export default 可以和 export导出对象 一起使用,一起使用时:// main.js使用:import n, { MyName } from "./index.js";进行导入,n和MyName的值都为Ailjx当在 Node 中混用 CommonJS 和 ES Modules 时会有一些奇怪的现象:
ESM 能导入 CJS 的导出,并且无论 CJS 如何导出,ESM 内的导入时都是作为 default 直接导入// a.cjs 使用的是CommonJSexports.a = 1;exports.b = 2;// index.mjs 使用的是 ES Modulesimport a from './a.cjs';// import { a, b } from './b.cjs'; // 不能使用具名导入,只能使用上面的默认导入console.log(a); // { a: 1, b: 2 }结语
只学习
Node,并不能让你真正的发展为全栈大佬,学习Node只是让前端人员能够非常快,非常丝滑的学习后端思维,了解后端开发模式,从而顺利过渡到全栈,为之后的学习发展奠定基础,如果想要成为真正的全栈大佬,像Java这类的编译语言以及一些其它方面的技术肯定还是要学习的
这篇文章主要介绍了一下什么是Node,以及Node环境的配置,之后我们就将开始深入去学习Node了,关注博主,订阅专栏,学习Node不迷路!
Node系列专栏开始更新了,赶快点击订阅专栏来追更吧!
如果本篇文章对你有所帮助,还请客官一件四连!❤️