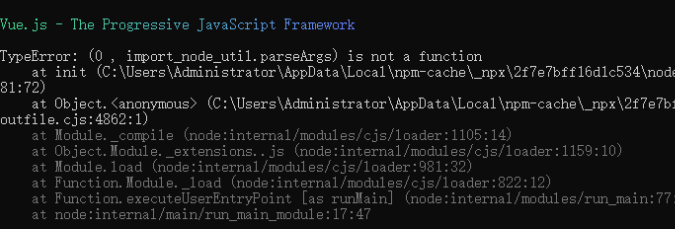
报错信息:
Vue.js - The Progressive JavaScript Framework
TypeError: (0 , import_node_util.parseArgs) is not a function
at init (C:\Users\Administrator\AppData\Local\npm-cache_npx\2f7e7bff16d1c534\node_modules\create-vue\outfile.cjs:4481:72)
at Object. (C:\Users\Administrator\AppData\Local\npm-cache_npx\2f7e7bff16d1c534\node_modules\create-vue\outfile.cjs:4862:1)
at Module._compile (node:internal/modules/cjs/loader:1105:14)
at Object.Module._extensions…js (node:internal/modules/cjs/loader:1159:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:77:12)
at node:internal/main/run_main_module:17:47
报错截图

解决办法:
修改nodejs版本后,就不会报错了。
(每次在创建vue项目或者使用npm的时候,有些莫名其妙的报错,很多时候都是因为nodejs版本不对导致的。)

一、NVM和Node.js安装
NVM 是 Node Version Manager(Node 版本管理工具)的缩写,是一个命令行工具,用于管理和切换到不同版本的 Node.js。
1、前往 nvm-windows 仓库,然后单击立即下载
2、下载最新版本

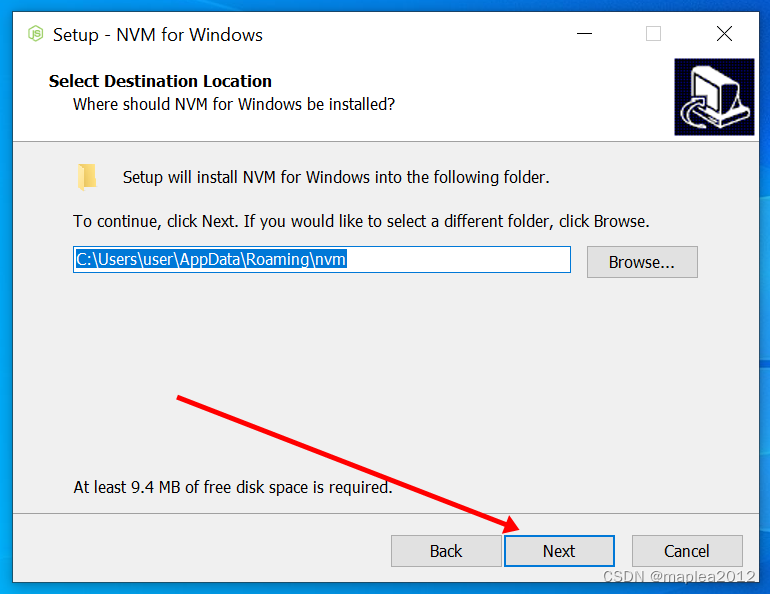
3 、按照安装向导进行安装


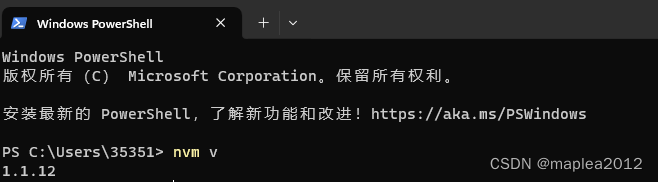
4、打开 PowerShell 或命令提示符并运行 nvm -v 以确认安装

5、以管理员身份打开并运行PowerShell

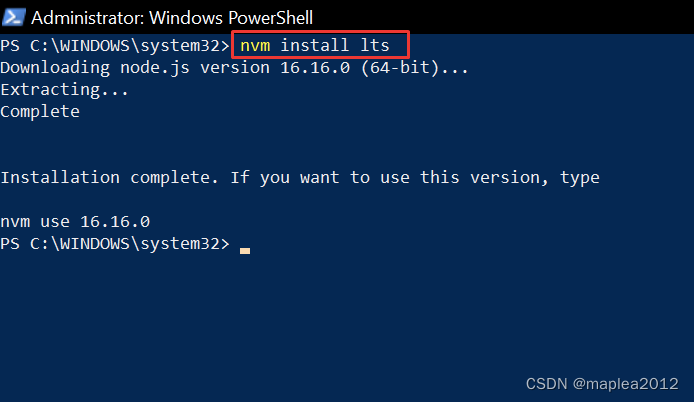
6、安装Node.js
安装 Node 的长期支持(LTS)版本更好,因为它的 bug 更少

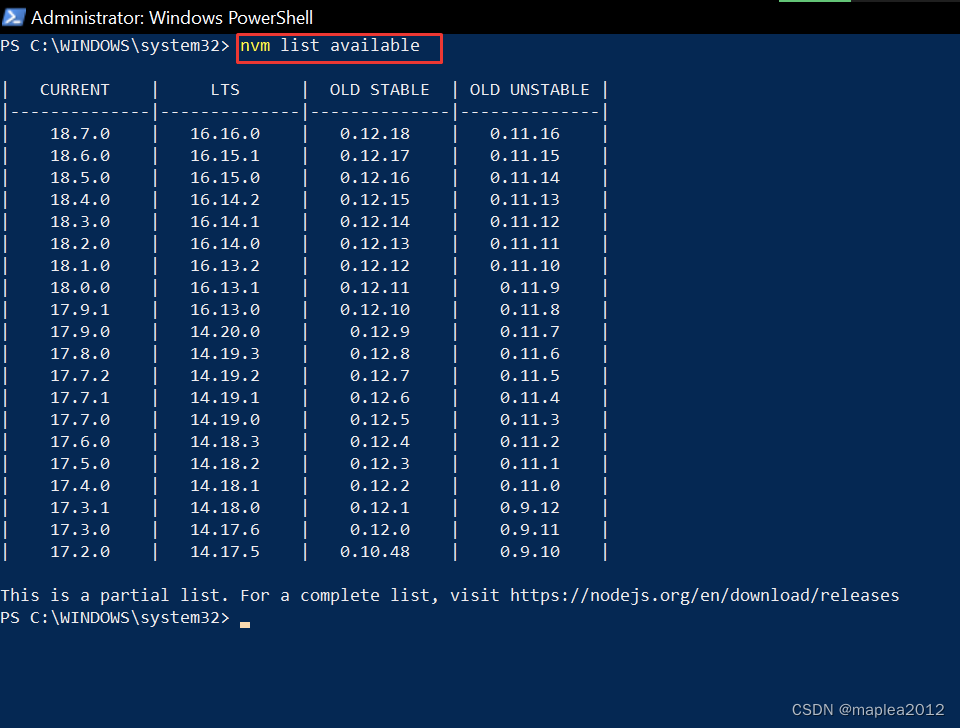
要安装特定版本的 Node,你需要先运行 nvm list available,以便查看可用的 Node 版本。

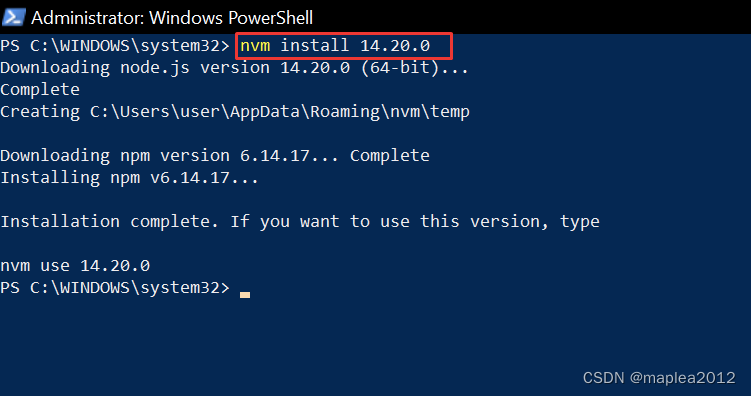
要安装该特定版本,请运行 nvm install node-version-number,例如,nvm install 14.20.0

7、查看Node.js是否安装成功

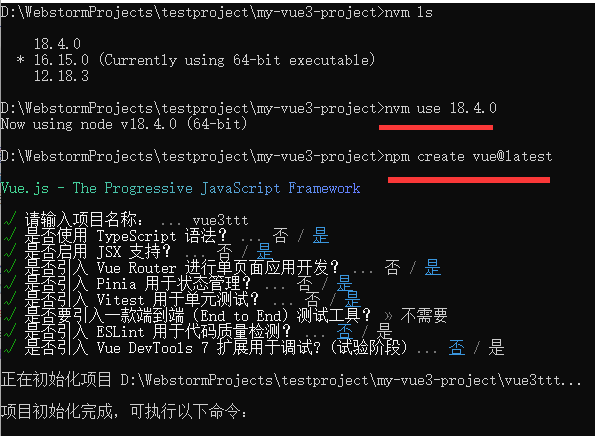
二、创建Vue3项目
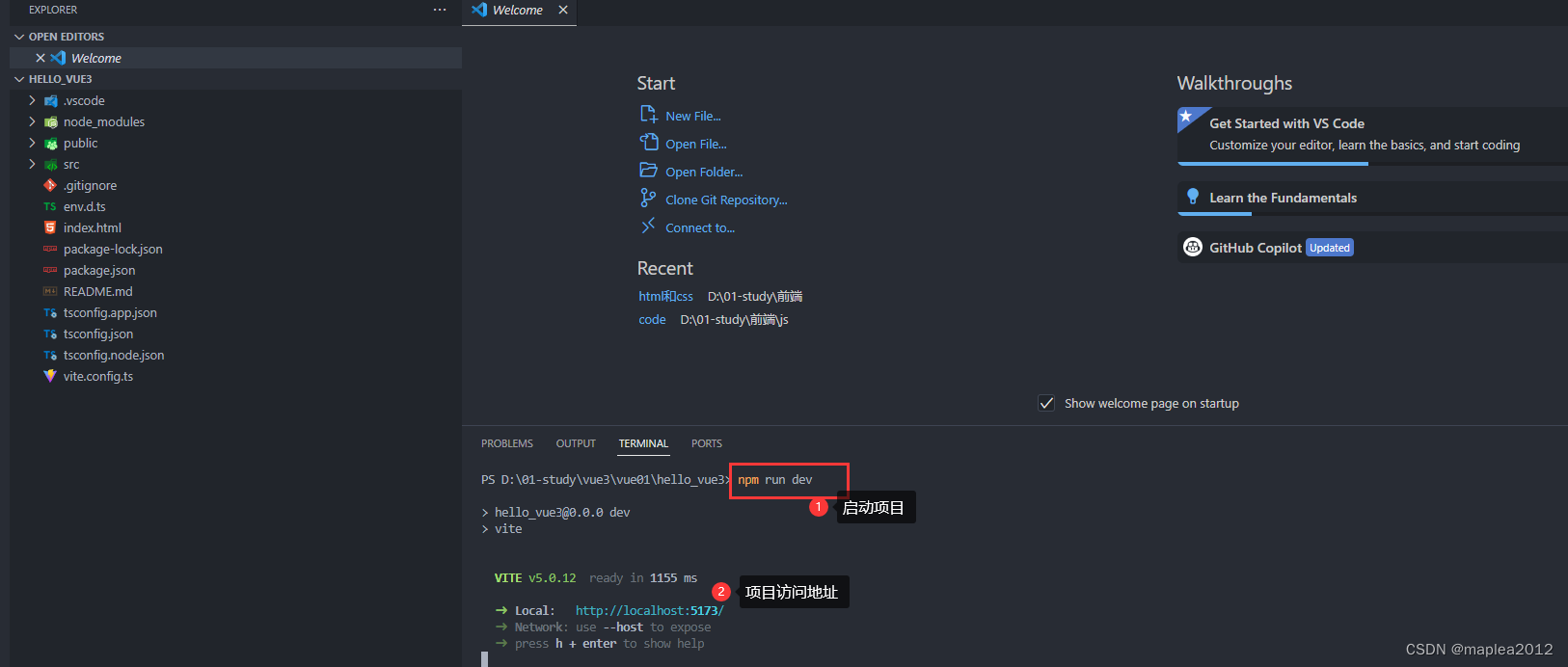
1、通过Vite方式创建项目
D:\01-study\vue3\vue01>npm create vue@latestNeed to install the following packages:create-vue@3.9.2Ok to proceed? (y) y Vue.js - The Progressive JavaScript Framework √ 请输入项目名称: ... hello_vue3√ 是否使用 TypeScript 语法? ... 否 / 是√ 是否启用 JSX 支持? ... 否 / 是√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是√ 是否引入 Pinia 用于状态管理? ... 否 / 是√ 是否引入 Vitest 用于单元测试? ... 否 / 是√ 是否要引入一款端到端(End to End)测试工具? » 不需要√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是 正在构建项目 D:\01-study\vue3\vue01\hello_vue3... 项目构建完成,可执行以下命令: cd hello_vue3 npm install npm run dev npm noticenpm notice New minor version of npm available! 10.2.4 -> 10.4.0npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.4.0npm notice Run npm install -g npm@10.4.0 to update!npm notice
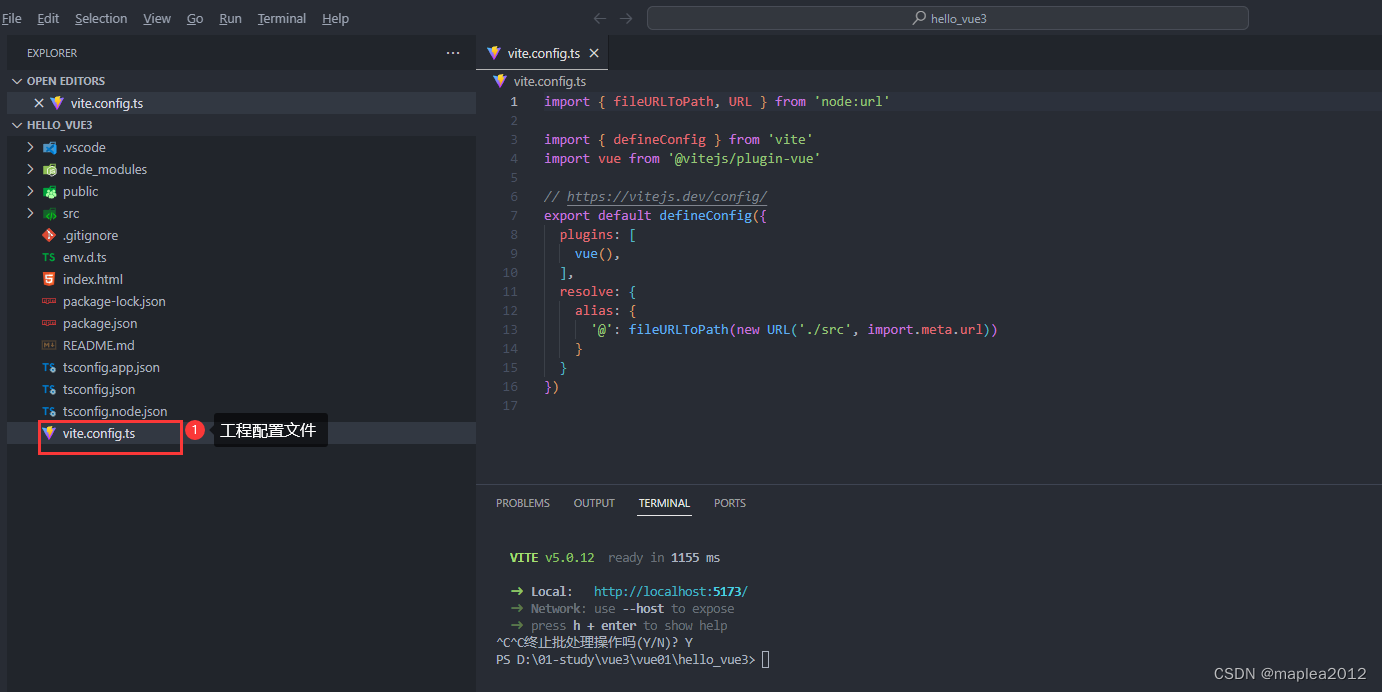
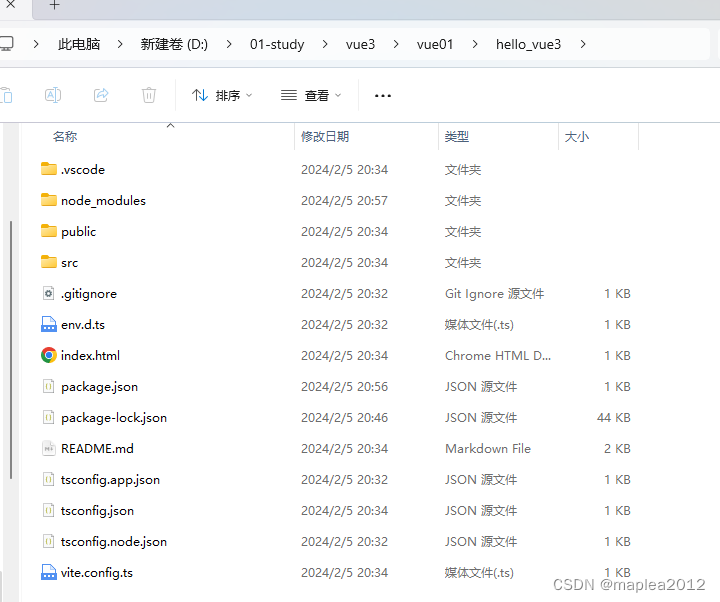
三、 Vue3工程目录和文件说明
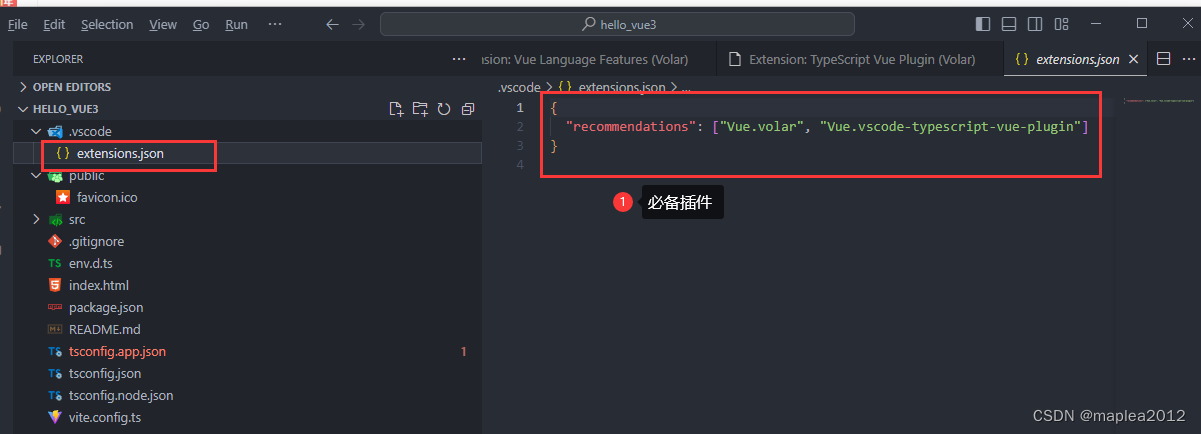
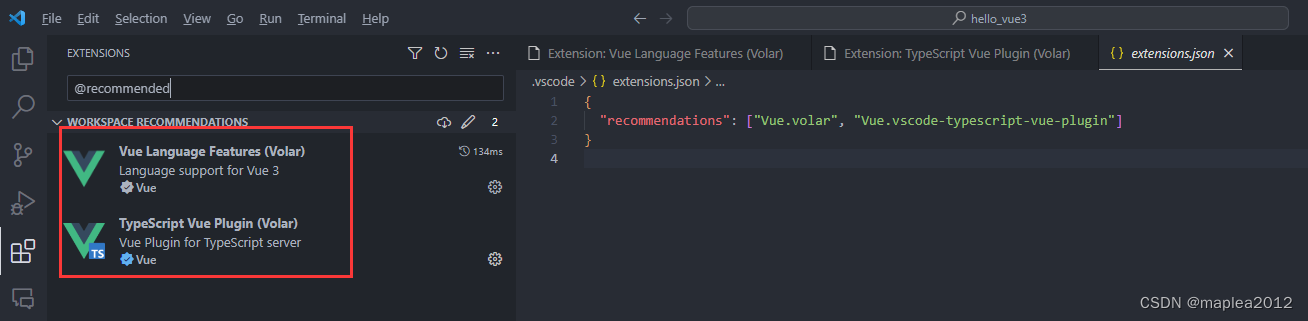
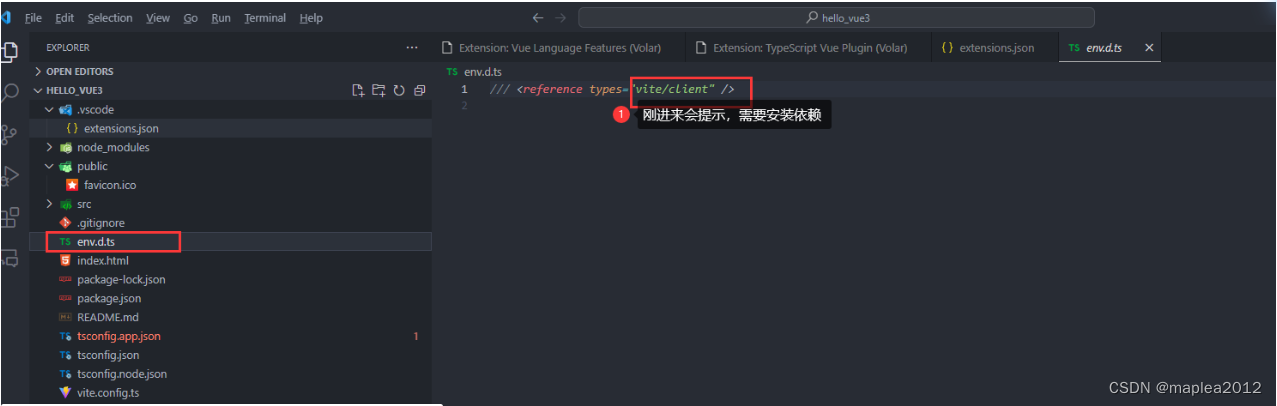
**1、**插件安装


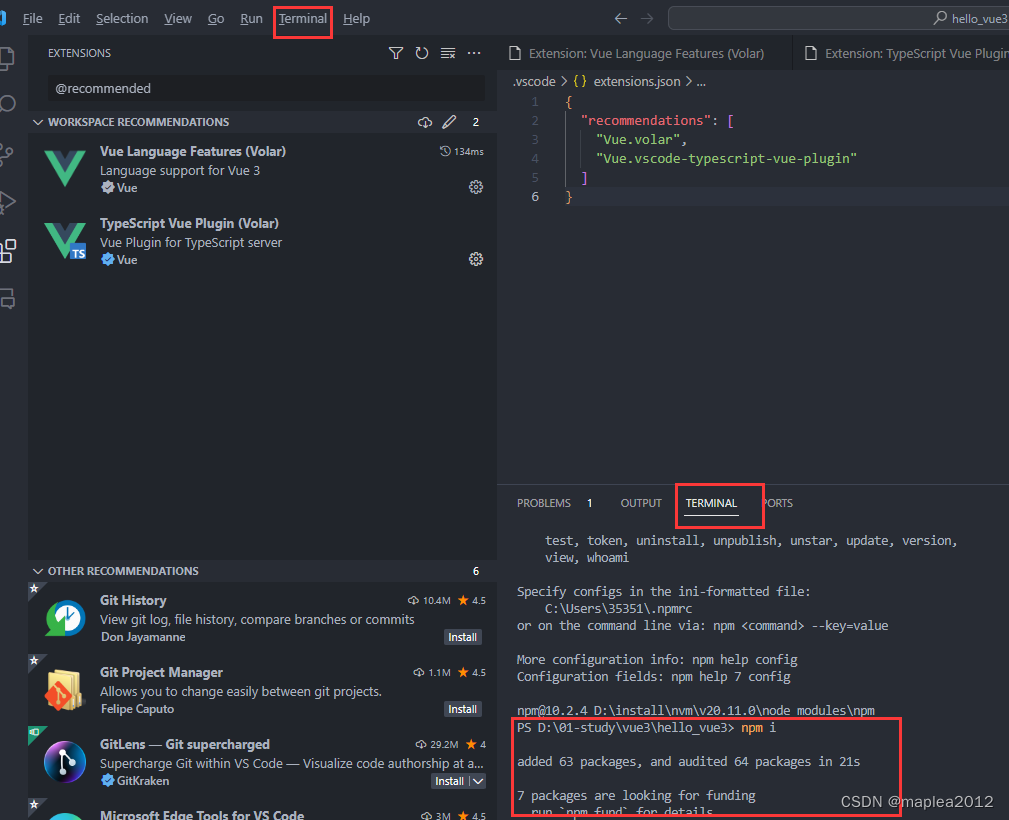
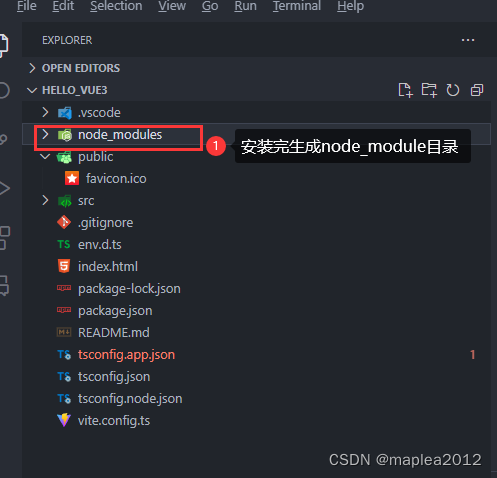
**2、**依赖安装



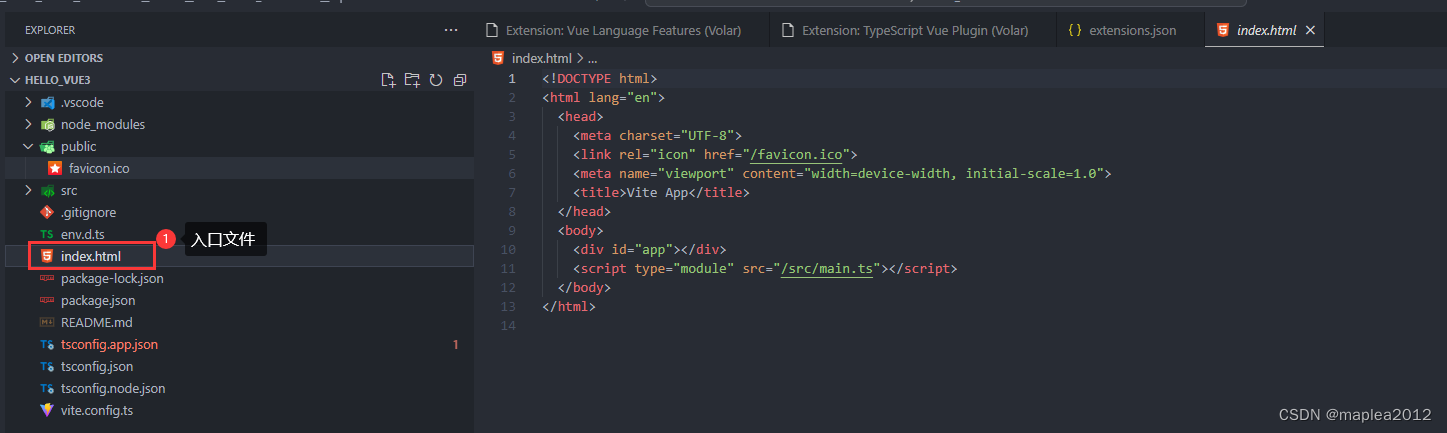
**3、**入口文件



4、工程配置文件