前言
文件上传是一个普遍存在的需求,今天就来看看前端上传文件怎么实现
后端接收前端上传的文件可以进入传送门:前端 vue + vant - 后端 java - 阿里云OSS存储 实现文件上传-CSDN博客
接下来就上正菜了!
介绍
前端上传文件一般都是通过 FormData 来实现的,FormData 对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其主要用于发送表单数据,但亦可用于发送带键数据 (keyed data),而独立于表单使用。也可以单独用于文件上传,只要遵循使用规范就可以。
链接: FormData - Web APIs | MDN
FormData 的基本使用
1. 创建一个实例
const formData = new FormData()2. 新增键值对
formData.append('file', userAvatar.file)3. 删除某个键值对
formData.delete(name) // name 是要删除的键4. 获取一个迭代器,这个迭代器中包含所有键值对
formData.entries()5. 获取某个键值对
formData.get(name) // name 是希望获取的键6. 获取某个键关联的所有值
formData.getAll(name) // name 是希望返回的键 7. 为对象中的现有键设置一个新值,或者添加键/值(如果该键/值尚不存在)
formData.set(name, value) //name :键,value: 值实操
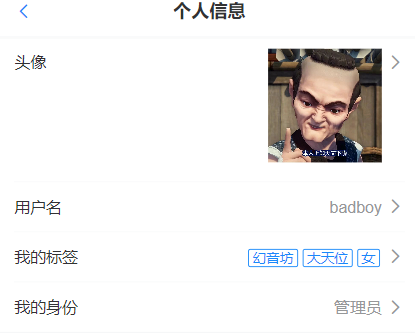
首先前端我这里使用的是vue3 加 vant组件库 中的 uploader 组件 实现文件上传,用户点击头像时会弹出一个头像选择框,弹出框中包裹着一个文件上传组件,然后用户对应的地方可以选择自己希望上传的头像,贴出代码:
js代码:
// pinia状态管理,用于存储记录用户状态,你可以换成你自己使用的// 状态管理import { useUserStore } from '../../stores/modules/user'const userStore = useUserStore() // 控制弹出层的显示const show = ref(false)// 用户点击自己的头像后,可以选择自己需要修改的头像,// 以下回调函数,入参是选择图片(文件),可以对其执行相关操作// 然后上传到后端,后端会返回一个图片地址,把这个图片地址更新到用户信息中const afterRead = async (userAvatar) => { // eslint-disable-next-line no-undef // 通过formData来封装文件,然后发送给后端 const formData = new FormData() formData.append('file', userAvatar.file) // eslint-disable-next-line no-undef // 通过自己封装的方法向后端发送请求 const res = await userUpdateAvatarService(formData) if (res.data.code === 0) { show.value = false userStore.setCurrentUser(res.data.data) }}// 更新头像// 注意一定要配置请求头 const userUpdateAvatarService = (formData) => // request 是自己封装的axios,可以自行封装,也可以直接使用axios发送请求 request.post('/user/handleUpdataAvatar', formData, { headers: { 'Content-Type': 'multipart/form-data' } })代码中已经给出了注释,可以边看代码边看注释 ,需要强调的是:上传formdata格式文件一定要设置请求头为:multipart/form-data
html代码:
<van-cell title="头像" is-link> <template v-if="userStore.currentUser && userStore.currentUser.userAvatar" > <van-image width="100" height="100" :src="userStore.currentUser.userAvatar" fit="cover" @click="show = true" /> </template> <!-- 当前用户没有头像时,显示一个默认的头像--> <template v-else> <van-icon name="camera-o" size="2rem" /> </template> <!-- 通过一个弹框来让用户选择自己的头像--> <van-popup v-model:show="show" :style="{ padding: '64px' }"> <van-uploader ref="uploader" :after-read="afterRead" show-upload="false" /> <p>请选择自己的头像</p> </van-popup></van-cell>uploader组件中的 show-upload 属性可以设置是否显示上传区域,这里我设置为false,因为这里我是给图片添加了点击事件,点击图片弹出弹窗,在弹窗中可以选择图片。
效果

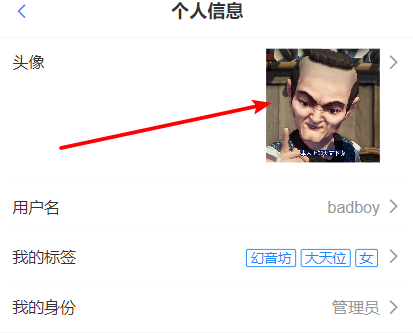
点击头像:

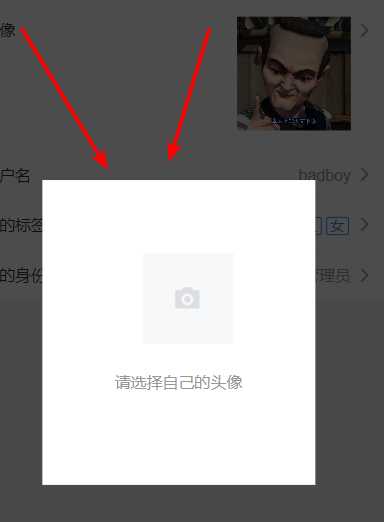
显示弹出框:

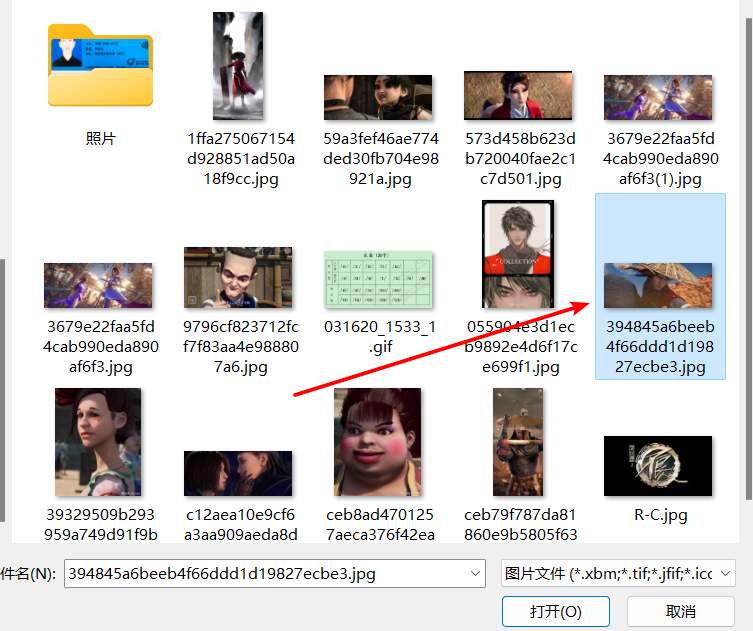
点击弹出框中间区域选择头像:

选好头像后,点击确定,头像经后端接收上传至服务器,然后返回图片url地址,前端可以展示:

想看后端如何接收文件的,可以进入传送门:前端 vue + vant - 后端 java - 阿里云OSS存储 实现文件上传-CSDN博客k
扩展
如果希望以表单的形式上传文件,同时需要提交很多个字段的信息,比如用户名字,用户联系方式等,只需要在formData中以append方法追加键值对即可,后端如何接收呢?放心进入上面的传送门有详细解答,首先来看前端如何传:
//将表单信息添加到formdata中然后发送给后端 FormData formdata = new FormData()formData.append('roleName', roleCreateParams.value.roleName)formData.append('roleNickName', roleCreateParams.value.roleNickName)formData.append('roleProfile', roleCreateParams.value.roleProfile)formData.append('tags', roleCreateParams.value.tags)const res = await roleCreateService(formData)上述代码只需要放在你自己的前端代码中提交表单数据的事件即可。
建议看完这篇文章可以去看看后端如何接收文件!
好了,前端如何上传文件,就到这里,如果有什么技术问题,欢迎一起交流!